Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.

Un modèle de fond de particules créé avec Vanta.js !
Meilleures animations de particules JavaScript
Accueillir! Si vous êtes à la recherche d’animations de particules JavaScript prédéfinies, vous êtes au bon endroit !
La création d’une animation de particules ne devrait pas être trop complexe, car il existe de nombreux générateurs et modèles prédéfinis pour vous aider. Consultez simplement la liste ci-dessous et s’il y a des arrière-plans que vous souhaitez ajouter, copiez simplement le modèle pour l’ajouter à votre site, et il est prêt à l’emploi !
Commençons!
1. Particules avec fond dégradé
Le premier arrière-plan que nous allons examiner présente des particules avec un magnifique arrière-plan dégradé, comme le montre l’image ci-dessous ! Les particules scintillent dans et hors de vue, créant un effet époustouflant dans l’ensemble.
Vous pouvez également créer différentes variations en mettant également à jour le dégradé, par exemple, vous pouvez échanger la couleur bleu clair contre un vert clair à la place, afin de créer un dégradé bleu-vert !
Cette animation est disponible dans le cadre du pack d’arrière-plan d’Isotope UI, qui est lié ci-dessous !

Voici un bel exemple d’animation de particules avec des particules scintillantes !
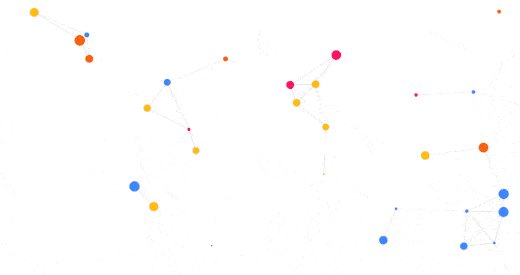
2. Constellations Vanta.js
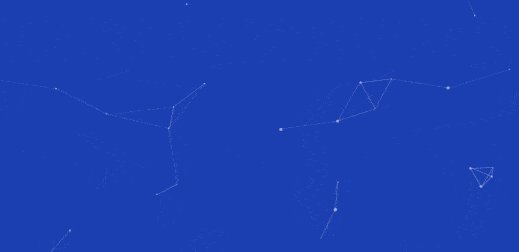
Vanta.js est une bibliothèque incroyable avec une variété de modèles que vous pouvez ajouter à vos projets. Le premier arrière-plan que j’aimerais examiner consiste en une animation de constellation, mettant en vedette de glorieuses particules liées à des lignes !
Vous pouvez personnaliser les modèles, puis les ajouter à votre site assez rapidement. Tout ce que vous avez à faire est d’installer la bibliothèque, puis de suivre les instructions fournies dans la documentation, et vous serez configuré en un rien de temps !
Vous verrez un exemple de l’un des arrière-plans que vous pouvez créer avec la bibliothèque ci-dessous, c’est incroyable !

Vanta.js vous permet de créer des arrière-plans de particules sympas, comme celui-ci !
Deux excellentes sources d’arrière-plans de particules
Il existe de nombreux excellents sites en ligne qui proposent une excellente variété de modèles que vous pouvez utiliser sur vos sites.
J’ai découvert deux excellentes ressources pour vous qui ont une gamme d’arrière-plans de particules.
Vanta.js
Vanta.js est une bibliothèque fantastique avec une grande variété de modèles à consulter, y compris des constellations liées à des lignes, des nuages, des vagues et bien plus encore ! Assurez-vous de jeter un coup d’œil au site officiel qui contient toutes les démos et exemples interactifs que vous pouvez essayer et personnaliser !
Interface utilisateur isotopique
Isotope UI propose également un pack d’arrière-plans de plus de 100 arrière-plans, y compris des arrière-plans de particules. Les deux premières animations de cette liste proviennent de ce pack !
Si vous créez des sites Web et souhaitez disposer d’une grande bibliothèque d’arrière-plans parmi lesquels choisir pour vos projets, ce serait une ressource fantastique pour vous. J’ai utilisé de nombreux arrière-plans pour mes propres sites Web et j’adore parcourir la bibliothèque pour trouver un arrière-plan qui correspond à l’esthétique visuelle que je recherche. Il y a des dégradés de mailles, des effets de particules et bien plus encore !
3. Bulles montantes
La prochaine animation que nous allons examiner présente de jolies bulles montantes qui seraient superbes dans n’importe quel projet !
Cela pourrait être utilisé pour tant de contextes, y compris les pages de destination ! Les particules peuvent également aider à augmenter le temps passé par les utilisateurs sur le site et peuvent être particulièrement utiles pour les pages de destination.
Vous pouvez également ajouter une vague SVG à cet arrière-plan pour un effet de séparation de page amusant.

