J’ai un vif intérêt à trouver différentes solutions à un problème. Exploration actuelle de différentes architectures pour les applications iOS.

Un récapitulatif rapide
Dans un article précédent « Model View Controller in iOS », j’ai expliqué pourquoi nous avons même besoin de ces modèles comme MVC, MVVM, etc. J’ai également exploré MVC et examiné les avantages et les inconvénients de MVC.
Dans MVC, nous séparons notre vue du modèle en introduisant un contrôleur qui les relie. Cette séparation permet une meilleure maintenance et testabilité du code. Mais dans la version iOS de MVC, nous avons une limitation selon laquelle View et Controller sont étroitement couplés, il est donc difficile de simuler la vue afin de tester le Controller. À mesure que la complexité de View augmente, le contrôleur devient volumineux et devient plus difficile à tester.
Qu’est-ce que MVVM (ModelViewViewModel) ?
MVVM initialement introduit par John Gossman de Microsoft utilisé dans la Windows Presentation Foundation (WPF). Comme MVC, MVVM fournit également un colle connu sous le nom de ViewModel qui lie la vue et le modèle ensemble.
Voir est l’entité visible à l’écran avec laquelle l’utilisateur peut interagir. Il affiche des informations à l’utilisateur et permet à l’utilisateur d’ajouter/mettre à jour des informations ou d’effectuer des actions telles que changer le nom d’utilisateur ou effectuer une action de sauvegarde. Alors que Mannequin fournit toutes les données et fournit les opérations qu’une vue peut effectuer. Plongeons dans la vraie application pour voir le fonctionnement de colle.
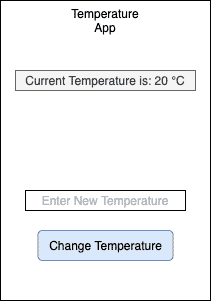
Considérez que vous développez une application de température qui permet aux utilisateurs de voir la température de leur ville et que l’utilisateur peut également modifier la température de la ville. L’application ressemblera à ceci :

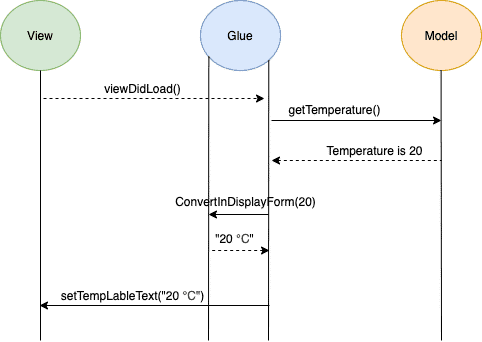
Lorsque l’utilisateur ouvre l’application, voici ce qui se passe pour afficher la température sur la vue :

Dans le cas ci-dessus, onViewDidLoad est déclenché, glue obtiendra les informations du modèle en appelant la fonction getTemperature. Cette fonction renverra la température dans le type Int, donc Glue doit formater cette valeur avant de pouvoir l’afficher. Ainsi, la colle appellera sa fonction d’assistance ConvertInDisplayForm. Cette fonction prend la température et renvoie une chaîne dans «
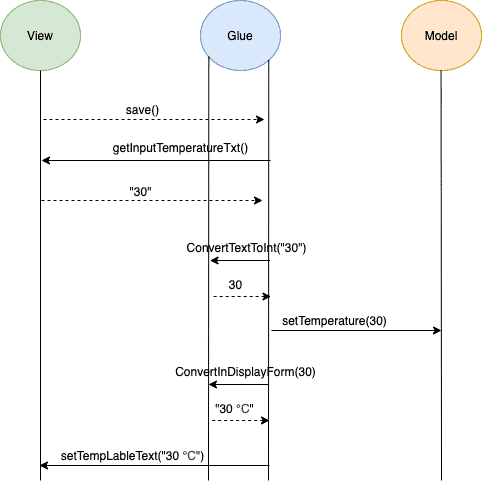
Voyons maintenant ce qui se passera lorsque l’utilisateur mettra à jour la température à 30 °C :

Dans ce cas, la fonction de sauvegarde est déclenchée par la vue, Glue récupère le texte saisi, le convertit en valeur Int, puis appelle setTemperature de Model. Il formate également la nouvelle température et met à jour l’interface utilisateur avec la nouvelle température.
Listons les tâches du Glue :
Faites défiler pour continuer
- Il récupère les données du modèle.
- Il convertit les données sous une forme visible comme « 20 °C ».
- Il écoute une action de l’utilisateur pour effectuer l’opération correspondante dans Model.
- Il obtient les données de la vue et les prépare pour les transmettre au modèle.
- Il met à jour les informations affichées sur l’interface utilisateur.
Maintenant, vous allez penser, Glue est le contrôleur ? Oui dans MVC, ça l’est. Donc, dans MVVM, ViewModel est-il Glue ?
MVVM divise la colle en deux préoccupations :
- AfficherModèle
- obligatoire

