Susan est programmeuse, contributrice open source et adore créer des expériences numériques interactives.
Les arrière-plans de sites Web sont devenus une tendance majeure en matière de conception de sites Web au cours de l’année écoulée et continueront de le faire dans les années à venir, car les concepteurs de sites Web constatent le pouvoir d’ajouter des arrière-plans à leurs atterrissages et à leurs bannières de héros. Des dégradés aux arrière-plans triangulaires, il ne fait aucun doute que cette tendance est là pour rester.
Les arrière-plans de sites Web sont un moyen fantastique d’ajouter une touche d’intérêt visuel à une section d’atterrissage ou de héros autrement simple, et peuvent instantanément améliorer l’esthétique visuelle globale.
Ils peuvent également être ajoutés aux pages de connexion et aux écrans d’inscription ; plutôt qu’un fond de couleur unie atypique, l’ajout d’un fond dégradé peut grandement améliorer la conception globale et ajouter une touche supplémentaire à la conception.
Dans ce guide complet, nous allons examiner les meilleurs outils gratuits pour vous aider à créer des arrière-plans de page Web sympas, ainsi que quelques bonnes pratiques et astuces pour vous guider tout au long du processus.

Créer un arrière-plan cool est un must pour votre site Web.
Comment créer des arrière-plans de site Web
Aujourd’hui, nous allons apprendre à créer et à enregistrer nos propres arrière-plans de site Web.
Le premier outil que je vais examiner pour cela est un créateur d’arrière-plans de site Web appelé Inixia, qui vous permet de créer des arrière-plans de particules animées, des ondes SVG et d’autres arrière-plans.
J’ai essayé cet outil et généré une variété d’arrière-plans dégradés, triangulaires et animés en un temps relativement court. Quelques exemples d’arrière-plans que j’ai créés sont présentés ci-dessous.

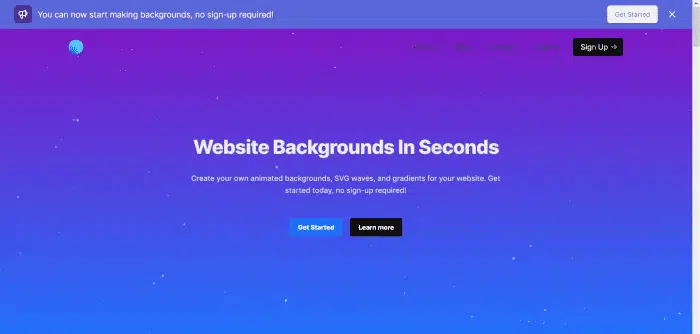
Un exemple de fond de particules ajouté à la page d’accueil d’Inixia !
L’image ci-dessus montre un exemple d’arrière-plan de particules utilisé. En fait, Inixia a également décidé de l’ajouter à sa propre page d’accueil et vous pouvez également le voir là-bas. L’effet de particules est également animé, conduisant à un arrière-plan serein mais engageant.
Nous allons voir comment créer un arrière-plan animé comme celui-ci ci-dessous.
Arrière-plans triangulaires
Vous pouvez générer une variété d’arrière-plans triangulaires, qui sont parfaits pour les écrans de chargement, les écrans de connexion et les écrans d’inscription. Ces arrière-plans triangulaires sont créés avec un dégradé, ce qui donne un bel effet qui fera sans aucun doute un arrière-plan plutôt cool !
Vous pouvez également exporter ces arrière-plans au format PNG si vous souhaitez utiliser l’arrière-plan comme format d’image au lieu de SVG. Ce serait parfait pour le matériel promotionnel, les en-têtes de courrier électronique et bien plus encore. Bien que montrer comment ajouter un arrière-plan triangulaire à votre site Web dépasse le cadre de cet article, si vous souhaitez en ajouter un à votre site Web, je vous recommande un guide de Frontend Vision sur l’ajout d’arrière-plans triangulaires.

Un exemple d’un des arrière-plans triangulaires que vous pouvez créer
Arrière-plans animés
J’ai toujours été un grand fan des arrière-plans de particules, et un arrière-plan animé peut également ajouter un aspect dynamique à votre site Web. Ceux-ci sont fantastiques pour les atterrissages, et Inixia vous permet de choisir parmi des dizaines de modèles afin que vous puissiez sélectionner un arrière-plan de particules qui fonctionne pour votre site Web.
Faites défiler pour continuer
Les modèles incluent des bulles, des cercles pulsés et bien plus encore. Vous pouvez mélanger et assortir l’arrière-plan pour inclure également un dégradé de votre choix ou ajouter des vagues à la fin de la page.
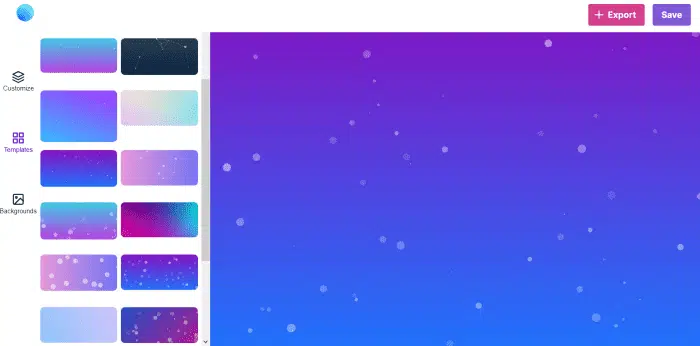
L’image ci-dessous montre une démonstration d’un exemple d’arrière-plan de particules, et d’autres modèles sont également affichés sur le côté gauche.

