Saleh est un développeur Web expérimenté et utilise ses connaissances et son expérience pour guider les personnes qui souhaitent apprendre le développement Web et les nouvelles technologies.

Dans le didacticiel précédent, partie 1, nous avons appris à enregistrer et à obtenir des données à partir de Firestore, qui est une base de données Firebase NoSQL hébergée dans le cloud. Nous avons également appris à créer et intégrer une base de données Firestore à React.
Dans la partie 2, nous apprendrons comment mettre à jour, supprimer et trier des données.
Mettre à jour des documents dans Firestore
Nous pouvons être amenés à mettre à jour un document lorsque nous devons modifier des données sans écraser l’intégralité du document.
Tout d’abord, dans votre fichier React, disons App.js, importez la base de données à partir du fichier firebase.js. Ensuite, récupérez la collection « users » et vérifiez si le document que vous souhaitez mettre à jour existe ou non.
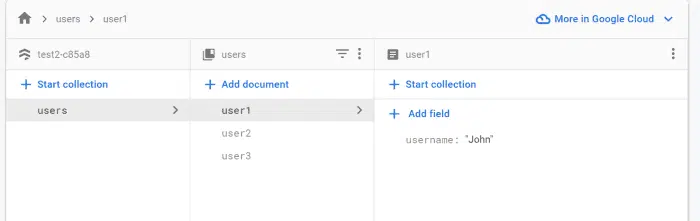
Dans ce cas, nous avons un seul document dans notre base de données d’utilisateurs. Nous vérifierons si ce document existe.

Vue de la base de données
import React from "react";
import db from "./firebase";
function App() {
const getData = async () => {
//get the user
const user = db.collection("users").doc("user1");
const doc = await user.get()
//check if user exists
if (doc.exists) {
console.log("User Exists!");
} else {
console.log("User does not exist!");
}
};
getData();
return ;
}
export default App;
Ici, nous créons essentiellement une simple fonction asynchrone qui récupère le document utilisateur de la base de données de l’utilisateur et vérifie s’il existe ou non.
Maintenant, nous pouvons mettre à jour cet utilisateur s’il existe en utilisant la méthode de mise à jour. Nous lui fournirons un objet qui contiendra l’attribut name et sa valeur mise à jour.
import React from "react";
import db from "./firebase";
function App() {
const getData = async () => {
//get the user
const user = db.collection("users").doc("user1");
const doc = await user.get();
//check if user exists
if (doc.exists) {
//if user exists, update the name
await user.update({ username: "Mike" });
} else {
console.log("User does not exist!");
}
};
getData();
return ;
}
export default App;

Vue de la base de données mise à jour
Comme vous pouvez le voir sur la capture d’écran, le nom d’utilisateur de user1 a été changé de John à Mike.
Suppression de documents dans Firestore
Encore une fois, nous vérifierons si le document existe en premier lieu. Si c’est le cas, nous supprimerons le document en utilisant la méthode de suppression simple.
import React from "react";
import db from "./firebase";
function App() {
const getData = async () => {
//get the user
const user = db.collection("users").doc("user1");
const doc = await user.get();
//check if user exists
if (doc.exists) {
//if user exists we delete it
await user.delete()
} else {
console.log("User does not exist!");
}
};
getData();
return ;
}
export default App;
Trier les données de Firestore
Obtenir une liste de documents
Voyons comment trier les données que nous récupérons de Firestore. Tout d’abord, nous devons obtenir tous les documents de la base de données et afficher les données sous forme de liste. Pour cela, créons d’abord quelques utilisateurs dans la base de données.
Comme vous pouvez le voir, nous avons créé trois documents. Nous allons maintenant les récupérer et les afficher dans notre application. Pour cela, nous allons d’abord récupérer tous les documents dans un instantané.
Ensuite, nous allons les cartographier et les afficher sous forme de liste dans la console.
import React from "react";
import db from "./firebase";
function App() {
const getData = async () => {
//get the users
const users = await db.collection("users").get();
// display each user
users.docs.forEach((doc)=>{
console.log(doc.data().username)
})
};
getData();
return ;
}
export default App;

Comme vous pouvez le voir, les trois utilisateurs sont affichés. Maintenant, nous devons les trier par ordre alphabétique. Pour cela, nous pouvons utiliser la méthode orderBy directement sur la collection des utilisateurs avant de les récupérer.
Nous lui fournirons deux paramètres :
- L’attribut par lequel nous devons trier
- Nous dirons déterminer s’il doit être ascendant ou descendant (l’ordre croissant sera l’ordre AZ dans ce cas)
import React from "react";
import db from "./firebase";
function App() {
const getData = async () => {
//get the users
const users = await db.collection("users").orderBy("username", "asc").get();
// display each user
users.docs.forEach((doc) => {
console.log(doc.data().username);
});
};
getData();
return ;
}
export default App;

Comme vous pouvez le voir, les données sont classées par ordre alphabétique AZ.
Ce sera tout pour cette série de tutoriels. Merci d’être resté !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.
© 2022 Saleh Mubashar