Web Designer, développeur d’applications mobiles iOS, Android. D’Italie avec amour.

Clause de non-responsabilité
N’oubliez pas de tester le code de ce tutoriel sur un appareil réel, car le simulateur iOS ne gère pas la caméra.
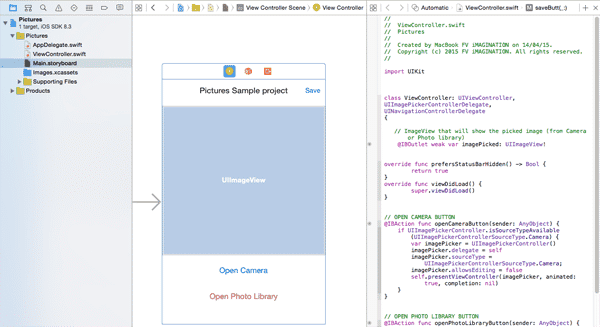
J’ai fait un projet de démonstration qui ressemble à ceci:

Exemple de projet XCode
Mon exemple de projet comporte 3 boutons dans le contrôleur principal :
- Ouvrir la caméra
- Ouvrir la photothèque
- sauvegarder
Commençons par ajouter les deux délégués nécessaires pour faire fonctionner ce tutoriel, vous devez les placer dans votre classe ViewController :
class ViewController: UIViewController,
UIImagePickerControllerDelegate,
UINavigationControllerDelegate
{J’ai ajouté les délégués du sélecteur d’images et du contrôleur de navigation à notre code, ils sont inclus dans le framework UIKit afin que vous n’ayez pas à importer de fichier supplémentaire dans votre page rapide.
Dans mon exemple de projet, nous devions également créer une vue d’image afin de l’utiliser plus tard :
@IBOutlet weak var imagePicked: UIImageView!
Découvrez le code suivant, c’est la magie qui ouvre l’appareil photo sur votre appareil :
@IBAction func openCameraButton(sender: AnyObject) {
if UIImagePickerController.isSourceTypeAvailable(.camera) {
var imagePicker = UIImagePickerController()
imagePicker.delegate = self
imagePicker.sourceType = .camera;
imagePicker.allowsEditing = false
self.presentViewController(imagePicker, animated: true, completion: nil)
}
}A quoi sert le code ci-dessus ? Nous allons l’expliquer ligne par ligne :
- Une instance IBAction pour le bouton, créée par ctrl + glisser du bouton Ouvrir la caméra vers notre page ViewController.swift
- Vérifiez si la caméra est disponible sur l’appareil (en tant que type de source)
