
Rechercher des styles d’onglet à l’aide des outils du navigateur
Qu’est-ce que Bootstrap ?
Bootstrap est un puissant framework de développement frontal, et il est très facile de créer des sites Web réactifs en l’utilisant. Le site Web officiel de Bootstrap propose de nombreux composants CSS/HTML courants et des composants Javascript prêts à l’emploi. Dans cet article, je vais vous montrer comment utiliser le composant d’onglet javascript bootstrap pour créer une disposition d’onglet élégante pour votre site Web.

Préparez l’environnement Bootstrap
Tout d’abord, vous devez télécharger la dernière version du framework bootstrap. Ensuite, vous devez l’extraire dans un dossier dans lequel vous allez travailler. Dans la section « Mise en route » du site Web officiel d’amorçage, il contient un modèle de page de site Web de base activé par l’amorçage, vous pouvez donc le copier et créer une nouvelle page Web. Une fois que vous aurez créé une nouvelle page, elle ressemblera à ceci :
Modèle de page Web de base activé par Bootstrap
Bootstrap 101 Template
Hello, world!
Ce modèle vous donnera un message « hello world » en sortie. Configurons l’environnement de grille afin d’inclure d’autres composants Bootstrap. Vous pouvez le faire comme suit;
- Après la balise body, vous devez envelopper toutes les balises HTML dans un div avec un nom de classe « container ». Cette div conservera tous les contrôles HTML au centre de la page Web, de même que le cadre d’amorçage du conteneur utilisé s’ajuste pour s’adapter à la taille de chaque appareil. Ajoutez une nuance d’arrière-plan pour montrer l’utilisation de l’espace du conteneur.
- Ajoutez la disposition de grille de base. Avant d’utiliser un composant bootstrap, vous devez utiliser la disposition en grille. Pour cet exemple, je vais utiliser la structure de grille suivante ;
Structure de grille Bootstrap simple
Bootstrap Tabs!
Maintenant, enregistrez et actualisez la page, vous obtiendrez la sortie suivante ;

Ajout de la disposition des onglets par défaut de Bootstrap
La zone grise sur l’écran est la zone du conteneur et comme vous pouvez le voir, elle est centrée. Maintenant, vous ajoutez le composant de base de l’onglet bootstrap. Vous pouvez obtenir un exemple de code pour les onglets d’amorçage dans la section des composants javascript sous les onglets. Après avoir ajouté le code de tabulation, la page Web ressemblera à ceci :
Code de mise en page de l’onglet Bootstrap de base
Bootstrap Tabs!
............
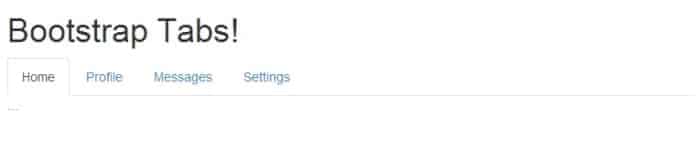
Enregistrez le code et actualisez, vous obtiendrez une sortie comme suit :
Onglets d’amorçage par défaut

