Joshua est étudiant diplômé à l’USF. Il s’intéresse à la technologie d’entreprise, à l’analyse, à la finance et au lean six sigma.

HTML5 est la version la plus récente du standard HTML utilisé aujourd’hui.
Créé par Joshua Crowder
HTML5 : la version la plus récente de HTML
Le terme HTML5 signifie « langage de balisage hypertexte version 5 » et est la spécification la plus récente du langage HTML. Cette cinquième version de HTML est connue pour être une rupture significative par rapport aux pratiques de balisage utilisées dans les anciennes versions. Les modifications apportées au langage ont été créées pour normaliser son utilisation par rapport aux développeurs, car ils trouvaient de nombreuses nouvelles utilisations du langage. Cette nouvelle version est les meilleures pratiques actuelles de développement Web.
Modifications mises en œuvre pour HTML5
La plupart des modifications apportées aux pratiques HTML pour HTML5 sont principalement dues aux nouveaux objectifs du langage qui ont été planifiés au fil des ans. Les objectifs incluent :
- Diminution du chevauchement JavaScript, CSS et HTML
- Créer une barrière entre le design et le contenu
- Encourager le balisage sémantique
- L’élimination des plugins avec le soutien des expériences Rich Media
- Instigation de la conception et de la réactivité de l’accessibilité
Se pencher sur HTML5 peut souvent être décrit comme déterminer quelles fonctionnalités CSS remplacent les fonctionnalités HTML. C’est une idée fausse car pour vraiment apprendre HTML5, vous devez comprendre comment ces nouveaux objectifs ont affecté le développement du langage.

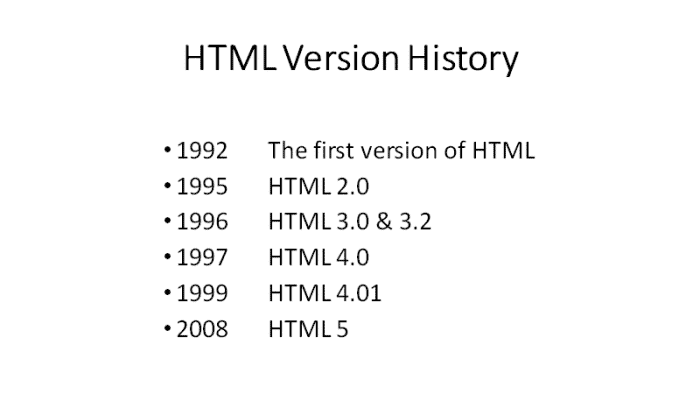
L’historique des versions de HTML.
Créé par Joshua Crowder
Diminution du chevauchement JavaScript, CSS et HTML
Trois langages définissent le développement de sites Web front-end. Ces langages sont JavaScript, CSS et HTML. Chacune de ces langues a évolué pour créer ses formes utiles avancées. Leurs évolutions ne se sont pas produites séparément. Ces évaluations se sont déroulées en parallèle les unes des autres et ont entraîné un chevauchement de la portée et des fonctionnalités.
Bien que les fonctionnalités puissent se chevaucher, chacune de ces langues gravite autour de son objectif. Chacun est décrit ci-dessous :
- JavaScript → Interactivité
- CSS → Conception
- HTML → Contenu
L’accent a été mis sur la limitation ou l’expansion des objectifs spécifiques de chacune de ces langues. Comprendre ce que ces langues spécifiques sont censées faire peut aider à savoir comment les utiliser pour combler efficacement ou l’écart de chevauchement linguistique. Étant donné que CSS est principalement utilisé pour la conception, vous pouvez penser que c’est le langage que vous utiliseriez pour changer de couleur. C’est vrai, mais vous souhaiterez peut-être changer de couleur à la suite de l’entrée de l’utilisateur avec JavaScript.

Chevauchement CSS, HTML et JavaScript
Créé par Joshua Crowder
Créer la barrière entre le design et le contenu
Les spécifications HTML5 découragent le balisage non significatif. Le balisage non significatif peut être décrit comme un balisage destiné à informer le navigateur sur la manière d’afficher le contenu. Le balisage non significatif peut inclure :
- La déclaration des couleurs et des polices de texte
- Réglage et justification de l’alignement du texte
- Paramètres de tableau comme les bordures
- Définir l’habillage du texte pour les images
La plupart des fonctionnalités de HTML qui prennent en charge ces fonctions ont été complètement dépréciées. Certains sont encore disponibles, mais ils sont accompagnés d’un avertissement indiquant que leur utilisation n’est pas une pratique recommandée.
La séparation est appuyée par deux raisons valables :
Faites défiler pour continuer
- Le processus de refonte et de maintenance d’un site est plus facile lorsque les déclarations de style se limitent strictement au CSS.
- Les utilisateurs visualisent le contenu sur des ordinateurs portables, des ordinateurs de bureau, des lecteurs RSS, etc. Les décisions de conception et de style peuvent avoir du sens dans un environnement, mais pas dans un autre. Il est préférable de fournir des informations sémantiques pour permettre au contenu de s’adapter à n’importe quel contexte.
Encourager le balisage sémantique
Le balisage sémantique peut être décrit comme un balisage porteur de sens. Par exemple, la balise
vous donne l’impression que le contenu est un titre ou un titre du document. Sans l’utilisation du tag, vous pouvez simplement agrandir le texte en gras. Toutes les versions précédentes de HTML disposaient d’une certaine forme de balisage sémantique. Un tel balisage peut être lié aux métadonnées du document, aux balises d’en-tête et à l’attribut link rel.
Dans les versions précédentes du langage, certains éléments font partie d’une structure commune. Cela inclut les menus de navigation, les en-têtes et plus encore. Ceux-ci étaient tous indiqués par le
La nouveauté dans le monde HTML est celle des éléments au niveau du texte (en ligne). Deux éléments au niveau du texte qui ont été introduits récemment sont
et