Bret écrit du HTML depuis plus de 10 ans, il maîtrise également CSS, JavaScript et React. Bret est actuellement employé chez TCN

Code
La VoieNumérique
Qu’est-ce que le HTML ?
HTML signifie langage de balisage hypertexte. HTML n’est pas un langage au sens traditionnel, mais dans le sens où c’est un outil composé de mots-clés et de commandes que les programmeurs utilisent pour communiquer avec les ordinateurs. HTML est utilisé par les concepteurs de sites Web pour créer des sites Web tels que Facebook, Twitter et HubPages. Ces exemples utilisent également divers autres outils, mais pour quelqu’un qui apprend pour la première fois à concevoir des sites Web, HTML est le premier outil qu’il doit apprendre à utiliser.
Éditeurs de texte
Pour écrire du HTML, vous aurez besoin d’un éditeur de texte. Un éditeur de texte est différent des programmes comme Word qui sont conçus pour écrire des livres ou des essais. Des programmes comme Word ont des outils utiles comme le style de paragraphe et les majuscules automatiques, mais ces outils ne sont pas utiles pour écrire du HTML. en fait, ils peuvent rendre cela très difficile. N’utilisez jamais Word pour écrire du HTML. D’autre part, les éditeurs de texte ont souvent des outils conçus spécifiquement pour la programmation. Il existe de nombreux éditeurs de texte, mais je vais me concentrer sur les trois que j’ai le plus utilisés.

éditeurs de texte
Bloc-notes et TextEdit
Le Bloc-notes, ou TextEdit si vous utilisez un Mac, est probablement le plus basique d’un éditeur de texte, et il est très facile de créer et de modifier un fichier HTML avec l’un ou l’autre de ces programmes. L’inconvénient est que ni le Bloc-notes ni TextEdit n’offrent d’outils utiles pour écrire du HTML, mais si vous voulez simplement écrire quelque chose de simple et rapide, l’un ou l’autre serait suffisant pour faire le travail.
supports
Brackets est un bon choix pour les débutants. Il n’est que légèrement plus difficile à apprendre à utiliser que le Bloc-notes/TextEdit, et il a l’avantage supplémentaire d’avoir été conçu pour HTML et CSS. Les crochets incluent de nombreux outils utiles lors de l’écriture de code HTML, tels que les suggestions de saisie semi-automatique, le surligneur de la ligne actuelle, l’aperçu en direct et le surligneur des crochets. Si vous n’êtes pas sûr de ce que sont ou font ces outils, ce n’est pas grave, sachez simplement qu’ils vous seront très utiles à l’avenir si vous choisissez de continuer à utiliser HTML. Pour tous ceux qui travaillent sur du HTML et du CSS simples, c’est l’éditeur que je recommanderais.
atome
Atom est un éditeur de texte très personnalisable. il dispose de nombreux outils utiles et peut être utilisé pour de nombreux langages de programmation en plus du HTML. Malheureusement, sa nature extrêmement personnalisable peut être écrasante si vous débutez dans la programmation. J’ai moi-même utilisé Atom pour de nombreux projets et je l’apprécie vraiment en tant qu’éditeur, mais si vous êtes nouveau dans la programmation ou si vous faites simplement du HTML et du CSS de base, je recommanderais l’un des deux autres éditeurs. Cela étant dit, je vous encourage toujours à essayer Atom après vous être familiarisé avec la programmation ou avoir l’intention de faire un projet plus avancé.
Comparaison des éditeurs de texte
Créer un fichier HTML
Une fois que vous avez choisi un éditeur, ouvrez-le et créez un nouveau fichier, et enregistrez-le sous index.html (tout en minuscules). Le « .html » indique aux navigateurs Internet que ce fichier contient du HTML, et le nom « index » indique aux navigateurs qu’il s’agira de la page d’accueil par défaut de votre site Web. Vous pouvez en fait ouvrir ce fichier dans votre navigateur Web maintenant et le visualiser, mais ce ne serait qu’une page vide, alors ajoutons-y du texte ! Allez-y et copiez et collez le texte ci-dessous dans votre fichier index.html.
Hello World!! WELCOME TO MY WEBSITE!!
Afficher votre fichier dans un navigateur
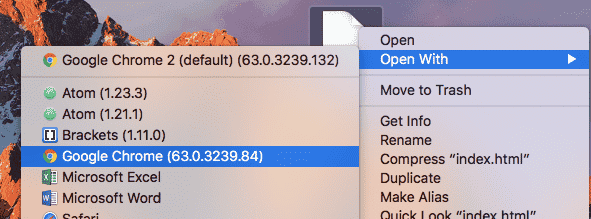
Je vais vous expliquer ce que signifie chaque ligne, mais voyons d’abord à quoi ressemble votre site Web. Allez-y et enregistrez à nouveau votre fichier. Pour ouvrir votre fichier dans un navigateur, faites un clic droit sur le fichier et sélectionnez « ouvrir avec », puis sélectionnez votre navigateur (voir image ci-dessous).

