M / s. Millar est un écrivain en ligne depuis plus de huit ans. Elle connaît bien le développement de sites Web et a créé plusieurs sites Web.

CSS interne
Photo de Mika Baumeister sur Unsplash
CSS interne
Il existe trois méthodes pour ajouter du code CSS, ou des styles, à votre document de page Web :
- la interne feuille de style – Habituellement appliqué à une seule page.
- la en ligne feuille de style – Utilisé pour styliser un élément sur une page.
- la externe feuille de style – Ce type de feuille de style est utilisé pour un site Web de plusieurs pages.
Chaque style a ses avantages et ses inconvénients. Dans cet article, nous aborderons le CSS interne.
Le CSS interne est utilisé lorsque vous avez une seule page que vous souhaitez styliser. Si vous ajoutez plus d’une page à votre site Web, vous voudrez utiliser une feuille de style externe. Cela est dû à deux raisons. L’une étant la feuille de style interne peut ralentir le chargement de votre site Web. Et la deuxième raison est qu’une feuille de style externe est beaucoup plus pratique pour un site Web avec plusieurs pages.
Le fichier externe contenant la feuille de style est un fichier .css. Lorsque vous modifiez le fichier CSS, cela affectera toutes les pages de votre site Web.
Si vous décidez qu’une ligne ou un mot spécifique doit apparaître différemment de ce pour quoi la feuille de style est définie, vous pouvez créer un style en ligne pour ce mot ou cette ligne. Vos pages se chargeront toujours rapidement et seront faciles à modifier.
Un mot sur le temps de chargement du site Web
Lorsque vous êtes en concurrence pour le temps d’écran sur Internet, la vitesse à laquelle votre site Web se charge est primordiale. La dernière étude sur la vitesse des pages et l’engagement des utilisateurs, réalisée par Forrester Consulting, révèle que l’utilisateur américain moyen attendra toutes les deux secondes qu’un site Web se charge avant d’abandonner la page !
Si vous envisagez de rivaliser avec un temps de chargement de deux secondes, une feuille de style interne ne suffira pas toujours.
Pourquoi le chargement prend-il plus de temps ? La feuille de style interne est écrite dans le
partie de la page. Avec plus d’informations écrites dans cette section, et n’importe où sur la page, le navigateur a plus à traiter et à présenter. Bien que certaines informations telles que les styles soient masquées à la vue de l’utilisateur, elles doivent toujours être traitées par le navigateur.Oui, on parle de millisecondes, mais quand vous avez deux secondes pour présenter votre page à l’internaute, chaque milliseconde compte !
Exemple interne
Créons ensemble un document. Nous écrirons un document HTML5 sans aucun code CSS. Nous allons l’enregistrer, puis l’ouvrir dans un navigateur pour l’afficher.
Ensuite, nous allons revenir en arrière et ajouter un code CSS interne au même document HTML5, l’enregistrer et l’ouvrir à nouveau dans un navigateur pour voir la différence !
La 1ère étape consiste à ouvrir un nouveau document soit dans bloc-notes ou bloc-notes où nous allons taper une page Web en utilisant le code HTML5. Je vais utiliser le bloc-notes.
Ce que vous devez faire maintenant est de copier exactement ce que j’ai écrit ci-dessous. Copiez-le et collez-le dans votre note ou votre document wordpad. Ou tapez-le dans votre document, assurez-vous simplement qu’il est exactement le même.
Faites défiler pour continuer
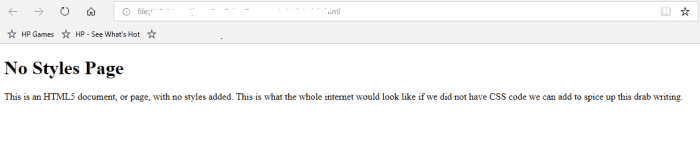
Un HTML5 simple sans style
No Styles Page
This is an HTML5 document, or page, with no styles added. This is what the whole internet would look like if we did not have CSS code we can add to spice up this drab writing.
Enregistrez et affichez votre HTML5
La prochaine chose que nous devons faire est de cliquer embouteillage et Enregistrer sous… Dans la fenêtre qui apparaît, il y a une boîte en bas qui dit Type de fichier. Cliquez dessus et dans le menu déroulant, sélectionnez Tous les types de fichiers. Au-dessus de tous les types de fichiers se trouve une boîte vous permettant de nommer votre fichier. Tapez un nom pour votre fichier, puis un point et HTML. Par exemple : mywork.html ou firstpage.html. Et assurez-vous de mettre la période avec HTML. Notez le dossier dans lequel vous enregistrez ce fichier. Cliquez sur sauvegarder.
Après avoir enregistré votre page en tant que document HTML, laissez l’original ouvert ou enregistrez-le à nouveau, mais enregistrez-le en tant que document .txt afin que nous puissions le modifier ultérieurement.
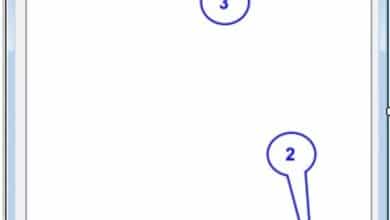
Localisez votre nouveau fichier à l’endroit où vous avez noté que vous l’aviez enregistré. Il devrait avoir votre navigateur comme icône. Double-cliquez sur votre fichier, et il ouvrira un nouvel onglet de navigateur avec votre page, tout comme la photo ci-dessous.
Ce que vous devriez avoir sur l’écran de votre navigateur

