Tim fait actuellement des recherches sur l’Internet des objets (IoT). Son désir de diffuser le concept, les idées et l’expérience de l’IdO.
Envoyer des données DHT11 à la plate-forme AIO avec MQTT
Dans ce tutoriel, je vais vous montrer comment envoyer les données de température et d’humidité du capteur DHT11 vers la plateforme Adafruit IO (AIO) via le protocole MQTT. Je vais développer un nœud de capteur qui agit comme un client MQTT et publie les données. Sur la plate-forme AIO, les données publiées seront affichées à l’aide de graphiques.
Composants requis
- NodeMCU X 1
- Capteur DTH11 X 1
- Fils de cavalier X 3 (mâle à mâle)
- Planche à pain X 1
Commençons
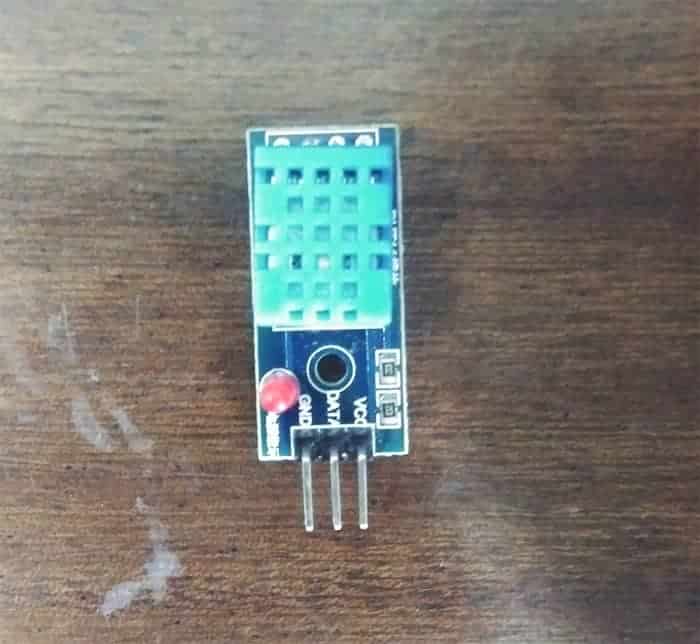
Dans ce didacticiel, j’utilise le capteur DHT11 qui comporte trois broches, DATA, VCC et GND, comme indiqué dans la figure suivante. Vous pouvez également utiliser l’autre capteur DHT11 qui a 4 broches.

Ce capteur DHT11 a 3 broches : Data, VCC et GND.
1. Circuit
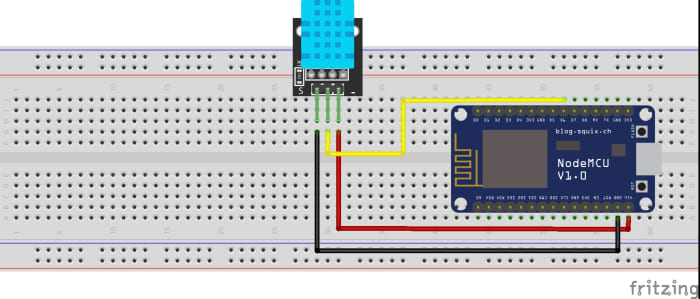
Connectez la broche DATA du capteur DHT11 à la broche NodeMCU D6 et aux broches VCC, GND à Vin et GND respectivement de NodeMCU. Le schéma du circuit est illustré ci-dessous.