Création d’un arrière-plan animé de particules ; cette image n’est pas animée mais les arrière-plans le sont !
Comment commencer
Pour commencer à créer vos propres arrière-plans, rendez-vous simplement sur leur page d’accueil et cliquez sur « Commencer ». Vous pouvez également cliquer ici pour afficher leurs modèles de conception d’arrière-plan.
Ensuite, sélectionnez votre modèle d’arrière-plan préféré et vous serez ensuite amené à un éditeur qui vous permettra de personnaliser vos arrière-plans. Assurez-vous de vérifier leurs autres modèles disponibles en essayant le bouton « Modèles ».
Avoir votre mot à dire!
Dégradés
Si vous cherchez à ajouter un arrière-plan dégradé à votre site Web, vous pouvez essayer d’utiliser l’application Web mentionnée ci-dessus, mais pour encore plus d’options, assurez-vous de jeter un œil à la collection de dégradés de Frontend Vision. Il vous permet de parcourir une variété de dégradés et d’en choisir un qui vous convient en exportant le dégradé au format CSS.
Je recommanderais vivement cette ressource, compte tenu de la sélection unique et fantastique de dégradés disponibles. Vous êtes sûr de trouver un dégradé qui reflète le mieux l’ambiance ou l’atmosphère que vous espérez créer sur votre site Web. Des tons froids aux teintes chaudes, il y a certainement un dégradé disponible qui correspond exactement à ce que vous recherchez.
Si vous souhaitez parcourir tous les dégradés à la fois, vous pouvez également le faire via leur répertoire, qui répertorie tous les dégradés disponibles. Ou, si vous souhaitez trouver un dégradé sympa par sérendipité, vous pouvez également sélectionner des dégradés au hasard et voir s’il y en a que vous aimeriez également utiliser.
Il existe d’autres générateurs de dégradés que vous pouvez également utiliser, et j’ai compilé une liste de certains de mes préférés dans cet article que j’ai écrit sur les créateurs de dégradés.

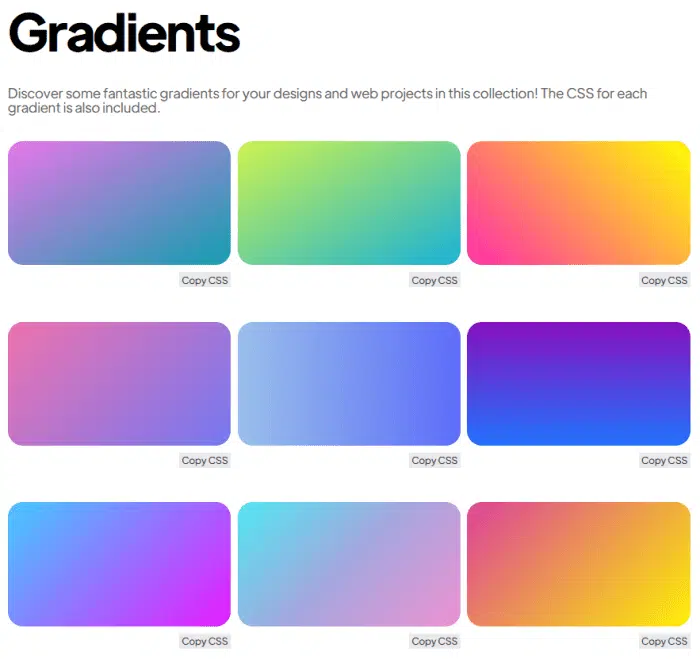
Un échantillon des dégradés disponibles dans la collection de ressources de Frontend Vision.
Vision frontale
Dégradés animés
Dégradés animés sont également devenus très populaires ces derniers temps, en particulier avec les écrans de connexion et d’inscription ! Ils consistent en un arrière-plan qui change lentement de couleur et contient un mélange de dégradés assez rafraîchissant à regarder.
C’est un effet assez cool, et a été très populaire auprès des concepteurs, y compris cet effet comme arrière-plan pour les écrans de connexion, les formulaires d’inscription et plus encore.
Vous pouvez utiliser la bibliothèque de dégradés animés Granim.js pour cet effet.
Quelques exemples de types d’arrière-plan sympas que vous pouvez créer, ainsi que les meilleurs outils à utiliser pour chacun !
Type d’arrière-planOutils recommandésDétails
Particules animées
Inixia
Vous pouvez créer une variété d’arrière-plans de particules, avec différentes options de personnalisation, y compris des dégradés et bien plus encore !
Dégradés
Dégradés CSS
Vous pouvez choisir parmi une grande variété d’options de dégradé ici!
Arrière-plans triangulaires
Inixia
Des arrière-plans triangulaires peuvent être créés à l’aide de cet outil.
Dégradés animés
granim.js
Vous pouvez ajouter un effet de dégradé animé à votre site Web en utilisant Granim.js, une bibliothèque JavaScript. Cet effet est également possible avec seulement CSS cependant.
J’espère que cela vous aidera à créer des arrière-plans Web !
J’espère vraiment que vous avez trouvé ici d’excellents outils et techniques pour créer des arrière-plans ! Si vous souhaitez voir encore plus de sites qui vous permettent de créer des arrière-plans de site Web, assurez-vous de les consulter dans cet article que j’ai écrit sur les générateurs d’arrière-plan de site ici. N’hésitez pas à laisser vos commentaires ci-dessous, et si vous avez d’autres questions ou commentaires, n’hésitez pas à me le faire savoir !
S’il y a des arrière-plans de sites Web que vous aimeriez créer et que vous ne voyez pas ici, assurez-vous de me le faire savoir dans les commentaires ci-dessous et je ferai de mon mieux pour vous aider. Les arrière-plans de sites Web ajoutent vraiment beaucoup de verve et de personnalité à n’importe quel site Web, et vous devriez certainement commencer avec eux !
Merci d’avoir lu!
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.
© 2021 Susan W.