Noir et blanc, ennuyeux, pas de page Web CSS.
J.millar
Ajoutez du style !
Si tout Internet ressemblait à ça, vous et moi serions ennuyés à mourir !
C’est là qu’intervient votre feuille de style CSS ! Nous ajouterons une feuille de style interne. Cela sera contenu dans ceux et étiquettes que nous mettons dans notre document HTML5.
Revenez au document original que nous avons tapé à la 1ère étape. Ajoutez au document ou copiez et collez le texte ci-dessous :
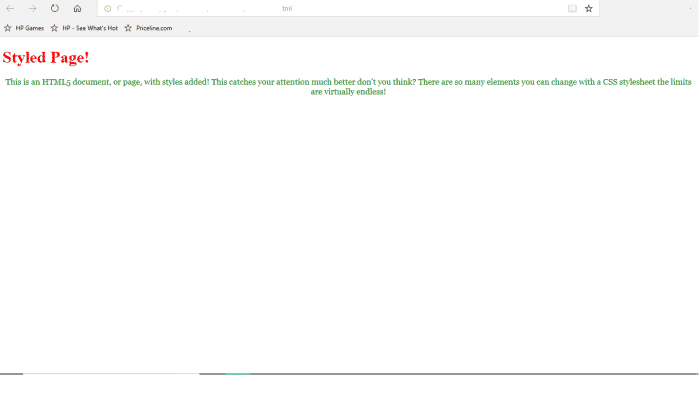
Ajoutez du code CSS pour le style !
Styled Page!
This is an HTML5 document, or page, with styles added! This catches your attention much better don't you think? There are so many elements you can change with a CSS stylesheet the limits are virtually endless!
Sauvegarde le
Nous avons seulement ajouté le
balises et leurs éléments au document. J’ai mis à jour le contenu du corps pour mieux coller au thème de la page.
Maintenant, nous devons le sauvegarder à nouveau. Vous pouvez l’enregistrer de la même manière qu’à l’étape 2 : Fichier –> Enregistrer sous –> Type de fichier : Tous les types de fichiers –> et le nom de votre document.
Trouvez maintenant le document que vous venez d’enregistrer et double-cliquez dessus, et il s’ouvrira dans votre navigateur avec les nouveaux attributs que nous venons d’ajouter !
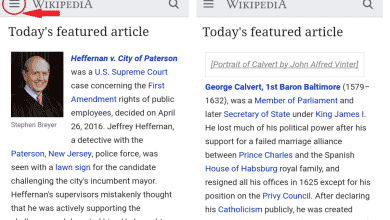
Nouveaux attributs avec CSS ajouté

Maintenant votre page a du style !
J.millar
Vous pouvez voir les modifications que nous avons apportées simplement en ajoutant un style CSS dans le document. Le titre ou l’élément h1 se détache en grosses lettres rouges. Et la police est maintenant Georgia et verte !
Vous pouvez jouer avec les éléments de votre document autant que vous le souhaitez. Après avoir modifié un élément, enregistrez-le au format .html et ouvrez-le dans votre navigateur pour voir les modifications !
Ce que vous pouvez faire avec le code CSS
Lorsqu’une page HTML5 est créée, ce sont simplement les mots dactylographiés qui sont présentés. Tout comme les phrases, je tape ici. Il se présente en noir, type standard, sans rien d’autre.
L’ajout de code CSS améliore tout ce que vous souhaitez concernant les lettres et les chiffres sur les pages ! Quel que soit le style que vous choisissez d’appliquer, ou la combinaison de styles, il pimente les lettres présentées pour attirer l’attention de votre lecteur, ou simplement rendre la page agréable à vos yeux.
Avec le code CSS, vous pouvez :
- Changer la couleur du texte.
- Définissez la couleur d’arrière-plan.
- Créez et coloriez une bordure.
- Modifiez les attributs du rembourrage.
- Définissez la hauteur et la largeur.
- Définissez le type de police.
- Définissez la couleur de la police.
- Et la liste continue!!
Voyons ce dont vous vous souvenez !
Pour chaque question, choisissez la meilleure réponse. La clé de réponse est ci-dessous.
- Combien de méthodes existe-t-il pour écrire un style CSS ?
- Que signifie CSS ?
- Sous-scripts fous
- Feuille de style en cascade
- Créez quelque chose de sensationnel
- Avez-vous l’impression de mieux maîtriser le CSS qu’à votre arrivée ?
- Absolument, merci !
- non. Je retourne me coucher.
- Mouais, je m’ennuie.
Corrigé
- Trois
- Feuille de style en cascade
- Absolument, merci !
Cet article est exact et fidèle au meilleur de la connaissance de l’auteur. Le contenu est uniquement à des fins d’information ou de divertissement et ne remplace pas un conseil personnel ou un conseil professionnel en matière commerciale, financière, juridique ou technique.
© 2019 Joanna