Schéma.
2.Code Arduino
Téléchargez maintenant le code Arduino suivant sur NodeMCU. N’oubliez pas de spécifier votre SSID WiFi et votre mot de passe ainsi que le nom d’utilisateur et la CLÉ de la plate-forme Adafruit IO (AIO).
#include#include "Adafruit_MQTT.h" #include "Adafruit_MQTT_Client.h" #include "DHT.h" /************************* WiFi Access Point *********************************/ #define WLAN_SSID "YOUR_WIFI_SSID" #define WLAN_PASS "YOUR_WIFI_PASSWORD" /************************* Adafruit.io Setup *********************************/ #define AIO_SERVER "io.adafruit.com" #define AIO_SERVERPORT 1883 // use 8883 for SSL #define AIO_USERNAME "YOUR_AIO_USERNAME" #define AIO_KEY "YOUR_AIO_KEY" /************* DHT11 Setup ********************************************/ #define DHTPIN D6 #define DHTTYPE DHT11 DHT dht(DHTPIN, DHTTYPE); /************ Global State (you don't need to change this!) ******************/ // Create an ESP8266 WiFiClient class to connect to the MQTT server. WiFiClient client; // or... use WiFiFlientSecure for SSL //WiFiClientSecure client; // Setup the MQTT client class by passing in the WiFi client and MQTT server and login details. Adafruit_MQTT_Client mqtt(&client, AIO_SERVER, AIO_SERVERPORT, AIO_USERNAME, AIO_KEY); /****************************** Feeds ***************************************/ // Setup a feed called 'photocell' for publishing. // Notice MQTT paths for AIO follow the form: /feeds/ Adafruit_MQTT_Publish temperature = Adafruit_MQTT_Publish(&mqtt, AIO_USERNAME "/feeds/temp"); Adafruit_MQTT_Publish humidity = Adafruit_MQTT_Publish(&mqtt, AIO_USERNAME "/feeds/hum"); /*************************** Sketch Code ************************************/ // Bug workaround for Arduino 1.6.6, it seems to need a function declaration // for some reason (only affects ESP8266, likely an arduino-builder bug). void MQTT_connect(); void setup() { Serial.begin(115200); dht.begin(); delay(10); Serial.println(F("Adafruit MQTT demo")); // Connect to WiFi access point. Serial.println(); Serial.println(); Serial.print("Connecting to "); Serial.println(WLAN_SSID); WiFi.begin(WLAN_SSID, WLAN_PASS); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(); Serial.println("WiFi connected"); Serial.println("IP address: "); Serial.println(WiFi.localIP()); } uint32_t x=0; void loop() { // Ensure the connection to the MQTT server is alive (this will make the first // connection and automatically reconnect when disconnected). See the MQTT_connect // function definition further below. MQTT_connect(); // Read humidity float h = dht.readHumidity(); // Read temperature as Celsius float t = dht.readTemperature(); //publish temperature and humidity Serial.print(F("\nTemperature: ")); Serial.print Serial.print(F("\nHumidity: ")); Serial.print(h); temperature.publish humidity.publish(h); delay(60000); } // Function to connect and reconnect as necessary to the MQTT server. // Should be called in the loop function and it will take care if connecting. void MQTT_connect() { int8_t ret; // Stop if already connected. if (mqtt.connected()) { return; } Serial.print("Connecting to MQTT... "); uint8_t retries = 3; while ((ret = mqtt.connect()) != 0) { // connect will return 0 for connected Serial.println(mqtt.connectErrorString(ret)); Serial.println("Retrying MQTT connection in 5 seconds..."); mqtt.disconnect(); delay(5000); // wait 5 seconds retries--; if (retries == 0) { // basically die and wait for WDT to reset me while (1); } } Serial.println("MQTT Connected!"); }
Point à retenir
Veuillez garder à l’esprit que j’ai ajouté un délai d’une minute dans le code (c’est-à-dire à la ligne 93) ci-dessus lors de la publication des valeurs sur la plate-forme AIO. Ne téléchargez pas les valeurs très fréquemment, sinon votre compte pourrait être bloqué pendant quelques secondes !
3. Créer une interface utilisateur
Notre prochaine étape consiste à créer l’interface utilisateur (UI) où nous pouvons afficher les données publiées par le nœud de capteur.
- Une fois connecté, vous verrez le tableau de bord AIO_Controller. Si vous n’avez pas créé le tableau de bord, veuillez le faire maintenant.

