Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.
Meilleures bibliothèques de galeries d’images Next.js
Si vous cherchez à ajouter une galerie d’images Next.js à votre projet, alors vous êtes tombé sur le bon guide ! Dans cette liste ultime, nous allons examiner en détail certains des meilleurs composants et bibliothèques de galeries de photos Next.js pour vous aider à ajouter des grilles d’images et des galeries de produits à votre site.
Je fournirai les principales caractéristiques de chacun, ainsi que des captures d’écran.
Commençons!

Découvrez certaines des bibliothèques de galeries d’images Next.js les meilleures et les plus utiles dans cette liste ultime !
1. Réagissez à la galerie de photos pour Next.js
Si vous utilisez Next.js et que vous souhaitez ajouter une grille de photos à votre projet, je vous recommande d’essayer le package React Photo Gallery NPM. Il prend également en charge les frameworks de rendu côté serveur !
La bibliothèque crée une grille de maçonnerie, qui est excellente pour afficher de nombreuses images sous forme de grille.
Je recommanderais certainement de jeter un coup d’œil à ce package si vous souhaitez ajouter une grille de photos à votre site ! Vous pouvez également l’intégrer à des bibliothèques de lightbox, de sorte que lorsqu’un utilisateur clique sur une image, une lightbox complète apparaisse, permettant à l’utilisateur de zoomer sur l’image et d’afficher ses détails, etc. Nous examinerons ensuite une solution lightbox, alors commençons !
Astuce : assurez-vous que la bibliothèque correspond à votre cas d’utilisation
Lorsque vous choisissez une bibliothèque, assurez-vous d’en ajouter une qui correspond à votre cas d’utilisation. Par exemple, si vous gérez un site de commerce électronique, il peut être utile de disposer d’une bibliothèque qui intègre une lightbox, afin que les utilisateurs puissent zoomer sur les images ou afficher les produits plus en détail. Si vous avez un site de portfolio de photos, alors choisir une bibliothèque qui trie les images dans des grilles de type maçonnerie serait idéal.
2. Lightbox.js
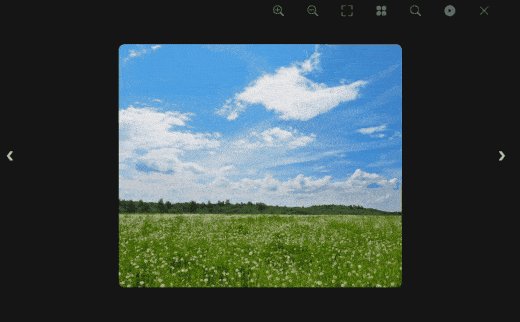
Lightbox.js est une solution lightbox d’image qui prend également en charge Next.js. Il possède une grande variété de fonctionnalités, notamment le zoom sur les images, les thèmes intégrés, les options de personnalisation et bien plus encore. Il a des fonctionnalités telles que :
- Zoom et panoramique de l’image
- Prise en charge des gestes mobiles (pincer pour zoomer et panoramique)
- Entièrement réactif
- Facilement personnalisable
- Prend en charge Next.js
Le site Web officiel propose également de nombreuses démos, y compris des exemples de démonstration de commerce électronique ainsi que des démos de galeries de photos. Assurez-vous de les vérifier afin d’essayer la lightbox, ainsi que de voir les cas d’utilisation potentiels de la bibliothèque également.
Si vous souhaitez utiliser cette bibliothèque, je vous recommande de consulter le guide Next.js également disponible, qui contient un exemple de code pour vous aider à démarrer rapidement et facilement.
Dans l’ensemble, il s’agit d’une excellente option, car elle fournit une prise en charge directe des frameworks de rendu côté serveur et dispose également d’un guide de démarrage rapide. En utilisant une solution prédéfinie telle que celle-ci, vous pouvez réduire le temps et les coûts de développement, de sorte que vous puissiez rapidement intégrer une galerie d’images à votre site.

Lightbox.js est une solution lightbox photo qui prend également en charge Next.js !
Faites défiler pour continuer
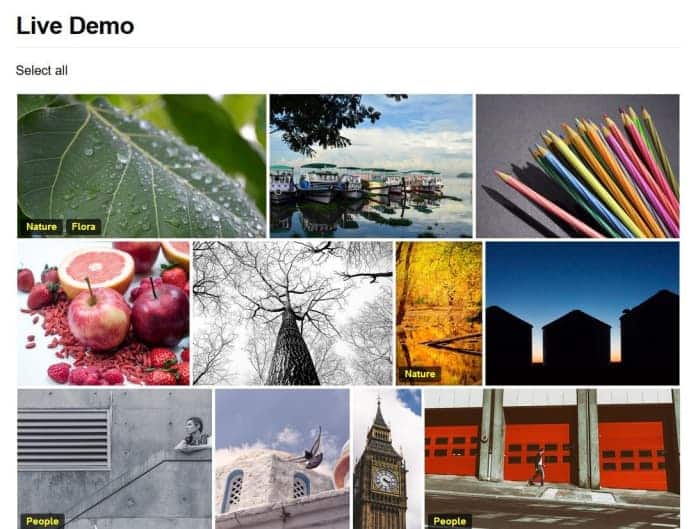
3. Galerie de grilles de réaction
React Grid Gallery est un excellent choix pour créer des grilles de type maçonnerie, et je vous recommande vivement de jeter un œil à cette bibliothèque si vous espérez ajouter une grille de galerie de photos à votre site.
Il est inspiré de Google Photos, qui organise et répertorie également les photos sous forme de grille.
Le site officiel propose de nombreuses démos intéressantes à découvrir, alors assurez-vous d’explorer la gamme d’exemples interactifs disponibles également. Certaines démos incluent celles avec des intégrations de lightbox, de sorte que si un utilisateur clique sur une image dans la grille, une lightbox apparaîtra, permettant aux utilisateurs d’agrandir les images et de les visualiser plus en détail.

