Bonjour, je suis Nell, une experte en médias sociaux et conceptrice de sites Web qui poursuit actuellement des études en informatique et beaucoup de données et de développement d’applications de codage.

Lisez la suite pour découvrir un moyen simple d’intégrer votre publication Instagram sur votre site Web ou votre blog.
Comment intégrer des photos et des vidéos Instagram ?
Chaque Instagrammer veut montrer ses belles photos et ses vidéos créatives au monde. Depuis l’introduction des intégrations Web Instagram, tout le monde cherche des moyens de présenter de la meilleure façon possible ses photos et vidéos Instagram sur son site Web ou son blog. Certains aiment l’intégration introduite, mais ceux qui ne recherchent pas de moyens de se débarrasser de ces personnages laids de l’intégration.
L’intégration d’Instagram permet aux utilisateurs d’obtenir plus d’abonnés et de likes, ce qui les fera reconnaître par les annonceurs pour la promotion de leurs marques. En conséquence, ils obtiennent plus de popularité et de suivi de la marque.
Lisez la suite pour savoir comment intégrer vos vidéos et photos Instagram.
Méthode d’intégration Web Instagram
Pour commencer, connectez-vous d’abord à votre profil Web Instagram. Pour vous connecter, visitez Instagram.com. Connectez-vous avec votre nom d’utilisateur et votre mot de passe Instagram.

Connectez-vous à votre compte Instagram
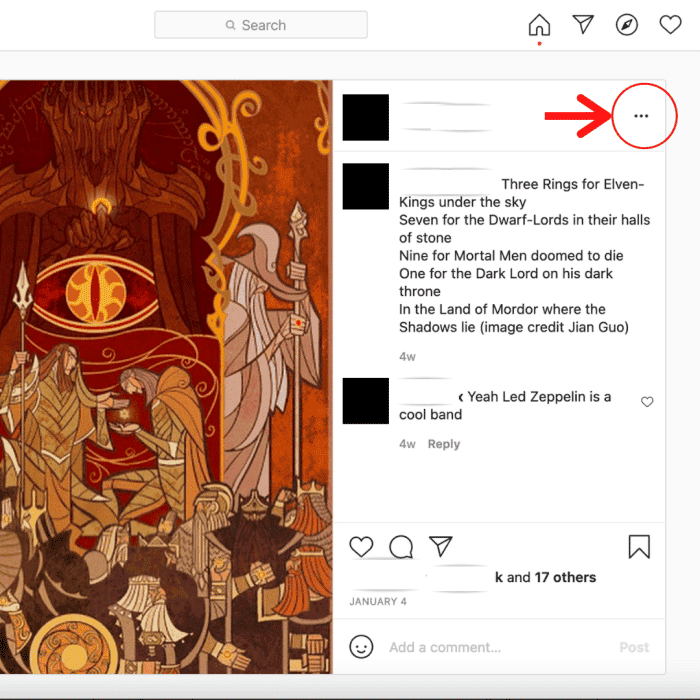
Maintenant que vous êtes connecté à votre profil Web Instagram, il vous suffit de parcourir vos photos et vidéos et de choisir la photo ou la vidéo que vous souhaitez intégrer à votre site Web ou à votre blog. Cliquez sur la photo choisie pour ouvrir la fenêtre contextuelle de la photo. Maintenant, dans la fenêtre photo, cliquez sur les paramètres photo (les trois petits points) en haut à droite du message.

