Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.
Meilleurs générateurs d’ondes SVG
Accueillir! Si vous souhaitez générer des vagues SVG sympas pour votre projet, vous êtes au bon endroit ! Dans cette liste complète, nous allons examiner six des meilleurs générateurs d’ondes SVG et outils disponibles pour vous aider à créer et exporter ces types d’éléments rapidement et facilement. Vous pouvez ensuite les coller dans votre projet et les utiliser comme séparateurs de page et bien plus encore.
La création d’une vague SVG ne devrait pas être trop complexe ou difficile, car il existe de nombreux outils pour vous aider à générer et exporter ces vagues très rapidement.
Commençons!

Découvrez quelques-uns des meilleurs générateurs d’ondes SVG dans cette liste ultime !
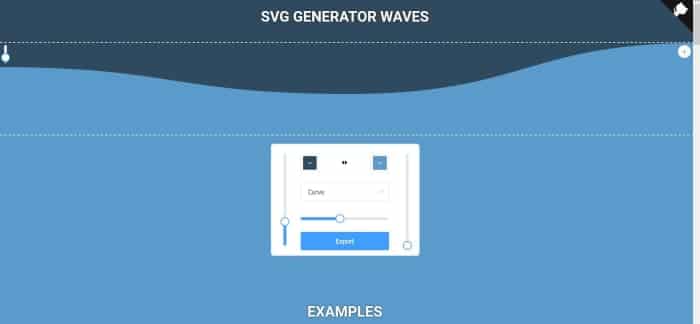
1. Générateur SVG pour Waves
Cet outil permet de générer et d’exporter rapidement et facilement des vagues super cool. Vous pouvez également personnaliser la couleur d’arrière-plan du design, ainsi que la couleur de la vague. De plus, vous pouvez également modifier ou mettre à jour la forme de la vague !
La démo interactive vous permet de voir vos mises à jour en temps réel afin que vous puissiez modifier la vague en fonction de l’apparence que vous souhaitez.
Une fois que vous avez créé la vague que vous souhaitez inclure dans votre conception, exportez-la simplement et vous recevrez le SVG et le CSS à coller dans votre projet.

Cet outil permet de générer rapidement et facilement des vagues que vous pouvez ensuite utiliser dans vos projets.
2. Interface utilisateur isotopique
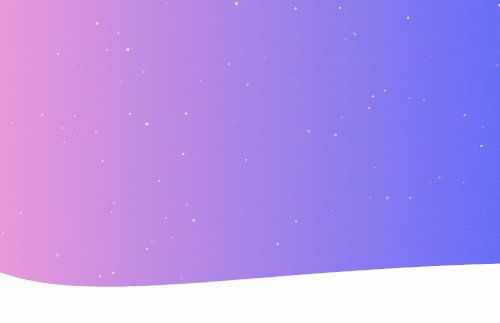
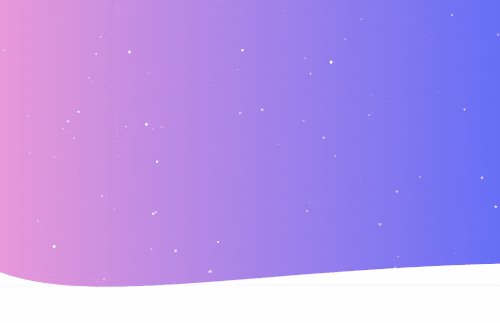
Si vous souhaitez ajouter un arrière-plan de particules animées ou un dégradé de maillage à votre site, à côté d’une vague SVG générée automatiquement, je vous recommande le pack d’arrière-plan d’Isotope UI.
Ces arrière-plans peuvent être utilisés dans de nombreux contextes, des pages de destination aux bannières de héros. Vous pouvez également mettre à jour le dégradé de l’arrière-plan pour qu’il corresponde également au design de votre site !
Si vous souhaitez générer rapidement des arrière-plans animés étonnants et inclure automatiquement une vague SVG, je vous recommande vivement de jeter un œil à ce pack !

Voici un exemple d’animation de particules avec une onde SVG sympa, disponible dans le pack d’arrière-plan d’Isotope UI.
Interface utilisateur isotopique
3. Plus doux
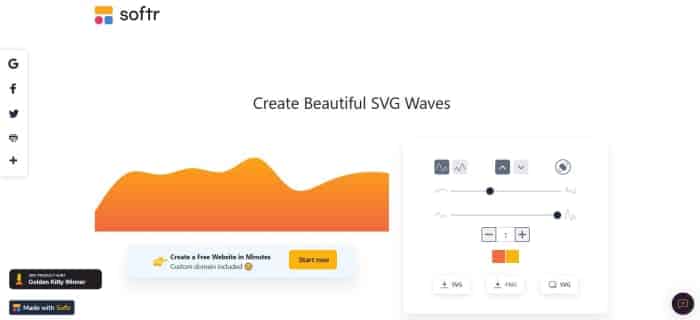
Le générateur de vagues de Softr vous permet de générer et d’exporter des vagues incroyables à utiliser dans vos conceptions. Vous pouvez personnaliser les couleurs et même inclure un dégradé dans la vague !
L’application Web permet également d’inverser rapidement et facilement les couleurs, ce qui peut fournir une excellente variation du design. Vous pouvez également personnaliser la hauteur et la largeur de la vague, ce qui peut être très utile si vous souhaitez modifier les dimensions. L’icône de dé vous permet également de randomiser les vagues générées, donc si vous souhaitez voir de nouvelles conceptions de vagues, cliquez simplement sur cette icône.
Dans l’ensemble, c’est un excellent outil avec de nombreuses options de personnalisation à essayer !