Ces bulles montantes créent un arrière-plan magnifique!
4. Formes mobiles
Le prochain arrière-plan que nous allons examiner présente une série de formes en mouvement.
Ce fond est créé à l’aide de Particles.js et fait partie des démos disponibles sur le site officiel. L’outil de configuration sur le côté droit, dans le coin supérieur, permet de personnaliser et d’ajuster les différentes valeurs d’apparence de l’animation. Par exemple, vous pouvez modifier la couleur de fond ou la vitesse de déplacement des particules.
Vous pouvez également exporter le fichier de configuration une fois que vous souhaitez utiliser l’arrière-plan dans votre propre projet.

5. Troupeau Vanta.js
Un autre arrière-plan que je recommanderais de Vanta.js consiste en une volée d’oiseaux volants !
Il y a beaucoup d’animations époustouflantes parmi lesquelles choisir, et dans ce guide, j’ai choisi deux de mes préférées ! Le premier que j’aimerais voir est une animation d’oiseaux volants, comme le montre l’image ci-dessous.
Les animations sont globalement très fluides et transparentes, et je vous recommande vivement de jeter un coup d’œil à cette bibliothèque pour des animations époustouflantes à ajouter à votre site !

Voici un exemple de fond créé avec Vanta.js !
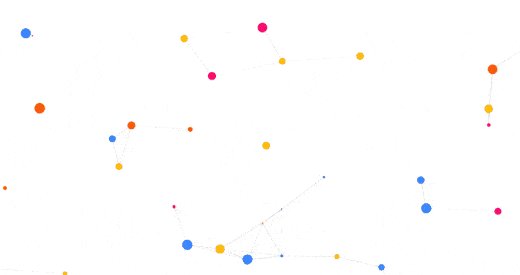
6. Constellations animées
Cet arrière-plan présente une série de particules liées à des lignes avec des couleurs primaires. C’est une animation tellement cool, je dois dire! Vous pouvez l’utiliser dans une variété de pages et pour différents cas d’utilisation, y compris les écrans d’inscription et les formulaires de connexion.
Il fait partie du pack d’arrière-plan d’Isotope UI, et un autre modèle avec différentes couleurs est également disponible dans le pack.

7. Constellations
Une autre démo intéressante disponible sur le site officiel de Particles.js présente de superbes particules liées à des lignes qui créent globalement un effet d’animation de constellation ! C’est un choix d’arrière-plan assez populaire, et ce serait une excellente option pour les pages de destination et bien plus encore !
Vous pouvez créer des variations en mettant à jour la couleur d’arrière-plan ou la couleur des particules également. Il y a tellement de possibilités que vous pourriez créer !

8. Effet neige
Cet effet d’animation festif et hivernal serait un ajout sympa à un site !
Il est disponible comme l’une des démos sur le site officiel de Particles.js. L’animation a une couleur de fond bleu foncé, mais vous pouvez également mettre à jour la couleur à l’aide de l’outil de configuration sur le côté droit.
Si vous souhaitez ajouter une touche festive à votre site Web, je vous recommande vivement d’essayer cet arrière-plan.

Pour une touche festive, pourquoi ne pas inclure un effet neige sur votre site ?
Meilleures animations de particules JavaScript
J’espère que vous avez découvert de superbes arrière-plans de particules !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez découvert des arrière-plans de particules fantastiques dans cette liste ! Nous avons examiné de nombreux exemples, y compris des particules liées à des lignes, ainsi que celles avec des dégradés et plus encore. Si vous recherchez d’autres exemples d’arrière-plans sympas que vous pouvez ajouter à votre site, je vous recommande mon guide sur les modèles d’arrière-plan de site Web ici.
Avez-vous d’autres parcours que vous aimeriez partager avec nous ? Ou des outils générateurs de particules que vous aimeriez utiliser ? Assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car je suis toujours à la recherche de nouveaux arrière-plans à découvrir.
Merci encore de votre lecture et je vous souhaite le meilleur en ajoutant un fond de particules à votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.








