
Découvrez quelques-uns des meilleurs effets de particules Web dans cette liste ultime !
Meilleurs effets de particules Web
Bienvenue! Dans ce guide, nous allons examiner une variété d’effets de particules Web sympas que vous pouvez ajouter à votre site Web. Ces arrière-plans peuvent être un moyen fantastique de transformer l’esthétique visuelle de n’importe quel site.
Nous allons jeter un œil à une grande variété d’animations, y compris des effets de dégradé, des particules, des formes en mouvement et bien plus encore ! J’inclurai également de nombreux outils et bibliothèques utiles que vous pourrez également utiliser.
Si vous souhaitez vous lancer rapidement dans les effets de particules, je vous recommande d’utiliser une bibliothèque de particules, car cela contribuera à réduire le temps de développement. Ces bibliothèques offrent également un rendu haute performance, conduisant à des animations très fluides et fluides.
Commençons!
1. Effets de particules de l’interface utilisateur isotopique
Isotope UI propose une gamme fantastique d’effets de particules, y compris ceux des constellations, des bulles et bien plus encore. Vous pouvez copier et coller les configurations de particules pour les utiliser dans vos propres sites et projets.
Il y a plus de 30 effets parmi lesquels choisir dans ce pack, et si vous êtes un développeur Web qui développe des sites Web, je vous recommanderais certainement de jeter un œil à cette excellente ressource.
En tant que développeur Web moi-même, j’ai trouvé ce pack très utile dans l’ensemble, car je peux copier et coller les configurations et ajouter rapidement ces effets à mes sites Web.

Voici l’un des superbes arrière-plans disponibles dans le pack d’arrière-plans d’Isotope UI.
Interface utilisateur isotopique
J’adore la variété des animations disponibles ! Il y a aussi des arrière-plans qui ont des vagues SVG, qui ont l’air fantastiques, comme le montre l’image ci-dessus !
D’autres arrière-plans incluent également ceux avec des particules scintillantes, combinés avec des arrière-plans dégradés.
Vous pouvez également créer des variantes des modèles fournis en mettant à jour les couleurs utilisées dans les arrière-plans ou en incorporant également de nouveaux dégradés. Si vous recherchez une inspiration de couleur étonnante ou des générateurs de dégradés, consultez mon guide sur les générateurs de dégradés ici.
Vous trouverez un autre exemple d’arrière-plan disponible avec le pack ci-dessous, avec un superbe fond dégradé vert d’eau !

Voici un superbe exemple d’arrière-plan dégradé avec des particules animées !
2. Protons
Proton est une bibliothèque de particules super cool que vous pouvez utiliser pour ajouter des effets incroyables à votre site ! Il existe une large gamme d’animations de particules disponibles dans l’ensemble, y compris celles avec des effets d’émetteur, des constellations et bien d’autres. Il y a beaucoup de démos sympas disponibles sur le site officiel, que je vous recommande vivement de consulter pour voir la bibliothèque en action !
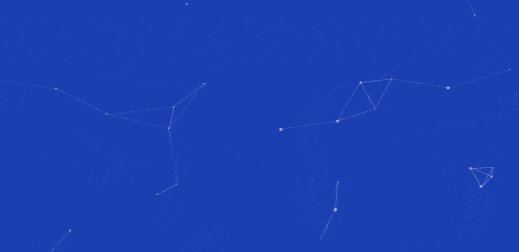
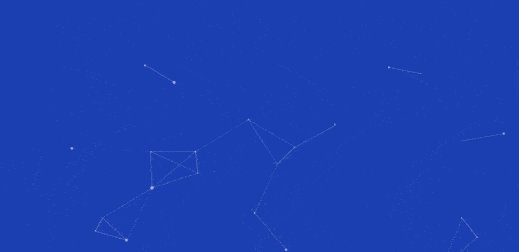
Vous trouverez un exemple d’effet de particules créé à l’aide de cette bibliothèque dans l’image ci-dessous, avec des constellations glorieuses !

