Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.
Les meilleurs et les plus cool des arrière-plans CSS
Accueillir! Dans ce guide, nous allons examiner certains des arrière-plans CSS les plus intéressants que vous pouvez ajouter rapidement et facilement à votre site.
L’ajout d’une toile de fond à votre site peut transformer immédiatement sa conception et ajouter une touche visuelle de couleur. Plutôt que d’avoir un arrière-plan uni pour un formulaire de connexion, une belle toile de fond en dégradé linéaire aurait l’air incroyable et transformerait instantanément le design.
Nous examinerons également certains des meilleurs outils et ressources disponibles pour générer le CSS requis.
Commençons!

Découvrez des arrière-plans CSS super cool dans cette liste ultime !
1. Contexte du glassmorphisme
Une tendance de conception très populaire est la tendance glassmorphic UI, qui implique l’utilisation de dégradés de mailles, de formes floues et d’un effet de verre dépoli. Les arrière-plans de cette tendance sont tout simplement incroyables dans l’ensemble !
Vous pouvez en voir un exemple ci-dessous, qui comporte plusieurs dégradés radiaux empilés pour créer un effet de dégradé de maillage, ainsi que des formes superposées qui sont floues afin d’ajouter de la profondeur. Les formes sont représentées sous forme d’éléments div, où le CSS est utilisé pour transformer ces éléments div en cercles, qui sont ensuite floutés pour créer un effet cool.
Si vous souhaitez voir une démonstration de travail de cela, consultez-le sur CodePen. Le CSS et le HTML requis sont également inclus dans cette démo.

Voici un exemple de fond avec des formes floues !
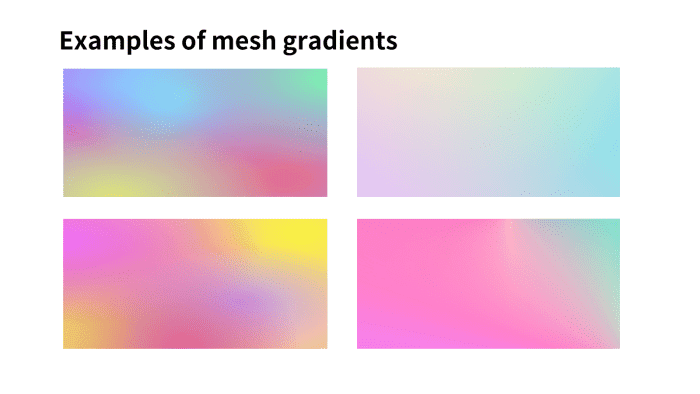
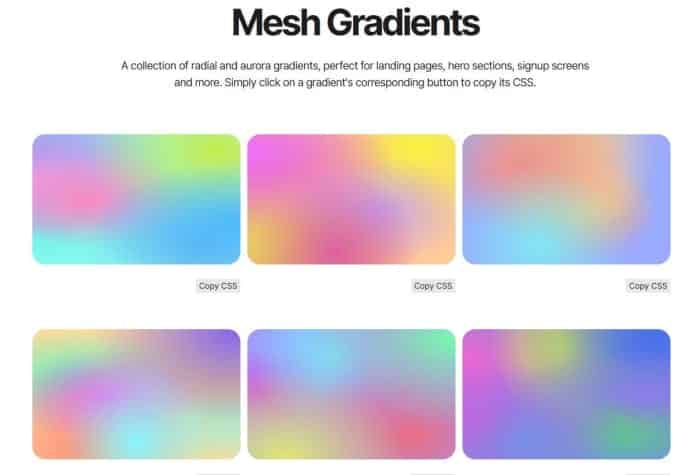
2. Dégradés de maillage
Les dégradés de mailles sont une façon super amusante et créative de combiner différentes nuances et teintes pour créer des arrière-plans harmonieux et amusants. Ils ont été utilisés dans une variété de contextes dans de nombreux sites Web populaires, y compris dans les écrans d’inscription, les héros d’atterrissage et bien plus encore.
Pour découvrir comment ajouter un dégradé de maillage à votre site, je vous recommande mon tutoriel sur la création d’un dégradé de maillage CSS.