Voici une démo du générateur d’ondes Softr en action !
4. Obtenez des vagues
Le prochain outil que je recommanderais est Get Waves, qui est un excellent outil pour générer des vagues incroyables à ajouter à votre projet. Vous pouvez également personnaliser l’apparence et la convivialité, ce qui est idéal si vous souhaitez mettre à jour la forme, etc. Par exemple, si vous souhaitez changer la couleur de la vague en vert ou en rose, cela peut être fait en sélectionnant une nouvelle couleur dans les options. Ou vous pouvez également randomiser la forme de la vague en cliquant sur l’icône du dé !
Il existe toutes sortes de variations que vous pouvez générer avec cet outil, et je vous recommande vraiment de l’essayer pour voir les vagues incroyables qu’il crée !

Get Waves est une application super cool qui génère des vagues SVG pour vous que vous pouvez ensuite exporter.
Meilleurs générateurs d’ondes SVG
Où ajouter des vagues SVG
Les vagues SVG peuvent être utilisées pour une variété de cas d’utilisation, y compris comme séparateurs de page ou comme section de fin d’un héros de débarquement. Ils sont très populaires dans le monde de la conception Web depuis un certain temps déjà !
5. BgJar
BgJar est un autre excellent outil que vous pouvez utiliser pour générer et exporter des arrière-plans de vagues SVG. L’outil vous permet également de personnaliser vos vagues, par exemple en mettant à jour les couleurs de la vague ainsi que la couleur d’arrière-plan du dessin.
Bien sûr, si vous recherchez d’autres types d’arrière-plans sympas, assurez-vous d’explorer les différents types disponibles. Des effets de météore aux formes animées, il y a tellement d’arrière-plans amusants disponibles !
Cependant, si vous souhaitez utiliser les conceptions gratuitement, vous devrez d’abord vérifier la licence, car vous devez actuellement fournir une attribution au site. Si vous fournissez un paiement et achetez une licence, cela n’est pas nécessaire. Assurez-vous de vérifier d’abord la licence, mais cela étant dit.
6. Mélanger les développeurs
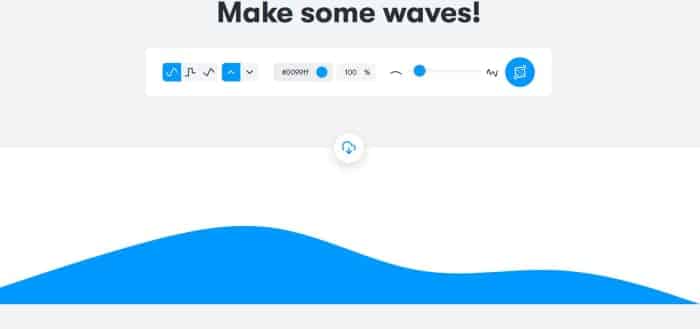
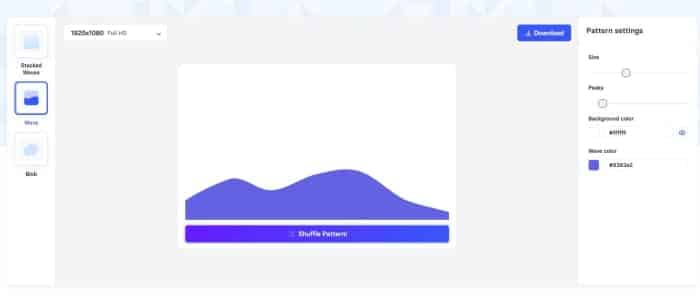
Shuffle Dev dispose d’un fantastique générateur de vagues que vous pouvez utiliser pour créer et exporter des ressources intéressantes pour votre projet. Vous pouvez également personnaliser l’arrière-plan et les couleurs des vagues ! Assurez-vous d’essayer différentes couleurs pour créer des designs uniques que vous pourrez ensuite exporter. L’application Web est très intuitive à utiliser dans l’ensemble et offre une excellente expérience utilisateur.
L’application Web permet de générer facilement de nombreuses variations aléatoires et différents types de vagues. Parcourez-les simplement pour trouver les vagues que vous souhaitez inclure dans votre projet.
Vous en trouverez une capture d’écran ci-dessous, avec une vague bleue que j’ai créée à l’aide de l’outil. J’aime vraiment la rapidité et la transparence de la génération de vagues, et l’expérience utilisateur de ce site est excellente.

Voici un exemple de vague créée avec l’outil de Shuffle Dev !
J’espère que vous avez découvert de fantastiques générateurs d’ondes SVG !
Merci beaucoup d’avoir lu ce guide sur certains des meilleurs générateurs d’ondes SVG disponibles ! J’espère que vous avez trouvé des outils super utiles que vous pouvez essayer afin d’exporter et de générer des vagues à ajouter à votre projet.
Plutôt que de créer manuellement des ressources wave SVG, je vous recommande d’essayer les différents outils disponibles en ligne pour les créer et les générer plus rapidement et plus facilement. Cela peut aider à accélérer considérablement le temps nécessaire pour en créer un, c’est pourquoi je suis très heureux que ces types d’outils soient disponibles !
Merci encore d’avoir lu et je vous souhaite le meilleur en ajoutant des vagues SVG sympas à votre projet Web !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.