Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.

Découvrez quelques-uns des meilleurs arrière-plans animés React dans cette liste ultime !
Meilleurs arrière-plans animés React
Accueillir! Dans cette liste ultime, nous allons examiner certains des meilleurs types d’arrière-plans animés que vous pouvez ajouter à votre projet React.
L’ajout d’une particule ou d’un arrière-plan animé à votre projet ne devrait pas être trop complexe, car il existe une variété de composants et de bibliothèques prédéfinis qui rendent cela simple et rapide. Plutôt que de coder la logique de l’animation elle-même, pourquoi ne pas utiliser une animation prédéfinie ?
Nous allons jeter un œil à huit animations incroyables que vous pouvez ajouter à votre projet dès maintenant !
Commençons!
1. Réagissez l’animation de particules
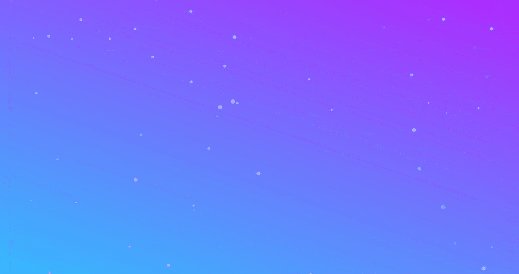
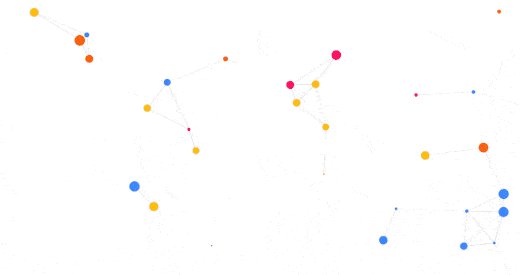
La première ressource que j’aimerais partager est ce package NPM, qui ajoute une belle animation de particules liées à des lignes à votre site ! Vous pouvez voir un aperçu de ce à quoi il ressemble dans l’image ci-dessous, avec un bel effet de constellation lié aux lignes !
Si vous souhaitez l’ajouter à votre projet React, il vous suffit d’installer le package, puis de l’importer dans votre projet. Vous pouvez suivre les étapes de la page officielle pour plus d’informations.

Voici une superbe animation de particules liées à des lignes !
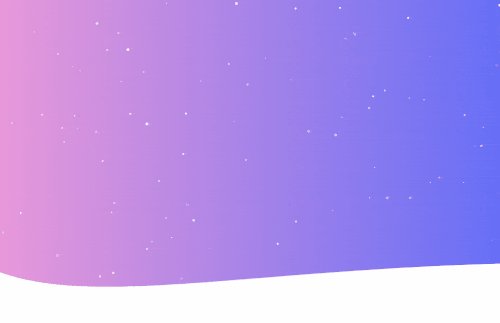
2. Dégradé avec des particules
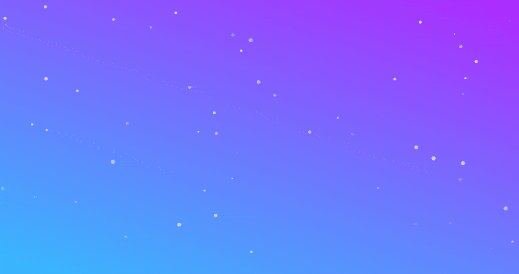
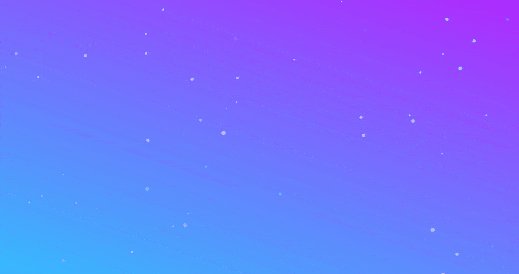
Les dégradés peuvent être combinés avec des particules animées pour un bel effet ! Dans cette liste, j’ai inclus plusieurs exemples, et l’un de mes favoris consiste en des particules scintillantes sur un fond bleu-violet. Ceci est disponible dans le cadre du pack d’arrière-plan d’Isotope UI.
Vous pouvez créer plusieurs variations en essayant différentes palettes de couleurs, par exemple en combinant des couleurs vives et piquantes, ou des tons froids tels que le bleu et le violet. Il existe également de nombreuses configurations de particules que vous pouvez également essayer, des bulles montantes aux carrés mobiles et bien plus encore.