Disposition de l’onglet Bootstrap
Il s’agit de la disposition de base de l’onglet bootstrap. Lorsque vous développez des sites Web d’entreprise, vous devez styliser selon un design personnalisé. Rendons ces onglets élégants en ajoutant des styles personnalisés.
Ajouter une couleur de bordure aux onglets Bootstrap
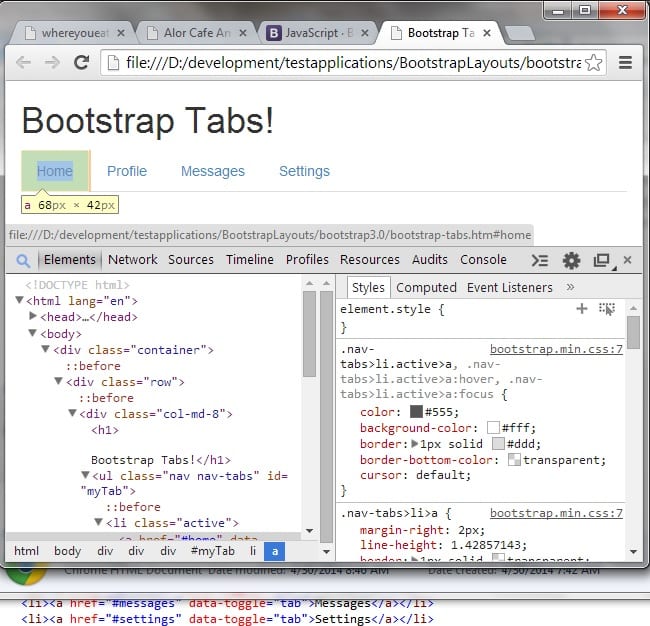
Avant d’aller plus loin, vous devez localiser les styles par défaut de bootstrap. Vous pouvez le faire en utilisant n’importe quel navigateur. Tous les navigateurs sont équipés d’outils de développement, où il vous permettra d’examiner chaque balise HTML et leurs styles, de déboguer javascript, et bien d’autres. J’utilise le navigateur chrome et en appuyant sur F12, je peux obtenir les outils de développement. Vous obtiendrez deux nouvelles fenêtres en bas ; l’un montre la source HTML et l’autre montre tout le code CSS hérité. Cliquez sur rechercher à côté de l’élément et survolez l’élément dont vous souhaitez trouver les détails. Il apparaîtra dans la fenêtre CSS. La fenêtre de développement se présentera comme suit :
Nous savons maintenant que les styles de balise d’ancrage doivent être modifiés pour obtenir une couleur personnalisée de bordure. Vous pouvez remplacer n’importe quelle classe CSS bootstrap en ajoutant une balise de style sous le lien CSS bootstrap situé dans la section d’en-tête. Dans les grands projets de développement, ils utilisent des feuilles de style distinctes pour conserver les styles personnalisés. Permettez-moi de vous montrer quels styles doivent être ajoutés pour obtenir uniquement des bordures autour de tous les onglets.
Laissez-moi vous expliquer chaque style en détail. La première ligne de code de style vous donnera la ligne de couleur bleue sous les onglets. Mais seulement dans l’onglet actif, il est masqué. Comment fonctionne bootstrap ? Il utilise une marge négative pour les éléments de liste et, dans chaque onglet, ils rendent la bordure inférieure transparente.
Lorsque vous ajoutez le deuxième style, vous remarquerez que tous les onglets arrondis ont des bordures, y compris l’onglet actif. Selon la conception de l’onglet, nous devons rendre la bordure inférieure de l’onglet actif transparente. Vous pouvez le faire en ajoutant la troisième ligne de code dans les styles. Une fois que vous avez enregistré et actualisé la page, vous obtiendrez une sortie comme suit ;
Faites défiler pour continuer

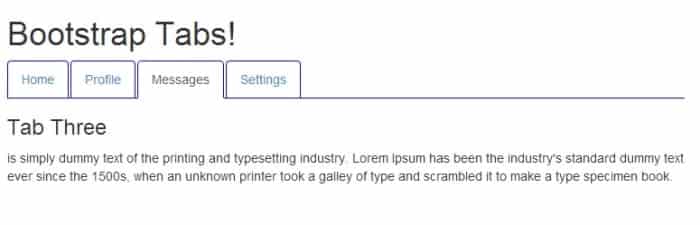
Onglets Bootstrap avec des couleurs de bordures personnalisées
Nous devons maintenant styliser la zone de contenu. Avant cela, nous devons ajouter du contenu pour distinguer chaque onglet séparément. Vous pouvez toujours obtenir des exemples de contenu en utilisant le site Web d’Iipsum. Une fois le contenu ajouté, votre code ressemblera à ceci :
Onglets Bootstrap avec contenu
Bootstrap Tabs!
Tab One
is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Tab Two
is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Tab Three
is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Tab Four
is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
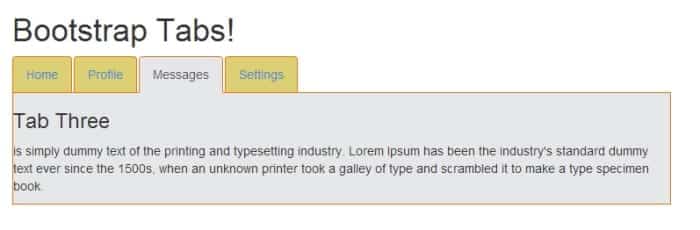
Enregistrez la page et actualisez le navigateur. Vous obtiendrez un écran qui ressemble à celui ci-dessous :
Onglets avec contenu