- Ici, nous déclarons une variable de contrôleur de sélecteur d’image
- Définir son délégué
- Définir son type de source
- Ici, nous disons à notre sélecteur d’images de ne pas modifier une image capturée, ce qui signifie que nous n’obtiendrons pas l’écran noir avec un cadre carré juste après avoir pris une photo.
- Enfin, nous présentons le contrôleur de caméra, il apparaîtra du bas de l’écran, qui est l’animation iOS par défaut pour l’ouverture de nouveaux écrans.
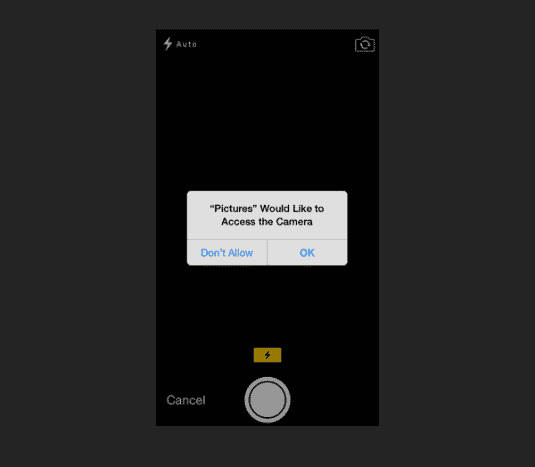
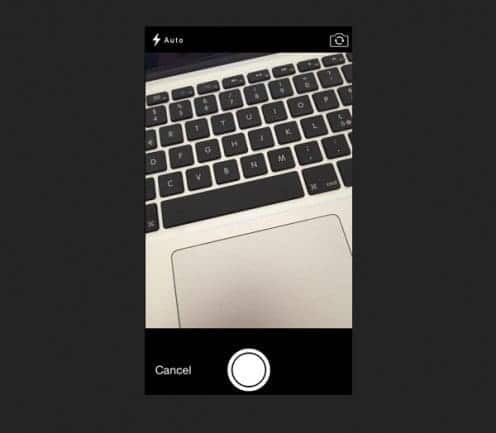
Exécutez le projet, appuyez sur le bouton et vous obtiendrez quelque chose comme ceci :
Voyons maintenant comment faire fonctionner le bouton Ouvrir la photothèque :
@IBAction func openPhotoLibraryButton(sender: AnyObject) {
if UIImagePickerController.isSourceTypeAvailable(.photoLibrary) {
var imagePicker = UIImagePickerController()
imagePicker.delegate = self
imagePicker.sourceType = .photoLibrary;
imagePicker.allowsEditing = true
self.presentViewController(imagePicker, animated: true, completion: nil)
}
}Explication du code :
- Une action pour le bouton, créée de la même manière que nous l’avons fait pour l’objet précédent
- Vérifiez si l’appareil est en mesure d’accéder à une photothèque
- Déclarer une autre variable de sélecteur d’image pour une utilisation ultérieure
- Définir son délégué
- Définir son type de source (la pellicule)
- Cette fois, nous définissons la propriété qui nous permet de modifier notre image sélectionnée comme vraie, ce qui signifie que nous obtiendrons une fenêtre noire avec un cadre carré où nous pourrons zoomer, déplacer et recadrer notre photo.
- Enfin, nous présentons le contrôleur de photothèque avec une animation standard du bas de l’écran
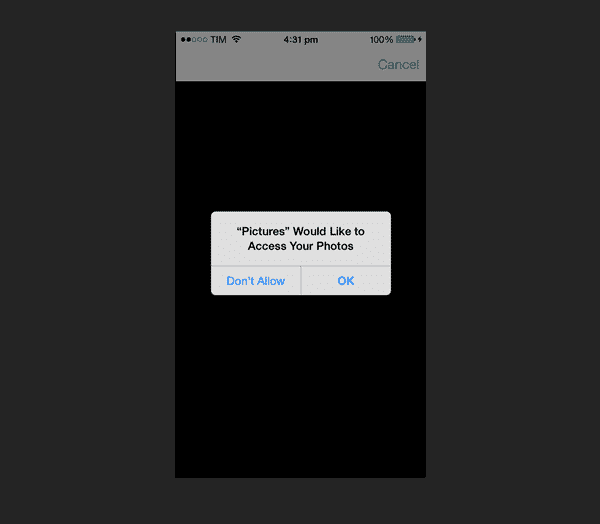
Exécutez le projet et appuyez sur le bouton, vous obtiendrez les résultats suivants :