Ce fond a un beau dégradé avec des particules scintillantes!
3. Formes mobiles
Un autre arrière-plan disponible sur le site Web Particles.js consiste à déplacer des hexagones. Ce type d’effet pourrait être utilisé pour de nombreux cas d’utilisation, y compris des bannières, des héros d’atterrissage et bien plus encore.
Assurez-vous d’essayer d’expérimenter différentes formes, ainsi que d’essayer différentes couleurs d’arrière-plan. Il y a tellement de variations sympas que vous pourriez faire !
Cet effet est créé avec Particles.js, mais vous pouvez utiliser le package NPM react-tsparticles pour ajouter ces effets de particules à votre projet React. Copiez et collez simplement la configuration Particles.js dans la prop options du composant Particles, et vous êtes prêt à partir !

4. Formes animées
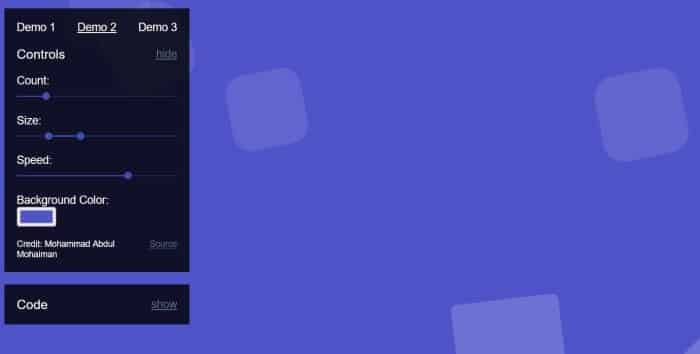
Ce générateur vous permet de créer et de personnaliser vos propres arrière-plans animés ! L’un de mes modèles préférés disponibles est celui présenté ci-dessous, qui comporte une série de formes mobiles sympas ! Ceux-ci montent lentement vers le haut pour créer un effet animé amusant, qui aurait fière allure dans une variété de pages de destination, etc.
Je recommanderais certainement d’essayer l’outil car il est assez intuitif à utiliser dans l’ensemble. Il existe également d’autres démos et modèles disponibles, qui peuvent être personnalisés pour créer des arrière-plans adaptés à votre cas d’utilisation.

Un générateur de fond de forme animée!
5. Dégradé animé
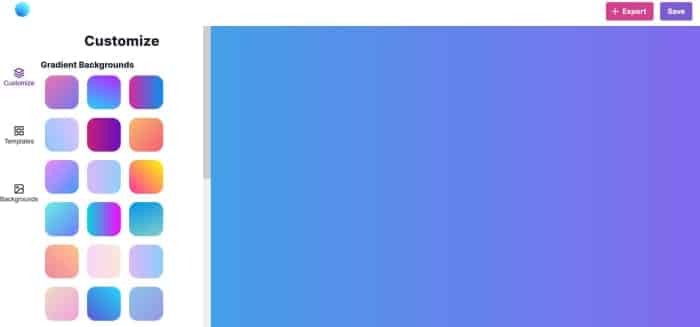
Un autre effet d’animation sympa est un dégradé animé, où les couleurs se transforment lentement et se transforment en d’autres teintes et variations. C’est un effet assez cool dans l’ensemble, et aurait l’air fantastique dans une variété de contextes, des héros d’atterrissage aux écrans d’inscription et bien plus encore. Cela aurait également l’air fantastique dans les applications Web!
Vous pouvez utiliser Inixia pour créer vos propres effets de dégradé animés. Choisissez simplement votre option préférée dans la barre latérale gauche, puis exportez le balisage et le code requis.

Inixia vous permet de créer et d’exporter des arrière-plans dégradés animés.
Meilleurs arrière-plans animés React
6. Particules de constellation animées
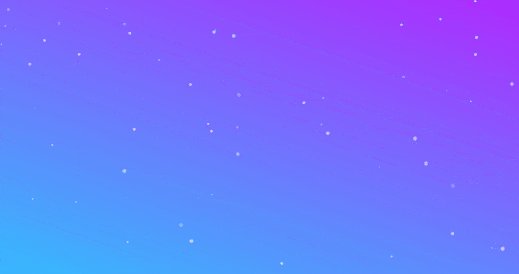
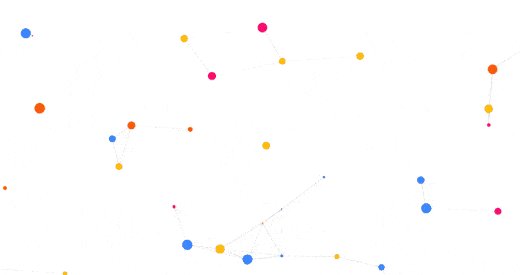
Le prochain arrière-plan que nous allons examiner est un arrière-plan de constellation animé, avec une série de particules reliées par des liens gris argenté. Vous pouvez voir un exemple de cet arrière-plan dans le GIF ci-dessous.
Cet arrière-plan est disponible dans le cadre du pack d’arrière-plan d’Isotope UI, qui est lié dans la section précédente. Vous pouvez rapidement créer des variations sympas de cet arrière-plan en essayant différentes couleurs et teintes. Dans l’ensemble, cela pourrait être une excellente toile de fond pour une page de destination, ou il pourrait être utilisé comme arrière-plan pour un écran de connexion.

