Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.

Découvrez comment créer des dégradés de maillage avec CSS dans ce guide ultime !
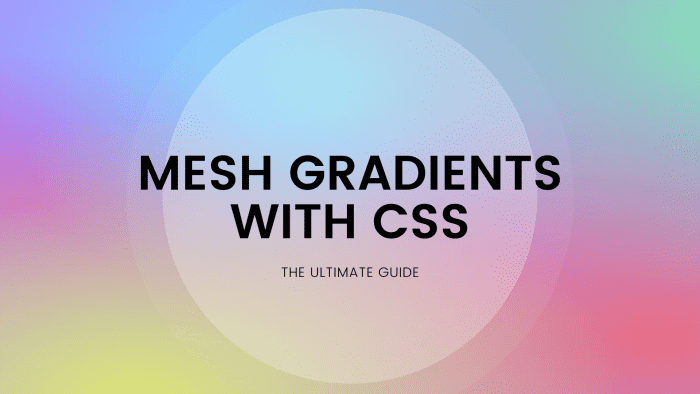
Création d’un arrière-plan dégradé de maillage
Dans cet article, nous allons voir comment créer un arrière-plan dégradé en maillage CSS pour votre site Web. Les dégradés de maillage ont gagné en popularité et constituent un moyen incroyable d’ajouter une touche de couleur à votre site Web. Ils ont fière allure dans les écrans d’inscription, les pages de destination, les formulaires de connexion et bien plus encore.
Nous verrons comment créer un dégradé de maillage dans ce guide ultime, ainsi que où trouver l’inspiration pour les dégradés de maillage et plus encore. Vous trouverez également une inspiration de thème et des ajouts supplémentaires que vous pouvez inclure avec votre arrière-plan pour améliorer l’esthétique visuelle de votre page de destination.
Commençons!
1. Créer un arrière-plan en HTML
Tout d’abord, vous devrez créer un élément HTML qui couvrira la hauteur et la largeur de l’écran. Bien sûr, vous pouvez ajuster la hauteur et la largeur en fonction de votre cas d’utilisation, donc si vous voulez que l’arrière-plan n’occupe que la moitié de l’écran, réduisez simplement de moitié la valeur de hauteur indiquée ci-dessous.
Nous allons d’abord ajouter un élément div, alors ajoutez le balisage HTML requis :
Ajoutez ensuite le CSS ci-dessous pour vous assurer que l’arrière-plan occupe toute la hauteur et la largeur de l’écran. Nous ajouterons également le CSS de dégradé de maillage à l’étape suivante.
Voici à quoi devrait ressembler votre CSS pour la classe d’arrière-plan :
.background {
height: 100vh;
width: 100vw;
}2. Ajouter un dégradé de maillage
Pour ajouter votre dégradé de maillage, vous devrez ajouter plusieurs dégradés radiaux ensemble afin de créer un effet de maillage. En empilant des dégradés radiaux ensemble, cela créera un effet visuel sympa, qui donne l’impression que les couleurs tourbillonnent les unes dans les autres.
Voici en quoi consiste le CSS :
background: radial-gradient(at 18% 99%, rgb(223, 229, 113) 0px, transparent 50%) repeat scroll 0% 0%,
radial-gradient(at 97% 8%, rgb(118, 249, 173) 0px, transparent 50%) repeat scroll 0% 0%,
radial-gradient(at 79% 82%, rgb(233, 109, 131) 0px, transparent 50%) repeat scroll 0% 0%,
radial-gradient(at 96% 10%, rgb(222, 81, 251) 0px, transparent 50%) repeat scroll 0% 0%,
radial-gradient(at 42% 20%, rgb(116, 240, 251) 0px, transparent 50%) repeat scroll 0% 0%,
radial-gradient(at 4% 49%, rgb(203, 88, 218) 0px, transparent 50%) repeat scroll 0% 0%, rgba(0, 0, 0, 0) radial-gradient(at 57% 33%, rgb(218, 83, 228) 0px, #a299ff 50%) repeat scroll 0% 0%;Ajoutez l’extrait ci-dessus au CSS pour la classe d’arrière-plan, et votre dégradé de maillage sera désormais intégré à l’arrière-plan du site !
Votre CSS total devrait maintenant ressembler à ceci :
.background {
height: 100vh;
width: 100vw;
background: radial-gradient(at 18% 99%, rgb(223, 229, 113) 0px, transparent 50%) repeat scroll 0% 0%,
radial-gradient(at 97% 8%, rgb(118, 249, 173) 0px, transparent 50%) repeat scroll 0% 0%,
radial-gradient(at 79% 82%, rgb(233, 109, 131) 0px, transparent 50%) repeat scroll 0% 0%,
radial-gradient(at 96% 10%, rgb(222, 81, 251) 0px, transparent 50%) repeat scroll 0% 0%,
radial-gradient(at 42% 20%, rgb(116, 240, 251) 0px, transparent 50%) repeat scroll 0% 0%,
radial-gradient(at 4% 49%, rgb(203, 88, 218) 0px, transparent 50%) repeat scroll 0% 0%, rgba(0, 0, 0, 0) radial-gradient(at 57% 33%, rgb(218, 83, 228) 0px, #a299ff 50%) repeat scroll 0% 0%;
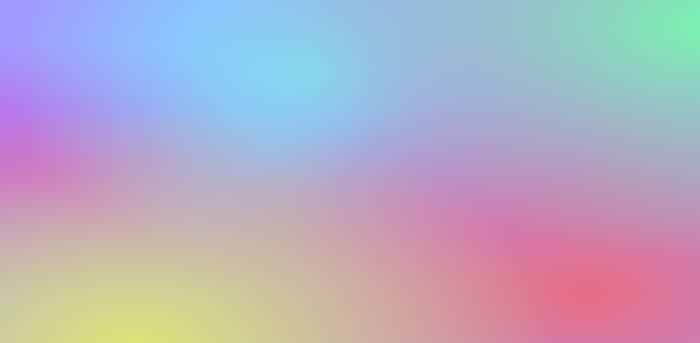
}Le résultat
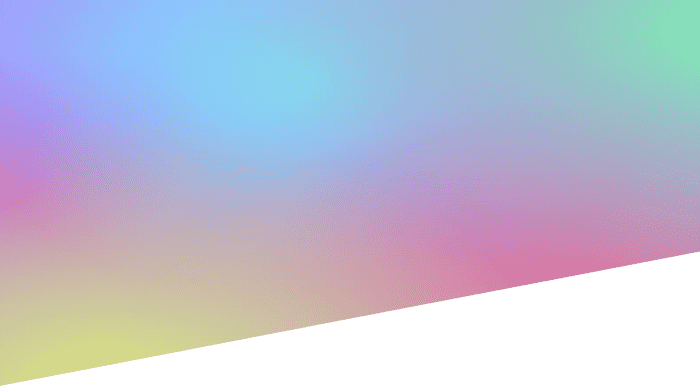
Si vous avez suivi les étapes, vous devriez avoir un fond en dégradé de maille qui ressemble à celui ci-dessous ! Plutôt cool, non ?
Ces arrière-plans peuvent être utilisés dans de nombreux contextes, des écrans d’inscription aux formulaires de connexion. Ils ajoutent vraiment une touche de couleur unique à n’importe quel site Web. Je les utilise depuis plusieurs mois maintenant et j’ai vraiment adoré leur apparence dans mes pages de destination. Je recommanderais certainement d’expérimenter les couleurs et le positionnement des dégradés radiaux pour créer d’autres effets de dégradé de maillage sympas.
Faites défiler pour continuer

