Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.

Découvrez les meilleurs sliders et carrousels d’images Next.js dans cette liste ultime !
Les meilleurs carrousels d’images Next.js
Si vous êtes à la recherche de superbes carrousels d’images Next.js, vous êtes au bon endroit ! Dans ce guide, nous allons examiner une variété de curseurs et de carrousels d’images Next.js pour vous aider dans votre projet ou votre site Web. Ceux-ci peuvent être utilisés pour présenter des images avec des commandes de zoom, des options de grossissement et bien plus encore.
Next.js est un générateur de site statique pour React, ce qui le rend fantastique pour créer des magasins de commerce électronique, des portefeuilles et des sites Web personnels, pour ne citer que quelques cas d’utilisation. Pour cette raison, avoir une lightbox d’image est crucial, car elle permet aux utilisateurs de zoomer sur des photos de produits ou des éléments de portefeuille, par exemple.
Je recommanderais certainement de jeter un coup d’œil aux bibliothèques ci-dessous pour voir s’il y en a une qui correspond à ce que vous recherchez dans une lightbox Next.js.
Commençons!
1. Réagissez au carrousel réactif
React Responsive Carousel est une solution de lightbox d’image réactive et performante pour React, qui prend également en charge Next.js. Avec une gamme fantastique de fonctionnalités, cette solution lightbox serait idéale pour tous ceux qui souhaitent mettre en œuvre un carrousel rapidement et facilement. Si vous êtes à la recherche d’une solution de carrousel d’images Next.js, je vous recommande vivement d’essayer celle-ci !
Il a une variété de fonctionnalités, y compris :
- Prise en charge des gestes mobiles
- Raccourcis clavier
- Légendes des images
Cependant, il n’a pas actuellement d’options de zoom, donc si vous souhaitez avoir une fonctionnalité de zoom dans le cadre du carrousel d’images, je vous recommande de jeter un coup d’œil à Lightbox.js ci-dessous à la place. Tout dépend de votre cas d’utilisation et des fonctionnalités que vous souhaitez inclure.
Dans l’ensemble, il s’agit d’une excellente bibliothèque avec un excellent support mobile et est assez rapide à configurer, grâce aux extraits de code et à la documentation fournis sur le site officiel et le référentiel GitHub.

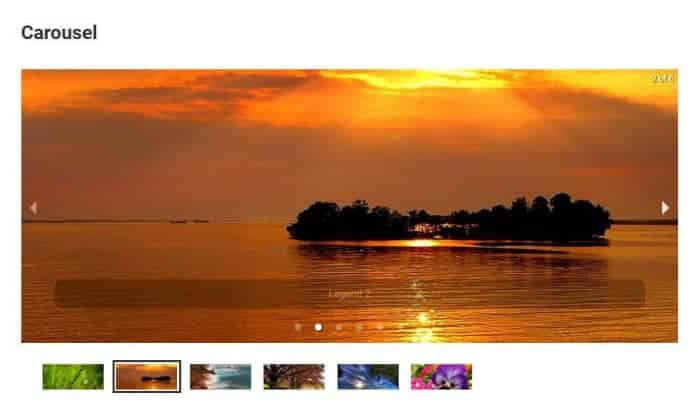
Une démo de React Responsive Carousel en action !
Où intégrer une lightbox dans Next.js ?
Étant donné que Next.js est utilisé pour le rendu côté serveur, il est susceptible d’être utilisé pour les blogs, les magasins de commerce électronique, les sites Web personnels et les portefeuilles. Je recommanderais certainement d’inclure une lightbox pour les photos de produits, les images de blog et les images de portefeuille, afin que les utilisateurs puissent zoomer sur les images et les produits.
2. Lightbox.js
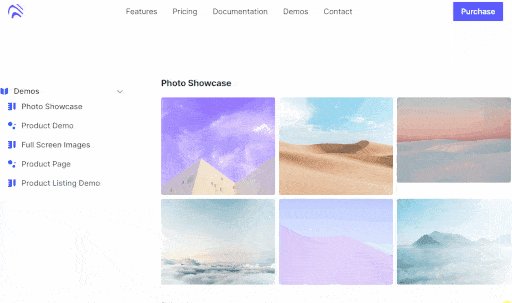
Lightbox.js est un carrousel d’images réactif compatible avec Next.js et d’autres frameworks de rendu côté serveur tels que Gatsby. Il est rapide et facile à configurer dans l’ensemble, et il vous suffit d’installer le package NPM, puis d’inclure les extraits de code pour commencer.
Il a une variété de fonctionnalités, y compris :
- Prise en charge mobile, y compris pincer pour zoomer
- Réactif pour les appareils mobiles tels que les smartphones et les tablettes
- Animations de balayage
- Rapide à mettre en place
- Belle performance
- Thèmes et options de personnalisation
Faites défiler pour continuer

