Découvrez quelques-uns des meilleurs arrière-plans animés JavaScript dans ce guide complet !
Meilleurs arrière-plans animés JavaScript
Bienvenue! Si vous êtes à la recherche de beaux exemples d’arrière-plans animés JavaScript, alors vous êtes sur la bonne liste ! Dans ce guide, nous allons examiner certains des meilleurs effets d’animation ainsi que des bibliothèques et des outils que vous pouvez utiliser pour ajouter rapidement ces arrière-plans à votre site.
Nous examinerons de nombreuses animations différentes dans ce guide, des particules aux animations en dégradé et bien plus encore.
Commençons!
1. Particules
La première animation d’arrière-plan que nous allons examiner se compose de particules glorieuses avec un arrière-plan dégradé. Cet arrière-plan est disponible dans le pack d’arrière-plan d’Isotope UI, qui est lié ci-dessous. Vous pouvez également obtenir de nombreuses autres animations d’arrière-plan dans le cadre de ce pack.
Les particules entrent et sortent de la vue afin de créer un effet animé super cool. Cela aurait l’air incroyable dans les héros d’atterrissage, les bannières de sites Web et bien plus encore!
Je recommanderais également d’ajouter une vague SVG aux arrière-plans, dont des exemples sont également disponibles dans le pack. Ces vagues SVG constitueraient un excellent séparateur de page et pourraient être incluses dans le cadre d’un joli héros de page de destination.

Voici un exemple de fond disponible avec le pack.
Interface utilisateur isotopique
2. Constellations
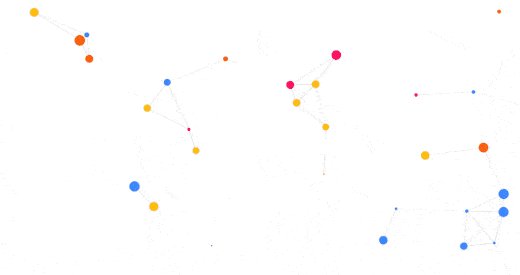
Le pack d’arrière-plan Isotope UI propose également d’incroyables animations de constellation, y compris celles avec des arrière-plans dégradés. Vous trouverez quelques exemples de ces types d’arrière-plans dans les images ci-dessous. Ces arrière-plans utilisent TsParticles, qui est une bibliothèque d’animation de particules qui fournit des animations fluides et performantes.
Vous pouvez créer des variations en ajustant la vitesse des particules, ainsi que le dégradé de fond de l’animation.

Les arrière-plans dégradés sont incroyables avec des effets de constellation !
Interface utilisateur isotopique
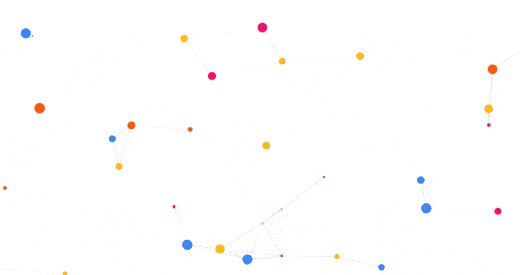
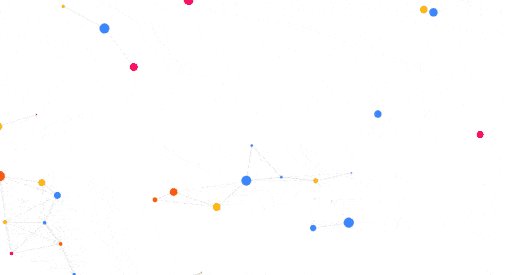
J’ai également inclus un autre exemple d’arrière-plan de constellation disponible dans le pack ci-dessous. Il comporte des particules liées à des lignes, ainsi qu’une belle palette de couleurs composée des couleurs primaires.
C’est ici:

Voici un exemple d’arrière-plan de constellation cool!
Où obtenir des animations d’arrière-plan pour votre site
J’aimerais souligner deux excellentes sources d’animations d’arrière-plan pour votre site.
Particules.js
Particles.js est une excellente bibliothèque pour créer des arrière-plans de particules homogènes, et le site officiel propose une large gamme de démos à essayer. Vous pouvez également personnaliser chacun des arrière-plans et vous pouvez ensuite exporter l’arrière-plan. Des constellations aux formes en mouvement, il y a tellement de choix !
Interface utilisateur isotopique
Isotope UI propose un pack d’arrière-plans de plus de 100 arrière-plans, dont plus de 30 animations mettant en vedette des particules, des bulles et des formes en mouvement. Les designs sont super esthétiques et feraient un ajout incroyable à n’importe quel site ! Je le recommanderais sans hésiter si vous êtes un développeur Web et que vous développez régulièrement des sites Web pour vous-même ou vos clients. C’est un excellent moyen de gagner du temps, et j’ai trouvé les arrière-plans rapides à mettre en place dans l’ensemble !
3. Granim.js
Granim.js est une bibliothèque permettant de créer des arrière-plans dégradés animés. C’est rapide à mettre en place et vous aurez un joli dégradé animé ajouté à votre site en un rien de temps !
Ce type d’arrière-plan aurait l’air incroyable comme toile de fond pour les pages de débarquement des héros, les écrans de connexion et les bannières des héros.
Si vous souhaitez vous inspirer des dégradés, je vous recommande mon guide sur les générateurs de dégradés. Vous pouvez générer des idées de dégradé à l’aide des outils mentionnés, puis animer ces dégradés en personnalisant les valeurs utilisées par la bibliothèque.

