Je suis un communicateur technique qui aime les mots et la technologie, pas nécessairement dans cet ordre.
J’ai récemment expérimenté l’implémentation et la personnalisation d’un bouton de défilement vers le haut (ou vers le haut) sur mon aide HTML5 MadCap Flare. Ce bouton permet aux utilisateurs de faire défiler vers le haut de la page. C’est une fonctionnalité avantageuse à avoir dans les guides de l’utilisateur avec des pages longues et complètes.
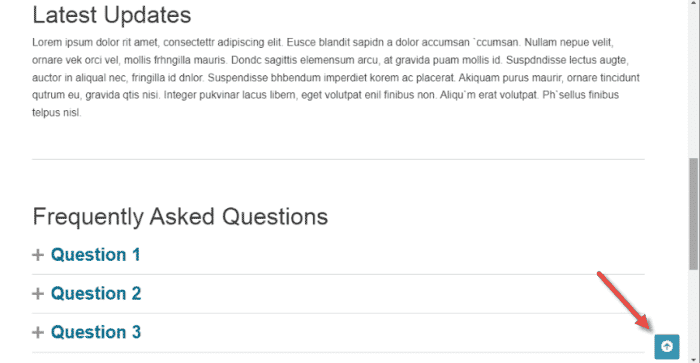
J’ai obtenu le script sur le site Web de MadCap Flare, mais je l’ai personnalisé pour répondre à mes besoins. J’ai utilisé une icône Font Awesome au lieu du texte « Top » pour le bouton. J’ai stylisé le bouton en utilisant CSS pour qu’il corresponde au bouton de défilement vers le haut existant de mon application. Vous pouvez également utiliser un bouton Bootstrap, mais j’ai décidé de le coder en dur. Voici à quoi ça a fini par ressembler.

Bouton de défilement vers le haut avec l’icône Font Awesome
Sur cette page, je vais vous expliquer :
- Comment implémenter le bouton de défilement vers le haut dans MadCap Flare en utilisant Javascript et CSS
- Comment personnaliser le code
- La logique derrière le code afin que vous puissiez personnaliser les valeurs pour répondre à vos besoins
Ce tutoriel est destiné à :
- Rédacteurs techniques qui ont une compréhension de base du HTML
- Les utilisateurs qui savent utiliser MadCap Flare et connaissent ses différents dossiers de projet (comme « Ressources »)
- Les utilisateurs qui savent comment créer et lier Javascript et des feuilles de style à leur projet MadCap Flare
Étapes de haut niveau pour implémenter le bouton de défilement :
- Téléchargez le jeu d’icônes Font Awesome à partir du site Web Font Awesome (choisissez l’option « Gratuit pour le Web »).
- Copiez-collez le dossier Font Awesome dans celui de MadCap Flare Contenu > Ressources prospectus.
- Créez un nouveau dossier appelé Scripts dans le Contenu > Ressources prospectus.
- Ajoutez un script au dossier Scripts intitulé ScrollToTop.js. (Vous pouvez rapidement créer un script à l’aide du bloc-notes en enregistrant le fichier sous ScrollToTop.js sous le type « Tous les fichiers ».) Faites défiler jusqu’à la section « Le script du bouton de défilement vers le haut » pour afficher l’intégralité du script.
- Copiez et collez le bouton CSS dans la feuille de style du projet. Faites défiler jusqu’à la section « CSS du bouton » pour afficher le code.
- Modifiez la MasterPage pour insérer le script.
- Importer des polices impressionnantes all.css feuille de style dans la feuille de style de votre projet en insérant ce code en haut de la feuille de style principale de votre projet : @import url(‘../fontawesome/css/all.css’);
Vous pouvez définir le cours d’action d’un bouton à l’aide d’un script. Dans le cas d’un bouton de défilement vers le haut, nous voulons que le bouton nous aide à faire défiler vers le haut de la page.