Tableau de bord Adafruit.
La première chose dont nous avons besoin est de créer les flux où nos données seront publiées. Les flux sont les sujets MQTT. Ces sujets sont ensuite liés à notre interface utilisateur qui affichera les données sous forme graphique. Dans ce didacticiel, je vais montrer une autre méthode pour créer des flux.
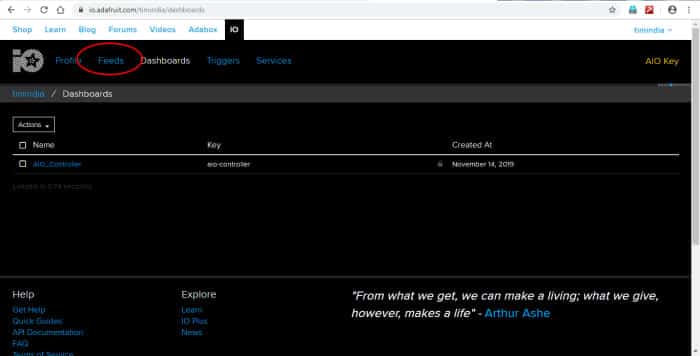
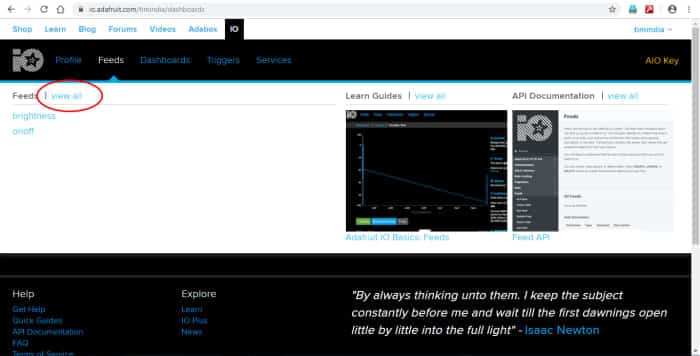
- Pour créer des flux, accédez à Flux->Afficher tout comme le montre la figure suivante.
Faites défiler pour continuer

Section « Flux » dans le tableau de bord Adafruit.
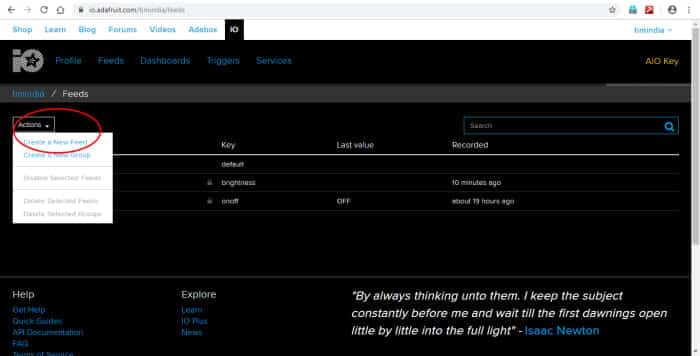
- Maintenant, cliquez sur Actions->Créer un nouveau flux comme indiqué ci-dessous.

Créez un nouveau flux dans le tableau de bord Adafruit.
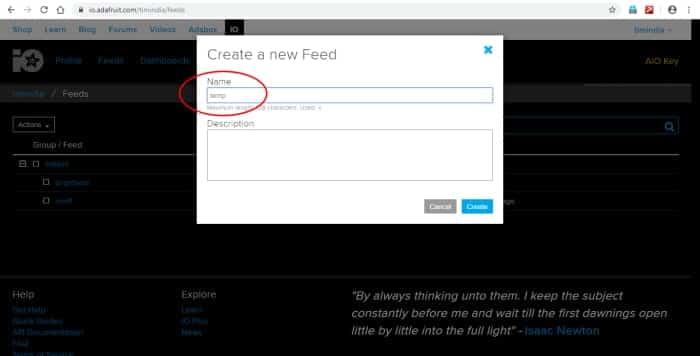
- vous verrez le Créer un nouveau flux boîte de dialogue comme indiqué dans la figure suivante. Nommez le flux ‘temp’.

Nommer votre nouveau flux dans le tableau de bord Adafruit.
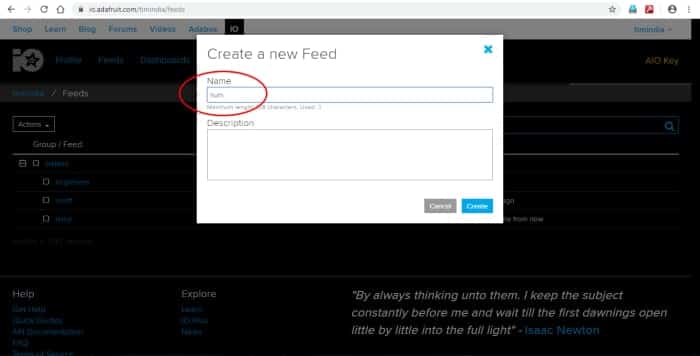
- Répétez l’action et créez un autre « bourdonnement » de flux comme indiqué ci-dessous.

