Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.

Dans cette liste, découvrez quelques-uns des meilleurs générateurs de gradient de maillage pour vos projets.
Meilleurs générateurs de dégradé de maillage
Accueillir! Dans ce guide, nous allons examiner une variété de générateurs de dégradés de maillage que vous pouvez utiliser pour créer des dégradés d’aurores sympas pour vos conceptions ou vos sites Web. Les outils que j’ai choisis sont assez faciles à utiliser et créent des résultats étonnants.
Les dégradés de maillage peuvent transformer la toile de fond de n’importe quel site Web ou ajouter une belle touche visuelle à n’importe quel design. Ils sont devenus très populaires dans de nombreux designs ces jours-ci !
Commençons!
Vérification du type d’exportation
Lors du choix d’un outil à utiliser, n’oubliez pas de vérifier le type d’exportation du dégradé de maillage. Certains outils exportent en tant qu’images PNG, tandis que d’autres exportent la conception en CSS ou SVG. Pour les cas d’utilisation impliquant des sites Web et des applications Web, une exportation CSS/SVG est recommandée, tandis que pour ceux qui utilisent des concepteurs visuels (Figma, etc.), une exportation PNG serait idéale.
1. Mailleur
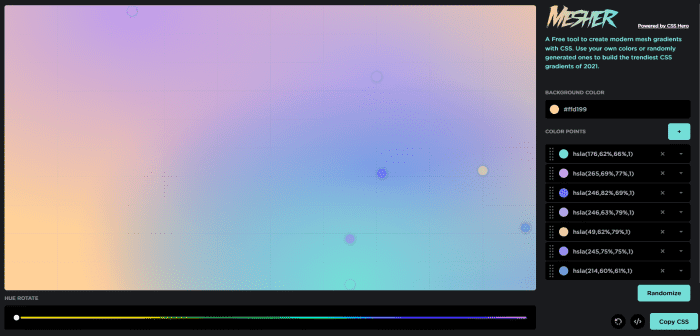
Le premier outil que je recommanderais est Mesher, qui vous permet de créer et d’exporter des images de dégradés de maillage personnalisés. Vous pouvez sélectionner les couleurs à inclure dans la conception et également apporter d’autres modifications aux formes des dégradés, etc. En cliquant sur le bouton « Aléatoire » dans le coin inférieur droit, vous pouvez générer de nombreux nouveaux designs.
C’est un outil incroyable et j’ai adoré utiliser cet outil pour mes créations. Il a une interface utilisateur très intuitive dans l’ensemble, et c’est un plaisir à utiliser !
Lorsque vous êtes prêt à exporter votre dégradé de maillage final, vous pouvez l’exporter au format PNG. Si vous souhaitez plutôt une exportation CSS d’un dégradé de maillage, je vous recommande de consulter la ressource suivante ci-dessous.

Voici une démo de Mesher en action, avec un dégradé de maillage sympa !
2. Interface utilisateur isotopique
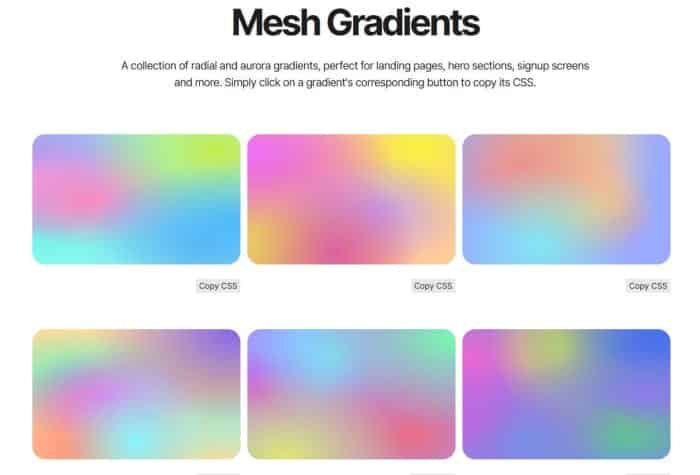
Si vous recherchez des dégradés CSS que vous pouvez copier et coller dans vos conceptions, je vous recommande le pack d’arrière-plan d’Isotope UI, qui propose une grande variété de dégradés de maillage. Il contient également plus de 100 arrière-plans que vous pouvez ajouter à vos projets personnels ou commerciaux, donc si vous êtes un développeur Web qui a régulièrement besoin d’arrière-plans sympas à ajouter à vos sites Web et projets, ce serait une excellente ressource.
Il propose une sélection fantastique de dégradés de maillage dans l’ensemble, et j’ai beaucoup utilisé cette ressource pour mes propres projets Web!
Plutôt que de créer un dégradé de maillage personnalisé à partir de zéro (avec CSS) et de rechercher des couleurs qui se combinent bien, il peut être plus rapide de jeter un coup d’œil à la bibliothèque de dégradés prédéfinis, puis de les inclure dans mes créations.