Nous pouvons réaliser l’action souhaitée à l’aide du code Javascript du bouton de défilement vers le haut suivant :
(function () {
if ($(".body-container").length === 1) {
var bodyContainer = $('.body-container')[0];
var mybutton = document.createElement("button");
mybutton.innerHTML = '';
mybutton.setAttribute("id", "myBtn");
mybutton.addEventListener("click", topFunction);
bodyContainer.appendChild(mybutton);
// When the user scrolls down 20px from the top of the document, show the button
//Both functions are used based on the responsive portion of the output
bodyContainer.onscroll = function() {scrollFunction()};
window.onscroll = function() {scrollFunctionx()};
function scrollFunction() {
if (bodyContainer.scrollTop > 20 || document.documentElement.scrollTop > 20) {
mybutton.style.display = "inline";
} else {
mybutton.style.display = "none";
}
}
function scrollFunctionx() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
mybutton.style.display = "inline";
} else {
mybutton.style.display = "none";
}
}
// When the user clicks on the button, scroll to the top of the document
function topFunction() {
$('html, body').animate({ scrollTop: 0 }, 1000);
$('html, documentElement').animate({ scrollTop: 0 }, 1000);
$('.body-container').animate({ scrollTop: 0 }, 1000);
}
}
})();Explication du code Javascript et conseils de personnalisation :
(fonction(){…….})();
Explication: Ce morceau de code indique une expression de fonction qui est immédiatement invoquée. Une expression de fonction appelée immédiatement (IIFE) permet de conserver la confidentialité des variables définies dans la fonction.
Personnalisation : Non requis.
si ($(« .body-container »).length === 1) {…}
Explication: La classe .body-container est intégrée aux modèles Flare r2. Il est toujours affiché même s’il n’y a pas de texte dans le corps. Le code recherchera des éléments avec la classe .body-container. Si la longueur totale du résultat est égale à 1, c’est-à-dire qu’un seul élément est trouvé avec la classe .body-container, alors les étapes suivantes sont à effectuer.
Faites défiler pour continuer
seulement
Vous pouvez également rechercher manuellement la classe body-container en ouvrant une page HTML à partir du Sortie > HTML5 > Contenu dossier à l’aide du bloc-notes.
S’il n’y a pas de classe body-container, ce qui pourrait être le cas dans les anciennes versions de MadCap Flare, vous devrez entrer manuellement la classe pour bodyProxy, c’est-à-dire,
Important: Si la classe body-container est absente de votre modèle, le code ne fonctionnera pas.
Personnalisation : Non requis.
var bodyContainer = $(« .body-container »)[0];
Explication: La variable « bodyContainer » est affectée au premier résultat de la recherche. Dans notre cas, c’est le principal
Personnalisation : Non requis.
var monbouton = document.createElement(« bouton »);
Explication: Créez un nouveau nœud de bouton.
Personnalisation : Non requis.
monbouton.innerHTML = ‘‘
Explication: Intégrez l’icône Font Awesome dans le nœud du bouton. Lorsque vous utilisez HTML dans Javascript, utilisez des guillemets simples.
Personnalisation : Vous pouvez modifier l’icône Font Awesome si nécessaire. J’ai utilisé l’icône « fas fa-flèche-cercle vers le haut ». Vous pouvez consulter le site Web Font Awesome pour les jeux d’icônes et les noms.
monbouton.setAttribute(« id », »monBtn »);
Explication: Définissez l’identifiant #myBtn sur mybutton. Tous les styles définis en CSS pour myBtn sont appliqués ici.
Personnalisation : Non requis.
myButton.addEventListener(« clic », topfunction);
Explication: Lorsque le bouton est cliqué, appelez la fonction « topfunction ».
Personnalisation : Non requis.
bodyContainer.appendChild(monbouton);
Explication: Ajoutez le bouton à l’élément principal.
Personnalisation : Non requis.
bodyContainer.onscroll = function(){ scrollFunction()} ; window.onscroll = function() {scrollFunctionx()} ;
Explication: Ce code aide à définir deux fonctions de défilement qui définissent le moment où le bouton doit apparaître sur la sortie. La première fonction définit la fonction de défilement pour le conteneur de corps prédéfini et la seconde pour le défilement de la fenêtre. Les fonctions sont utilisées de manière interchangeable en fonction de la partie réactive de la sortie.
Personnalisation : Non requis.
function scrollFunction() { if(bodyContainer.scrollTop > 20 || (document.documentElement.scrolltop > 20) { myButton.style.display = « block »; } else { myButton.style.display = « none »; } }
Explication: Si vous scrollez à plus de 20px du haut, le bouton apparaît dans le style « bloc ». Il n’est pas affiché s’il n’y a pas de défilement impliqué. Outre bodyContainer, nous envisageons également, c’est-à-dire le défilement de l’élément racine. document.documentElement renvoie l’élément racine du document. Ainsi, pour les documents HTML, l’élément racine est.
