Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.
Meilleurs arrière-plans de site Web SVG
Accueillir! Dans ce guide, nous allons examiner certains des meilleurs arrière-plans de sites Web SVG.
Les arrière-plans SVG peuvent complètement transformer la conception d’un site Web et aider à ajouter une belle toile de fond dans l’ensemble. Des motifs aux vagues, il y a tellement d’éléments qui pourraient être incorporés dans la conception finale.
Dans ce guide, nous allons examiner certains des arrière-plans les plus cool que vous pouvez ajouter à votre site, ainsi que les meilleurs outils et générateurs pour vous aider. De plus, j’inclurai aussi des captures d’écran !
Commençons!

Découvrez des arrière-plans de sites Web SVG super cool dans cette liste ultime!
Où utiliser les arrière-plans SVG
Vous pouvez utiliser des arrière-plans SVG dans une variété d’endroits, des écrans d’inscription aux formulaires de connexion et bien plus encore. Ou vous pouvez également les ajouter aux pages de destination, afin d’aider à engager vos visiteurs et à augmenter le temps passé sur le site !
1. Vagues SVG
Les vagues SVG sont une tendance de conception Web populaire qui peut ajouter une belle séparation entre les sections de votre site Web. Vous pouvez également ajouter un dégradé de maillage glorieux, comme celui ci-dessous, puis ajouter un diviseur de vague.
Il existe de nombreux outils générateurs de vagues SVG différents pour vous aider, et ceux-ci peuvent être fantastiques pour vous aider à générer diverses vagues à ajouter à vos projets.
Dans l’ensemble, si vous cherchez à créer une page de destination super esthétique, je vous recommande vivement d’essayer un arrière-plan avec un dégradé de maille et des vagues SVG comme séparateur de page. Cela transformerait n’importe quelle page de destination simple en un héros de destination merveilleusement conçu !

Voici quelques vagues SVG super cool !
2. Ondes et particules SVG
Saviez-vous que vous pouviez également ajouter un fond de particules animé à votre site ? Les arrière-plans de particules peuvent engager vos visiteurs et entraîner une augmentation globale de l’engagement, ainsi que contribuer à augmenter le temps moyen passé sur le site par les visiteurs.
Vous pouvez ajouter des vagues amusantes à la fin de l’écran, de sorte que les particules semblent émerger des vagues, ce qui donne un effet pétillant !
C’est un arrière-plan très cool dans l’ensemble ! Si vous souhaitez essayer cela, vous pouvez trouver des exemples complets dans le pack d’arrière-plan d’Isotope UI.

Voici un arrière-plan de particules incroyable avec une vague SVG !
Interface utilisateur isotopique
3. Motifs
Les motifs peuvent être un moyen fantastique d’ajouter une touche de couleur à n’importe quel site. Vous pouvez les utiliser dans de nombreux types de projets et dans de nombreux endroits, des héros de débarquement aux bannières de sites Web et bien plus encore.
Je recommanderais l’outil Pattern Pad pour générer des motifs répétitifs incroyables! Vous trouverez ci-dessous un exemple de modèle généré à l’aide de l’application Web. Si vous souhaitez créer des variations aléatoires, cliquez simplement sur l’image du motif pour en générer une autre. Lorsque vous avez trouvé un arrière-plan que vous souhaitez utiliser et télécharger, exportez-le simplement au format SVG et collez-le sur votre site !

Voici un exemple de motif Bauhaus super cool créé avec Pattern Pad !
4. Triangulaire SVG
Les triangles SVG sont un autre séparateur de section super populaire ! Vous avez peut-être vu ce type de diviseur de page sur des sites Web populaires, tels que la page de destination de Stripe. Ils ont l’air glorieux lorsqu’ils sont combinés avec d’autres arrière-plans tels que des dégradés de maillage ou des arrière-plans de particules animées.
Vous trouverez ci-dessous un exemple de dégradé de maillage, ainsi qu’un séparateur triangulaire. Vous pouvez recréer cet effet en créant un dégradé de maillage CSS, puis en ajoutant un triangle SVG en dessous. Beaucoup d’entre eux sont également disponibles dans le pack d’arrière-plan d’Isotope UI, ainsi que des exemples complets que vous pouvez utiliser !