L’appareil demande à accéder à la photothèque

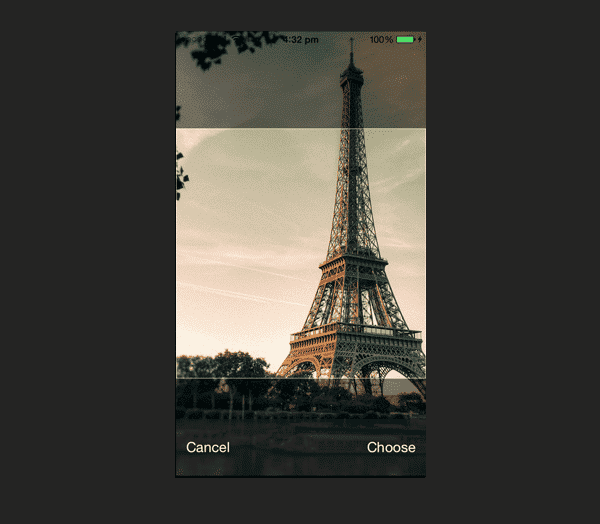
Après avoir sélectionné une image, vous pouvez la recadrer ou la rejeter
Nous devons maintenant ajouter un délégué à notre classe, afin de dire à notre application d’obtenir l’image choisie et de la placer dans la vue d’image que nous avons placée sur l’écran principal. Veuillez noter que le délégué suivant sera utilisé pour les deux fonctions de ce modèle :
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : AnyObject]) {
let image = info[UIImagePickerControllerOriginalImage] as! UIImage
imagePicked.image = image
dismiss(animated:true, completion: nil)
}- Notre instance du délégué. Une grande chose à propos de XCode est que vous pouvez commencer à taper « image » et une liste des délégués disponibles apparaîtra sous le curseur, cela vous aide à choisir celui dont vous avez besoin.
- Ici, nous définissons son objet comme l’image choisie dans la bibliothèque ou l’appareil photo.
- Ici, nous quittons le contrôleur et revenons à notre écran principal.
Il ne nous manque que la méthode du bouton Enregistrer pour terminer ce tutoriel :
@IBAction func saveButt(sender: AnyObject) {
var imageData = UIImageJPEGRepresentation(imagePicked.image, 0.6)
var compressedJPGImage = UIImage(data: imageData)
UIImageWriteToSavedPhotosAlbum(compressedJPGImage, nil, nil, nil)
var alert = UIAlertView(title: "Wow",
message: "Your image has been saved to Photo Library!",
delegate: nil,
cancelButtonTitle: "Ok")
alert.show()
}Ligne par ligne:
- IBaction du bouton
- Ici, nous déclarons une variable de NSData pour notre image et la comprimons à une qualité de 0,6 (vous pouvez définir cette valeur de 0,0 à 1,0)
- Créez une nouvelle UIImage et transmettez-lui les données précédemment créées
- Méthode simple pour enregistrer notre image dans la pellicule
- –
- Ici, nous créons une alerte et lui donnons un titre
- un message
- pas de délégué dans ce cas
- et le titre d’un bouton d’annulation
- Dites à notre UIAlertView d’apparaître
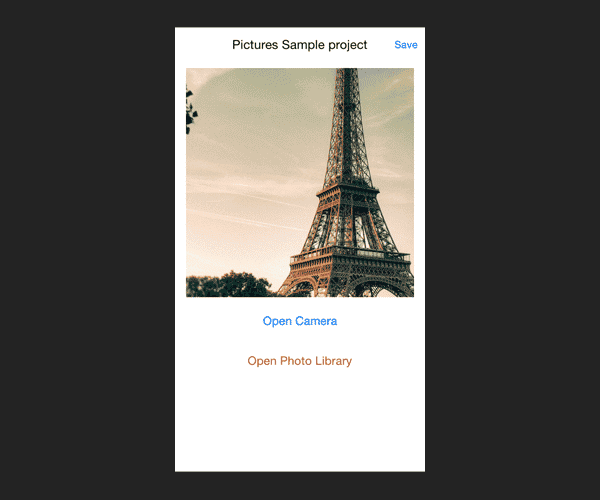
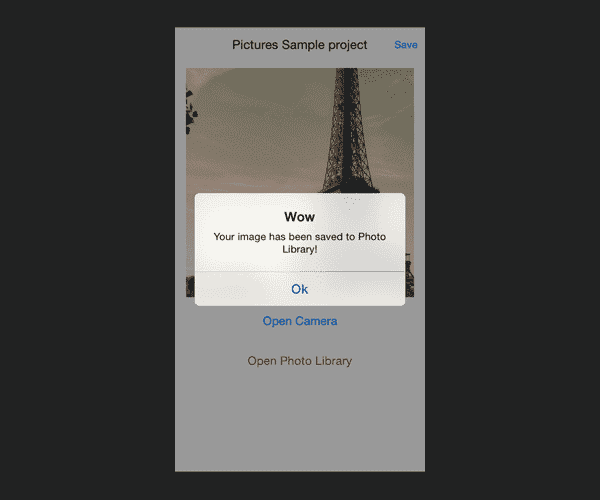
Nous avons terminé, vous pouvez exécuter le projet et jouer avec les boutons, après avoir rejeté le contrôleur de sélection d’images, vous verrez l’image que vous avez choisie et l’enregistrerez dans la photothèque :


Cet article est exact et fidèle au meilleur de la connaissance de l’auteur. Le contenu est uniquement à des fins d’information ou de divertissement et ne remplace pas un conseil personnel ou un conseil professionnel en matière commerciale, financière, juridique ou technique.
© 2015 cubycode