Ajouter une bordure au volet de contenu Bootstrap
Maintenant, nous devons continuer la même bordure pour chaque conteneur. Vous pouvez le faire en ajoutant des styles au volet d’onglet. Ajoutons une classe de style à div avec la classe de style « tab-content » appelée « my-tab ». Cette nouvelle classe de style remplacera les propriétés de classe par défaut. Vous pouvez maintenant ajouter la ligne de code suivante au CSS.
.my-tab .tab-pane{border:solid 1px blue;}Enregistrez-le et actualisez la page, vous obtiendrez une sortie comme ci-dessous :

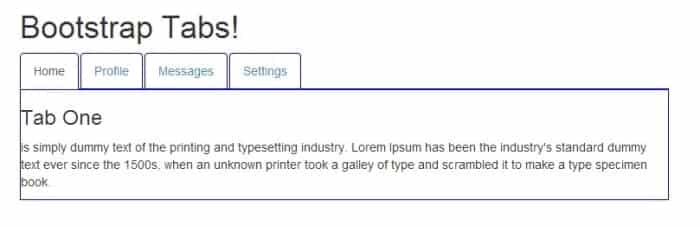
Comme vous pouvez le voir, il y a deux bordures supérieures qui se chevauchent et à nouveau l’onglet actif a la ligne de bordure inférieure. Nous pouvons résoudre ces problèmes en modifiant la propriété de bordure supérieure du volet. La classe de style ci-dessus peut être modifiée comme suit ;
.my-tab .tab-pane{ border:solid 1px blue; border-top: 0; }Enregistrez et actualisez la page, vous remarquerez une sortie comme suit :

Notez qu’avant d’inclure du contenu dans chaque volet d’onglet, vous devez utiliser le système de grille d’amorçage, sinon la mise en page se cassera.
Ajouter une couleur d’arrière-plan d’onglet
Supposons que vous souhaitiez attribuer une couleur d’arrière-plan aux onglets supérieurs. Vous pouvez le faire en utilisant les classes de style définies dans la section d’en-tête. Pour cela, vous devez modifier la classe de style « #myTab li a » et attribuer une couleur d’arrière-plan comme suit ;
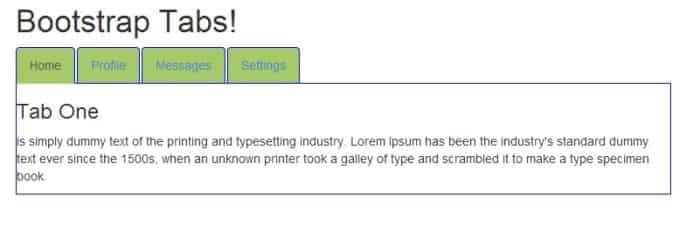
#myTab li a { border-color: blue;background-color:#A5C967; }Enregistrez et actualisez la page, vous obtiendrez une sortie comme ci-dessous :

