M / s. Millar est un écrivain en ligne depuis plus de huit ans. Elle connaît bien le développement de sites Web et a créé plusieurs sites Web.

Créer une feuille de style CSS dans le Bloc-notes
Photo de Christopher Gower sur Unsplash
Qu’est-ce que CSS ?
CSS signifie feuille de style en cascade. Un code CSS est utilisé pour styliser un document HTML. Lorsque vous créez un site Web, un navigateur lit le fichier HTML et tout code CSS, javascript, etc., écrit dans le HTML. Il l’affiche ensuite en fonction de ce que ces codes lui disent de faire.
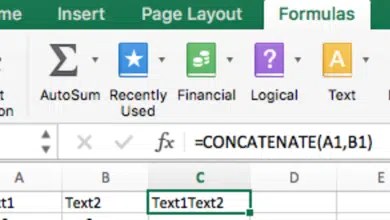
Parfois, le code CSS est écrit directement dans le HTML. Cela s’appelle un interne feuille de style. Le code est écrit entre le et balises à l’aide de la
Ce sont les balises de style de début et de fin. Ils indiquent aux navigateurs à quoi vous voulez que l'affichage HTML ressemble. C'est ici que vous utiliseriez un style interne ou en ligne.
>/tête>
Ce sont les balises de lien de début et de fin. Vous placeriez votre lien vers une feuille de style externe entre ces balises.
. Cela renvoie à une feuille de style externe avec le nom et l'extension "mystyle.css"
Principes de base des éléments HTML
Comme vous pouvez l'imaginer, il existe une pléthore de choix pour ajouter, modifier et personnaliser votre page Web. Le point que j'essaie de faire ici est de vous donner suffisamment d'informations pour obtenir quelque chose que vous avez créé à afficher sur votre Internet Explorer comme une page Web. Une fois que vous avez appris à l'afficher, vous pouvez commencer à le manipuler pour qu'il ressemble à ce que vous voulez.
Pour présenter une page que vous avez créée au monde sur le World Wide Web, vous devez acheter un site Web sur lequel placer votre page et louer un hébergement pour l'afficher lorsque quelqu'un tape votre adresse Web dans la barre de recherche. Mais cela nous devance. Faisons d'abord fonctionner les bases de l'élément HTML !
Faites défiler pour continuer
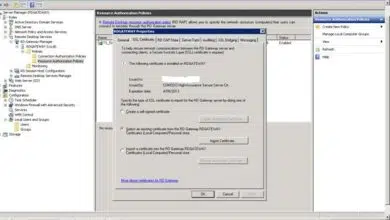
Le tableau ci-dessus affiche et explique les de base éléments HTML et CSS et quelques des éléments de propriété que vous souhaitez voir lorsque vous affichez votre page Web.
Si un lien externe est placé après la feuille de style interne dans le HTML section l'externe primera sur l'interne feuille de style.
Nous allons d'abord créer le document HTML de base et l'afficher sur votre navigateur.
Le document HTML suivant contient certains des éléments les plus courants que vous trouverez. Vous apprendrez à les connaître très bien au fil du temps car ils sont la base de la page HTML. À l'aide du Bloc-notes, nous allons créer une page Web et y lier un CSS externe.
Cliquez sur Démarrer -> Tous les programmes -> Bloc-notes
Entrez le code suivant :
Document HTML brut
Creating Your Own Webpage is Inspiring
When you open your browser and type in the location of your HTML document, your page pops up just like a webpage because it IS a webpage!
The various tags you put into your HTML document will affect how your webpage is displayed. It's really up to you how creative you want to be.
Après avoir écrit le code HTML, enregistrez-le quelque part comme votre bureau pour une récupération facile. Utilisez l'extension de fichier .htm ou .html.
Le code que vous venez d'entrer indique au navigateur, ligne par ligne, ce qu'il doit afficher.
La première ligne est importante car elle indique au navigateur le type de document qu'il lit.
Entrer indique au navigateur qu'il s'agit d'un document HTML.
la indique au navigateur, voici le début de la page Web. lui dit, c'est la fin de la page Web.
la balise indique au navigateur que c'est ce que je veux voir apparaître à l'écran. La balise body se termine par étiquette.
Entrer
indique au navigateur qu'il s'agit du premier en-tête. Si vous indiquez le numéro un, le titre apparaîtra plus grand que le reste du texte. H2 est plus étroit que h1, h3 est plus étroit, h4 est encore plus étroit et ainsi de suite.
Les paragraphes commencent par
et terminer par
.
Ouvrez maintenant votre navigateur. Je vais utiliser Internet Explorer.
En haut de la page, à gauche, cliquez sur -> Fichier -> Parcourir, et naviguez jusqu'à l'endroit où vous avez enregistré le document HTML. Cliquez sur le document et appuyez sur OK. La page est maintenant affichée dans votre navigateur !