Cliquez sur l’icône de point pour obtenir les options d’intégration
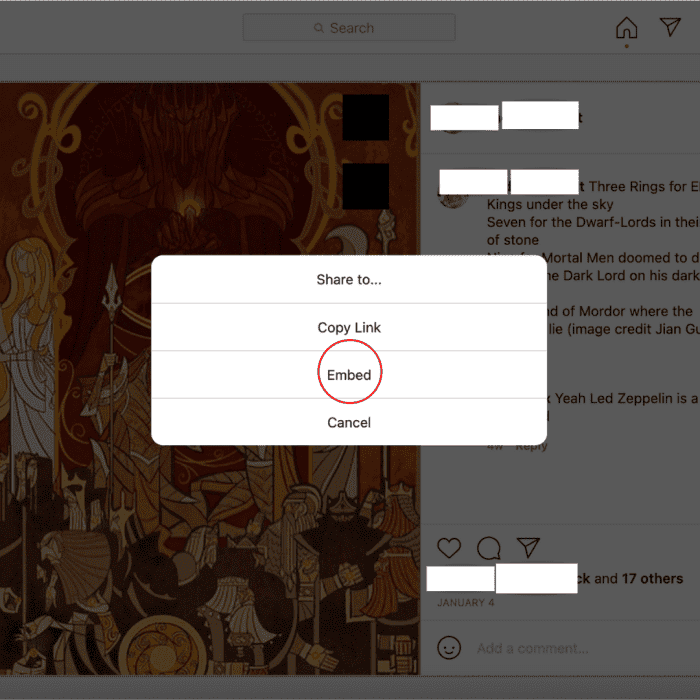
En cliquant, vous obtiendrez un tas d’options différentes. Cliquez sur « intégrer » pour générer le code d’intégration de la photo choisie.

Cliquez sur embed pour obtenir le code d’intégration Instagram
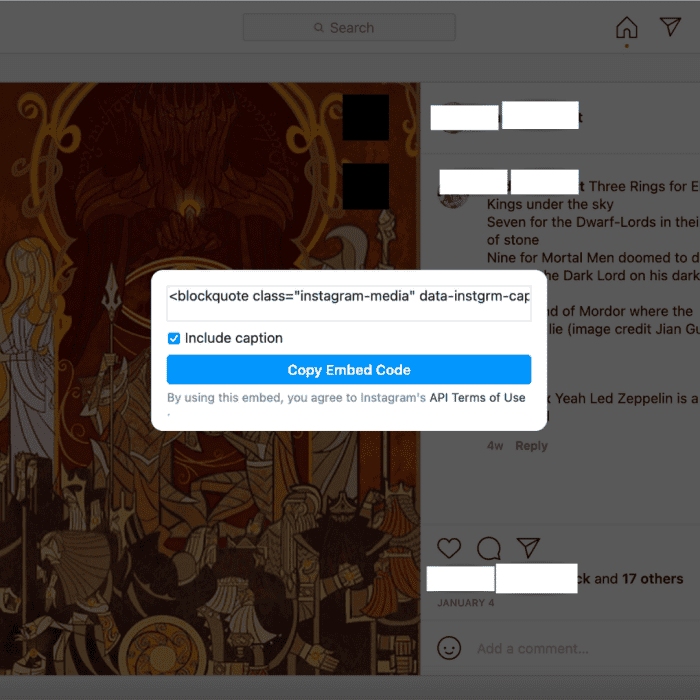
Copiez le code d’intégration généré et accédez à votre site Web ou blog où vous souhaitez intégrer ou présenter votre photo ou vidéo Instagram.