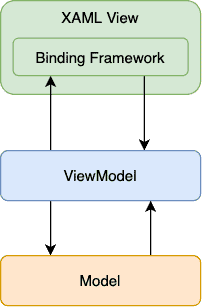
AfficherModèle fournit toutes les propriétés de données requises par View et l’état de l’interface utilisateur. Il fournit également des commandes (gestionnaires d’événements ou opérations) que View peut lancer. tandis que obligatoire mettra à jour les informations sur l’interface utilisateur lorsque la modélisation change (ou vice versa). Il lie également les événements d’interface utilisateur tels que Button Tap avec les commandes fournies par le ViewModel.
Microsoft Windows Presentation Foundation fournit une structure de liaison utilisée pour lier des éléments d’interface utilisateur au ViewModel. Dans iOS, nous pouvons utiliser la classe UIViewController pour lier des éléments à la classe ViewModel.
Application de température dans MVVM :
protocol TemperatureViewModelDelegate {
func temperatureUpdated(_ vm: TemperatureViewModel)
}
class TemperatureViewModel {
private var _temperature: Int = 0
public var delegate: TemperatureViewModelDelegate?
public var temperature: String {
return "\(_temperature) °C"
}
public func loadTemperature() {
_temperature = 20
delegate?.temperatureUpdated(self)
}
public func changeTemperature(to newTemperature: String) {
_temperature = Int(newTemperature) ?? 0
delegate?.temperatureUpdated(self)
}
}
class TemperatureViewController : UIViewController, TemperatureViewModelDelegate {
@IBOutlet weak var tempLbl: UILabel!
@IBOutlet weak var tempTxt: UITextField!
var vm = TemperatureViewModel()
func viewDidLoad() {
super.viewDidLoad()
vm.delegate = self
vm.loadTemperature()
}
func temperatureUpdated(_ vm: TemperatureViewModel) {
self.tempLbl.text = vm.temperature
}
@IBAction func updateTemperature() {
vm.changeTemperature(to: tempTxt.text!)
}
}
Comme vous pouvez le voir, le contrôleur lie uniquement les données vers et depuis ViewModel et transmet les événements d’opération à ViewModel. ViewModel implémente toute la logique de chargement des données et maintient l’état de l’interface utilisateur.
Le ViewModel deviendra-t-il volumineux en tant que contrôleur dans MVC ? Nous pouvons diviser le ViewModel en sous-ViewModels qui gèrent des types spécifiques de vues. Par exemple, l’écran d’accueil affiche une liste d’aliments. Dans cette situation, vous pouvez créer ListFoodItemViewModel qui représente l’écran List Food Item, puis l’utiliser dans HomeViewModel.
Comment MVVM améliore MVC
Dans MVC, le contrôleur est le Glue qui a de nombreuses responsabilités (comme indiqué ci-dessus), ce qui rend le contrôleur volumineux et, comme le contrôleur iOS est étroitement couplé à View, il était également difficile de le tester. Mais MVVM déplace l’état de l’interface utilisateur et de la communication avec le modèle vers ViewModel, il est très facile de tester les états de l’interface utilisateur dans différents scénarios. En plus de cela, les ViewModels peuvent se diviser en sous-ViewModels, ce qui réduit la taille et la complexité de ViewModel.
Avantages et inconvénients de MVVM
- Fournir un couplage faible entre la vue, l’état de la vue et le modèle.
- Permet une plus grande testabilité des états d’affichage
- Permet une meilleure maintenance de la vue complexe.
- Overhead ou écriture de code contraignant.
- Rendre la mise en œuvre d’écran simple, complexe.
- Augmenter les coûts de développement et de maintenance d’une application simple.
conclusion
MVVM divise les responsabilités en une forme plus raffinée que MVC, ce qui améliore les tests unitaires et la maintenance de la vue complexe, mais augmente les coûts de développement et de maintenance du code. Il n’est pas nécessaire d’utiliser MVVM ou MVC dans votre code. Vous pouvez les mélanger et les assortir et utiliser MVVM pour des vues complexes et MVC pour des vues simples dans une seule application. Cela peut vous aider à réduire les coûts de développement et de maintenance inutiles.
Vous pouvez trouver la mise en œuvre de l’application de température à l’aide de MVVM ici. Si vous avez des questions, des commentaires ou des suggestions, n’hésitez pas à laisser un commentaire.
© 2020 SAC
miamifishingpros des États-Unis le 14 février 2020 :
Agréable