Susan est programmeuse, contributrice open source et adore créer des expériences numériques interactives.

Les meilleurs générateurs de dégradés
Les dégradés ont été une tendance de conception incroyablement populaire ces derniers temps et continueront sans aucun doute d’être exceptionnellement populaires dans le monde du design pour les années à venir. Les dégradés peuvent être vus dans les boutons, les arrière-plans, les vagues SVG et de nombreux autres éléments Web. Il est donc important d’avoir un générateur utile !
Si vous espérez créer des dégradés pour votre prochain projet ou conception, ce guide examine certains des meilleurs générateurs de dégradés en ligne que vous devriez absolument consulter, et peut-être mettre en signet si vous les trouvez utiles !
1. Générateur de dégradés d’Inixia
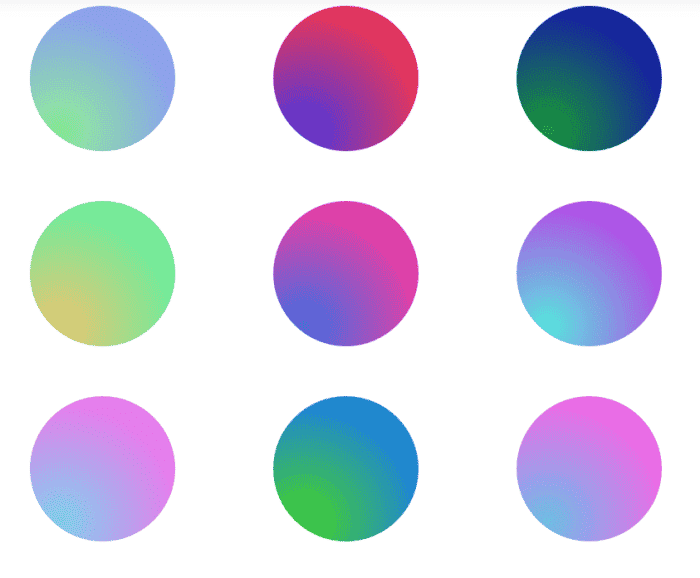
Ce générateur de dégradés CSS d’Inixia vous permet de créer plus de 30 dégradés aléatoires à la fois et d’exporter vos favoris.
Vous pouvez exporter vos dégradés préférés vers CSS ou SVG, ce qui rendra leur utilisation rapide et facile.
Les associations de couleurs visent à être harmonieuses, vous pourriez donc même y trouver des combinaisons de couleurs sympas.
Allant des violets cosmiques aux bleus célestes et tout le reste, ce générateur vise à créer des dégradés à la fois esthétiques et qui fonctionnent bien sur le Web.
avantages
- Crée une variété de combinaisons de couleurs pour vos dégradés, conduisant à des mélanges de dégradés harmonieux
- Grand choix à choisir
- Générez CSS ou SVG, selon ce qui est requis
- Vous pouvez également générer des boutons de dégradé
Les inconvénients
- Impossible de réduire les types de couleurs, par exemple, les couleurs froides ou les couleurs chaudes

Exemples de boutons CSS
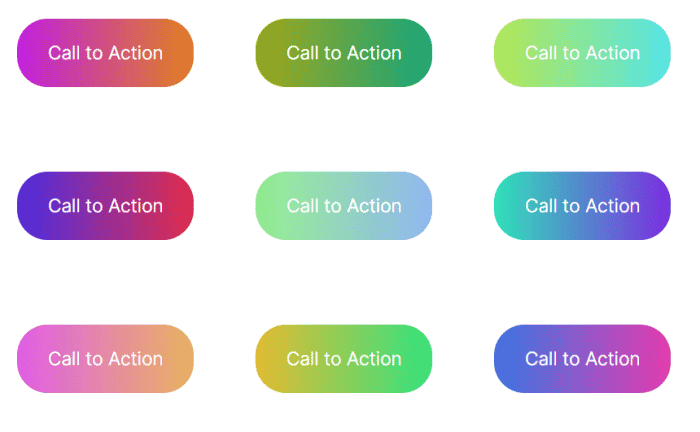
Inixia dispose également d’un générateur de boutons dégradés, que vous pouvez utiliser pour créer des boutons dégradés, comme indiqué ci-dessous. Ces boutons dégradés ont fière allure, et les dégradés plus pastel auraient également fière allure sur un site Web en mode sombre! Imaginez les possibilités!

Quelques exemples de boutons dégradés que vous pouvez également créer.
2. CSS Gradient.io
CSSGradient.io vous permet de générer le CSS requis pour une variété de types de dégradés, y compris les dégradés radiaux et les dégradés linéaires.
Faites défiler pour continuer
Si vous cherchez un outil pour générer d’autres types de dégradés, pas seulement des dégradés linéaires, alors c’est l’outil qu’il vous faut ! Le site fournit également d’autres outils qui peuvent être utiles, y compris des outils de nuance de couleur, etc. Ainsi, pendant que vous visitez ce site, cela vaut vraiment la peine de jeter un coup d’œil aux autres outils dont ils disposent également.
avantages
- Vous pouvez générer une variété de types de dégradés, y compris des dégradés radiaux ainsi que des dégradés linéaires
- Conception intuitive
Les inconvénients
- Vous devrez générer vous-même les combinaisons de couleurs, car aucun préréglage n’est malheureusement disponible

