Susan est programmeuse et contributrice open source, actuellement spécialisée dans React et JavaScript.

Découvrez les meilleurs curseurs et bibliothèques d’images React dans cette liste ultime !
La liste ultime des curseurs d’image React
Les curseurs d’image React sont essentiels à tout site Web contenant des photos, car ils peuvent aider les utilisateurs à zoomer sur les images et à afficher les images dans une lightbox séparée. Ces curseurs d’image peuvent également comporter une galerie d’images, dans laquelle les utilisateurs peuvent naviguer.
Si vous êtes à la recherche d’un curseur d’image React, vous êtes au bon endroit ! Dans cet article, nous allons examiner les meilleurs carrousels d’images React, que vous pouvez intégrer à votre site Web. Dans ce guide, nous allons examiner quelques carrousels d’images fantastiques qui pourraient être inclus dans votre site Web ou vos projets numériques. Ces curseurs d’image sont rapides et faciles à configurer et contiennent une variété de fonctionnalités allant du zoom au support mobile et bien plus encore.
Commençons!
Facteurs à prendre en compte lors du choix d’un curseur d’image
Lors du choix d’un curseur d’image, il est important de s’assurer qu’il 1) prend en charge les gestes mobiles et 2) dispose d’une fonctionnalité de zoom. Ce sont des fonctionnalités essentielles pour tout curseur d’image.
1. Réagissez au balayage
React Swipe est une bibliothèque de bas niveau qui vous permet de créer une interface glissable, afin que les utilisateurs puissent naviguer rapidement et facilement dans les images. Les animations sont globalement fluides et le curseur fonctionne bien.
Si vous cherchez à créer votre propre curseur d’image, je vous recommande vivement de jeter un coup d’œil à cette bibliothèque et de l’essayer.
Bien sûr, de nombreux curseurs d’image personnalisés sont également disponibles, donc si vous préférez une solution pré-construite, c’est ce que nous allons examiner ensuite.

Une démo de la librairie React Swipe en action ! Avec cette bibliothèque, vous pouvez parcourir chacune des diapositives et incorporer vos propres images pour créer un curseur d’image.
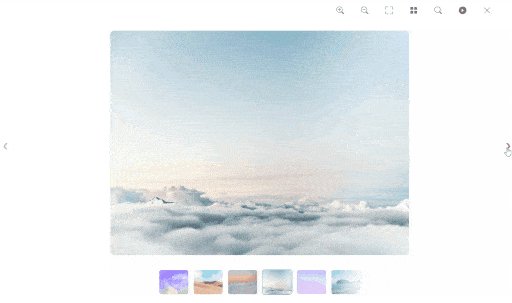
2. Lightbox.js
Lightbox.js est une solution de lightbox tout-en-un pour React, donc si vous utilisez le framework React.js et êtes à la recherche d’un curseur d’image, alors je le recommanderais sans hésiter ! Il a une variété de fonctionnalités, notamment:
- Zoom
- Balayer
- Prend en charge les gestes tactiles mobiles
- Thématisation et personnalisation
Cet article couvre de nombreuses bibliothèques de balayage, que vous pouvez utiliser pour créer des curseurs d’image. Alors que certains sont faciles à utiliser, d’autres peuvent prendre plus de temps de développement pour s’intégrer à votre site Web. C’est pourquoi l’utilisation d’une solution prédéfinie peut être idéale pour accélérer le temps de développement. Installez simplement la bibliothèque et ajoutez l’exemple de code indiqué dans la documentation, et votre curseur d’image est prêt à fonctionner !

