Nick joue à plusieurs RPG et jeux vidéo de table, et écrit de la fiction fantastique.
Avec la sortie officielle de Windows 10, j’ai décidé de franchir le pas et d’essayer de commencer à écrire des applications « modernes ». Je suis fermement ancré dans le développement de winforms, donc XAML a été une énorme source de frustration car il faut un état d’esprit complètement différent pour concevoir l’interface utilisateur. J’ai cherché des exemples sur la création d’un menu de navigation pour une application UWP (Universal Windows Platform) et tout ce que j’ai trouvé était trop compliqué pour ce que je voulais faire.
J’ai finalement trouvé un moyen de faire ce que je voulais d’une manière assez simple, mais comme je suis encore nouveau sur UWP et XAML, si quelqu’un a des suggestions d’amélioration, assurez-vous de les publier dans les commentaires !

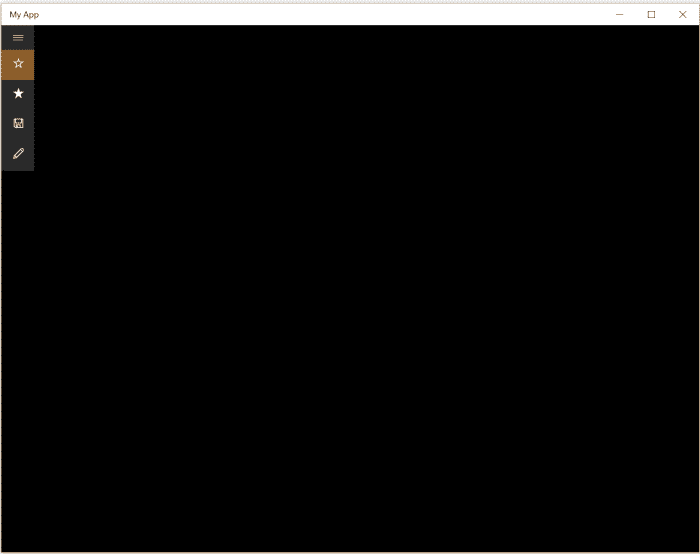
Affichage du menu par défaut
Étape 1 : Le modèle de menu
Dans votre application (vous pouvez créer une application UWP vierge si vous n’en avez pas déjà une), ajoutez un dossier Modèles (s’il n’existe pas déjà). Dans ce dossier vous allez créer deux classes Élément de navigation et NavMenu. Allez-y également et créez un dossier Vues, car il contiendra les pages de votre application.
NavItem est l’endroit où nous conserverons les données de chaque élément de notre menu. Il est assez basique, prenant trois paramètres pour contenir le caractère unicode d’un glyphe de menu, le texte de l’élément de menu et la page que le menu va charger.
en utilisant MyApp.Views ; utiliser le système ; namespace MyApp.Models { public class NavItem { public object Glyph { get; Positionner; } public string Text { get; Positionner; } page de type public { get; Positionner; } public NavItem(object glyph = null, string text = « », Type page = null) { Glyph = glyph; texte = texte ; Page = (page == null ? typeof(BlankPage) : page); } } }
NavMenu est l’endroit où une grande partie de la magie se produit car c’est là que vous spécifiez la couleur d’arrière-plan de votre menu (les couleurs de premier plan et de surbrillance peuvent également être ajoutées si vous le souhaitez), ainsi que les éléments de menu à afficher.
en utilisant MyApp.Views ; en utilisant System.Collections.Generic ; namespace MyApp.Models { public class NavMenu { public string BackgroundColor { get; Positionner; } public List MenuItems { get; Positionner; } public NavMenu() { Couleur = « #FF2B2B2B » ; MenuItems = new List() { new NavItem(« \uE1CE », »Item1″, typeof(Page1)), new NavItem(« \uE1CF », »Item2″, typeof(Page2)), new NavItem(« \uE104″ , »Item3 », typeof(Page3)), new NavItem(« \uE104″, »Item4 », typeof(Page4)) } ; } } }
Notez que Page1, Page2, Page3 et Page4 sont des Pages (pas des Vues !) dans le dossier Vues. Vous pouvez le changer pour qu’il soit le dossier Pages à la place et utiliser l’espace de noms MyApp.Pages à la place.