HTML brut
jmillar
Créer un fichier CSS
Ouvrez maintenant un nouveau document Bloc-notes. Cliquez sur Démarrer -> Tous les programmes -> Bloc-notes. Ce sera le fichier CSS vers lequel nous mettrons un lien.
Entrez le code suivant :
corps
{
couleur de fond : jaune
}
{
font-family:"Géorgie" ;
taille de la police : 30 px ;
}
Cliquez sur Enregistrer et nommez-le quelque chose comme "monstyle" (moins les guillemets). Enregistrez-le sous un type de fichier .css.
Lier la feuille de style
Changer la couleur du texte
Nous allons maintenant ajouter un lien vers le fichier .css que vous venez de créer dans le document HTML qui modifiera la couleur de fond, le type de police et la taille de la police affichée.
Localisez votre document HTML et ouvrez-le.
Ajoutez ce qui suit au HTML après le section. (Insérez le nom sous lequel vous avez enregistré votre fichier .css s'il est différent du mystyle.css suggéré) :
Cela indique au navigateur que vous utilisez une feuille de style et qu'elle est au format text/css et de la récupérer dans "mystyle.css"
Alors maintenant, votre code HTML ressemble au code ci-dessous.
HTML avec lien vers la feuille de style
Creating Your Own Webpage is Inspiring
When you open your browser and type in the location of your HTML document, your page pops up just like a webpage because it IS a webpage!
The various tags you put into your HTML document will affect how your webpage is displayed. It's really up to you how creative you want to be.
Découvrez les résultats
Enregistrez votre HTML avec le même nom que vous avez choisi auparavant et cliquez sur D'ACCORD s'il demande d'écraser l'actuel.
Ouvrez votre navigateur, cliquez sur Fichier -> Ouvrir -> Parcourir-> et accédez à votre fichier HTML et cliquez dessus, cliquez sur OK et votre page devrait apparaître. Il devrait ressembler à l'image ci-dessous.
Le simple fait de changer le nom de la couleur dans votre fichier .css modifiera la sortie et il en va de même pour la police et la taille de la police.

Document HTML avec feuille de style Bloc-notes liée
jmillar
Raccourci pour le développement de sites Web !
Comme vous l'avez appris, écrire du HTML est méticuleux. Chaque point-virgule, chaque parenthèse, chaque fermeture / doit être en place ou le navigateur ne l'affichera pas correctement, voire pas du tout. Cela peut être TRÈS frustrant lorsque votre page ne s'affiche pas ou s'affiche mal, et que vous devez parcourir ligne après ligne votre code à la recherche de ce que vous avez manqué (Oui, ce que vous avez manqué. Les navigateurs ne lisent pas mal.)
Si vous allez écrire plus d'une page de HTML, ou si vous ne voulez tout simplement pas oublier comment l'écrire, vous pouvez simplifier le processus en enregistrant un modèle, ou communément appelé un Cadre du code HTML dont vous savez qu'il fonctionne. Ensuite, lorsque vous avez besoin d'écrire une page HTML, il vous suffit d'ouvrir votre cadre et de remplir les détails ! Voir un exemple de cadre ci-dessous (vous pouvez copier le cadre suivant si vous le souhaitez).
Cadre HTML
Cet article est exact et fidèle au meilleur de la connaissance de l'auteur. Le contenu est uniquement à des fins d'information ou de divertissement et ne remplace pas un conseil personnel ou un conseil professionnel en matière commerciale, financière, juridique ou technique.
questions et réponses
Question: Comment créer une feuille de style interne avec HTML sur un Notebook ?
Réponse: Avec un ordinateur portable, vous ouvrirez le bloc-notes (s'il est installé) et créerez la page HTML telle qu'elle est écrite. N'importe quel programme de traitement de texte peut être utilisé pour écrire du HTML. La partie importante est de sauvegarder le code que vous avez écrit. Lorsque vous l'enregistrez, assurez-vous d'utiliser l'extension .html
© 2012 Jeanne
Huzaïf Mhd le 24 juin 2019 :
Excellent article.
Salutations
Blog RichEndTech
Huzaïf Mhd le 24 juin 2019 :
salut,
Très bon article sur le CSS.
au revoir,
www.richendtech.com
anacardier de Rawalpindi, Pakistan le 18 août 2015 :
très bon poste.
Lisez ceci pour obtenir plus d'informations
http://entertainment7899.blogspot.com/2015/08/how-...