Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.

Découvrez d’incroyables animations d’arrière-plan JavaScript que vous pouvez rapidement ajouter à votre site dès maintenant !
Meilleures animations d’arrière-plan JavaScript à vérifier
Accueillir! Dans ce guide, nous allons examiner quelques arrière-plans fantastiques que vous pouvez ajouter à votre site.
Les arrière-plans animés peuvent être un excellent moyen d’ajouter une touche de couleur à n’importe quel site et d’aider également à accroître l’engagement des utilisateurs sur le site. Je recommanderais certainement d’essayer certaines des options présentées ci-dessous!
Ces arrière-plans peuvent être utilisés pour de nombreux cas d’utilisation, y compris les formulaires de connexion, les écrans d’inscription et les bannières de héros. Ou vous pouvez également les utiliser pour les arrière-plans de page de destination; Si vous souhaitez créer une excellente première impression lorsqu’un utilisateur arrive sur votre site, les arrière-plans animés peuvent être un excellent moyen de le faire !
Commençons!
Interface utilisateur isotopique
De nombreux sites proposent des arrière-plans animés, y compris des sites qui génèrent le code et le balisage requis pour les arrière-plans.
Le premier site que je recommanderais est Isotope UI, qui propose une sélection fantastique de plus de 100 arrière-plans, y compris de nombreux arrière-plans de particules animées ! Il existe également de nombreux arrière-plans de dégradés de mailles sympas, ainsi que des arrière-plans avec des vagues SVG.
J’utilise ce pack d’arrière-plan pour de nombreux projets de sites Web et applications Web, et j’ai trouvé les animations de particules extrêmement utiles pour ajouter une belle toile de fond à mes pages Web. Plutôt que de créer des animations de particules personnalisées à partir de zéro, je trouve qu’il est beaucoup plus rapide et plus facile de parcourir la bibliothèque, puis de choisir l’animation que j’aimerais ajouter à mon projet !
Voyons quelques-uns des arrière-plans de particules disponibles !
Particules avec un fond dégradé
L’un des arrière-plans disponibles dans le pack est celui illustré ci-dessous, avec un magnifique arrière-plan dégradé qui passe d’une teinte bleue à une belle couleur violette. Un réseau de particules scintillantes crée l’effet animé.
Vous pouvez l’utiliser pour de nombreux cas d’utilisation, y compris les formulaires de connexion et les écrans d’inscription.
Vous pouvez essayer de nombreuses variantes sympas et amusantes de cet arrière-plan, y compris la mise à jour du dégradé et l’essai de nouvelles couleurs. Par exemple, vous pouvez mettre à jour les couleurs pour inclure des roses corail et des violets vifs !

Voici une magnifique animation d’arrière-plan avec des particules scintillantes !
Bulles
Le prochain arrière-plan que nous allons examiner présente de jolies bulles qui se déplacent d’un côté de l’écran vers le haut de l’écran. Un joli dégradé contient des couleurs subtiles de rose et de violet.
Vous pouvez également ajouter une vague SVG à cela, si vous souhaitez que les bulles apparaissent comme si elles émergeaient des vagues.

Voici un arrière-plan avec de jolies bulles !
Ondes SVG avec particules
Cet arrière-plan époustouflant a une série de particules scintillantes avec un fond dégradé, mais il a aussi une vague SVG sympa !
Cet arrière-plan aurait l’air fantastique sur les pages de destination, en particulier avec l’incroyable vague SVG qui agit comme un séparateur de page.
J’ai aussi vu des variations qui ont des ondes SVG animées qui se déplacent d’un côté à l’autre de l’écran. Pour créer de nouvelles variations de cet arrière-plan, vous pouvez essayer de combiner différentes couleurs, ainsi que d’ajuster la taille ou la vitesse des particules.

Interface utilisateur isotopique
Carrés mobiles
Un autre arrière-plan disponible dans le pack est cette toile de fond d’apparence sereine, avec des carrés en hausse et un joli dégradé.
Le dégradé contient des notes et des nuances de bleu et de violet, et les carrés sont également semi-opaques, ce qui donne un effet global cool.
Cela aurait fière allure pour les interfaces utilisateur glassmorphiques ou pour la toile de fond d’un écran de connexion ou d’un formulaire d’inscription.