Voici un exemple d’un des arrière-plans disponibles, avec de belles constellations !
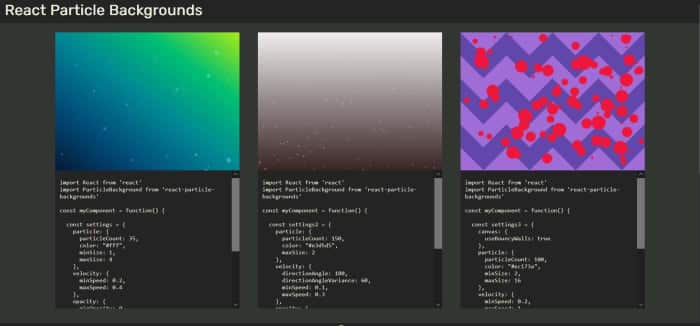
7. Réagissez les arrière-plans de particules
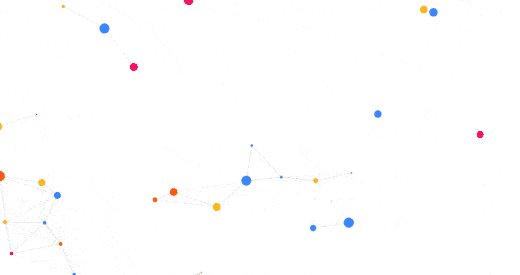
Ce package NPM contient une variété d’arrière-plans de particules React sympas, comme indiqué dans l’image ci-dessous! Vous pouvez choisir parmi une gamme de belles animations, y compris des effets de bulles, des arrière-plans avec des dégradés et bien plus encore.
Lorsque vous trouvez un arrière-plan que vous souhaitez utiliser dans votre projet, copiez simplement le code sous l’arrière-plan et suivez les étapes du fichier Lisez-moi de la page du package NPM.

React Particle Backgrounds propose de nombreuses animations de particules sympas à découvrir!
8. Ondes et particules SVG
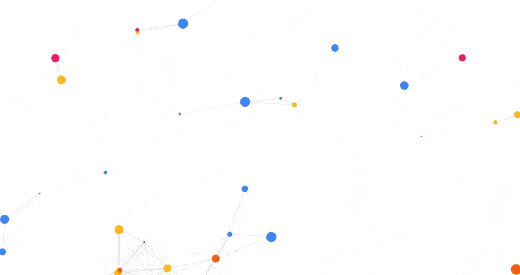
Les vagues SVG peuvent créer des séparateurs de pages sympas, et si vous souhaitez ajouter une touche sympa à votre site, je vous recommande vivement d’en essayer une en générant simplement le balisage pour une vague SVG, puis en l’ajoutant à votre site.
Vous pouvez également ajouter un effet de particules animées (voir les éléments précédents de cette liste pour des exemples) puis l’ajouter derrière la vague SVG, comme indiqué dans l’image ci-dessous !
J’ai écrit un article sur les générateurs de vagues SVG, si vous souhaitez créer vos propres vagues à ajouter comme séparateurs de pages à vos applications et pages Web.

Interface utilisateur isotopique
J’espère que vous avez découvert de fantastiques arrière-plans animés React !
Merci beaucoup d’avoir lu, j’espère que vous avez découvert de superbes arrière-plans animés que vous pouvez ajouter à votre projet React !
Celles-ci constitueraient des ajouts fantastiques à une variété de pages, adaptées à différents cas d’utilisation, y compris les formulaires de connexion, les écrans de chargement et bien plus encore ! L’ajout d’un arrière-plan animé à votre projet ne devrait pas être trop difficile, car il existe une variété de composants et de bibliothèques pour vous aider à rendre cela simple et rapide.
Avez-vous d’autres arrière-plans de particules que vous aimeriez recommander ? Assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car j’aimerais découvrir de nouveaux types d’arrière-plans et de bibliothèques pour les créer dans React !
Merci encore d’avoir lu et je vous souhaite le meilleur en ajoutant un arrière-plan React animé à votre projet !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.