Proton est une excellente bibliothèque pour créer des effets de particules !
3. JParticles
La prochaine bibliothèque que je recommanderais est JParticles, qui est une bibliothèque pour créer des effets de particules incroyables !
Le site officiel propose également de nombreuses démos intéressantes à découvrir, y compris celles avec des constellations, des effets de neige et bien plus encore. Cette bibliothèque contient également une excellente documentation, avec de nombreux exemples de code également disponibles.
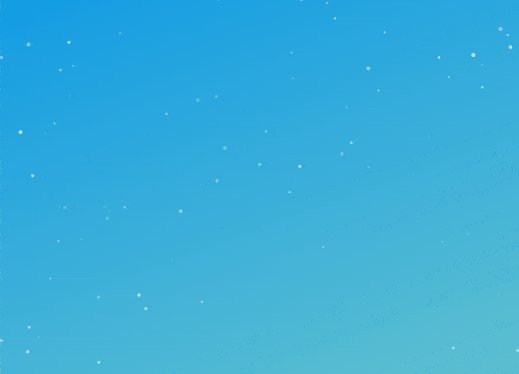
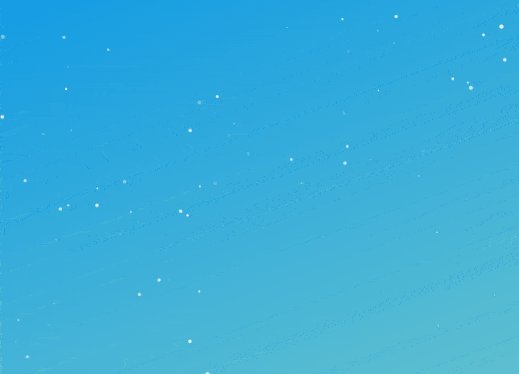
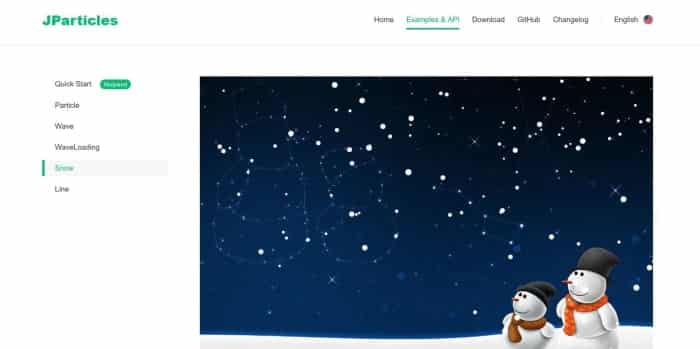
Vous trouverez ci-dessous un exemple d’effet de neige festif !

Voici une belle animation de neige créée avec JParticles !
4. Party.js
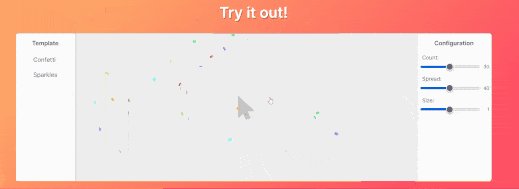
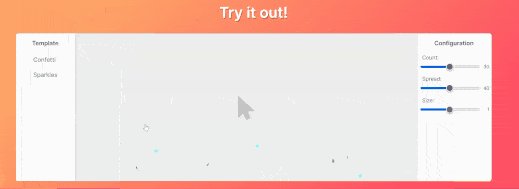
Party.js est une bibliothèque intéressante pour ajouter des effets de type confettis à votre site. Celles-ci seraient idéales pour ajouter des micro-interactions à votre application Web ou à votre projet. Par exemple, si vous souhaitez montrer qu’une action a été effectuée avec succès, vous pouvez afficher une animation de confettis.
Par exemple, si un utilisateur soumet un élément et qu’il a été envoyé avec succès au serveur, vous pouvez afficher un effet de confettis.
Il dispose d’une excellente documentation et la bibliothèque est rapide à configurer et à ajouter à votre projet. Vous pouvez également installer la bibliothèque via NPM ou via un CDN également.
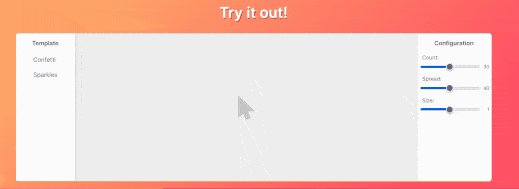
Une démo est également disponible sur le site officiel, où vous pouvez essayer les effets disponibles.