Une démo de Lightbox.js en action !
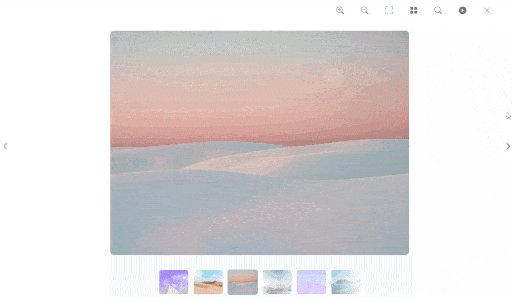
3. FsLightbox
FsLightbox est une excellente solution de curseur d’image React et possède une variété de fonctionnalités allant de la prise en charge mobile aux options de personnalisation et bien plus encore. Il a de superbes animations de transition d’image qui sont globalement très transparentes. De plus, j’ai trouvé la documentation assez complète et facile à suivre.
Cependant, pour accéder à toutes les fonctionnalités, vous devrez acheter une licence commerciale pour cela. Par exemple, si vous souhaitez zoomer sur les images, la version Pro est requise. Dans l’ensemble, c’est une excellente solution et je la recommanderais sans hésiter si vous êtes à la recherche d’un carrousel d’images à intégrer dans votre site web ou projet web !
Faites défiler pour continuer

Une démo présentant FsLightbox en action !
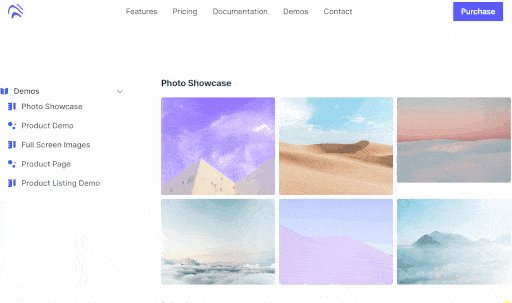
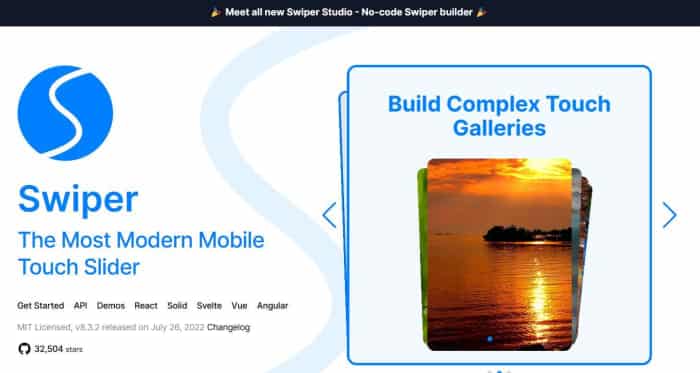
4. Swiper.js
Swiper.js est une excellente bibliothèque qui fournit une fonctionnalité de balayage, parfaite pour les curseurs d’image et les carrousels. Je recommanderais cette bibliothèque si vous souhaitez une approche de bas niveau pour développer un curseur, plutôt que de vous fier à une solution prédéfinie. L’inconvénient, cependant, est que cela prendra plus de temps de développement à long terme, mais si votre projet nécessite des fonctionnalités supplémentaires non fournies par les curseurs d’image mentionnés ici, je recommanderais certainement Swiper.js pour cette raison.
Cela prend en charge de nombreuses animations prêtes à l’emploi, y compris un effet de balayage sympa, un effet de cube 3D et une transition de couverture 3D également. Il a d’excellentes performances et est également indépendant de la bibliothèque, donc si vous souhaitez l’utiliser pour d’autres frameworks que React, il existe également des bibliothèques pour chaque framework.