Créez un autre nouveau flux dans le tableau de bord Adafruit.
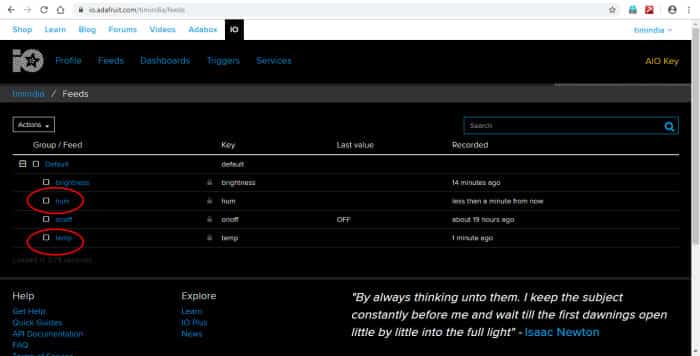
Vous aurez maintenant deux flux « temp » et « hum » pour stocker les données de température et d’humidité, comme indiqué ci-dessous.

Vos nouveaux flux afficheront désormais leurs données dans le tableau de bord Adafruit.
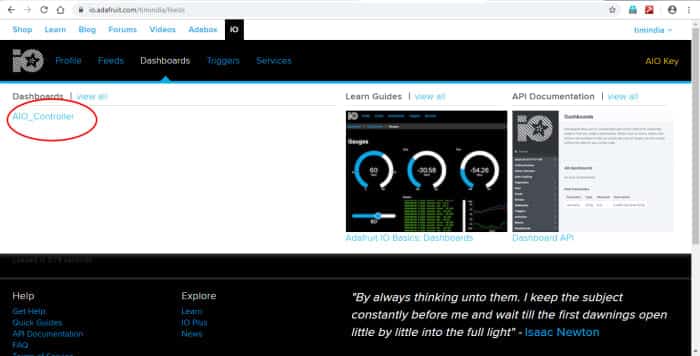
- Naviguez maintenant vers Tableau de bord->AIO_Controller.

AIO Controller, situé dans votre tableau de bord Adafruit.
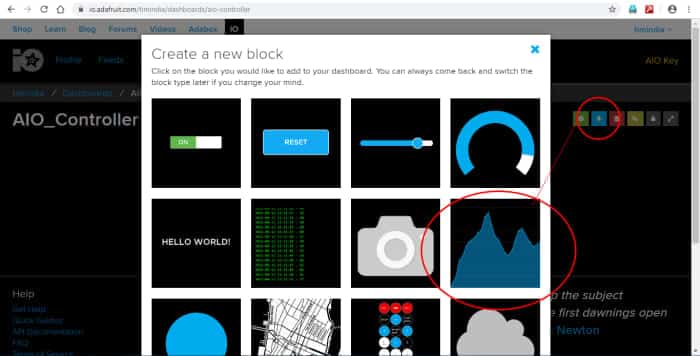
- Et cliquez sur le bouton ‘+’ pour ajouter un nouveau bloc (c’est-à-dire l’interface graphique linéaire) comme indiqué dans l’image suivante.

Création d’un nouveau bloc dans le tableau de bord Adafruit.
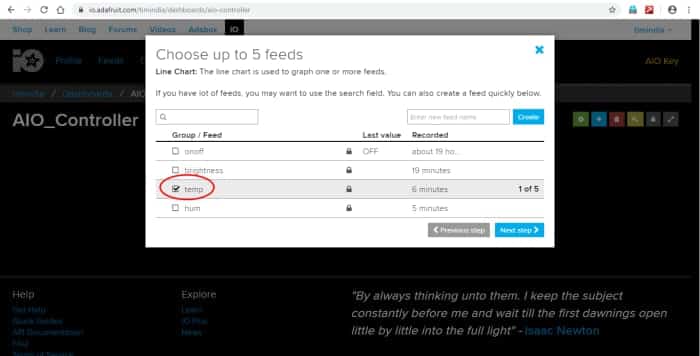
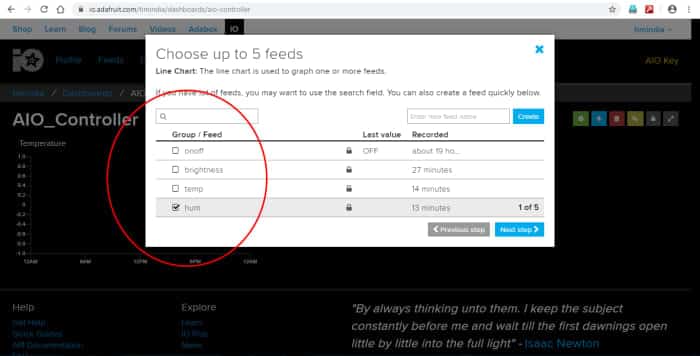
- Cliquez sur Line Chart UI et sélectionnez le flux « temporaire » dans la liste des flux de la boîte de dialogue.