Étape 2 : Affichage du menu
La façon dont j’ai configuré le menu, il occupe le côté gauche de l’application à l’aide d’un contrôle SplitView. La zone de contenu SplitView contient un cadre qui affichera la page sélectionnée une fois qu’un élément de menu est sélectionné.
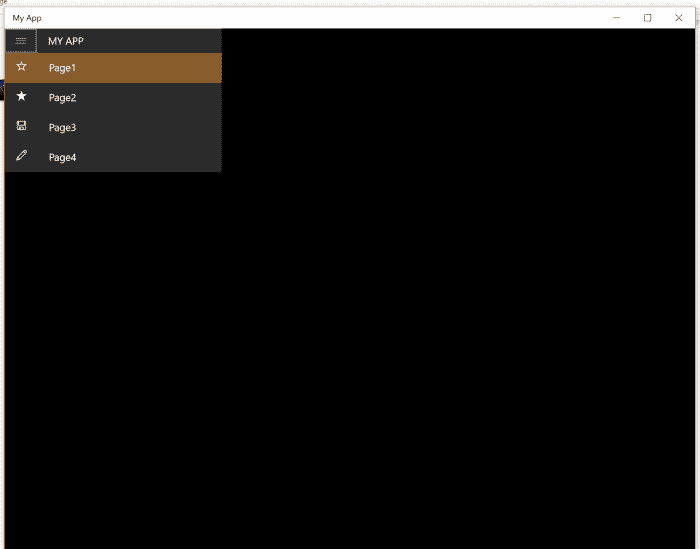
Le volet SplitView contient les éléments de menu qui sont hébergés dans quelques StackPanels. Le volet est aligné en haut et à gauche des fenêtres et est réduit par défaut. Lorsque le menu est ouvert, il s’ouvrira en haut du contenu de la page (au lieu de tout pousser sur le côté).
Le premier StackPanel (vertical) a son DataContext attribué à la classe NavMenu que nous avons créée à l’étape 1. Cela nous permet de définir les propriétés des contrôles enfants à l’aide de la syntaxe {Binding}.
Ensuite, nous avons un StackPanel (Horizontal) qui contient le Button qui ouvrira et fermera notre menu. Il existe également un TextBlock pour spécifier un en-tête de menu.
En dessous se trouve notre ListBox qui affichera les éléments de menu spécifiés dans la classe NavMenu. Son ItemSource est lié à la propriété NavMenu.MenuItems, qui est une liste d’objets NavItem. Les éléments ListBox sont rendus sous la forme d’un StackPanel (Horizontal) contenant un TextBlock pour notre glyphe et un TextBlock pour le texte du menu.
Faites défiler pour continuer
Étape 3 : Événements
Nous n’avons que quelques événements à ajouter au codebehind de MainPage pour le rendre entièrement fonctionnel.
NavButton_Click bascule simplement la page de menu ouverte et fermée.
NavMenu_SelectionChanged Obtient la valeur NavItem.Page sélectionnée et la transmet au cadre NavStrip.Content afin qu’elle puisse être affichée.
privé void NavButton_Click (expéditeur de l’objet, RoutedEventArgs e) { NavStrip.IsPaneOpen = !NavStrip.IsPaneOpen ; } vide privé NavMenu_SelectionChanged (expéditeur d’objet, SelectionChangedEventArgs e) { liste ListBox = (ListBox) expéditeur ; if(list.SelectedIndex == -1) { return ; } Frame current = NavStrip.Content as Frame; current.Navigate(((NavItem)list.SelectedItem).Page); NavStrip.IsPaneOpen = faux ; }

Menu Ouvrir la vue
conclusion
C’est ça! Bien que cela semble encore beaucoup de travail, c’est beaucoup plus facile que les autres tutoriels là-bas. Je voudrais améliorer cela en passant de {Binding } à {x:Bind } afin qu’il fonctionne plus efficacement.
N’hésitez pas à poser des questions dans les commentaires et j’y répondrai du mieux que je peux.
Cet article est exact et fidèle au meilleur de la connaissance de l’auteur. Le contenu est uniquement à des fins d’information ou de divertissement et ne remplace pas un conseil personnel ou un conseil professionnel en matière commerciale, financière, juridique ou technique.
Harry le 04 juillet 2016 :
Très utile ! Merci !
ombrok le 05 septembre 2015 :
Merci beaucoup; ça fait 2 jours que je cherche un bon tuto
Sven le 28 août 2015 :
génial! Merci.