Une démo de Swiper.js sur le site
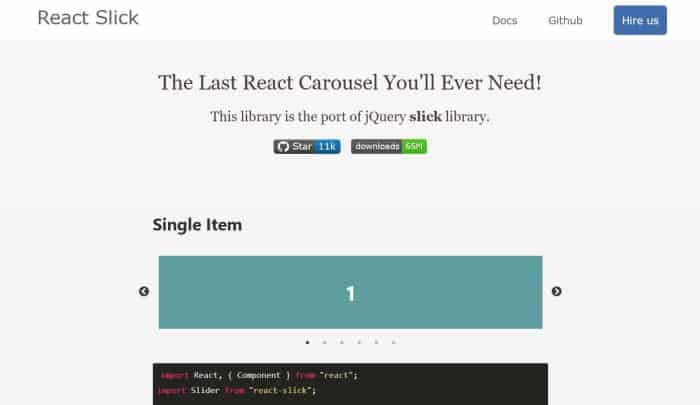
5. Réagissez Slick
React Slick est une autre bibliothèque qui vous permet de créer des curseurs d’image. Je l’ai trouvé assez facile à utiliser, jetez simplement un coup d’œil à l’exemple de code dans la documentation et remplacez le contenu de la diapositive par les images que vous souhaitez afficher dans un carrousel. Votre curseur d’image sera alors prêt à fonctionner !
Il est assez intuitif à utiliser dans l’ensemble, et j’ai trouvé la documentation incroyablement utile et facile à suivre. Avec l’exemple de code, vous pouvez exécuter une démo en quelques minutes et l’adapter ensuite à votre cas d’utilisation en conséquence. Par exemple, vous pouvez créer les diapositives individuelles qui comprendront des images et une légende, et chaque diapositive peut ensuite être placée dans le carrousel. React Slick gère la fonctionnalité de balayage afin que les utilisateurs puissent naviguer facilement d’une diapositive à l’autre.

Une démo React Slick, montrant le premier élément du carrousel.
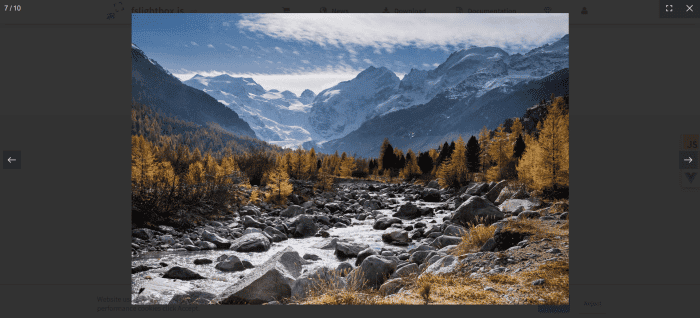
6. Boîte à lumière React Spring
React Spring Lightbox est une autre solution de curseur d’image pré-construite, il vous suffit donc de l’installer et d’ajouter l’exemple de code, et votre carrousel d’images est prêt à fonctionner !
Il a une variété de fonctionnalités, y compris :
- Raccourcis clavier
- Excellentes animations et transitions d’images
- Zoom
- Pincer pour zoomer
- Panoramique à travers des images agrandies
Si vous souhaitez apporter des modifications à l’interface utilisateur ou si vous avez besoin de fonctionnalités supplémentaires qui ne sont pas disponibles, vous pouvez utiliser une bibliothèque de balayage de niveau inférieur et créer votre propre curseur d’image personnalisé en fonction de votre cas d’utilisation. Cependant, pour réduire le temps de développement, une solution prédéfinie pourrait être utilisée, et je recommanderais certainement d’essayer celle-ci !

Un exemple de démonstration de React Spring Lightbox, qui est une solution de curseur d’image prédéfinie.
Excellents curseurs et bibliothèques d’images React
Bonne chance en utilisant les curseurs d’image React !
Merci beaucoup d’avoir lu, j’espère que vous avez découvert des curseurs d’image React utiles à consulter dans cet article ! Nous avons examiné une grande variété de curseurs d’image et de carrousels, notamment Lightbox.js, React Swipe et React Spring Lightbox, entre autres.
Avez-vous d’autres curseurs d’image que vous aimeriez recommander ? Assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car je suis toujours à la recherche de nouvelles bibliothèques ! De plus, si vous avez d’autres questions ou commentaires, j’aimerais les entendre et vous aider !
Merci beaucoup d’avoir lu et je vous souhaite le meilleur avec votre recherche de curseur d’image React !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.