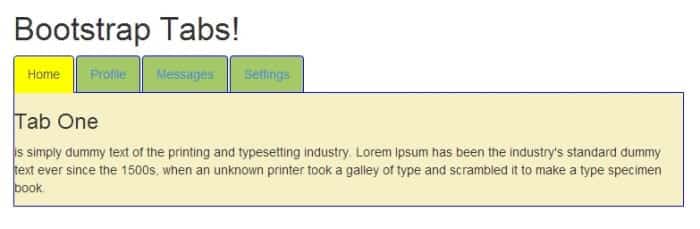
Définir la couleur de l’onglet actif
Par défaut, nous devons afficher l’onglet actif en utilisant une couleur différente. Pour cela, nous devons faire un petit ajustement à la classe de style « #myTab li.active a » comme suit :
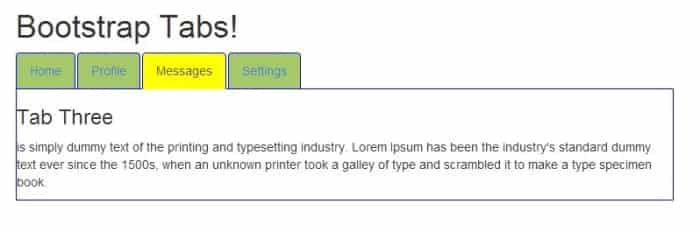
#myTab li.active a {border-bottom-color: transparent;background-color:Yellow; }L’ajustement de style ci-dessus rendra la couleur d’arrière-plan de l’onglet actif jaune. Enregistrer et actualiser la sortie de la page sera comme suit ;

Ajouter une couleur de volet d’onglet
Ajoutons une couleur personnalisée au volet d’onglet. Vous pouvez le faire en modifiant la classe de style personnalisée « .my-tab .tab-pane » en ajoutant la couleur d’arrière-plan préférée comme suit ;
.my-tab .tab-pane{ border:solid 1px blue; border-top: 0; background-color:#F7EFC6;}Enregistrez la page et actualisez et vous obtiendrez une page comme suit :

J’espère que vous pourrez supporter mes sélections de couleurs pour la disposition des onglets. Dans cet article, je n’ai utilisé que des couleurs personnalisées pour montrer comment vous pouvez modifier l’apparence de la disposition de l’onglet d’amorçage par défaut. Mais en fonction de votre conception, vous pouvez choisir des couleurs ou même des images d’arrière-plan pour styliser les onglets. Tout ce que vous avez à faire est de modifier les classes de style définies dans cet article.
Cet article est exact et fidèle au meilleur de la connaissance de l’auteur. Le contenu est uniquement à des fins d’information ou de divertissement et ne remplace pas un conseil personnel ou un conseil professionnel en matière commerciale, financière, juridique ou technique.
© 2014 wecode
Anastasia le 22 juin 2016 :
Merci! super tutoriel
Steve le 08 février 2016 :
Le contenu de l’onglet semble à l’étroit contre le bord. Comment suggéreriez-vous d’ajouter du rembourrage ? J’ai essayé d’ajouter des lignes et des classes col au contenu, mais cela sort ensuite des frontières.
@ le 12 décembre 2015 :
Cela ne fonctionne pas correctement avec la v3.3.5 pour certaines raisons. La couleur de l’onglet actif ne change pas, peu importe ce que j’essaie. Avez-vous quelque chose
Max le 03 octobre 2015 :
Cela ne fonctionne pas correctement avec la v3.3.5 pour certaines raisons. La couleur de l’onglet actif ne change pas, peu importe ce que j’essaie. Avez-vous quelque chose pour cela?
code web (auteur) d’Australie le 09 juillet 2015 :
Merci Paul, pour tout problème d’amorçage heureux de vous aider
Paul le 05 juillet 2015 :
Je ne peux pas dire que je suis d’accord avec le commentaire ci-dessus. J’ai trouvé cette démo géniale et c’est la seule démo que j’ai trouvée qui m’a montré comment ajouter des bordures aux onglets Bootstrap. Merci pour votre travail acharné. C’est très apprécié.
code web (auteur) d’Australie le 25 juillet 2014 :
Désolé Alvin de ne pas avoir partagé la démo en direct. J’ai mis à jour l’article. Voici l’exemple de travail des onglets d’amorçage
http://wecodeyoursite.com/samples/bootstrap3/boots…
alvin le 25 juillet 2014 :
Aucune infraction, mais ce tutoriel suce haut la main. Aucune source, aucun code CSS que nous pouvons consulter. Fondamentalement, nous devons juste deviner notre chemin sur la façon de faire des modifications. suce !