Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.

Découvrez quelques-unes des meilleures galeries Lightbox JavaScript dans cette liste ultime !
Meilleures galeries JavaScript Lightbox
Accueillir! Si vous souhaitez ajouter une galerie de photos ou une lightbox à votre site, vous êtes au bon endroit ! Dans ce guide complet, nous allons explorer et examiner les fonctionnalités d’une variété de bibliothèques et de plugins de galerie d’images.
Les composants que nous allons examiner auront de nombreuses fonctionnalités utiles à l’utilisateur final, du zoom d’image à la thématisation et bien plus encore.
Plutôt que de créer votre propre solution personnalisée, pourquoi ne pas utiliser une lightbox prédéfinie que vous pouvez rapidement intégrer à votre site ? Cela peut être un excellent moyen d’ajouter rapidement les fonctionnalités dont vous avez besoin à votre site Web. J’inclurai également des captures d’écran, alors commençons !
1. Magnifique Popup
Magnific Popup est un fantastique plugin lightbox qui peut être utilisé pour présenter des galeries de photos, etc. Les fonctionnalités disponibles incluent :
- Zoom sur les images
- Lightbox à images multiples
- Légendes des photos
- Commandes fléchées
- Lightbox à image unique
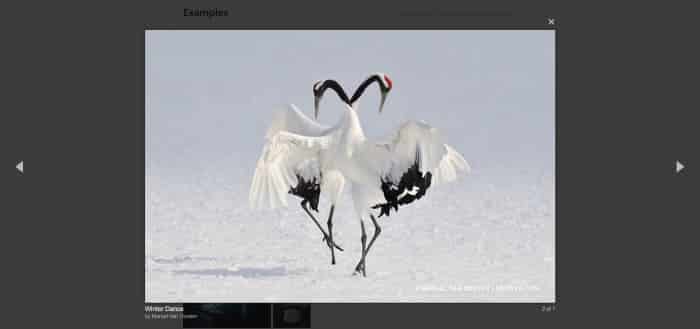
De nombreuses démos sont également disponibles sur le site officiel, et j’ai ajouté ci-dessous une capture d’écran de l’une des démos en action ! Certains des exemples interactifs incluent ceux avec une seule image, ainsi que ceux qui implémentent également le zoom d’image.
Vous pouvez également créer des modaux et des popups avec cette bibliothèque, y compris ceux avec des animations transparentes !

Voici une démo d’une lightbox de galerie d’images créée avec Magnific Popup !
2. Balayage de photos
La prochaine galerie de lightbox JavaScript que je recommanderais est PhotoSwipe, un plugin pour créer des galeries de photos avec une lightbox intégrée. Il regorge de fonctionnalités, notamment la réactivité mobile, le zoom d’image et la fonctionnalité de carrousel de photos.
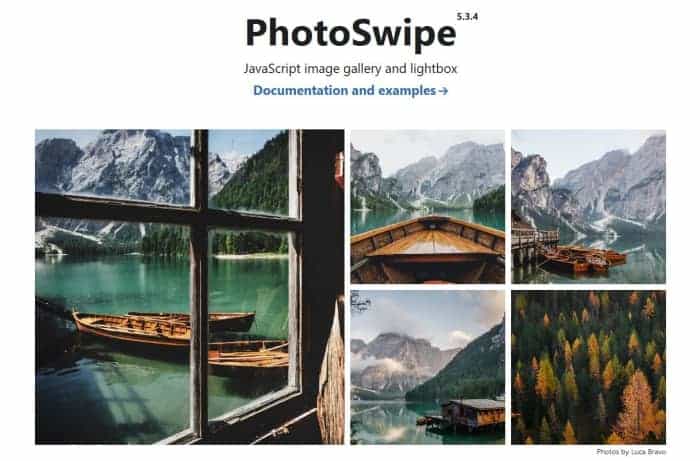
La bibliothèque organise d’abord les images dans une grille cool, comme indiqué dans la capture d’écran ci-dessous, ce qui est idéal pour créer des grilles de photos transparentes. Plutôt que d’implémenter le JavaScript et le CSS personnalisés requis pour ce faire, pourquoi ne pas utiliser cette bibliothèque pour le faire pour vous ?
De plus, cette bibliothèque possède également une lightbox intégrée, donc lorsque vous cliquez sur une image, une lightbox apparaîtra !
L’excellente documentation fournie est complète et facile à suivre et vous aurez une galerie lightbox ajoutée à votre projet en un rien de temps ! Si vous souhaitez organiser vos images dans une grille, cette bibliothèque prend également en charge cette fonctionnalité, ce qui est utile si vous souhaitez créer des galeries de photos rapidement et facilement.