Copiez le code d’intégration généré
Vient maintenant la partie encastrement. Je sais que tous les utilisateurs d’Instagram ne connaissent pas le HTML. Ne vous inquiétez pas, la partie intégration ne nécessite pas d’être un concepteur ou un programmeur Web professionnel. En fait, le processus d’intégration est assez simple et vous n’avez besoin de connaître que quelques paramètres pour apprendre à contrôler l’intégration de vos photos ou vidéos sur vos articles de blog ou votre site Web.
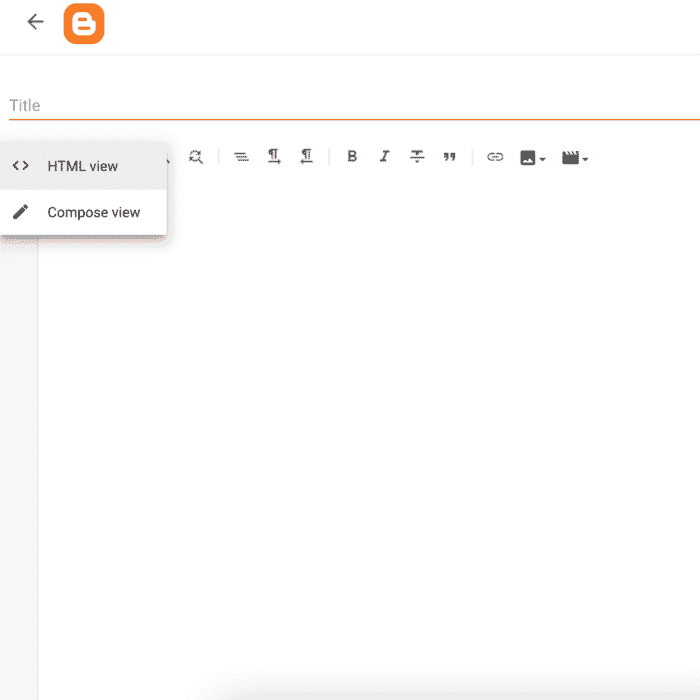
Pour commencer par l’intégration, nous commencerons par Blogger qui est une plateforme très simple et très basique et qui vous aidera également à comprendre comment intégrer vos photos et vidéos Instagram sur votre site Web. Connectez-vous à votre profil Blogger et ouvrez une publication dans laquelle vous souhaitez intégrer le code d’intégration Instagram. Au lieu d’utiliser l’éditeur normal, passez en mode d’édition HTML en cliquant sur « Affichage HTML » dans la barre d’outils en haut à gauche.

Passez en mode HTML sur votre compte Blogger.
Faites défiler pour continuer
Aligner vos intégrations Instagram
Pour commencer l’intégration, commencez par une balise div qui est
, Donc, dans l’ensemble, le code ressemble à ceci.
###Your Copied Instagram generated code goes here###
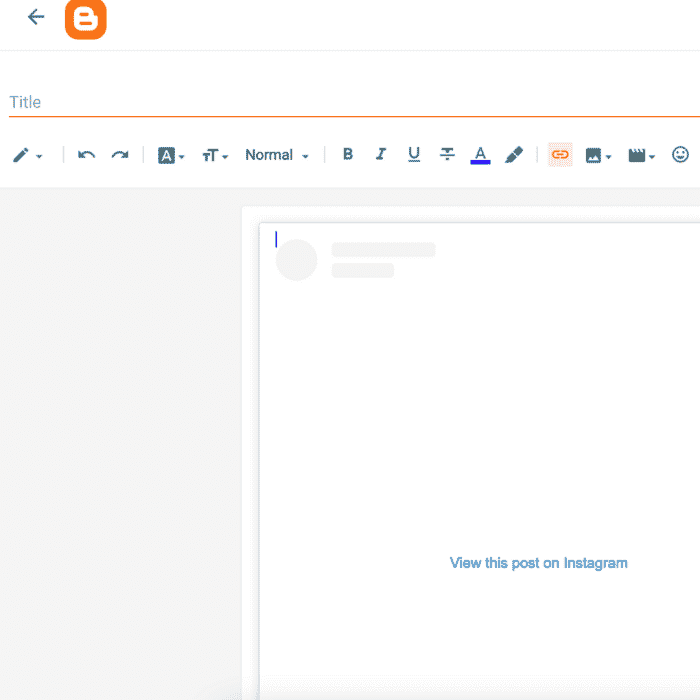
Revenez maintenant à l’édition normale à partir de l’édition HTML en cliquant sur « Composer » dans la barre d’outils en haut à gauche de votre fenêtre d’édition pour vérifier comment votre photo est intégrée dans la publication. Si vous souhaitez aligner votre photo quelque part à gauche ou à droite, utilisez simplement gauche ou droite au lieu de l’attribut central dans le paramètre d’alignement pour aligner votre photo respectivement à gauche ou à droite. Vous pouvez également modifier la taille de vos photos et d’autres paramètres, pour en savoir plus, consultez la section conseils.
Utilisez la même technique pour intégrer vos photos ou vidéos sur votre blog ou site Web WordPress dans des endroits où le HTML est accepté ou utilisez le « HTML personnalisé » pour intégrer les photos et les vidéos. Hourra, vous venez d’apprendre à intégrer vos photos et vidéos Instagram à votre blog ou site Web.