Cet arrière-plan est disponible dans le pack d’arrière-plans d’Isotope UI !
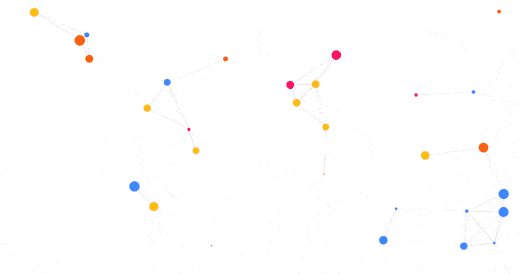
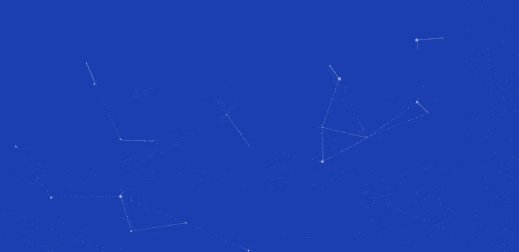
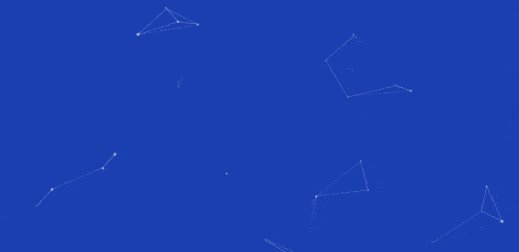
Constellations
Cet arrière-plan cool aurait l’air incroyable comme toile de fond pour les écrans d’inscription ainsi que les formulaires de connexion, et bien plus encore ! Il existe également une autre configuration disponible avec une palette de couleurs différente de celle ci-dessous.
Vous pouvez également créer des variations de cet arrière-plan en mettant à jour la palette de couleurs, par exemple en ajoutant des roses corail, des oranges vifs et des couleurs vertes. Il existe de nombreux outils pour générer des palettes de couleurs, je recommanderais certainement de générer diverses palettes de couleurs, puis d’ajouter les couleurs aux particules.

Ces constellations auraient fière allure dans les écrans de chargement ou comme toile de fond pour une bannière.
Site officiel de Particules.js
Si vous souhaitez des modèles pour vous aider à démarrer, assurez-vous de jeter un œil au site officiel de Particles.js ! Il existe de nombreux modèles sympas à essayer, et j’ai également inclus certains des modèles disponibles dans cet article, y compris une animation de constellation et un effet de neige festif.
Vous pouvez également personnaliser les arrière-plans en mettant à jour la couleur d’arrière-plan. Ensuite, lorsque vous avez un arrière-plan prêt à l’emploi, exportez-le simplement et utilisez la configuration sur votre site !
Neiger
Pour une touche festive, pourquoi ne pas ajouter un fond animé de neige à votre site Web ? Cela pourrait être une belle façon d’ajouter une animation festive pendant les mois d’hiver.
Cet arrière-plan est disponible sur le site officiel Particles.js, alors assurez-vous d’y jeter un œil si vous souhaitez l’ajouter à votre site ! Vous pouvez également modifier la couleur d’arrière-plan à l’aide de l’outil d’édition dans le coin supérieur droit, alors assurez-vous également d’essayer différentes variantes.

Cet effet neige est disponible sur le site officiel Particles.js !
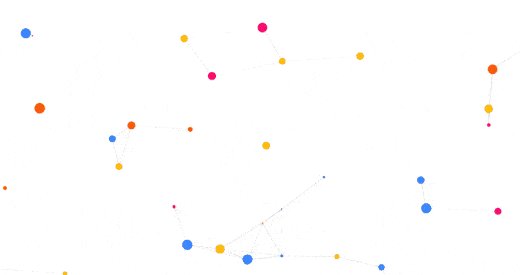
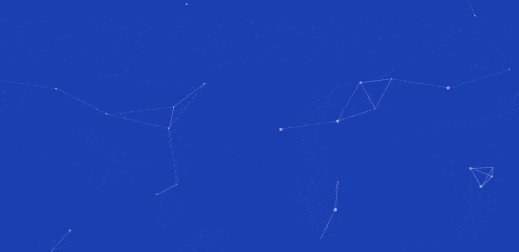
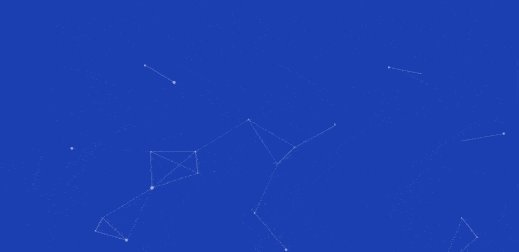
Effet Constellation
Ce type d’arrière-plan est l’un de mes préférés, avec de glorieuses particules liées à des lignes, qui créent un effet de constellation cool !
Pour créer des variations de cet arrière-plan, je recommanderais de mettre à jour la couleur d’arrière-plan ou d’essayer également un arrière-plan dégradé cool.
Ce background est disponible sur le site officiel Particles.js ! Si vous souhaitez utiliser cette bibliothèque dans votre projet React, je vous recommande d’utiliser TsParticles à la place, car il existe un composant pré-construit pour ajouter des effets de particules à votre projet React.

