Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.
Meilleures visionneuses d’images JavaScript
Accueillir! Dans ce guide, nous allons jeter un œil à certains des meilleurs visualiseurs d’images JavaScript ! Si vous espérez ajouter une lightbox photo à votre projet web, alors vous êtes au bon guide ! Plutôt que de créer votre propre visionneuse d’images JavaScript à partir de zéro, pourquoi ne pas utiliser une solution pré-construite ?
Les bibliothèques et plugins que nous examinerons sont rapides à configurer avec une excellente documentation également. En un rien de temps, vous aurez votre propre lightbox implémentée sur votre site ! Commençons!

Découvrez quelques-uns des meilleurs visualiseurs d’images JavaScript, tous dans cette liste ultime !
1. VenoBox
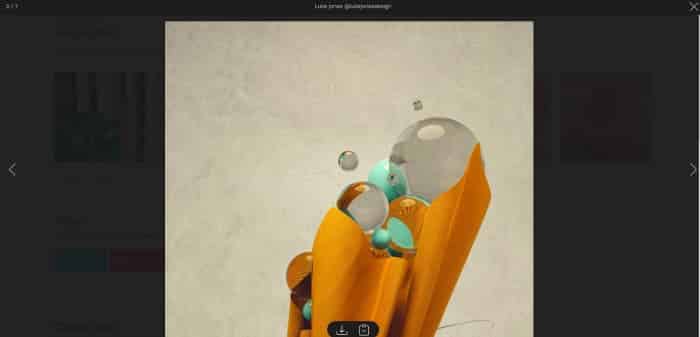
Le premier plugin que nous allons examiner est VenoBox, une solution lightbox pour JavaScript. Il dispose d’une large gamme de fonctionnalités, y compris une fonction de copie dans le presse-papiers, un support mobile et des animations sympas également. Vous pouvez également personnaliser l’indicateur de chargement qui s’affiche pendant le chargement d’une image.
Il existe de nombreuses options de configuration disponibles, alors assurez-vous de les consulter dans la documentation si vous souhaitez voir comment personnaliser la lightbox. De la mise à jour de la couleur d’arrière-plan à l’ajout de classes personnalisées, il existe de nombreuses façons de mettre à jour l’apparence de la lightbox en fonction du cas d’utilisation de votre projet.
Dans l’ensemble, il s’agit d’une excellente visionneuse d’images avec des options de personnalisation fantastiques. Je vous recommande vivement de l’essayer ! J’ai également inclus une capture d’écran d’une démo en action, mais assurez-vous également d’essayer les démos interactives sur le site officiel !

Voici une démo sympa de VenoBox en action !
2. Balayage de photos
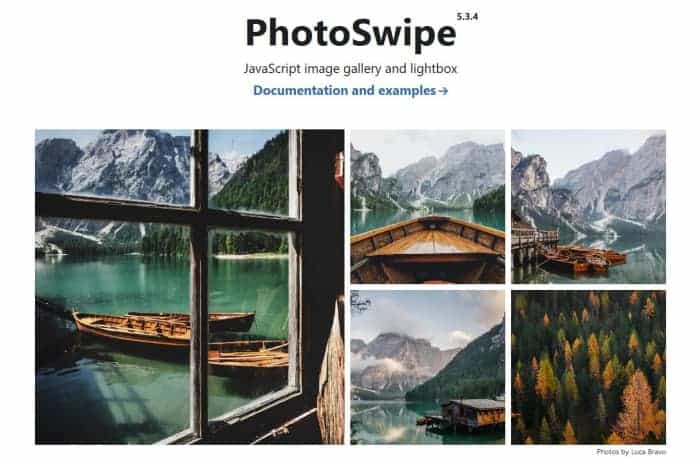
PhotoSwipe est un fantastique plugin de galerie de photos pré-construit qui organise vos images dans un format de type grille, mais dispose également d’une lightbox intégrée, de sorte que lorsque les utilisateurs cliquent sur une image, la lightbox apparaît, leur permettant d’agrandir l’image, de voir l’image détails et ainsi de suite.
Les fonctionnalités de la visionneuse d’images incluent :
- Zoom sur les images
- Commandes fléchées
- Assistance mobile
- Joue une animation sympa lorsque vous ouvrez la lightbox
- Images réactives
Assurez-vous de consulter la démo en ligne, qui est idéale si vous souhaitez essayer la lightbox et voir si elle correspond à votre cas d’utilisation.

