
Découvrez quelques-uns des meilleurs composants modaux d’image React dans cette liste ultime !
Meilleurs composants modaux d’image React
Bienvenue! Si vous êtes à la recherche d’un composant modal d’image React à ajouter à votre site ou projet, alors vous êtes au bon endroit ! Dans ce guide, nous allons examiner certains des meilleurs composants modaux d’image, en particulier pour React.
L’ajout d’une image modale à votre site peut être un excellent moyen pour les utilisateurs d’afficher une image plus en détail. Les composants que nous allons examiner dans ce guide ont également des fonctionnalités intégrées supplémentaires, telles que le zoom photo, la lecture de diaporamas et bien plus encore.
Plutôt que de créer votre propre solution personnalisée à partir de zéro, pourquoi ne pas utiliser un composant pré-construit ? Cela peut être un excellent moyen de gagner du temps, et vous aurez une image modale ajoutée à votre site avant que vous ne le sachiez !
Commençons!
1. Lightbox.js
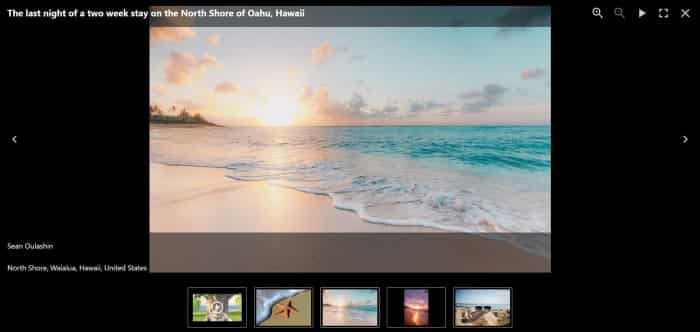
Lightbox.js est une solution modale d’image d’image React qui est super rapide à mettre en place ! Avec la prise en charge mobile, le zoom d’image et une variété de fonctionnalités intéressantes, cette lightbox tout-en-un est excellente pour les développeurs souhaitant ajouter une image modale à leur projet.
Il possède de nombreuses fonctionnalités intégrées supplémentaires, notamment :
- Zoom sur les images
- Vignettes
- Transitions d’images fluides
- De nombreuses démos à découvrir
- Excellente documentation
Dans l’ensemble, cette lightbox est facile et rapide à installer et à configurer. Il contient une excellente documentation et des guides de démarrage rapide pour vous aider à vous installer, ainsi que des exemples de code que vous pouvez également utiliser.

Découvrez les transitions d’image transparentes !
Assurez-vous de consulter les exemples interactifs disponibles sur la page de démonstrations pour voir également les différents cas d’utilisation de cette bibliothèque ! Par exemple, il existe une fantastique démo de commerce électronique, qui présente une variété de produits. Lorsque vous cliquez sur une image dans la démo, l’image modale apparaît, où vous pouvez également zoomer sur l’image et ainsi de suite.
Si vous utilisez Next.js, la fonctionnalité de rendu côté serveur est également prise en charge, ce qui vous permet également de démarrer rapidement avec Next.js.
Je recommanderais certainement de jeter un coup d’œil à cette bibliothèque si vous souhaitez ajouter une image modale à votre site !

Vous pouvez facilement zoomer sur les photos en utilisant également cette solution modale d’image.
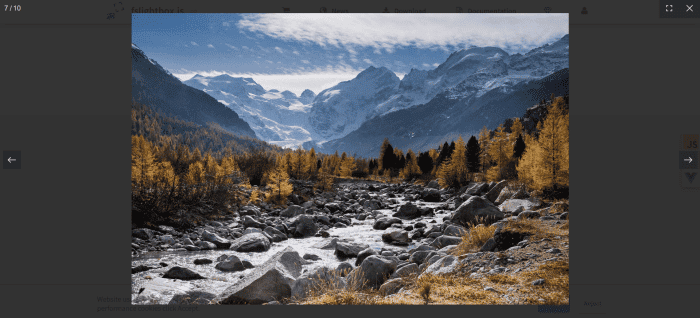
2. Réagissez Impressionnant Lightbox
React Awesome Lightbox est une excellente solution modale d’image avec de nombreuses fonctionnalités intégrées, notamment :
- Zoom sur les images
- Fonctionnalité de transformation de photo (tourner, retourner horizontalement ou verticalement, etc.)
- Assistance mobile
- Installation rapide
Si vous souhaitez utiliser la fonctionnalité de transformation de photos, je recommanderais certainement cette bibliothèque ! Vous pouvez faire pivoter vos images ou même les retourner horizontalement ou verticalement.
Je recommanderais certainement de jeter un coup d’œil à cette bibliothèque, ainsi qu’à la démo interactive disponible ! Il y a un lien vers la démo interactive dans le fichier Readme officiel du package NPM.

