Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.

Découvrez quelques-unes des meilleures bibliothèques de galeries d’images JavaScript dans cette liste ultime !
Meilleures bibliothèques de galeries d’images JavaScript
Accueillir! Dans ce guide, nous allons jeter un œil à certaines des meilleures bibliothèques de galeries d’images JavaScript !
Si vous êtes à la recherche d’une lightbox, d’une visionneuse d’images ou d’une bibliothèque de galeries de photos, cette liste complète contiendra de nombreuses options à explorer. L’ajout d’une solution de visualisation d’images à votre site Web ne doit pas être trop difficile, car il existe de nombreux plugins prédéfinis pour vous aider.
Commençons!
Remarque sur le choix d’une bibliothèque
Lorsque vous recherchez une bibliothèque ou un plug-in, il est important de choisir la bibliothèque qui correspond le mieux au cas d’utilisation et aux exigences de votre projet. Par exemple, si votre projet est dans le domaine du commerce électronique, il serait utile d’avoir un zoom d’image et une réactivité mobile afin que les utilisateurs puissent également zoomer sur les images avec leurs appareils mobiles. Ou si vous avez un portfolio, un plugin qui organise les images dans un format de type grille serait utile.
Meilleures bibliothèques de galeries d’images JavaScript
1. Conditionnement
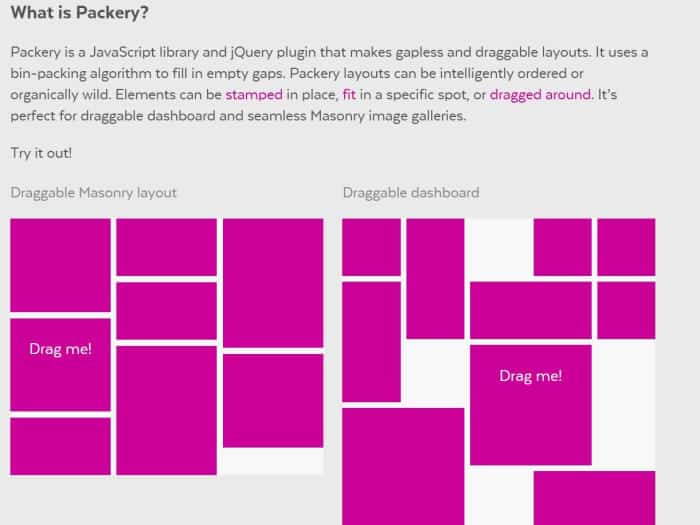
Packery est une bibliothèque qui crée des dispositions de grille de maçonnerie déplaçables. C’est une excellente solution à utiliser si vous espérez créer une grille de photos interactive où les éléments peuvent être déplacés. Ce serait une excellente bibliothèque pour créer des grilles où les éléments s’alignent parfaitement. Il peut être assez difficile de créer cet effet avec CSS et JavaScript, c’est pourquoi l’utilisation d’une bibliothèque comme celle-ci peut aider à implémenter cette fonctionnalité pour vous.
Cependant, si vous recherchez une solution qui a également une lightbox intégrée, je vous recommande de jeter un œil à certaines des bibliothèques mentionnées ci-dessous, y compris PhotoSwipe, qui est la prochaine bibliothèque que nous examinerons dans cette liste. !

Packery est une bibliothèque qui crée des dispositions de grille de maçonnerie où les images peuvent également être déplacées.
2. Balayage de photos
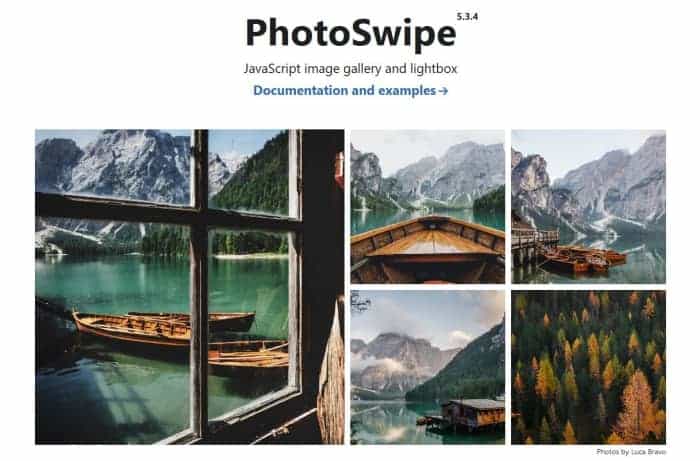
L’une de mes bibliothèques de galeries préférées est la bibliothèque PhotoSwipe, qui est une excellente option à consulter si vous souhaitez ajouter une galerie de photos à votre site. Il possède de nombreuses fonctionnalités intéressantes et essentielles, notamment:
- Disposition des images dans une disposition de grille de type maçonnerie
- Boîte à lumière intégrée
- Réactivité mobile
- Démos à essayer
- Excellente documentation
Dans l’ensemble, c’est un choix fantastique à examiner, alors assurez-vous d’essayer la démo et voyez si cela fonctionnerait bien pour le cas d’utilisation de votre projet.