Granim.js est une bibliothèque pour ajouter des arrière-plans animés à votre site.
4. Vanta.js
Vanta.js est une bibliothèque étonnante avec une grande variété d’animations étonnantes disponibles, y compris celles des vagues, des nuages, des particules et bien plus encore. Vous trouverez ci-dessous un exemple d’arrière-plan créé à l’aide de Vanta.js, et gardez à l’esprit qu’il est également animé ! Les particules liées aux lignes se forment pour créer un bel effet de constellation.
Vous pouvez également personnaliser la couleur d’arrière-plan, ainsi que les couleurs des particules. Ces personnalisations peuvent facilement être prévisualisées en mettant à jour les valeurs dans l’outil de configuration disponible dans le coin supérieur droit.
Je recommanderais certainement d’essayer cette bibliothèque, ainsi que les différentes démos disponibles sur le site officiel.

Vanta est une bibliothèque incroyable que vous pouvez utiliser pour ajouter de superbes arrière-plans à votre site !
5. Formes mobiles
Cet arrière-plan animé présente une série de formes mobiles et est créé à l’aide de cet outil utile. De superbes démos sont disponibles, que vous pouvez mettre à jour et prévisualiser en temps réel. J’ai trouvé l’outil très intuitif à utiliser dans l’ensemble.
Vous pouvez créer des variations de cet arrière-plan en ajoutant des cercles, des carrés ou d’autres polygones. Ou vous pouvez mettre à jour les couleurs des formes ainsi que la couleur d’arrière-plan.
Il y a tellement de possibilités incroyables que vous pourriez créer avec cet outil !

Ceci est un exemple d’animation d’arrière-plan de forme mobile créée avec Particles.js.
6. Bulles
Une autre animation intéressante consiste en des bulles montantes avec un fond dégradé, comme indiqué dans le GIF ci-dessous.
Cela aurait l’air fantastique pour les pages de destination, les bannières de héros et bien plus encore. Je recommanderais également d’ajouter une vague SVG à la fin de l’écran, ce qui serait parfait en combinaison avec les bulles montantes !
Cet effet est disponible dans le cadre du pack d’arrière-plans d’Isotope UI, ainsi que des arrière-plans d’ondes SVG également.

Découvrez cette superbe animation de bulles !
Interface utilisateur isotopique
7. Animation de particules
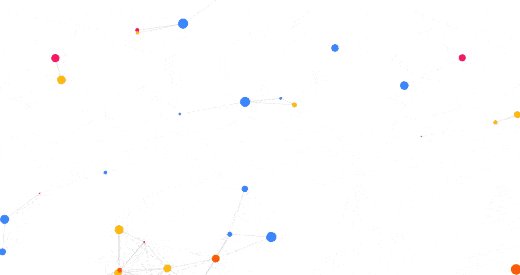
Un package NPM sympa que j’ai découvert s’appelle l’animation de particules, et il présente une animation super époustouflante composée de particules qui se déplacent ensemble. Vous pouvez en voir une capture d’écran dans l’image ci-dessous. Si vous êtes à la recherche d’un arrière-plan animé JavaScript sympa, je recommanderais certainement celui-ci!
Assurez-vous de consulter la démo officielle, qui est liée dans le fichier Readme du package NPM. Vous pouvez également configurer l’utilisation d’une palette de couleurs vives ou d’une palette monochrome à la place. De plus, vous pouvez également configurer si oui ou non les liens de ligne doivent être dessinés entre les particules.
Si vous souhaitez l’ajouter à votre site, installez simplement le package et suivez les instructions fournies dans le fichier Readme officiel.

Assurez-vous également de jeter un œil à la démo officielle pour voir l’animation en action !
Meilleurs arrière-plans animés JavaScript
8. JParticles
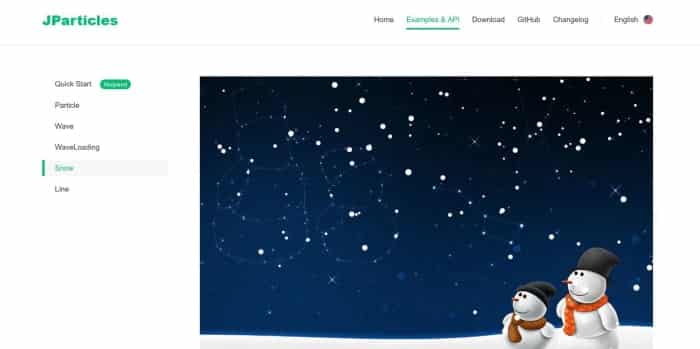
Une autre bibliothèque que je recommanderais pour créer des animations de particules est JParticles. Vous pouvez créer autant d’arrière-plans animés à l’aide de cette bibliothèque, avec des exemples comprenant des effets de neige, des constellations et bien plus encore.
Vous trouverez un exemple d’effet de neige créé à l’aide de la bibliothèque ci-dessous ! Il a une belle image de fond qui complète à merveille l’effet de particules de neige.
N’oubliez pas de consulter également les autres démos disponibles sur le site Web ! Vous obtiendrez également de nombreux exemples de code utiles pour vous montrer comment configurer les effets avec la bibliothèque.

Vous pouvez créer des effets de neige incroyables avec JParticles !
J’espère que vous avez découvert des arrière-plans animés JavaScript étonnants !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez trouvé des arrière-plans animés incroyables à ajouter à votre site Web ou à votre projet Web ! Nous avons examiné de nombreux types différents, notamment des effets de constellation, des bulles, des dégradés animés et bien plus encore.
Avez-vous d’autres générateurs d’animation d’arrière-plan ou des outils utiles que vous aimeriez partager ? Assurez-vous de me le faire savoir dans les commentaires ci-dessous, car je suis toujours à la recherche de nouveaux générateurs d’arrière-plan sympas à essayer !
Merci encore de votre lecture et je vous souhaite le meilleur en ajoutant un arrière-plan animé JavaScript à votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.