Hassan est un scientifique des données et a obtenu son Master of Science en Data Science de l’Université Heriot-Watt.

Image réalisée sur Canva par l’auteur
Toile
Streamlit est un framework Open Source
Streamlit est un framework python open source. Les développeurs l’utilisent dans tous les secteurs pour créer toutes sortes d’applications. Streamlit facilite la création d’applications visuellement attrayantes et hautement interactives avec une API simple et intuitive et aucun codage requis.
Streamlit est excellent pour créer des applications Web qui impliquent la visualisation de données ou des algorithmes d’apprentissage automatique (ML) partageant du code et des modèles de formation, que vous soyez un étudiant ou un développeur professionnel cherchant à créer votre première application ou à expérimenter de nouvelles technologies comme TensorFlow Lite ou PyTorch Lite .
Conçu principalement pour les scientifiques des données
Streamlit a été conçu principalement pour les scientifiques des données. En effet, ces personnes n’ont souvent pas le temps ni l’expertise nécessaires pour développer leurs applications Web, donc streamlit leur facilite le plus possible la tâche. En conséquence, Streamlit est un framework qui vous permet de créer des applications Web complètes sans avoir aucune connaissance des technologies frontales comme JavaScript ou AngularJS (ou même HTML).
Vous devez avoir une version de Python 3.7 ou supérieure. Ensuite, tout ce dont vous avez besoin est Streamlit et les données de la base de données de votre choix. Le reste est magique !
Facilité d’utilisation
Streamlit a été conçu pour être aussi simple et facile que possible. L’objectif était de fournir un outil qui permettrait à toute personne possédant les connaissances de programmation les plus fondamentales de créer des applications Web. Il ne nécessite pas de frameworks, de bibliothèques ou de procédures de configuration compliquées (comme le font d’autres outils). Vous pouvez même intégrer Streamlit à votre site Web ou application existant en quelques minutes !
Parce que la courbe d’apprentissage est si courte, Streamlit vous permet de commencer immédiatement. Vous n’avez pas besoin d’apprendre comment la technologie fonctionne avant de l’utiliser – vous pouvez créer votre première application quelques minutes après l’installation du framework.
Mais d’où vient cette simplicité ? La réponse est la suivante : tirer parti des technologies standard et tirer parti de leur puissance sans trop essayer de réinventer les rouages.
Streamlit facilite également la collaboration des équipes de science des données. Par exemple, les développeurs d’apprentissage automatique l’utilisent pour partager de nouveaux algorithmes, modèles, ensembles de données et visualisations. Ils peuvent même utiliser Streamlit comme interface de bloc-notes pour les codeurs qui découvrent l’apprentissage automatique ou qui ont besoin d’exemples de la façon dont les choses fonctionnent.
Installation de Streamlit
Il existe plusieurs options pour installer streamlit :
- Pépin
- Conde
- Docker/Docker-composer
Faites défiler pour continuer
L’utilisation de Pip est le moyen le plus courant d’installer le framework. Installez streamlit en saisissant la ligne de code suivante dans votre cmd : Pip installer streamlit
La ligne suivante peut être utilisée pour tester s’il a été installé correctement : bonjour
Vous pouvez consulter leur site officiel pour en savoir plus sur le processus d’installation et les prérequis.
Premiers pas avec Streamlit
Pour commencer avec streamlit, nous allons créer une application Web simple d’apprentissage automatique. Le jeu de données qui sera utilisé dans cette application est le jeu de données de la fleur d’iris.
Commencez le développement de l’application en important toutes les bibliothèques nécessaires à l’application. L’extrait de code suivant montre toutes les bibliothèques essentielles qui sont nécessaires.
import streamlit as st import pandas as pd from sklearn import datasets from sklearn.ensemble import RandomForestClassifier
Donnez un titre à votre application avec l’extrait de code suivant.
st.write("""
A Simple Data Science Web Application
""")Ensuite, nous allons créer une barre latérale. Cette barre latérale aura toutes les fonctionnalités nécessaires que l’utilisateur peut ajuster. Le morceau de code suivant montre la fonction d’initialisation de la barre latérale.
st.sidebar.header('Input Parameters')
def user_input_features():
sepal_length = st.sidebar.slider('Sepal length', 4.3, 7.9, 5.4)
sepal_width = st.sidebar.slider('Sepal width', 2.0, 4.4, 3.4)
petal_length = st.sidebar.slider('Petal length', 1.0, 6.9, 1.3)
petal_width = st.sidebar.slider('Petal width', 0.1, 2.5, 0.2)
data = {'sepal_length': sepal_length,
'sepal_width': sepal_width,
'petal_length': petal_length,
'petal_width': petal_width}
features = pd.DataFrame(data, index=[0])
return featuresEnfin, nous initialisons et chargeons l’ensemble de données, puis divisons l’ensemble de données de l’iris en cible et en données pour l’entraînement et les tests. L’étape suivante consiste à initialiser et à utiliser le classificateur. Ce classificateur sera ensuite utilisé pour s’adapter à l’ensemble de données de test et de formation. La dernière étape consiste à ajouter quelques sous-en-têtes et à initialiser la prédiction.
df = user_input_features()st.subheader('User Input parameters')
st.write(df)iris = datasets.load_iris()
y = iris.targetclf = RandomForestClassifier()
x = iris.data
clf.fit(x, y)prediction = clf.predict(df)
prediction_proba = clf.predict_proba(df)
st.subheader('Labels of Class and their respective index number')
st.write(iris.target_names)st.subheader('Prediction')
st.write(iris.target_names[prediction])st.subheader('Prediction Probability')
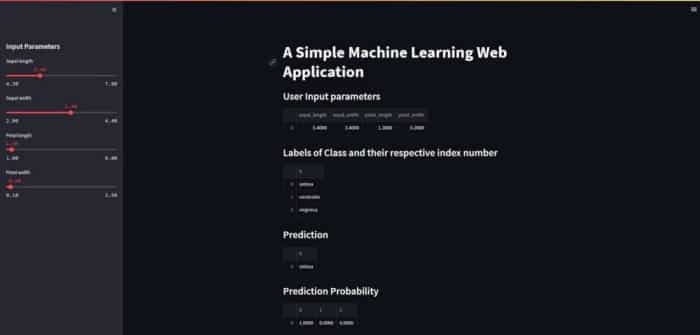
st.write(prediction_proba)Après avoir exécuté le code, copiez la commande affichée sur l’écran de sortie et collez-la dans un navigateur Web pour exécuter l’application.
Avec cela, vous venez de créer votre première application Web éclairée. Pour voir plus d’applications streamlit ou pour avoir une idée de la façon dont les applications Web sont développées avec streamlit, vous pouvez consulter la page de la galerie streamlit où la communauté streamlit partage ses projets et ses créations.

Capture d’écran par l’auteur
Conclusion
Ainsi, comme nous l’avons vu, Streamlit est un cadre pratique pour créer des applications Web. C’est un gain de temps et a une faible courbe d’apprentissage. Il existe d’autres cas d’utilisation comme la création de tableaux de bord avec des graphiques et des graphiques ou même la création d’interfaces utilisateur personnalisées pour les modèles TensorFlow. Il ne reste plus qu’à commencer à créer votre application web avec Streamlit !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.
© 2022 Hassan