Ouvrir avec le navigateur
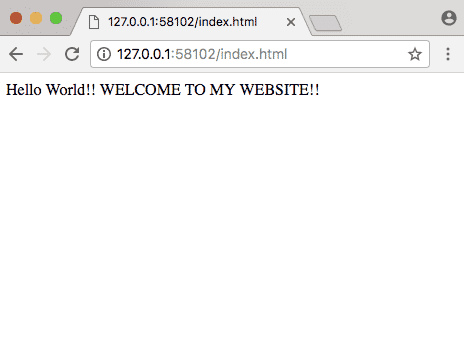
Votre navigateur devrait s’ouvrir sur une page similaire à l’image ci-dessous.

Bonjour le monde
Faites défiler pour continuer
Félicitations, vous avez créé un site Web simple! Cela ne ressemble peut-être pas à grand-chose maintenant, mais tous les sites Web commencent petit. avec un peu plus de temps et d’efforts, nous pouvons en faire quelque chose de beaucoup plus joli.
Expliquer le code
Maintenant, je ne serais pas un très bon professeur si je n’expliquais pas le code que nous venons d’utiliser, alors allons-y et sautons directement dedans. Ouvrez à nouveau votre fichier et nous passerons en revue le code ligne par ligne. Si votre fichier s’ouvre dans un navigateur lorsque vous essayez de cliquer dessus, cliquez avec le bouton droit sur le fichier et sélectionnez à nouveau « ouvrir avec », mais cette fois, sélectionnez votre éditeur au lieu d’un navigateur.
Cette première ligne indique simplement au navigateur dans quel langage de programmation se trouve le fichier.
Ces deux lignes sont appelées balises d’ouverture et de fermeture. Une balise d’ouverture indique au navigateur quand une section spécifique de votre site Web commencera, et les balises de fermeture indiquent où elle se terminera. Il est traditionnel de mettre en retrait toutes les lignes placées entre les balises correspondantes afin que votre texte soit plus facile à comprendre. appuyer sur la touche de tabulation de votre clavier créera un retrait sur la ligne actuellement sélectionnée. Ces balises spécifiques sont appelées balises HTML et indiquent au navigateur que tout ce qui se trouve entre elles est HTML. La partie « lang= »en » permet au navigateur de s’attendre à ce que le texte intérieur soit en anglais.
Ce sont les balises de tête. Le texte placé entre ces balises n’apparaîtra pas sur votre site Web. Cette section est l’endroit où se trouve le code qui indique au navigateur le titre du site Web, où obtenir des outils de style tels que des polices spéciales et où l’icône de l’onglet de votre site Web est stockée. Pour ce projet, nous laisserons cette section vide.
Tout ce que vous souhaitez voir apparaître sur votre site Web, vous le placerez entre ces balises corporelles. Ce sera le « corps » de votre site Web.
C’est du texte brut. tout texte brut placé à l’intérieur de vos balises body apparaîtra sur le site Web. Certains caractères spéciaux comme « & » n’apparaîtront pas sur votre site Web, mais ils peuvent être affichés à l’aide de références de caractères. Par exemple, « Tom & Jerry » ressemblera à « Tom & Jerry » sur votre site Web.
Hello World!!
WELCOME TO MY WEBSITE!!
Tous ensemble, ces outils peuvent être utilisés pour créer un site Web simple.
Hello World!!
WELCOME TO MY WEBSITE!!
Merci pour la lecture
Merci d’avoir lu cet article. Si vous avez des questions, veuillez laisser un commentaire ci-dessous. Je suis plus qu’heureux de vous aider avec tous les problèmes que vous pourriez avoir avec ce projet ou avec HTML en général. En outre, voici quelques liens vers certains des sites Web les plus utiles pour HTML.
- Tutoriel HTML
Tutoriels de création Web bien organisés et faciles à comprendre avec de nombreux exemples d’utilisation de HTML, CSS, JavaScript, SQL, PHP et XML.
Aidez-moi à avoir une meilleure idée de la position de mes lecteurs avec HTML
Cet article est exact et fidèle au meilleur de la connaissance de l’auteur. Le contenu est uniquement à des fins d’information ou de divertissement et ne remplace pas un conseil personnel ou un conseil professionnel en matière commerciale, financière, juridique ou technique.
ange le 24 octobre 2018 :
merci de nous aider