Un exemple de dégradé réalisé avec CSS Gradient
3. MonEspaceCouleur
Ce générateur de dégradé vous permet de générer le CSS requis lorsqu’il reçoit deux entrées de couleur.
L’interface globale est incroyablement intuitive et est un exemple étonnant de site Web avec une excellente interface utilisateur et UX dans l’ensemble.
Un léger inconvénient de cet outil que j’ai trouvé est que vous devez créer vous-même les combinaisons de couleurs, alors que d’autres générateurs, tels que le générateur de dégradés en ligne d’Inixia, génèrent automatiquement une variété de combinaisons de couleurs pour vous. Ce n’est pas un inconvénient majeur cela dit. Dans l’ensemble, si vous cherchez à créer le CSS requis, cet outil le fait parfaitement !
avantages
- Génère le CSS requis
- Facile à utiliser
- Conception intuitive
Les inconvénients
- Vous devrez générer vous-même les combinaisons de couleurs, ce qui peut devenir assez fastidieux si vous recherchez simplement une série de dégradés

4. Gradients de l’interface utilisateur
UIGradients est une ressource exceptionnelle, qui fournit une grande variété de belles combinaisons de dégradés CSS que vous pouvez utiliser dans votre prochain projet de conception Web.
Doté d’une gamme éblouissante de dégradés, vous pouvez générer rapidement et facilement des dégradés en parcourant les options disponibles. Beaucoup de ces dégradés ont été ajoutés par la communauté, ils sont donc très populaires et visent à être esthétiquement harmonieux. J’ai trouvé des mélanges incroyables sur ce site Web et je l’utilise toujours lorsque j’ai besoin de dégradés pour mon projet.
Il y a une sélection fantastique à choisir; Je pourrais parcourir les dégradés pour toujours! C’est certainement l’une de mes ressources incontournables lorsqu’il s’agit d’obtenir une inspiration de dégradé ou lorsque j’ai besoin de plus de dégradés pour mon prochain projet Web.
avantages
- Grande variété de combinaisons de couleurs
- Vous pouvez parcourir rapidement les dégradés pour trouver les meilleurs que vous aimez
- Grand choix à choisir
Les inconvénients
- Vous ne pouvez exporter que du CSS mais pas du SVG, pas un inconvénient majeur, juste quelque chose à savoir

Un exemple de dégradé de UI Gradients
5. ColorZilla
Ce générateur de dégradés de ColorZilla vous permet de générer des dégradés qui fonctionnent harmonieusement ensemble. Un léger reproche que j’aurais à propos de ce générateur est qu’il incombe à l’utilisateur de proposer des combinaisons de couleurs. Bien que des préréglages soient disponibles, ils ont tendance à inclure des combinaisons similaires et des préréglages d’effets « brillants », ce qui est parfait si c’est ce que vous recherchez !
Il génère le CSS pour vous, et le CSS fonctionne sur tous les navigateurs, c’est donc certainement un aspect important que cet outil vise à couvrir.
Vous pouvez également utiliser les préréglages fournis si vous souhaitez des idées de dégradés sympas. cependant, j’ai constaté que vous devrez remixer certains d’entre eux si vous souhaitez ajouter vos propres combinaisons de couleurs.
avantages
- Génère CSS qui fonctionne sur tous les principaux navigateurs
- Livré avec quelques préréglages
Les inconvénients
- Les préréglages ne sont pas assez étendus, pourraient faire avec plus de préréglages
6. Collection de dégradés de Frontend Vision
Si vous souhaitez un assortiment aléatoire de beaux dégradés, je vous recommande de jeter un coup d’œil à la collection de dégradés de Frontend Vision, bien qu’elle soit actuellement hors ligne.
Ils ont également des dégradés d’aurores dans une ressource distincte, qui sont fantastiques pour les arrière-plans de sites Web et parfaits pour les pages de connexion, les écrans d’inscription et bien plus encore. Je recommanderais certainement de jeter un coup d’œil à ceux-ci pour voir s’il y en a qui vous intéressent. L’ensemble est également randomisé à chaque fois, de sorte que vous verrez d’abord différents dégradés et pourrez ensuite parcourir la liste.

Certains des dégradés disponibles.
J’espère que vous avez trouvé d’excellents générateurs de dégradés !
Merci d’avoir lu cet article; j’espère que c’était utile! J’adore le monde des dégradés et je pense vraiment que les dégradés vont être une tendance majeure en matière de design pour les prochaines années. J’espère que vous avez trouvé ici des générateurs de dégradés sympas; Assurez-vous de les essayer et marquez ceux que vous avez trouvés utiles.
Lors de la conception du style visuel de votre site, il est important de se rappeler que les dégradés ne sont pas le seul arrière-plan que vous pouvez inclure ; il y a aussi d’autres outils. Bien sûr, vous n’êtes pas limité aux générateurs de gradients ; il existe toute une gamme d’autres outils d’arrière-plan que vous pouvez utiliser pour créer les arrière-plans de votre site Web, des créateurs de particules animées aux générateurs d’arrière-plan triangulaires, etc.
Les arrière-plans de sites Web ajoutent vraiment un bel élément visuel à n’importe quel site, et il est donc important d’envisager d’ajouter des dégradés. Il existe toute une variété d’arrière-plans que vous pouvez ajouter à vos sites Web et conceptions, donc si vous souhaitez voir plus de générateurs d’arrière-plan, consultez cet article sur les générateurs d’arrière-plan, que j’ai également écrit. Il propose d’autres générateurs de motifs et d’excellents sites pour obtenir des images d’arrière-plan !
Si vous souhaitez plus d’outils, n’hésitez pas à me le faire savoir dans les commentaires ci-dessous.
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.