PhotoSwipe est une bibliothèque de galeries d’images avec également une lightbox intégrée.
3. Zoom d’image JS
La prochaine bibliothèque que nous examinerons est JS Image Zoom, qui ajoute un volet d’image agrandie lorsqu’un utilisateur survole l’image. Vous pouvez en voir une démonstration dans la capture d’écran ci-dessous.
C’est un excellent moyen d’ajouter une fonctionnalité de visionneuse d’images à votre projet, et je vous recommande vivement de l’essayer pour voir si cela fonctionnerait bien pour votre cas d’utilisation. Ce serait également une excellente fonctionnalité à ajouter aux sites de commerce électronique. Par exemple, si un utilisateur souhaite voir un produit plus en détail, il suffit de survoler l’image pour obtenir une vue agrandie de l’image, ainsi que des détails de l’image.

Voici une démo de JS Image Zoom en action, où un volet agrandi est ajouté à côté de l’image d’origine.
4. Boîte à lumière simple
Simple Lightbox est une solution de lightbox fantastique dans l’ensemble, qui prend en charge le zoom d’image, les légendes de photos et propose de nombreuses options de configuration que vous pouvez également mettre à jour. Lorsque les utilisateurs naviguent d’une image à l’autre, un effet de transition d’image sympa est affiché, ce qui conduit à une expérience utilisateur transparente.
Pour commencer avec cette lightbox, installez simplement le package sur NPM ou Yarn, puis jetez un coup d’œil aux étapes de la documentation. Vous aurez une lightbox ajoutée à votre site avant que vous ne le sachiez !

Une démo du composant Simple Lightbox.
5. JBox
JBox est un plugin jQuery qui possède de nombreuses fonctionnalités intéressantes et utiles, notamment des légendes d’image, des raccourcis clavier et une excellente documentation. Si vous souhaitez essayer un exemple interactif, vous pouvez le faire sur le site officiel. C’est idéal pour prévisualiser la lightbox et essayer les différentes fonctionnalités interactives. Un indicateur de chargement s’affiche pendant que l’image se charge également.
De plus, vous pouvez également utiliser ce plugin pour créer des modaux et des info-bulles aussi !
Pour naviguer dans les images, cela peut être fait en cliquant sur les flèches fournies ou en utilisant également les raccourcis clavier. Dans l’ensemble, il s’agit d’un excellent composant lightbox pour les sites en ligne !

Une démo sympa de JBox en action !
6. Swiper.js
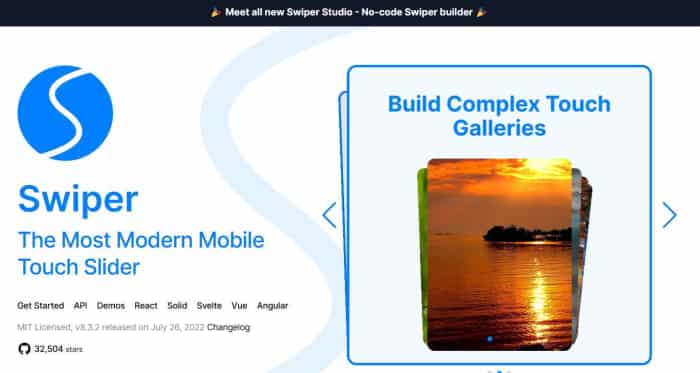
Si vous souhaitez créer votre propre curseur d’image personnalisé, je vous recommande Swiper.js, qui est une excellente bibliothèque pour créer des interfaces glissables ! Il contient d’excellentes démos que je vous recommande vivement de consulter afin de voir les différents cas d’utilisation de la bibliothèque et de voir les démos interactives en action. Si vous faites défiler la liste des exemples interactifs disponibles sur la page des démos, vous trouverez quelques exemples utiles de visionneuses d’images.
Cette bibliothèque est particulièrement utile si vous souhaitez créer un carrousel d’images personnalisé ou une lightbox directement pour le cas d’utilisation de votre projet. Alors que les solutions prédéfinies peuvent être rapides à configurer, il y a moins de personnalisation disponible, donc si vous voulez créer une visionneuse d’images qui a les fonctionnalités adaptées au cas d’utilisation de votre projet, vous pouvez utiliser une bibliothèque de plus bas niveau telle que comme Swiper.js à la place.

La page d’accueil de Swiper.js, avec une démo sympa que vous pouvez aussi essayer !
Meilleures visionneuses d’images JS
J’espère que vous avez découvert d’excellents visualiseurs d’images JavaScript !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez découvert ici de fantastiques composants de visualisation d’images JavaScript !
Nous avons examiné une variété de solutions et de composants, ainsi que d’autres bibliothèques de bas niveau que vous pouvez utiliser pour créer une visionneuse d’images personnalisée pour votre projet.
Avez-vous d’autres caissons lumineux que vous aimeriez recommander ? Assurez-vous de me le faire savoir dans la section commentaires ci-dessous, car j’aime toujours découvrir de nouvelles bibliothèques à découvrir!
Merci encore d’avoir lu et je vous souhaite le meilleur en ajoutant une visionneuse d’images à votre projet !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.