Personnalisation : Vous pouvez modifier la valeur de défilement (20) selon les besoins.
function scrollFunctionx() { if(document.body.scrollTop > 20 || document.documentElement.scrollTop > 20){ myButton.style.display = « block »; } else { myButton.style.display = « aucun » ; } }
Explication: Identique à l’explication de scrollFunction().
Personnalisation : Vous pouvez modifier la valeur de défilement (20) selon les besoins.
La raison pour laquelle vous devez utiliser à la fois le corps et le défilement HTML est due à l’incohérence du navigateur Web. Les navigateurs Firefox et IE utilisent la partie HTML alors que
les navigateurs de la « classe WebKit » ex : Safari et Chrome répondent au corps.
function topFunction(){ $(‘html, body’).animate({ scrollTop : 0 }, 1000); $(‘html, documentElement’).animate({ scrollTop : 0 }, 1000); $(‘.body-container’).animate({ scrollTop : 0 }, 1000); }
Explication: la « topfunction » définit l’action que le bouton doit exécuter lorsqu’il est cliqué. La vitesse de défilement est définie sur 1000 ms. Cette valeur donne une expérience de défilement fluide et lente pour l’utilisateur.
Personnalisation : Vous pouvez jouer avec la vitesse de défilement (1000).
Points à noter :
- N’insérez pas le script en interne. Comme expliqué sur cette page, créez toujours un dossier séparé pour les scripts et liez le script souhaité à la MasterPage. Cette étape doit être franchie pour éviter le problème mentionné au point suivant.
- Le script peut être ouvert et modifié dans MadCap Flare. Mais j’ai constaté que l’édition du script directement dans MadCap Flare corrompait parfois le script. Pour éviter cela, accédez au script depuis l’extérieur de votre projet dans votre système local. Ouvrez-le et modifiez-le à l’aide de votre éditeur de code préféré.
CSS du bouton
Vous devez utiliser CSS pour styliser le bouton. Entrez le code ci-dessous dans votre feuille de style principale.
/* Custom Scroll Button */
#myBtn
{
display: none;
position: fixed;
bottom: 10px;
right: 27px;
z-index: 99;
font-size: 1rem;
border: none;
color: #fff;
background-color: #1797BE !important;
cursor: pointer;
padding: 0.625rem 0.6875rem 0.5rem 0.6875rem;
border-radius: 3px;
}
#myBtn:hover
{
background-color: #537f99 !important;
}
Bouton CSS Explication et conseils de personnalisation
affichage : aucun ;
Explication: Le bouton ne sera pas visible dans un premier temps.
Personnalisation : Non requis.
position : fixe ; bas : 10px ; droite : 27 px ;
Explication: Le bouton est à une position fixe spécifiée par les valeurs « bas » et « droite ».
Personnalisation: Vous pouvez modifier les valeurs « bas » et « droite » selon les besoins.
indice z : 99 ;
Explication: Le bouton est empilé au-dessus de tous les éléments. z-index ne fonctionne qu’avec des éléments positionnés.
Personnalisation: Non requis.
taille de police : 1rem ; bordure : aucune ; couleur : #fff ;
Explication: La taille de l’icône Font Awesome peut être modifiée à l’aide de font-size. Font Awesome hérite de toute couleur définie sous « couleur ».
Personnalisation : La taille et la couleur peuvent être modifiées selon les besoins.
couleur d’arrière-plan : #1797BE !important ; curseur : pointeur ; rembourrage : 0,625 rem 0,6875 rem 0,5 rem 0,6875 rem ; rayon de bordure : 3 px ;
Explication: Configuration de la couleur d’arrière-plan du bouton, du curseur en tant que pointeur de doigt, remplissage et rayon de bordure (pour donner des bords légèrement arrondis au bouton).
Personnalisation : Modifiez les valeurs selon les besoins.
#myBtn:hover { background-color: #537f99 !important; }
Explication: Le bouton change de couleur en bleu foncé lorsque vous placez le curseur dessus.
Personnalisation : Changez la couleur selon les besoins.
Conclusion
Vous pouvez personnaliser le bouton de défilement vers le haut avec vos valeurs et vos exigences. Si vous voulez jouer avec les valeurs de style CSS, je vous recommande de le tester dans la feuille de style du production dossier et afficher le résultat sur votre navigateur au lieu de générer une sortie à chaque fois. Cette méthode fait gagner beaucoup de temps. Cependant, cela ne fonctionnera pas pour le code Javascript et vous devez générer la sortie pour afficher le résultat.
Prenez un instant pour voter !
Références
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.
© 2022 Dhanya V