La bibliothèque PhotoSwipe possède également une lightbox intégrée !
3. Galerie de grilles
Grid Gallery est une excellente solution si vous souhaitez ajouter une galerie de photos à votre site et organiser les images dans une disposition en grille semblable à celle d’une maçonnerie.
Il a même une lightbox intégrée, donc lorsqu’une image est cliquée, une lightbox s’affiche.
C’est aussi une solution légère, ce qui est utile si vous vous souciez des temps de chargement, etc.
L’arrière-plan de la lightbox a également un thème en mode sombre, ce qui est utile si vous voulez une lightbox à thème sombre plutôt que le thème par défaut actuel.
Le site propose également de nombreuses démos à essayer et de nombreux exemples interactifs, alors n’hésitez pas à les consulter pour voir si cette bibliothèque fonctionnerait bien pour votre site !

Voici une démo de Grid Gallery !
4. VenoBox
VenoBox est un plugin JavaScript lightbox qui affiche des images au format carrousel, dans une lightbox modale. Il possède de nombreuses fonctionnalités intéressantes, notamment un bouton de copie dans le presse-papiers, des animations de transition d’image, ainsi qu’une prise en charge des vidéos.
Vous pouvez également ajouter un indicateur de chargement à la configuration, de sorte qu’un spinner s’affiche pendant le chargement de l’image. De plus, assurez-vous de jeter un coup d’œil aux différents indicateurs de charge disponibles, car il existe de nombreux types différents parmi lesquels choisir.
Ce plugin a également une excellente documentation, ce qui permet de démarrer rapidement. Vous aurez une galerie lightbox ajoutée à votre projet ou site JavaScript en un rien de temps !

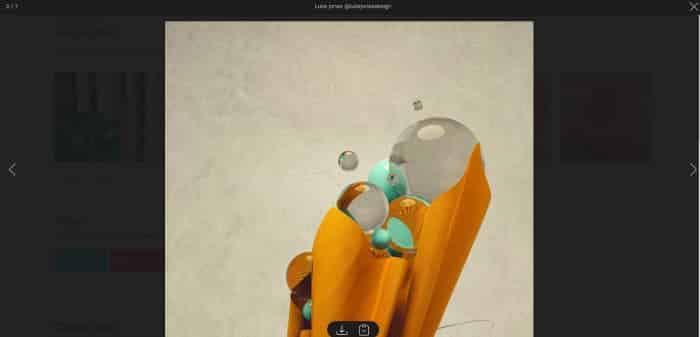
VenoBox est une solution lightbox avec des transitions d’image, un bouton de copie dans le presse-papiers et bien plus encore.
5. Boîte à lumière simple
Simple Lightbox est une autre excellente bibliothèque de lightbox que vous pouvez utiliser sur votre site. Il possède une variété de fonctionnalités, y compris des animations de transition d’image, de nombreuses options de configuration et un zoom d’image également.
Si votre projet est un cas d’utilisation qui nécessiterait un zoom sur l’image, comme pour les photos de produits, etc., je vous recommande vivement de jeter un œil à cette lightbox !
Pour commencer, vous devrez installer le package via NPM ou Yarn. Ensuite, suivez simplement les instructions de la documentation complète et elle sera intégrée à votre site en un rien de temps !

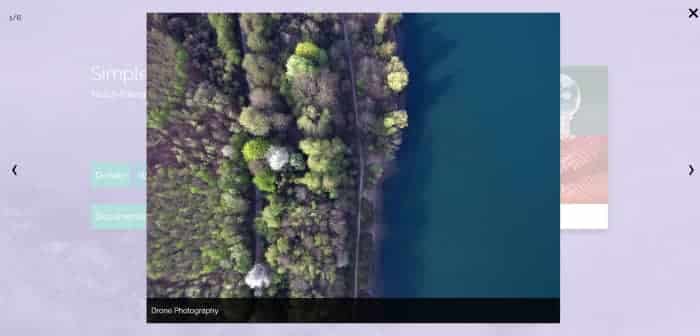
Voici une démo de Simple Lightbox en action !
6. Isotope
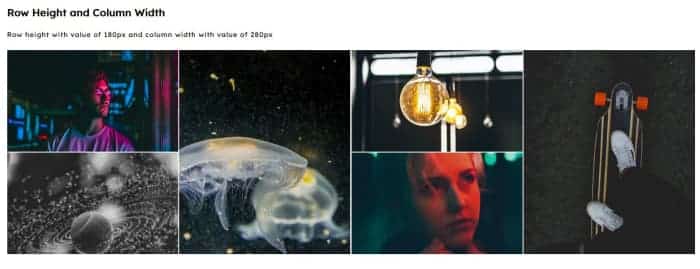
Isotope est une bibliothèque populaire qui permet aux développeurs de créer rapidement des grilles de type maçonnerie. Si vous souhaitez ajouter des grilles de photos à votre projet, je vous recommande vivement d’y jeter un œil ! Il a été utilisé par de nombreux sites Web populaires, dont le New York Times par exemple. La création de grilles d’images de maçonnerie avec des animations intégrées peut être assez fastidieuse à faire manuellement avec CSS et JavaScript, c’est pourquoi je vous recommande d’utiliser une bibliothèque comme celle-ci.
Vous pouvez également filtrer les éléments et afficher des animations super cool lorsque des éléments sont supprimés ou ajoutés à la grille. Cela conduit à une expérience utilisateur transparente dans l’ensemble.
Cependant, si vous l’utilisez pour un projet commercial, vous devrez acheter une licence commerciale, et cela peut être fait à partir du site Web officiel lié ci-dessus.