Quoi d’autre à ajouter
Il y a tellement d’ajouts et de modifications que vous pouvez apporter au dégradé. Par exemple, une tendance de conception populaire consiste à ajouter des ondes SVG sous un arrière-plan.
- Vagues SVG animées : Vous pouvez également ajouter des vagues SVG animées et animées à votre arrière-plan !
- Triangulaire SVG : Une tendance populaire en matière de conception de sites Web consiste à placer un triangle sous un fond dégradé. Vous avez peut-être vu cela sur la page d’accueil de Stripe.
- Vague SVG : Une seule vague SVG blanche aurait fière allure sous un dégradé de maillage et créerait un effet global cool.

Un fond dégradé en mesh avec un triangle SVG également. Ça a l’air cool, non ?
Personnaliser votre dégradé
Pour créer des variations sur l’arrière-plan, ajustez simplement les valeurs de couleur CSS ou essayez également d’augmenter ou de diminuer la taille des dégradés radiaux. Il existe de nombreuses façons de modifier les résultats et d’obtenir de nombreuses sorties intéressantes pour vous aider à trouver l’arrière-plan que vous préférez !
Comment générer des dégradés de maillage plus rapidement
La création de palettes de couleurs pour les arrière-plans peut être assez fastidieuse dans l’ensemble, c’est pourquoi je vous recommande de jeter un coup d’œil aux packs de dégradés de maillage, qui consistent en de nombreux arrière-plans que vous pouvez copier et coller. Ceux-ci sont particulièrement intéressants pour les concepteurs et les développeurs Web qui ont besoin d’arrière-plans pour plusieurs sites Web et projets à l’avenir, et qui auraient besoin d’un pack auquel ils peuvent accéder en cas de besoin. J’ai trouvé ces packs très utiles pour mon propre développement.
Vous pouvez trouver des packs contenant des tonnes d’arrière-plans contenant des ondes SVG, des arrière-plans de particules, des dégradés de maillage, etc. Vous pouvez mélanger et assortir vos favoris : par exemple, si vous aimez le dégradé de maillage dans cet article et que vous souhaitez ajouter des vagues SVG en dessous, vous pouvez également incorporer les vagues SVG dans l’arrière-plan.
Dans le tableau ci-dessous, vous trouverez de l’inspiration pour les différents thèmes et palettes de couleurs que vous pouvez essayer lors de la création de nouvelles variations de dégradé de maillage.

Un exemple de pack dégradé de mailles
Idées de thème de dégradé de maille

Voici quelques exemples de dégradés de maillage sympas pour vous inspirer!
Allez ajouter un dégradé de maillage CSS à votre site Web !
Merci beaucoup d’avoir lu ce guide, j’espère qu’il vous a été utile ! Nous avons examiné les étapes requises pour ajouter un dégradé de maillage CSS à votre projet. Pour découvrir plus d’inspiration, assurez-vous de jeter un œil aux différents packs d’arrière-plan disponibles sur le Web, qui contiennent de nombreux dégradés de maillage à copier et coller.
Il y a toutes sortes d’ajouts que vous pouvez maintenant ajouter à votre arrière-plan, de l’inclusion d’ondes SVG à l’ajout de particules amusantes et animées. Le ciel est vraiment la limite avec ce que vous pouvez créer ! Assurez-vous d’essayer de nombreuses variantes différentes pour voir ce qui fonctionne le mieux dans votre site Web ou votre projet.
Merci encore d’avoir lu et je vous souhaite le meilleur pour la construction de votre site Web !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.