Ce superbe fond de constellation est disponible sur le site officiel Particles.js !
Maintenant que nous avons examiné deux sources d’effets de particules animées, examinons également quelques outils et générateurs sympas pour d’autres arrière-plans animés que vous pourriez créer !
Inixia
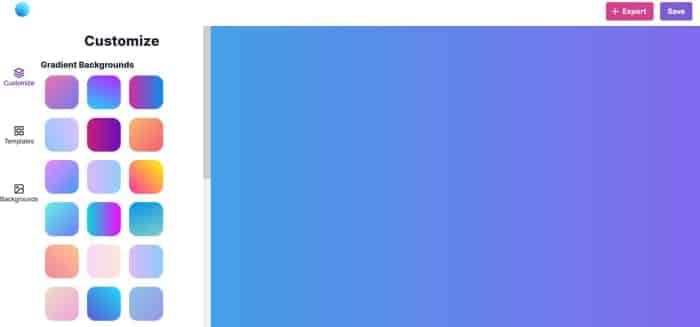
Par exemple, Inixia dispose d’un générateur de dégradés animés que vous pouvez utiliser pour vos projets.
Pour commencer, essayez simplement les différentes variantes en cliquant sur les options dans la barre latérale gauche, puis cliquez sur le bouton « Exporter » pour obtenir le code HTML et CSS requis. Ensuite, collez-le simplement dans votre projet et il est prêt à l’emploi !
De nombreuses options sont disponibles dans la barre latérale gauche, comme indiqué dans l’image ci-dessous. Par exemple, il existe de nombreuses options de dégradés lumineuses et amusantes, ainsi que celles avec de jolis tons violets et bleus. Assurez-vous d’essayer les différentes options et de voir celle qui convient le mieux à votre site.

Vous pouvez créer des arrière-plans dégradés animés avec Inixia.
Granim.js
Granim.js est une bibliothèque permettant de créer des dégradés animés. Je recommanderais certainement de l’essayer si vous souhaitez ajouter une animation subtile à votre site.
Vous pouvez également consulter de nombreux exemples intéressants dans la documentation, alors assurez-vous d’y jeter un coup d’œil si vous souhaitez découvrir les différents types d’animations que vous pouvez créer avec cette bibliothèque.
Assurez-vous également d’essayer différentes variantes, y compris différentes couleurs. Pour l’inspiration des dégradés ou l’inspiration des couleurs, j’ai également écrit un article sur les meilleurs générateurs de dégradés CSS. Vous pouvez voir quels dégradés conviennent le mieux à votre projet, puis inclure les couleurs dans l’animation Granim.js.

Cette bibliothèque crée de belles animations dégradées !
Arrière-plans animés JavaScript sympas que vous pouvez ajouter
Formes mobiles
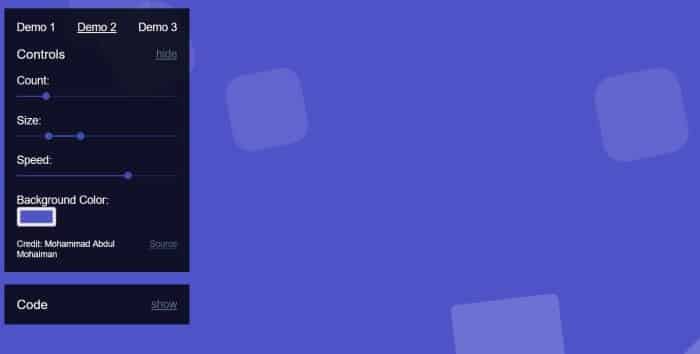
J’ai découvert ce générateur sympa qui permet aux utilisateurs de créer, concevoir et exporter des arrière-plans animés. De jolis modèles sont disponibles, que vous pouvez personnaliser et mettre à jour afin de refléter le design ou l’esthétique que vous souhaitez créer.
La capture d’écran ci-dessous montre le générateur en action ! Vous pouvez modifier la couleur d’arrière-plan, ainsi que la taille et la vitesse des formes. Je recommanderais certainement d’essayer différentes couleurs et teintes pour la toile de fond ainsi que d’expérimenter différents styles.

Cet outil vous permet de créer des arrière-plans animés avec des formes en mouvement ! Cette image n’est pas animée, mais les arrière-plans le sont, cela étant dit !
J’espère que vous avez découvert de superbes arrière-plans animés JavaScript !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez découvert ici de fantastiques arrière-plans animés !
Nous avons examiné une grande variété d’effets sympas, des dégradés aux particules et bien plus encore. Les arrière-plans animés peuvent être un moyen fantastique d’aider à accroître l’engagement des clients sur site, ainsi qu’à augmenter le temps passé par les utilisateurs sur site. De plus, ils ont l’air fascinant aussi!
Avez-vous des outils de génération d’arrière-plan que vous aimeriez recommander ? Assurez-vous de me le faire savoir dans la section commentaires ci-dessous, car j’aimerais découvrir de nouveaux types d’arrière-plans pour mes sites et projets.
Merci encore de votre lecture et je vous souhaite le meilleur en ajoutant un arrière-plan animé JavaScript à votre site Web !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.