Cette bibliothèque répertorie les images sous forme de grille, inspirée de Google Photos.
4. Encore une autre Lightbox React
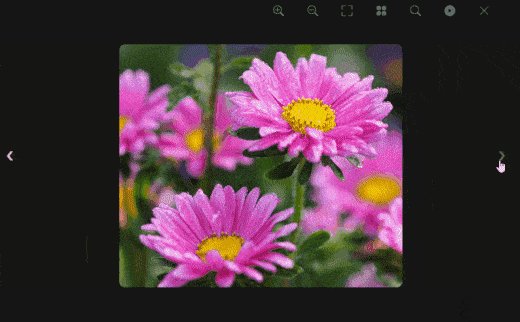
Yet Another React Lightbox est une autre excellente solution de lightbox que nous allons examiner aujourd’hui. Vous pouvez ajouter un zoom d’image et d’autres fonctionnalités via les différents plugins disponibles, tels que les plugins de zoom d’image et de diaporama.
La fonctionnalité comprend :
- Zoom sur les images
- Panoramique
- Entièrement réactif
- Prise en charge des diaporamas
Si vous souhaitez ajouter cette lightbox à votre projet, je vous recommande vivement de jeter un œil à la démo fournie sur le site officiel. Il contient également un exemple de code complet que vous pouvez utiliser pour configurer la lightbox dans votre propre projet.

Voici une démo de Yet Another React Lightbox pour Next.js !
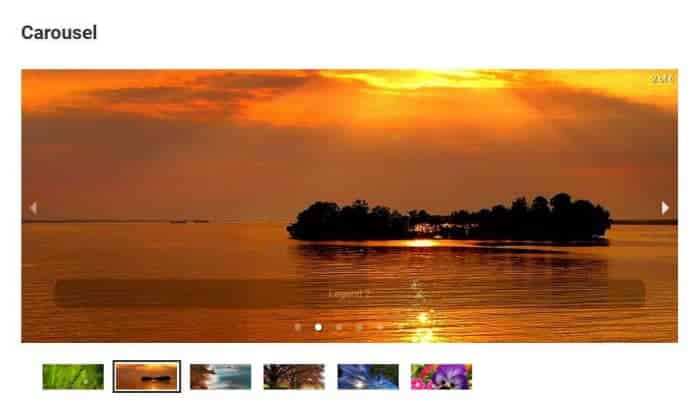
5. Réagissez au carrousel réactif
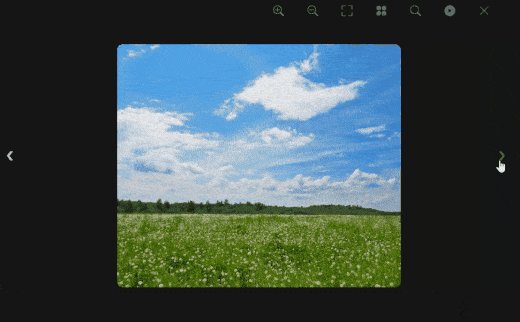
React Responsive Carousel est un composant de carrousel qui pourrait être utilisé pour créer une galerie d’images Next.js. Ses fonctionnalités incluent :
- Lecture automatique du diaporama
- Options de personnalisation
- Entièrement réactif avec prise en charge des gestes mobiles
- Excellente documentation
Si vous souhaitez ajouter une fonctionnalité de zoom ou d’autres fonctionnalités, vous pouvez créer une solution personnalisée ou intégrer une solution lightbox prédéfinie au carrousel. Par exemple, si vous souhaitez que les utilisateurs puissent zoomer sur les images, vous pouvez intégrer une lightbox de sorte que lorsque l’utilisateur clique sur une image dans le carrousel, la lightbox s’affiche. Tout dépend cependant de votre cas d’utilisation.
Cette bibliothèque prend également en charge la lecture automatique, de sorte que si vous souhaitez qu’une image passe automatiquement à la suivante, cette fonctionnalité est également prise en charge.
Si vous souhaitez créer un carrousel d’images, je vous recommande vivement de jeter un œil à cette bibliothèque !

