Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.

Découvrez quelques-unes des meilleures bibliothèques de zoom d’image JavaScript disponibles dans cette liste complète !
Meilleures bibliothèques de zoom d’images JavaScript
Accueillir! Dans ce guide, nous allons examiner une gamme de fantastiques bibliothèques de zoom d’image JavaScript que vous pouvez utiliser pour agrandir les images et afficher les photos plus en détail.
L’implémentation de ce type de fonctionnalité sans bibliothèque peut prendre un certain temps de développement dans l’ensemble, c’est pourquoi je vous recommande de jeter un coup d’œil à une bibliothèque pré-construite qui implémente déjà cette logique.
Il existe une large gamme de bibliothèques qui sont rapides et faciles à configurer, vous aurez donc un zoom d’image implémenté sur votre site en un rien de temps ! L’ajout d’une fonctionnalité d’agrandissement d’image peut être une fonctionnalité intéressante et utile dans l’ensemble, qui pourrait être utilisée pour une variété de cas d’utilisation, y compris les blogs, les portefeuilles personnels et les magasins en ligne.
Je vais également jeter un œil à certaines solutions de lightbox d’image prédéfinies qui ont déjà ajouté une fonctionnalité de zoom d’image.
Commençons!
1. Zoom d’image JS
La première bibliothèque que nous allons examiner est JS Image Zoom, qui fournit une vue agrandie d’une image lorsqu’un utilisateur survole une image. Cela serait très utile dans une variété de contextes, y compris les magasins de commerce électronique. En fait, vous avez peut-être déjà vu ce type de fonctionnalité implémentée dans les boutiques en ligne, car c’est une fonctionnalité assez populaire !
Vous pouvez également modifier la configuration du zoom de l’image, et plus de détails à ce sujet peuvent être consultés dans la documentation.
Dans l’ensemble, cette bibliothèque peut être un excellent moyen d’aider les utilisateurs à afficher les détails de l’image. Assurez-vous de consulter les démos en ligne où vous pourrez explorer les différentes options de configuration disponibles et essayer un exemple interactif de la bibliothèque en action !

Voici une démo sympa de JS Image Zoom en action ; vous avez peut-être vu cette fonctionnalité déjà implémentée dans les magasins de commerce électronique en ligne !
2. Boîte à lumière simple
Simple Lightbox est un composant lightbox pré-construit pour JavaScript avec un ensemble fantastique de fonctionnalités. Plutôt que de créer vous-même une lightbox personnalisée et d’implémenter manuellement la logique d’agrandissement de l’image, pourquoi ne pas utiliser à la place une solution prédéfinie ? Cela peut aider à gagner du temps de développement, et vous obtenez de nombreuses fonctionnalités supplémentaires, telles que :
- Légendes des photos
- Beaucoup d’options de configuration
- Assistance mobile
- Thèmes
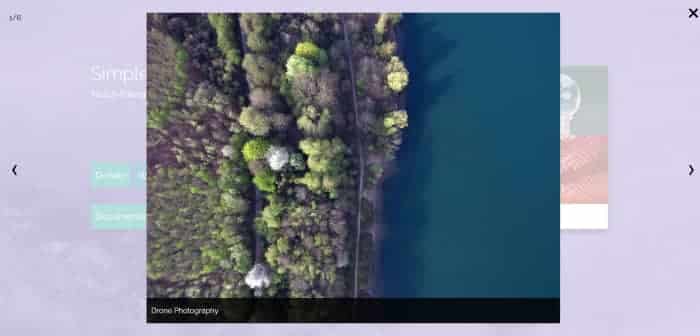
Les utilisateurs peuvent zoomer sur les images en cliquant ou en appuyant sur l’image. Il dispose également de nombreuses options de configuration étendues. La capture d’écran ci-dessous présente l’un des thèmes disponibles :

Vous pouvez trouver des démos sur le site officiel ; voici un exemple !
3. Boîte fantaisie
Fancybox est un composant de visualisation d’images fantastique avec un grand nombre de fonctionnalités utiles. Des animations transparentes aux vignettes, cette lightbox a des fonctionnalités fantastiques dans l’ensemble. De plus, le site Web officiel propose également de nombreuses démos que vous pouvez également essayer, offrant une grande variété de cas d’utilisation, y compris un exemple en plein écran, ainsi qu’une démo de commerce électronique.
Les caractéristiques de cette lightbox incluent :
- Zoom sur les images
- Assistance mobile
- Animations de transition d’images
- Vignettes
- Beaucoup de démos à essayer
Il est également disponible pour React, et il existe un guide de démarrage rapide qui vous montre comment l’utiliser avec React. J’ai trouvé la documentation très facile à suivre, et l’ensemble de démonstrations fourni montre également les différents cas d’utilisation de la lightbox.

Une démo de Fancybox en action, avec de superbes images de montagne ! N’oubliez pas de consulter le site officiel pour plus de démos interactives !
4. Zoom JQuery
JQuery Zoom est un plugin jQuery qui fournit une vue agrandie d’une image lorsque vous survolez l’image d’origine. Vous pouvez en essayer un exemple sur le site officiel, qui propose une démo intéressante à essayer. Lorsqu’un utilisateur survole ou clique sur une image, une vue agrandie de l’image apparaît, ce qui peut être idéal pour afficher l’image plus en détail.
Si vous souhaitez utiliser ce plugin, vous devrez également ajouter jQuery à votre site, car il s’agit d’une dépendance requise pour que le plugin fonctionne.
Une fois que vous avez ajouté la bibliothèque jQuery, suivez simplement les étapes fournies dans la documentation officielle et la fonctionnalité de zoom d’image sera ajoutée à votre projet en un rien de temps ! Le site propose également une démo en direct que vous pouvez également essayer !
5. FsLightbox
La prochaine lightbox que je recommanderais est FsLightbox, qui possède un excellent ensemble de fonctionnalités dans l’ensemble. Cette lightbox pourrait être utilisée pour une variété de cas d’utilisation, y compris les magasins de commerce électronique, les portfolios de photos, les blogs et bien plus encore !
Cependant, il est important de noter que le zoom d’image fait partie de la version premium ou Pro de cette bibliothèque, alors assurez-vous de consulter le site officiel pour plus de détails sur les prix et comment acheter une licence commerciale.
Les autres fonctionnalités de la version gratuite incluent :
- Prise en charge plein écran
- Réactivité mobile
- Commandes fléchées
- Animations d’images
Dans l’ensemble, il s’agit d’une excellente lightbox avec un ensemble fantastique de fonctionnalités utiles, de la fonctionnalité plein écran à la prise en charge mobile intégrée !

Voici une capture d’écran de la démo FsLightbox, disponible sur le site officiel.
Meilleures bibliothèques de zoom d’images JavaScript
J’espère que vous avez découvert de fantastiques bibliothèques de zoom d’images JavaScript !
Merci beaucoup d’avoir lu, j’espère que vous avez découvert de fantastiques bibliothèques de zoom d’image JavaScript dans cette liste ! Nous avons jeté un coup d’œil à une grande variété globale, y compris certains composants de lightbox prédéfinis, que vous pouvez rapidement intégrer à votre site. Si vous souhaitez consulter d’autres visionneuses spécifiquement pour React, je vous recommande mon guide pour les visionneuses React.
Avez-vous d’autres bibliothèques JavaScript intéressantes que vous aimeriez recommander ? Assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car j’aimerais découvrir d’autres outils et ressources JavaScript !
Merci encore de votre lecture et je vous souhaite le meilleur en ajoutant une bibliothèque de zoom d’images JavaScript à votre site Web !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.