Voici quelques exemples super sympas de dégradés de maillage !
3. Image de fond
Vous pouvez également ajouter une image d’arrière-plan à votre site Web, pour un effet cool et saisissant. Les superbes images d’arrière-plan incluent des motifs, ceux des paysages urbains, ainsi que des images audacieuses et colorées.
Les sites que je recommanderais pour de superbes photos incluent Unsplash et Pexels. Ces sites contiennent des millions d’images étonnantes, et si vous recherchez une image d’atterrissage percutante et saisissante, je vous recommande vivement de jeter un œil aux sites mentionnés.

Quelques exemples d’images Unsplash !
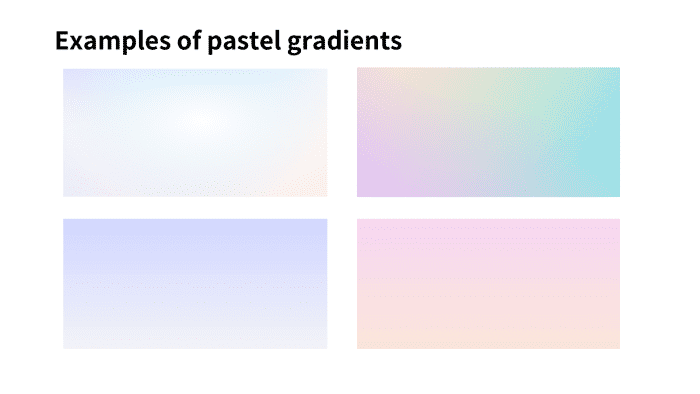
4. Arrière-plans pastels
Si vous souhaitez ajouter une toile de fond plus subtile à votre page de destination ou à votre bannière de héros, je vous recommande de jeter un coup d’œil aux dégradés pastel, qui peuvent ajouter une belle touche esthétique à n’importe quel site Web ou bannière de héros.
Plutôt que d’utiliser des couleurs vives et audacieuses, les dégradés de pastel consistent en des teintes et des nuances plus douces et subtiles telles que les jaunes citron, les roses meringués et les bleus ciel. Lorsqu’ils sont combinés sous forme de dégradés linéaires ou maillés, cela donne un effet merveilleux!
Vous trouverez de nombreux exemples de toiles de fond pastel dans l’image ci-dessous !

Voici quelques exemples sympas de dégradés pastel !
Si vous souhaitez générer vos propres arrière-plans CSS, je vous recommande de jeter un œil aux différents outils et générateurs disponibles sur le Web. Ces outils peuvent aider à accélérer le temps nécessaire à la création des arrière-plans, et je les ai trouvés incroyablement utiles dans l’ensemble !
Interface utilisateur isotopique
Le premier pack d’arrière-plan que je recommanderais est Isotope UI. Si vous êtes un développeur Web qui souhaite ajouter divers arrière-plans à vos sites, je vous recommande vivement de jeter un œil à cette ressource incroyable ! Il propose plus de 100 arrière-plans que vous pouvez utiliser, y compris des arrière-plans de particules animées, des dégradés de maillage et bien plus encore.
Ses fonctionnalités incluent :
- Copier et coller rapidement
- Tous les arrière-plans sont en CSS/HTML/JS et tout peut être copié rapidement
- Arrière-plans animés, y compris arrière-plans de particules
- Dégradés de maillage
- Exemples complets d’arrière-plans avec des triangles SVG et des vagues SVG
- Plus de 100 arrière-plans au choix
Dans l’ensemble, je recommanderais certainement cette ressource si vous êtes à la recherche d’une bibliothèque de packs d’arrière-plans et que vous souhaitez copier et coller des arrière-plans rapidement !
Arrière-plans sympas
Une autre ressource que je recommanderais est Cool Backgrounds, qui est un site populaire pour générer des images sympas de particules, de dégradés et plus encore. Ce site propose également des images époustouflantes et saisissantes d’Unsplash !
Le seul inconvénient de l’utilisation des arrière-plans de ce site est qu’une grande image devrait être extraite du serveur, plutôt que de rendre les arrière-plans sur le client à l’aide de CSS. Tout dépend de votre cas d’utilisation, mais si vous recherchez des arrière-plans rendus à l’aide de CSS, les arrière-plans d’Isotope UI seraient un meilleur choix. Si vous souhaitez exporter une image PNG, je vous recommande Cool Backgrounds. Dans l’ensemble, c’est une ressource fantastique pour les développeurs Web, avec des arrière-plans super cool parmi lesquels choisir !