Cette bibliothèque prend en charge le zoom d’image, la rotation de photo et plus encore !
3. Encore une autre Lightbox React
Cette lightbox est une excellente option si vous souhaitez ajouter une visionneuse modale d’image à votre projet React. Des fonctionnalités peuvent être ajoutées en ajoutant des plugins à votre installation. Ces fonctionnalités incluent :
- Zoom sur les images
- Légendes des photos
- Vignettes
- Prise en charge de Next.js
C’est assez rapide et simple à mettre en place, et la documentation est fantastique dans l’ensemble. Il existe de nombreux guides pour vous aider, y compris un guide Next.js également.
Il existe également une grande variété de démos interactives disponibles, qui présentent les différents cas d’utilisation de la bibliothèque. Je recommanderais certainement d’essayer la lightbox pour la voir en action !

Cette solution lightbox possède de nombreuses fonctionnalités intéressantes, notamment le zoom sur les images et bien plus encore !
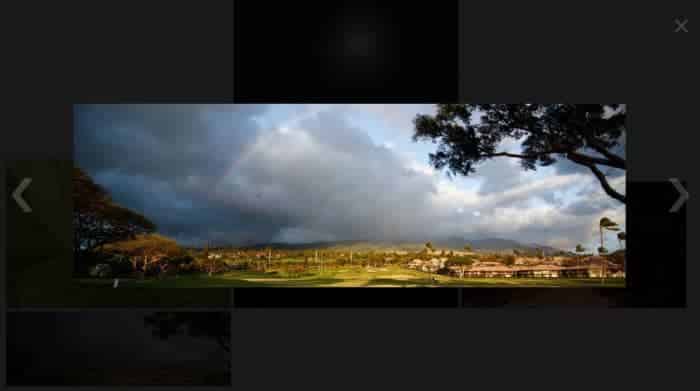
4. FsLightbox
La prochaine lightbox que je recommanderais est FsLightbox, qui est une excellente solution dans l’ensemble. Les fonctionnalités de la version gratuite incluent la prise en charge du plein écran ainsi que des commandes fléchées et des animations de transition d’image.
Lorsque vous naviguez d’une image à l’autre, il y a une animation en fondu qui a fière allure et ajoute une belle touche animée dans l’ensemble.
Si vous souhaitez des fonctionnalités supplémentaires telles que le zoom d’image, les légendes de photos et les vignettes, vous devrez acheter la version premium pour cela.
Dans l’ensemble, il s’agit d’une excellente solution modale d’image avec d’excellentes fonctionnalités intégrées !

5. Réagissez à la visionneuse d’images simple
Ce package NPM est une visionneuse d’images légère pour React. C’est rapide et facile à configurer, tout ce que vous avez à faire est d’installer la bibliothèque, puis de suivre les étapes indiquées dans le fichier Lisez-moi. Il existe également d’excellents exemples de code qui sont utiles pour une configuration rapide.
Cette lightbox prend également en charge les raccourcis clavier ; vous pouvez naviguer d’une image à l’autre en utilisant les flèches de votre clavier.
Assurez-vous d’essayer la démo interactive disponible sur CodeSandbox. Vous trouverez un lien à jour vers cette démo dans le fichier Lisez-moi du package NPM lié ci-dessus.

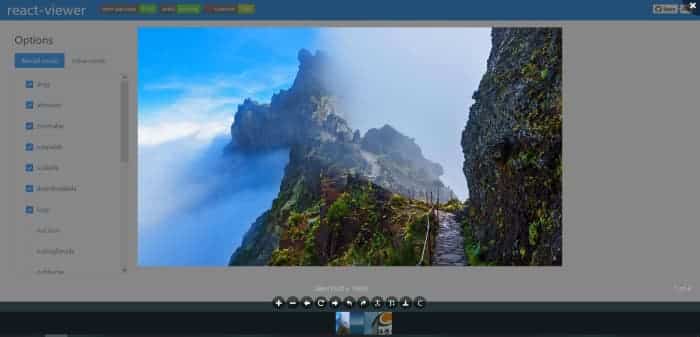
6. Visionneuse de réaction
React Viewer est une bibliothèque modale d’images avec une variété de fonctionnalités, y compris le zoom d’image, les vignettes, ainsi que la fonctionnalité de transformation. Par exemple, si vous souhaitez faire pivoter une image, cela peut être réalisé en cliquant sur le bouton de rotation dans le menu des commandes sous l’image. Vous pouvez également retourner une image verticalement ou horizontalement !
Vous pouvez naviguer d’image en image en cliquant sur les flèches, ou grâce aux raccourcis clavier.
Si vous cherchez un modal d’image React à ajouter à votre site, alors je recommanderais certainement celui-ci !

Il s’agit d’une solution modale d’image React avec de nombreuses fonctionnalités intégrées, notamment le zoom, la fonctionnalité de transformation et les vignettes.
Meilleures bibliothèques modales d’images React
J’espère que vous avez découvert d’excellents modaux d’image React !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez découvert des modaux d’image fantastiques à ajouter à votre site !
Plutôt que de créer des composants personnalisés, il peut être beaucoup plus rapide d’utiliser à la place des modaux d’image prédéfinis. De plus, selon le composant que vous choisissez, vous bénéficiez également de fonctionnalités supplémentaires, telles que le zoom photo et la lecture de diaporamas.
Avez-vous d’autres bibliothèques modales d’images que vous aimeriez recommander ? Assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car j’aimerais découvrir de nouveaux composants et bibliothèques React !
Merci encore d’avoir lu et je vous souhaite le meilleur en ajoutant une image modale React à votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.