Cliquez sur Composer pour vérifier les résultats de votre intégration
Les intégrations Web d’Instagram vous montrent le nombre de likes et de commentaires de la photo et, surtout, elles affichent le profil du créateur de la photo ou de la vidéo qui, à son tour, incite les autres à vous suivre sur Instagram ou sur votre blog. Ainsi, les intégrations Web vous donnent essentiellement une renommée instantanée et plus de followers.
Trucs et astuces d’Instagram Web Embed
Alors maintenant, vous savez tous comment intégrer vos photos et vidéos Instagram sur votre site, mais comme d’habitude, étant liés à la photographie et à la créativité, nous aspirons tous à de nouvelles façons d’améliorer ou de créer quelque chose de nouveau avec nos photos Instagram. Dans cette section, nous explorerons quelques conseils et astuces de base pour vous aider à booster vos intégrations de photos et de vidéos Instagram.
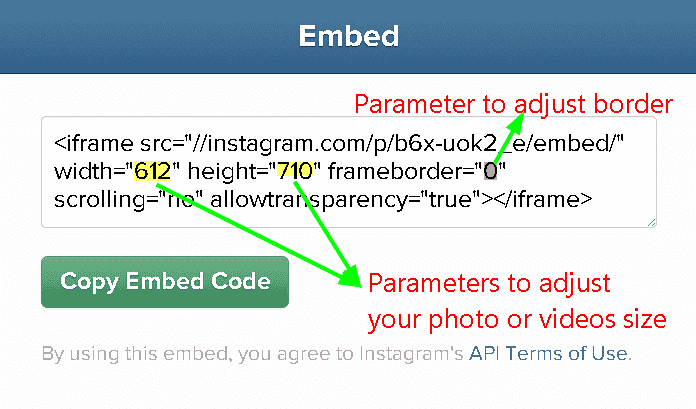
- Vous pouvez contrôler les tailles et les cadres d’intégration de vos photos et vidéos Instagram à partir du code d’intégration lui-même. Les trois paramètres incluent « largeur », « hauteur » et « bordure du cadre ». Vous pouvez contrôler vos photos à l’aide de ces trois paramètres. Vous pouvez voir ces paramètres mis en évidence sur la photo ci-dessous. Ajustez les paramètres comme bon vous semble.

Comment configurer vos intégrations de photos et de vidéos Instagram
Espérons que cet article vous a aidé! Pour toute préoccupation, nouvelles astuces, nouvelles applications ou recommandations, veuillez commenter dans la zone de commentaire ci-dessous. Si vous avez aimé l’article, partagez-le avec vos amis afin qu’ils apprennent également à intégrer des photos et des vidéos Instagram sur leur site et leur blog.
© 2013 Nell
Rémy Dane le 26 janvier 2020 :
j’aime la méthode 2 merci avec ça
film solaire le 03 mai 2019 :
très bel et magnifique article
Déry le 29 janvier 2019 :
Excellent! le premier m’a été très utile !
Andy le 04 mars 2018 :
Instagram ne fonctionne plus. Et je ne sais pas s’il y aurait de toute façon des problèmes de droits d’auteur avec cela, par exemple en prenant une vidéo d’InstA en la transformant en lecteur flash en coupant l’attribution, etc.
Quelqu’un a-t-il une autre méthode pour le faire car j’ai besoin d’intégrer uniquement la vidéo d’Insta sur mon site similaire à YouTube et Facebook ?
docteur en médecine le 18 septembre 2017 :
Agréable
Kelvin le 24 mars 2017 :
COOL! Ça marche!
Angèle le 27 août 2015 :
OMG je t’aime, je n’utilise jamais l’intégration car cela rend la photo odieusement grande et je ne pouvais pas la centrer, tu m’as sauvé ! Merci!
chasser4hardy le 21 janvier 2015 :
Une autre façon sympa : http://embedmyphotos.com
Pas besoin de s’inscrire et cela fonctionne parfaitement sur les smartphones