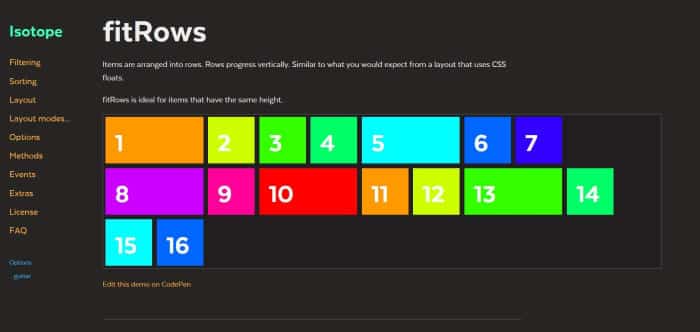
Voici un exemple du type de grille d’image que vous pouvez créer avec Isotope. Remarquez comment les boîtes sont de largeurs différentes, mais elles sont toutes dans une grille de maçonnerie.
7. Boîte fantaisie
Fancybox est une solution photo lightbox populaire, avec prise en charge du zoom d’image, réactivité mobile et bien plus encore. Si vous cherchez à ajouter une lightbox à votre site, je recommanderais certainement cette bibliothèque !
Il a une grande variété de fonctionnalités, y compris :
- Assistance mobile
- Animations
- Zoom sur les images
- Excellente documentation
- Prise en charge de plusieurs frameworks ainsi que de JS
De nombreuses démos intéressantes sont disponibles sur le site officiel, alors assurez-vous de les consulter si vous êtes intéressé par la lightbox !

Fancybox est une excellente bibliothèque pour ajouter une lightbox et une galerie à votre site.
8. Photorama
Fotorama est une bibliothèque jQuery pour créer des curseurs de galerie d’images. Cela pourrait être une excellente solution si vous créez un site de commerce électronique et que vous souhaitez ajouter un curseur d’image au site. Le script recherche les images qui se trouvent dans un élément div portant le nom de classe « fotorama », puis crée un curseur d’image.
Le curseur a également un effet de transition d’image lorsque vous naviguez d’une image à l’autre. Les autres fonctionnalités incluent des flèches, vous n’avez donc pas besoin d’ajouter vos propres flèches personnalisées par exemple.
Je recommanderais certainement d’y jeter un œil si vous souhaitez créer des curseurs d’image!

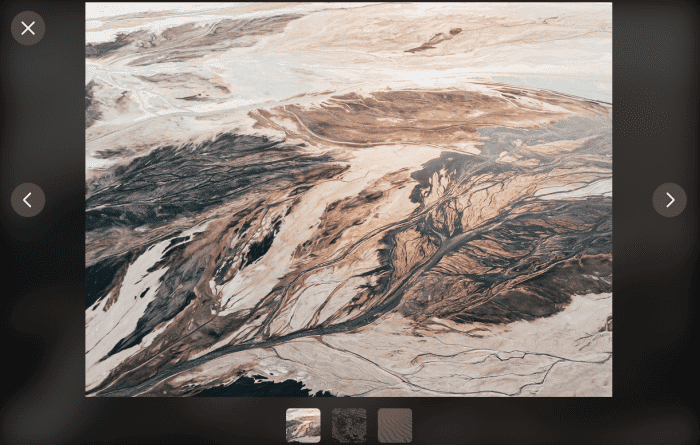
Fotorama est une bibliothèque jQuery qui crée des curseurs d’image comme celui-ci !
J’espère que vous avez découvert de superbes bibliothèques de galeries d’images JavaScript !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez trouvé d’excellentes galeries d’images dans cette liste ! Nous avons examiné une large gamme de lightboxes, de bibliothèques de galeries et bien plus encore. Ceux-ci peuvent être utilisés dans une variété de contextes, des sites de commerce électronique aux portefeuilles personnels.
Bien qu’il existe de nombreuses options dans cette liste, il est également important de choisir la visionneuse qui prend en charge les fonctionnalités requises par le cas d’utilisation de votre projet. Par exemple, si votre projet a un cas d’utilisation qui bénéficierait du zoom d’image (comme pour les photos de produits, les images de blog, etc.), assurez-vous de choisir une lightbox qui le prend en charge et qui a également une réactivité mobile.
Avez-vous d’autres visionneuses ou plugins que vous aimeriez recommander ? Assurez-vous de me le faire savoir car je suis toujours à la recherche de nouvelles bibliothèques à découvrir, en particulier les plugins JavaScript !
Merci encore de votre lecture et je vous souhaite le meilleur en ajoutant une galerie d’images JavaScript à votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.