Voici une démo des effets de confettis de la bibliothèque en action !
Effets de particules Web sympas
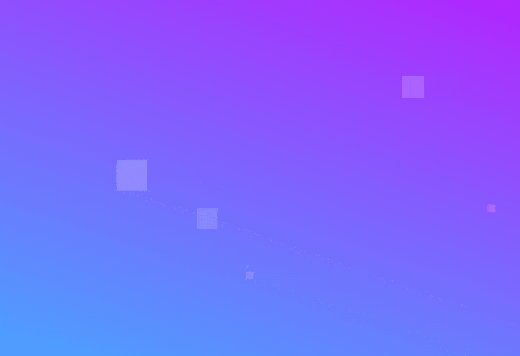
5. Places montantes
Ce magnifique arrière-plan est disponible dans le pack d’arrière-plan d’Isotope UI, qui est lié ci-dessus. L’animation présente une série de carrés montants semi-opaques, qui ont l’air super cool, je dois dire !
Cet arrière-plan présente également un superbe dégradé bleu-violet, qui constitue une excellente toile de fond pour l’effet de particules.
Vous pouvez également créer des variations de cette animation en ajustant les couleurs du dégradé ou en ajoutant un nouveau fond par exemple.

Un fond super serein avec des carrés qui montent !
Interface utilisateur isotopique
6. Particules Ts
TsParticles est une excellente bibliothèque pour ajouter des animations performantes à votre site. Il existe toute une variété d’effets et de préréglages époustouflants que vous pouvez utiliser.
De plus, le site officiel propose également de nombreuses démos, que vous pouvez explorer et mettre à jour. Si vous souhaitez utiliser un arrière-plan, la configuration de cette animation de particules peut être visualisée et vous pouvez voir comment l’effet a été créé.
Il existe également des composants disponibles pour les frameworks Web, notamment Vue.js, React, Angular et bien d’autres, afin que vous puissiez rapidement ajouter les animations de particules à votre projet. Dans l’ensemble, c’est une ressource fantastique pour les développeurs, et si vous souhaitez ajouter des animations fluides et fluides à votre site, je le recommanderais sans hésiter !

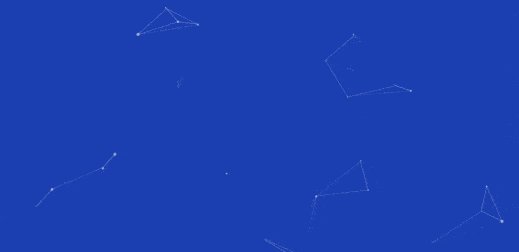
Voici un exemple fantastique d’animation créée avec la bibliothèque TsParticles !
7. Particules.js
La prochaine bibliothèque que je recommanderais est Particles.js, qui est une bibliothèque fantastique et performante pour ajouter des animations de particules à votre site.
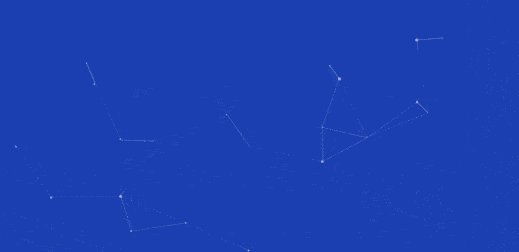
Il y a aussi beaucoup de démos sympas disponibles sur le site officiel, donc je vous recommande vivement de les essayer ! J’ai inclus un exemple ci-dessous, présentant des constellations étonnantes !

Un effet de constellation disponible avec la librairie Particles.js.
Meilleures sources et bibliothèques pour les effets de particules Web
8. Effet neige
Pour un effet hivernal et festif, pourquoi ne pas tenter une animation neige ludique ? Vous pouvez utiliser la bibliothèque Particles.js pour le créer et l’ajouter à votre site.
Il est disponible comme l’une des démos sur le site officiel (lien ci-dessus). Vous pouvez également ajuster ou modifier les différentes options de configuration, telles que la couleur d’arrière-plan, etc.
Il existe également de nombreuses autres démos disponibles sur le site officiel, qui valent certainement la peine d’être consultées !

Voici un superbe effet de neige créé avec Particles.js !
J’espère que vous avez découvert des effets de particules Web fantastiques à essayer !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez découvert des effets de particules Web sympas à découvrir !
L’utilisation d’une bibliothèque telle que Particles.js ou TsParticles peut aider à économiser beaucoup de temps de développement dans l’ensemble, car il vous suffit d’installer la bibliothèque, puis d’ajouter la configuration que vous souhaitez utiliser. De plus, ces bibliothèques offrent également un rendu haute performance fantastique, conduisant à des animations fluides et transparentes.
Avez-vous d’autres bibliothèques utiles pour créer des effets de particules ? Assurez-vous de me le faire savoir car je suis toujours à la recherche de nouveaux composants et bibliothèques à essayer !
Merci encore de votre lecture et je vous souhaite le meilleur en ajoutant des effets de particules Web sympas à votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.