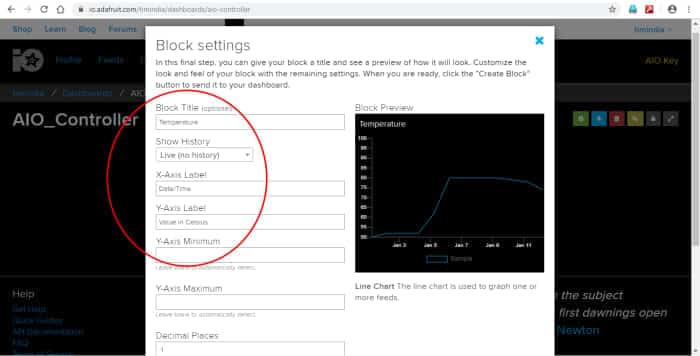
- Cliquez sur Suivant et spécifiez les paramètres de bloc.

Spécifiez vos paramètres de bloc.
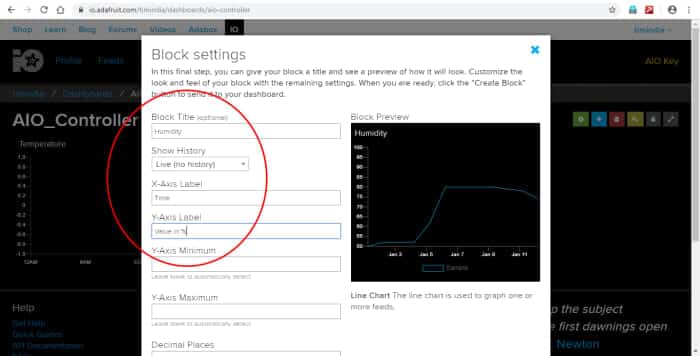
- De même, ajoutez un autre bloc de graphique linéaire en sélectionnant le flux « hum » comme indiqué dans les deux images suivantes.

Ajoutez un autre bloc de graphique linéaire.

Paramètres de bloc de graphique en courbes.
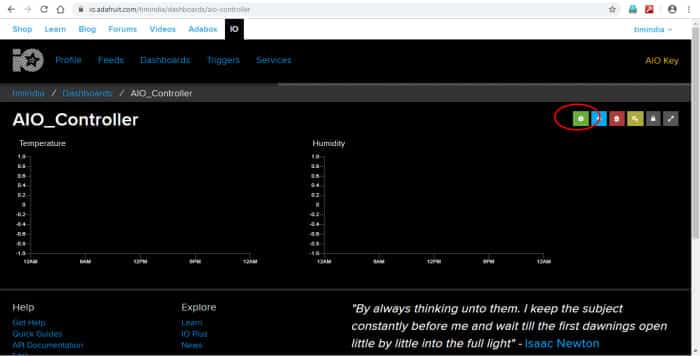
Vous verrez maintenant un tableau de bord avec deux blocs de graphique linéaire.

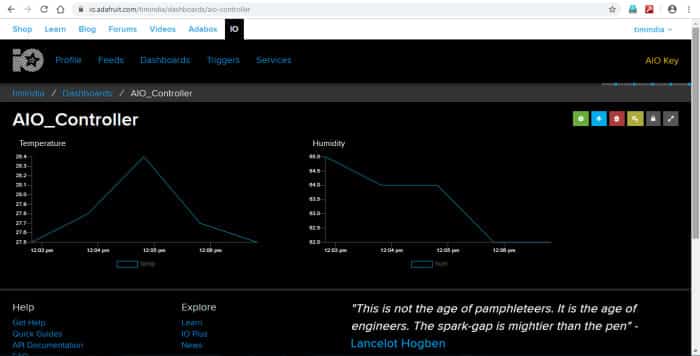
Vos deux nouveaux blocs de graphique en courbes.
- Connectez maintenant votre appareil et vous verrez les valeurs de température et d’humidité publiées sur l’interface utilisateur.

Voila ! Vous pouvez maintenant voir les données sur votre tableau de bord.
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.