Voici quelques exemples de dégradés de maillage disponibles dans le cadre du pack de fond.
Interface utilisateur isotopique
3. Dégradé de maillage
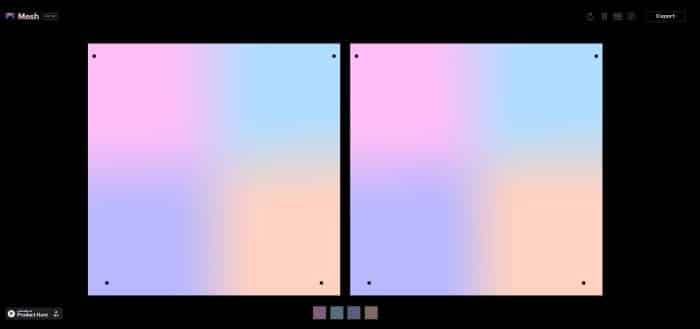
Un autre outil que je recommanderais est celui-ci, qui produit des sorties aléatoires que vous pouvez ensuite mettre à jour et modifier afin de créer des designs époustouflants. Certaines des conceptions incluent de belles couleurs pastel tandis que d’autres ont des options plus vives et audacieuses.
Vous pouvez créer de nouvelles sorties aléatoires en cliquant sur le bouton flèche circulaire dans le coin supérieur droit. Ensuite, lorsque vous avez trouvé un dégradé qui vous plaît, vous pouvez déplacer les points sur le dessin afin de modifier les formes de chaque couleur. Vous pouvez ensuite exporter votre sortie finale sous forme d’image PNG.
C’est un outil super utile pour les créatifs, en particulier pour les concepteurs et les développeurs Web !

Voici un dégradé de maille cool créé à l’aide de l’outil. Vous pouvez mettre à jour les formes à l’aide des points fournis.
En outre, vous pouvez également afficher d’autres conceptions créées à l’aide de l’outil. Si vous cliquez sur l’icône de la grille dans le coin supérieur droit, vous pouvez voir quelques-uns des superbes exemples de dégradés de maillage créés avec l’outil. J’ai fourni un screenshow ci-dessous:

Quelques exemples de dégradés de maillage créés avec cet outil.
Meilleurs générateurs de dégradé de maillage
4. Morph de couleur
Color Morph est un autre outil fantastique qui produit des dégradés aléatoires. Vous pouvez générer de nombreux modèles différents, puis choisir ceux que vous souhaitez inclure dans votre projet.
Chaque design créé a une variété de belles couleurs qui tourbillonnent ensemble pour créer un superbe effet de dégradé de maille. J’ai vraiment adoré produire de nouveaux designs intéressants avec cet outil.
Vous pouvez également exporter la conception au format CSS ou SVG, ce qui est extrêmement utile si vous souhaitez utiliser la conception dans un site Web ou une application Web. Plutôt que de charger une image à partir d’un serveur, pourquoi ne pas la rendre nativement sur l’appareil du client ?
Dans l’ensemble, c’est un excellent outil, que je recommande vivement ! J’ai inclus un exemple de dégradé de maillage créé avec cet outil, qui, à mon avis, a l’air fantastique et serait un bel ajout à n’importe quel site Web ou arrière-plan de conception.

Voici un exemple de dégradé de maillage créé avec Color Morph !
J’espère que vous avez découvert d’excellents générateurs de dégradés de maillage !
Merci beaucoup d’avoir lu, j’espère que vous avez découvert ici des générateurs de gradient de maillage utiles ! Nous avons examiné une grande variété de ressources, y compris des packs d’arrière-plan ainsi que des outils pouvant générer des dégradés aléatoires.
De plus, nous avons également examiné les types d’exportation pour chaque outil, car le type d’exportation que vous souhaitez générer peut varier en fonction de votre cas d’utilisation. Par exemple, si vous souhaitez utiliser ces dégradés de maillage dans des conceptions (pour Figma, par exemple), une exportation PNG serait idéale. Mais si vous souhaitez utiliser les conceptions dans des projets Web, je vous recommande de les exporter au format CSS ou SVG à la place.
Si vous souhaitez découvrir d’autres types d’outils pour créer des arrière-plans, je vous recommande mon guide des meilleurs outils pour créer des arrière-plans.
Avez-vous d’autres outils ou ressources que vous aimeriez recommander ? Assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car j’adore découvrir de nouveaux générateurs de dégradés de maillage !
Merci encore de votre lecture et je vous souhaite le meilleur en ajoutant un dégradé de maillage à votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.








