J’ai un vif intérêt à trouver différentes solutions à un problème. Exploration actuelle de différentes architectures pour les applications iOS.

Problèmes auxquels nous sommes confrontés
Dans presque toutes les applications destinées aux utilisateurs, nous avons une interface utilisateur, Modules de logique métier et de données. Et chaque application que nous concevons, nous voulons qu’elle soit facilement évolutive, testable, maintenable et réutilisable.
- évolutif : L’un des facteurs d’évolutivité est le degré de dépendance des modules les uns par rapport aux autres. Il est difficile de changer de système si le facteur de dépendance entre modules est plus élevé.
- Testable: Pour les tests unitaires, nous devons isoler une partie des modules afin de simuler différents comportements qu’un système peut avoir (également appelé Mocking). Lorsque les opérations ne sont pas divisées en modules ou que les modules sont étroitement couplés, les tests deviennent très difficiles.
- Maintenable : Il montre à quel point la complexité de votre programme augmente avec la croissance des fonctionnalités. Si la fonctionnalité pousse à l’extrême, la gestion de la base de code et ses tests doivent rester faciles.
- Réutilisable : Cela signifie créer un groupe d’opérations appelées Modules, puis utiliser ce module là où c’est nécessaire plutôt que d’écrire les mêmes opérations encore et encore.
Exemple de problème
Pour élaborer sur différentes conceptions, considérons cet exemple. Nous construisons un Visualiseur de profil application. Ce sera une application à vue unique (c’est-à-dire un seul écran) qui récupère votre profil sur le serveur et affiche les informations à l’écran. Les utilisateurs peuvent également mettre à jour leurs informations de profil à partir du même écran.
La qualité de chaque méthode dont nous discutons ci-dessous sera mesurée par les paramètres de conception discutés ci-dessus.
Approche naïve
Si vous êtes nouveau dans la programmation et que vous n’utilisez pas de framework, vous pourriez vous retrouver avec une classe ProfileView qui a tout ce qui suit :
- Modèle de données de profil.
- Opérations réseau pour obtenir et enregistrer le profil.
- Afficher les éléments, par exemple Text, Label, ImageView, etc.
Cela ressemblera à ceci :
class ProfileView : View {
var profile: ProfileDataModel;
var nameTxt: TextView;
var pic: ImageView;
void loadData()
void saveData()
void render()
}Jaugeons cette méthode avec nos paramètres de conception :
évolutif :
- Une classe (ProfileView) qui fait tout, y compris le rendu de l’interface utilisateur, le chargement et l’enregistrement des données, le modèle de données, la mise à jour de l’interface utilisateur et le fonctionnement du réseau.
- Si vous souhaitez modifier quoi que ce soit, vous devez mettre à jour ProfileView.
- La vue de profil connaît les données exactes et leur source, ce qui crée un couplage étroit.
Testable:
- Difficile de se moquer de la fonctionnalité de ProfileView pour effectuer des tests unitaires.
- Nous pouvons tester et simuler certaines des fonctionnalités en sous-classant ProfileView, si la fonctionnalité est divisée en fonctions unitaires appropriées.
Maintenable :
- La classe deviendra énorme et complexe même avec des fonctionnalités moyennes.
Réutilisable :
- Cette méthode n’implémente aucun code réutilisable comme il se doit. Par exemple, il peut extraire les opérations réseau dans un module séparé.
Faites défiler pour continuer
MVC à la rescousse
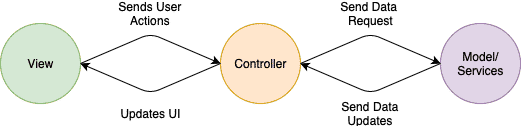
Cette conception suggère de séparer la classe divine (décrite ci-dessus) en trois sections, à savoir le modèle, la vue et le contrôleur. Chaque section aura les responsabilités suivantes :
- Mannequin: Il contiendra les données de l’application.
- Voir: Il affichera tout sur l’écran qui permet à l’utilisateur d’interagir.
- manette: Il collera la vue et le modèle ensemble. Il gère deux choses : premièrement, il récupère les données du modèle et remplit l’interface utilisateur. Deuxièmement, il obtiendra des entrées de View et mettra à jour le modèle.
Il y a une exception à MVC, c’est-à-dire que dans la version Apple de MVC, le contrôleur et la vue sont étroitement couplés et il est difficile de se moquer de la vue afin de tester complètement la classe du contrôleur.
Alors maintenant, si nous appliquons MVC sur notre Visualiseur de profil application, il se présentera comme suit :

Voyons comment cette méthode améliore la méthode précédente :
évolutif :
- La vue et le modèle sont désormais vivants et fonctionnent séparément dans l’application.
- La vue et le modèle ne dépendent pas directement l’un de l’autre.
- Le contrôleur sait d’où obtenir les données, comment les convertir sous une forme affichable et mettre à jour l’interface utilisateur.
- Le contrôleur gère et reflète toutes les actions de l’interface utilisateur sur le modèle.
- Le contrôleur devient très gros si les vues sont complexes.
Testable:
- Nous pouvons tester le modèle et les services séparément.
- Nous pouvons tester les contrôleurs et l’interface utilisateur en nous moquant du modèle.
- Les tests deviennent difficiles (pas impossibles) lorsque le contrôleur devient gros comme beaucoup de vues, d’animations, de listes et d’actions, etc.
- Difficile de tester différents états de l’interface utilisateur.
Maintenable :
- Comme la conception a divisé le code en modules, il est facile de maintenir différentes parties.
- Le contrôleur devient désordonné lorsqu’il reçoit beaucoup de vues, d’animations, de listes et d’actions, etc.
Réutilisable :
- Nous pouvons remplacer différentes vues par le même modèle/services.
- Au fur et à mesure que nous obtenons Model via des services tels que Api Client, qui utilisera Network Client pour demander un serveur. Tous ces modules peuvent être réutilisés.
Un aperçu de ce que nous avons fait
Dans cet article, nous avons discuté des points suivants :
- Paramètres de conception que nous essayons d’atteindre lorsque nous construisons des applications destinées aux utilisateurs.
- La façon dont les paramètres de conception affectent la qualité du logiciel.
- Quelle est l’approche naïve et comment ce n’est pas une bonne option.
- Qu’est-ce que MVC et comment il améliore la conception du logiciel.
Il existe d’autres modèles de conception comme MVP, MVVM, Viper, etc. qui fournissent également une solution à ce problème.
J’espère que cet article vous a aidé à comprendre le concept de MVC. Veuillez partager vos commentaires dans la section ci-dessous.
© 2019 SAC