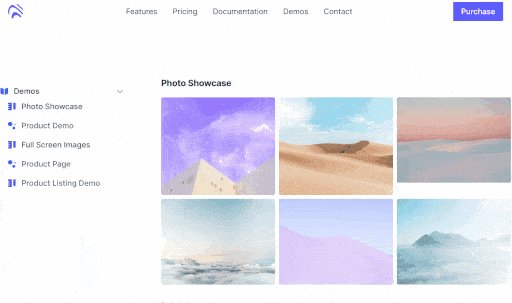
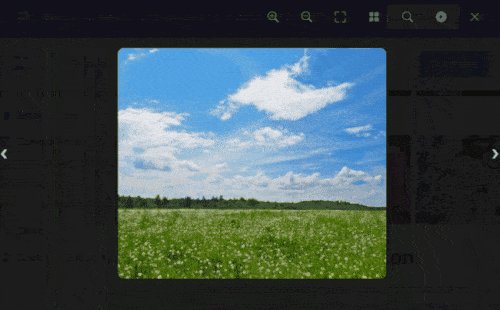
Voici une démo de Lightbox.js, avec de belles images de la nature !
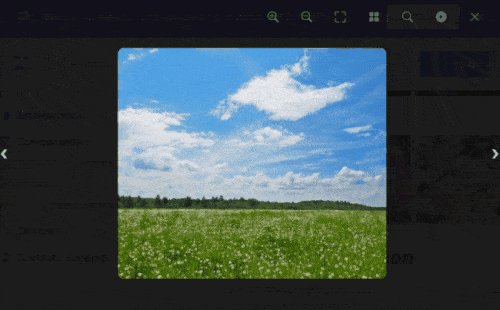
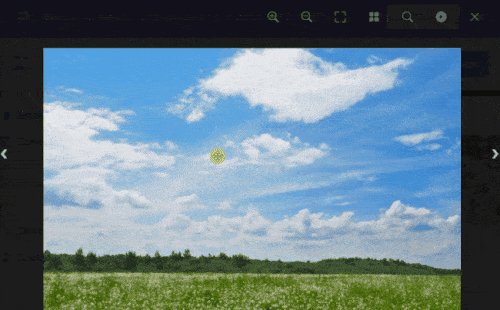
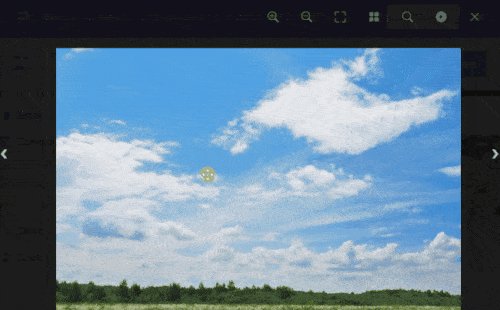
Les autres fonctionnalités incluent une loupe, des commandes de zoom et une fonctionnalité de diaporama. Il est équipé d’un support pour les gestes mobiles, tels que le pincement pour zoomer, ce qui est excellent pour les utilisateurs qui souhaitent zoomer sur des images à l’aide de leurs appareils mobiles.
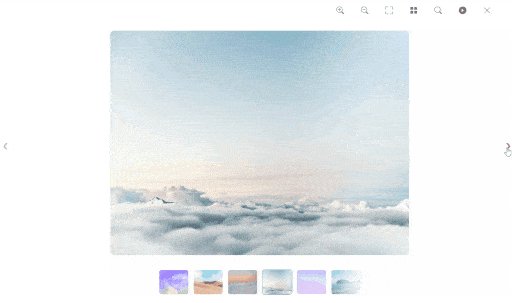
J’ai inclus une démo de la fonctionnalité de zoom dans le GIF ci-dessous.
Je recommanderais certainement de jeter un œil au site officiel pour voir plus de démos ainsi que la documentation.