Quelques exemples de dégradés de maillage fournis dans le pack de fond Isotope UI.
Interface utilisateur isotopique
5. Vidéo
Si vous souhaitez ajouter une toile de fond saisissante et engageante, l’ajout d’une vidéo fera exactement cela ! De nombreuses entreprises et sites Web ont intégré des vidéos saisissantes liées à leur profession ou à leur industrie en toile de fond. Cela peut également entraîner une augmentation des taux d’engagement, car les clients verront votre vidéo dès qu’ils atterriront sur le site et seraient obligés de continuer à regarder plutôt que de cliquer.
Par exemple, si vous gérez une boutique de commerce électronique liée au jardinage, vous pourriez avoir une vidéo qui montre un beau jardin avec des fleurs cultivées à partir de graines et de bulbes vendus dans la boutique en ligne. Ce serait un moyen fantastique de présenter vos produits afin que les utilisateurs puissent voir instantanément à quoi ressemblent vos produits ainsi que leurs cas d’utilisation.
De plus, un arrière-plan vidéo peut être facilement ajouté à votre site en utilisant CSS !
Un excellent tutoriel que j’ai trouvé est ce tutoriel de HubSpot, qui montre étape par étape comment ajouter un arrière-plan vidéo à votre site.
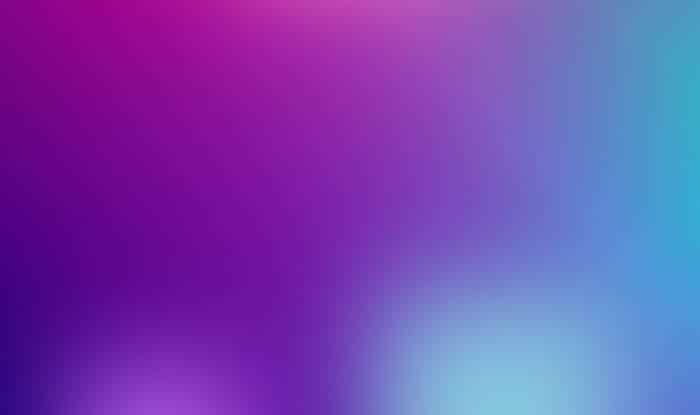
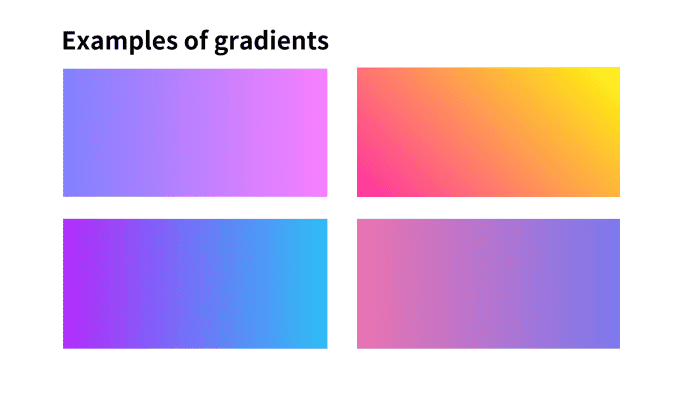
6. Dégradés linéaires
Pour une toile de fond saisissante et vibrante, pourquoi ne pas inclure un dégradé linéaire à l’aide de CSS ? Il existe de nombreuses combinaisons de couleurs amusantes que vous pouvez essayer, comme l’orange vif avec du magenta ou le jaune citron avec du magenta. Ou si vous préférez un dégradé avec des tons plus froids, pourquoi ne pas essayer les violets et les bleus froids à la place ? Ils feraient de beaux dégradés dans l’ensemble!
Si vous préférez générer rapidement de beaux dégradés, sans avoir à créer le CSS et à choisir les couleurs personnalisées, je vous recommande plutôt d’utiliser un générateur de dégradés.
Si vous cherchez de l’inspiration pour les dégradés, je vous recommande mon guide des meilleurs générateurs de dégradés disponibles en ligne. Ces générateurs peuvent être un excellent moyen de vous aider à générer et exporter rapidement et facilement les dégradés au format CSS.