React Responsive Carousel est une excellente bibliothèque qui vous aide à créer facilement des carrousels !
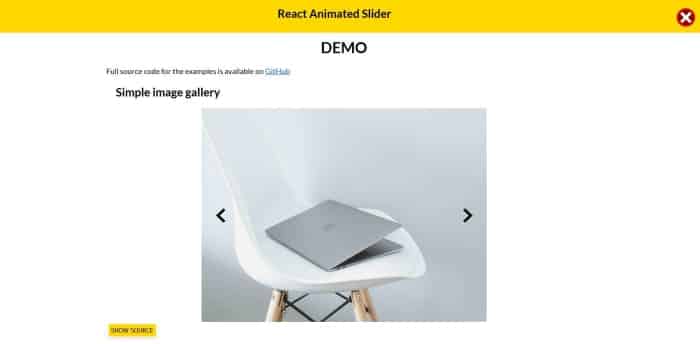
6. Curseur animé de réaction
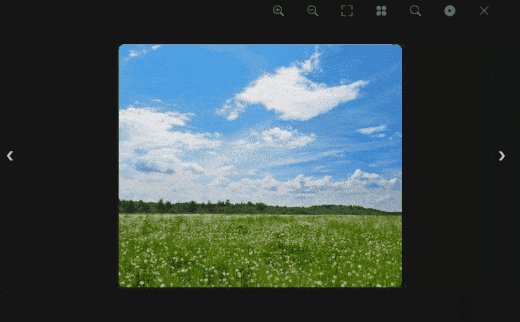
La prochaine bibliothèque que nous allons examiner est React Animated Slider, qui permet aux développeurs de créer des carrousels d’images. Il prend également en charge Next.js, ce qui est fantastique si vous créez un site rendu côté serveur.
Je le recommanderais certainement pour les sites de commerce électronique ainsi que pour tous les projets nécessitant un carrousel d’images. Par exemple, pour une boutique de commerce électronique, vous pouvez créer un carrousel d’images dans lequel les utilisateurs peuvent naviguer afin de visualiser différentes images du même produit. Vous avez peut-être aussi vu ce type de carrousel dans les boutiques en ligne, et vous pouvez recréer le même effet en utilisant cette bibliothèque.

Voici une belle démo de React Animated Slider en action. Ce composant serait idéal pour les magasins de commerce électronique et autres sites nécessitant des carrousels !
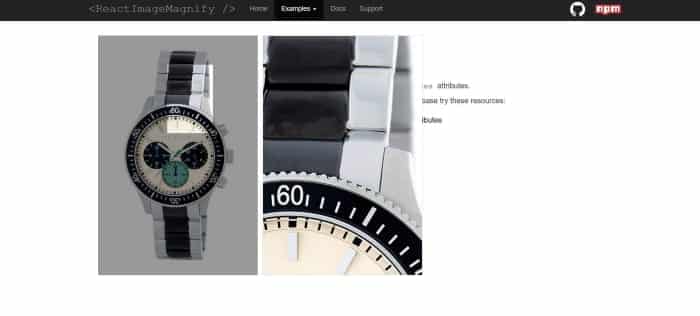
7. Réagir à l’agrandissement de l’image
React Image Magnify est une bibliothèque très utile qui ajoute un volet agrandi et agrandi à côté d’une image lorsque l’utilisateur survole l’image d’origine. Vous avez peut-être vu ce type de fonctionnalité dans les magasins de commerce électronique, et il est incroyablement utile pour aider à zoomer sur les images, permettant aux utilisateurs de visualiser les produits plus en détail.
Si vous gérez une boutique de commerce électronique, je vous recommande vivement d’y ajouter cette bibliothèque ! Vous pouvez également y intégrer une lightbox afin que lorsqu’un utilisateur clique sur l’image, une lightbox complète apparaisse.
Dans l’ensemble, il s’agit d’une excellente bibliothèque qui constituerait un excellent ajout à tout projet Next.js nécessitant un zoom sur l’image.

React Image Magnify est une bibliothèque qui ajoute un volet agrandi à côté de l’image d’origine lorsque l’utilisateur la survole. Idéal pour les magasins de commerce électronique, je dois dire!
Meilleures bibliothèques et composants de la galerie d’images Next.js
J’espère que vous avez découvert de superbes bibliothèques de galeries d’images Next.js !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez découvert d’excellentes bibliothèques de galeries d’images Next.js dans cette liste ! Nous avons examiné de nombreux composants différents, des solutions lightbox aux bibliothèques qui vous aident à créer des grilles de type maçonnerie et bien plus encore. Vous pouvez également mélanger et assortir les bibliothèques en fonction de votre cas d’utilisation. Par exemple, si vous souhaitez créer une grille d’images à l’aide d’une bibliothèque de grilles de maçonnerie, mais que vous souhaitez que les utilisateurs puissent zoomer sur les photos, vous pouvez également intégrer une lightbox avec celle-ci.
Avez-vous d’autres bibliothèques que vous aimeriez recommander? Assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car j’aimerais connaître vos composants et bibliothèques de galeries de photos préférés! Il y a toujours de nouveaux packages NPM ajoutés, donc j’aimerais connaître vos favoris. Merci encore d’avoir lu et je vous souhaite le meilleur en ajoutant une galerie d’images à votre projet !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.