Zoomer sur une image avec Lightbox.js
Idées Lightbox Next.js
Voici quelques façons d’améliorer votre site Next.js à l’aide d’une solution lightbox. Ceux-ci inclus:
- Photos du produit : Si vous gérez un magasin de commerce électronique, je vous recommande vivement d’inclure une lightbox de carrousel d’images qui présente les différentes photos de produits pour chaque article. Les options de zoom et de grossissement sont également importantes, afin que les utilisateurs puissent voir les détails de chaque produit avant de prendre une décision d’achat.
- Photos du blog : Si vous gérez un blog Next.js, vous pouvez utiliser une lightbox pour présenter les différentes photos de blog pour chaque article de blog disponible.
- Images du portefeuille : Pour les sites Web personnels et les portfolios, l’ajout d’une lightbox est un excellent moyen de permettre aux utilisateurs de visualiser des images de votre travail. Par exemple, si vous dirigez une entreprise de photographie d’événements, vous pouvez inclure des échantillons de vos images. Une lightbox pourrait alors être intégrée afin que les utilisateurs puissent visualiser les images et zoomer sur celles-ci s’ils le souhaitent.
3. Encore une autre Lightbox React
Yet Another React Lightbox est une solution de carrousel d’images performante et réactive pour React, et peut également être intégrée à Next.js. Je recommanderais certainement de jeter un œil à la documentation, car elle est assez rapide et facile à configurer, grâce aux extraits de code fournis.
Les fonctionnalités incluent:
- Légendes des photos
- Zoom sur les images
- Prise en charge plein écran
- Fonctionnalité de lecture automatique et de diaporama
Vous pouvez également parcourir les démos disponibles pour essayer d’abord la lightbox. Il offre de nombreuses fonctionnalités, du zoom aux légendes d’images et aux vignettes.
Vous pouvez voir la documentation sur la façon d’intégrer cette lightbox avec Next.js ici.

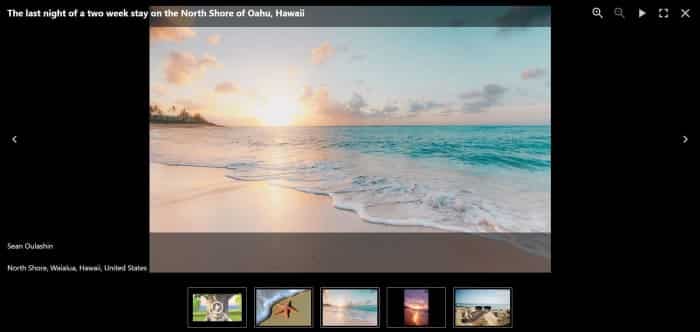
Voici une démo de la lightbox en action, ainsi que des légendes de photos et des vignettes.
4. FsLightbox
FsLightbox est la dernière bibliothèque de carrousels d’images que nous allons examiner aujourd’hui. Il s’agit d’une lightbox avec de nombreuses fonctionnalités, notamment d’excellentes performances, une prise en charge plein écran et une réactivité pour les appareils mobiles.
Cependant, si vous souhaitez utiliser la version premium, une licence commerciale doit être achetée pour cela, alors gardez cela à l’esprit lorsque vous comparez les différentes options disponibles. Si votre projet nécessite des fonctionnalités premium telles que le zoom d’image et les légendes de photos, vous devrez acheter une licence commerciale à la place.

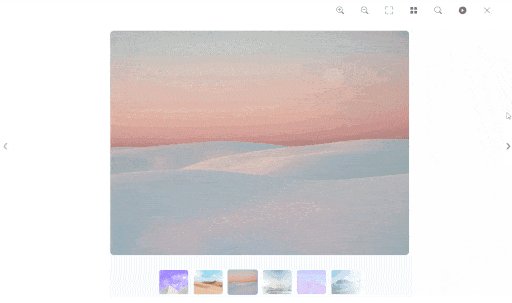
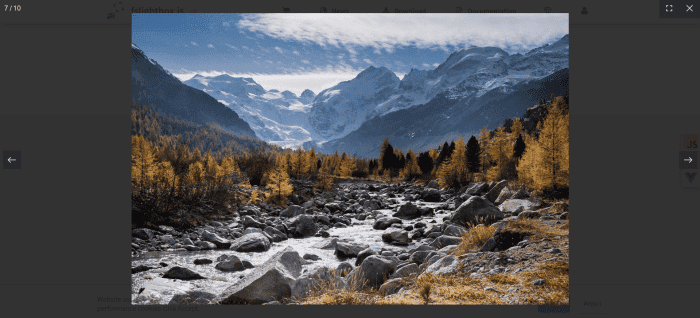
Une démo de FsLightbox en action, avec des montagnes magnifiques !
Les meilleurs carrousels d’images Next.js
Allez ajouter une lightbox Next.js à votre projet !
Merci encore d’avoir lu, j’espère que vous avez trouvé cette liste utile dans votre recherche de lightbox Next.js ! Nous avons examiné une variété de bibliothèques intéressantes, y compris celles permettant de créer des curseurs d’image et des carrousels. Celles-ci sont assez rapides à configurer et disposent également d’une excellente documentation avec des exemples d’extraits de code.
Si vous avez d’autres bibliothèques lightbox que vous aimeriez recommander, faites-le moi savoir dans la section des commentaires ci-dessous, car j’aimerais en savoir plus sur les autres! De plus, si vous avez d’autres commentaires ou questions, assurez-vous de me le faire savoir dans les commentaires ci-dessous!
Merci encore d’avoir lu et je vous souhaite le meilleur avec votre projet Next.js !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.