Voici quelques exemples sympas de dégradés linéaires !
7. Griffonnage CSS
Les motifs peuvent créer des arrière-plans époustouflants, tels que ceux à pois, à rayures, etc. Saviez-vous que vous pouvez créer ces modèles en utilisant CSS ?
Si vous souhaitez créer ces motifs vous-même, je vous recommande d’utiliser la bibliothèque CSS Doodle, qui permet de créer rapidement de beaux motifs.
La création de motifs répétitifs n’a plus besoin d’être complexe ou difficile, car cette bibliothèque peut vous aider. Il y a beaucoup de démos disponibles dans la documentation, et j’ai trouvé la documentation incroyablement complète dans l’ensemble.

Un exemple d’arrière-plan époustouflant créé avec CSS Doodle.
Arrière-plans CSS sympas
8. Formes animées
Les arrière-plans animés peuvent être un excellent moyen de créer une toile de fond attrayante et dynamique pour votre site. Vous pouvez ajouter un peu de magie CSS pour que les formes se déplacent lentement, créant un effet animé.
J’ai découvert un générateur CSS animé qui crée des arrière-plans CSS animés super cool. Il y a trois démos incroyables à essayer, que vous pouvez également personnaliser en profondeur. Lorsque vous aimez l’arrière-plan créé, vous pouvez l’exporter au format CSS, puis l’inclure dans votre site.
Je recommanderais certainement de créer des variations en changeant la couleur d’arrière-plan et ainsi de suite pour créer des variations intéressantes et intéressantes!

Voici un exemple d’arrière-plan Web créé avec cet outil incroyable. Gardez à l’esprit que les formes bougent aussi, le fond est animé même si cette image ne l’est pas !
J’espère que vous avez découvert des arrière-plans CSS sympas !
Merci beaucoup d’avoir lu cette liste, nous avons examiné un grand nombre de façons d’incorporer des arrière-plans sympas à votre site. Des dégradés de maillage aux motifs répétitifs, CSS offre un potentiel incroyable pour créer des arrière-plans visuellement époustouflants. Ceux-ci peuvent aider à améliorer considérablement l’interface utilisateur et la conception d’un site Web. Par exemple, un dégradé linéaire peut ajouter une transformation aussi étonnante à un écran d’inscription ou à un formulaire de connexion.
Avez-vous d’autres astuces ou outils CSS que vous aimeriez partager ? J’aime toujours découvrir de nouvelles techniques et astuces, alors assurez-vous de me le faire savoir dans la section commentaires ci-dessous ! De plus, si vous avez d’autres questions ou questions sur l’ajout d’un arrière-plan à votre site, n’hésitez pas à me le faire savoir, car je serais ravi de vous aider !
Merci encore d’avoir lu et je vous souhaite le meilleur en ajoutant un arrière-plan CSS sympa à votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.