PhotoSwipe crée de superbes galeries d’images comme celle-ci, et lorsque vous cliquez sur une image, une super lightbox s’affiche !
3. nanoGalerie
La prochaine bibliothèque que nous allons examiner est nanoGallery, qui est une solution de galerie de photos avec de nombreuses fonctionnalités fantastiques, notamment des légendes de photos, des commandes fléchées, des animations transparentes et bien plus encore. Vous pouvez ajouter des liens vers des images provenant de sources externes ou utiliser également des images auto-hébergées.
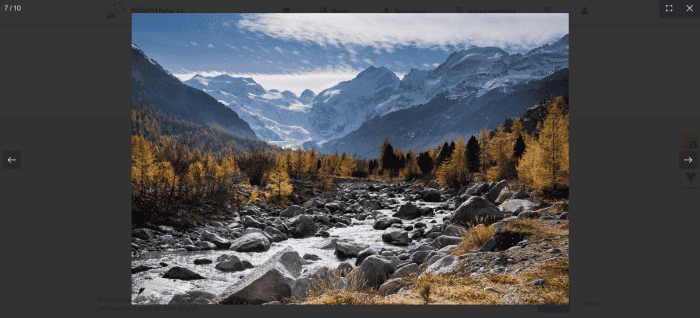
Il existe toute une gamme d’exemples époustouflants disponibles sur le site officiel, alors assurez-vous de les consulter pour voir si cette solution correspond au cas d’utilisation de votre projet. J’ai fourni une capture d’écran de la démonstration de la nature, qui présente toute une gamme d’images époustouflantes de la nature, y compris cette photo d’une cascade à Bali !

Voici une belle démo de la bibliothèque en action !
4. FsLightbox
La prochaine solution de lightbox galley que je recommanderais est FsLightbox, qui a un grand nombre de fonctionnalités dans l’ensemble, y compris la prise en charge plein écran, la réactivité mobile et bien plus encore. Si vous souhaitez profiter du zoom d’image ainsi que des vignettes de photos, la version premium est requise. vous pouvez acheter une licence commerciale pour cela. La version premium prend également en charge les vignettes d’images et les légendes de photos, ce qui est utile si vous souhaitez ajouter ces fonctionnalités au résultat final.
Il est également disponible pour de nombreux frameworks, y compris React et Vue également. Ou si vous avez un site qui n’utilise pas de framework et que vous souhaitez ajouter une version JavaScript vanille de la bibliothèque, celle-ci est également disponible.

FsLightbox est une excellente solution de galerie d’images, avec une prise en charge plein écran et une réactivité mobile également.
Meilleures solutions de galerie Lightbox
5. Swipebox
La dernière bibliothèque que nous allons examiner est Swipebox, qui est un plugin de galerie avec toute une gamme de fonctionnalités utiles. Il est entièrement réactif pour les appareils mobiles, y compris la prise en charge des gestes mobiles et bien plus encore. Vous pouvez parcourir les images à l’aide des commandes fléchées fournies, à l’aide du clavier ou d’un geste mobile glisser-glisser si vous utilisez des appareils mobiles.
Les fonctionnalités incluent:
- Réactivité mobile
- Commandes fléchées
- Gestes mobiles
- Animations fluides
- Prise en charge de la navigation au clavier
Vous pouvez essayer une démo en direct disponible sur le site officiel lié ci-dessus, qui présente le curseur d’image en action !

Il y a une super démo disponible sur le site officiel de Swipebox, en voici un aperçu !
J’espère que vous avez découvert de superbes galeries Lightbox JavaScript !
Merci beaucoup d’avoir lu, j’espère que vous avez découvert de fantastiques plugins et composants de galerie lightbox dans cette liste ultime ! Nous avons examiné une variété de solutions, y compris celles qui ajoutent des galeries de grille, ainsi que des bibliothèques avec des lightboxes intégrées.
Avez-vous d’autres composants utiles que vous aimeriez recommander ? Assurez-vous de me le faire savoir, car je suis toujours à la recherche de nouvelles lightbox JavaScript à essayer pour mes projets !
Merci encore de votre lecture et je vous souhaite le meilleur en ajoutant une galerie lightbox à votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.