5. Image blob
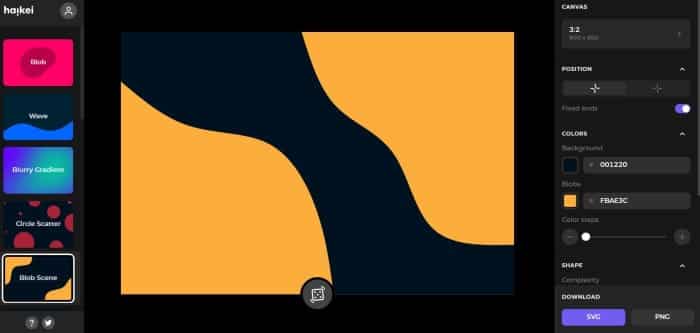
J’ai découvert une application Web super cool appelée Haikei qui génère des arrière-plans SVG super cool pour vous ! Il existe de nombreux arrière-plans prédéfinis incroyables parmi lesquels choisir, que vous pouvez ensuite personnaliser en fonction de votre projet.
Je recommanderais certainement de jeter un coup d’œil à travers les différents horizons proposés pour voir la variété fantastique fournie par l’application.
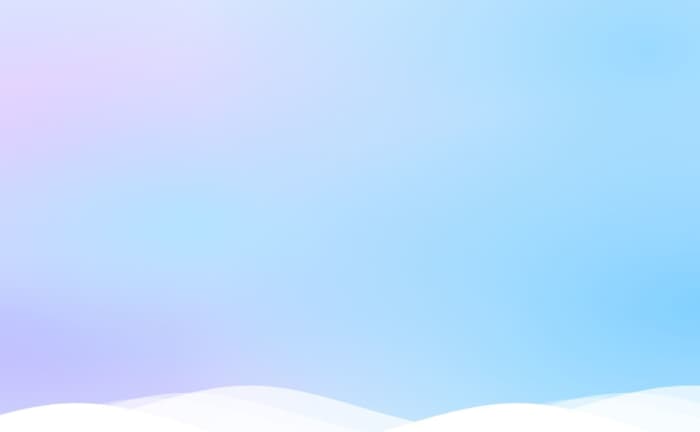
Un arrière-plan que j’ai vraiment aimé était le préréglage Blob Image, qui crée un arrière-plan super cool que vous pouvez voir ci-dessous !

Voici un arrière-plan sympa créé avec Haikei !
Meilleurs arrière-plans de site Web SVG
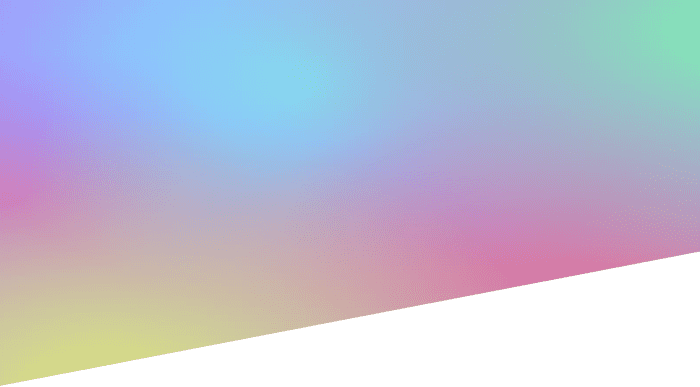
6. Crêtes de gradient
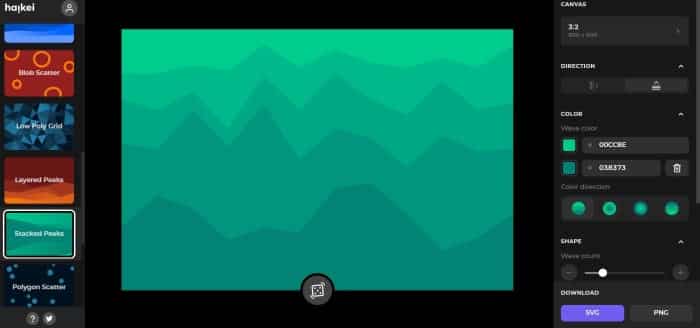
Un autre arrière-plan que j’ai vraiment aimé dans l’application Web Haikei est le préréglage des crêtes dégradées illustré ci-dessous! Vous pouvez également personnaliser les couleurs, et vous pouvez créer de nombreuses variations intéressantes, telles que des arrière-plans avec de jolis violets, roses ou bleus. L’exemple ci-dessous est avec un thème vert, et il a l’air incroyable !
Si vous êtes à la recherche d’un arrière-plan sympa à ajouter à votre site Web, je vous recommande vivement d’essayer celui-ci. Vous pouvez exporter la conception finale au format SVG ou PNG, et l’outil est très transparent et facile à utiliser avec une excellente expérience utilisateur dans l’ensemble.

Une démo de l’application Haikei en action ! Vous pouvez créer de nombreux arrière-plans SVG sympas avec cette application.
J’espère que vous avez découvert des arrière-plans de sites Web SVG incroyables!
Merci beaucoup d’avoir lu ce guide ! J’espère que vous avez découvert des arrière-plans de sites Web SVG incroyables dans cette liste! Nous avons examiné de nombreux types différents, des motifs répétitifs aux vagues et bien plus encore.
Si vous avez des questions ou des questions concernant l’ajout d’un arrière-plan de site Web à votre projet, assurez-vous de me le faire savoir car je serais ravi de vous aider !
Avez-vous d’autres outils de conception ou de développement Web utiles que vous aimeriez partager ? Assurez-vous de me le faire savoir car je suis toujours à la recherche de nouveaux outils et ressources !
Merci encore d’avoir lu et je vous souhaite le meilleur en ajoutant un arrière-plan sympa à votre site Web !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.