Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.
Top React Gallery Carrousel Bibliothèques
Espérez-vous ajouter un carrousel de galerie React à votre projet ? Ensuite, vous êtes au bon guide, car dans cette liste, nous allons explorer certains des meilleurs composants de curseur d’image et de carrousel, spécifiquement pour React!
Ces composants peuvent être utilisés pour créer des sites de commerce électronique et des portefeuilles personnels. Par exemple, si vous créez une boutique en ligne et que vous souhaitez ajouter une galerie de photos pour chaque produit, vous pouvez ajouter un carrousel afin que les utilisateurs puissent naviguer dans les images.
Commençons!

Découvrez quelques-unes des meilleures bibliothèques de carrousels de galeries React dans cette liste complète !
1. Balayeur
La première bibliothèque que nous allons examiner est Swiper.js, qui crée des interfaces glissables et peut être utilisée pour créer des carrousels et des curseurs d’image. Ce package NPM est également disponible pour React, donc je vous recommande vivement de l’essayer si vous souhaitez intégrer un carrousel de galerie à votre projet.
Vous bénéficiez également d’une grande flexibilité dans l’ensemble, car il s’agit d’une solution de plus bas niveau que les autres bibliothèques mentionnées dans ce guide. Il existe également de nombreuses démos disponibles sur le site officiel, que j’ai trouvées utiles pour essayer des exemples interactifs. de la bibliothèque. Ces démos valent vraiment le détour !
Dans l’ensemble, cette bibliothèque est excellente pour les développeurs qui souhaitent créer une solution de carrousel personnalisée, mais si vous préférez réduire le temps de développement et souhaitez utiliser un carrousel lightbox prêt à l’emploi, alors je le ferais recommandent plutôt d’utiliser une solution de carrousel prédéfinie.
La prochaine bibliothèque que nous examinerons est une solution de galerie lightbox prédéfinie, qui serait utile pour ceux qui cherchent à accélérer le temps de développement.
2. Lightbox.js
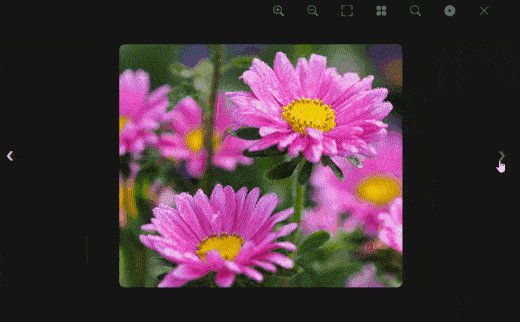
Lightbox.js est une lightbox React qui peut être utilisée pour ajouter des carrousels d’images à votre site. Lorsqu’un utilisateur clique sur une image, la lightbox s’ouvre, où les images peuvent être agrandies. Il possède toute une gamme d’excellentes fonctionnalités, et je l’ai trouvé assez rapide et facile à configurer dans l’ensemble.
Certaines de ses fonctionnalités incluent :
- Zoom et panoramique de l’image
- Prise en charge des gestes mobiles (pincer pour zoomer)
- Excellente documentation
- Prise en charge de Next.js
- Entièrement réactif
- Options de personnalisation et thèmes prédéfinis
- Une gamme de démos à découvrir
Assurez-vous de jeter un coup d’œil à la gamme de démos disponibles pour voir des exemples interactifs de la lightbox en action !

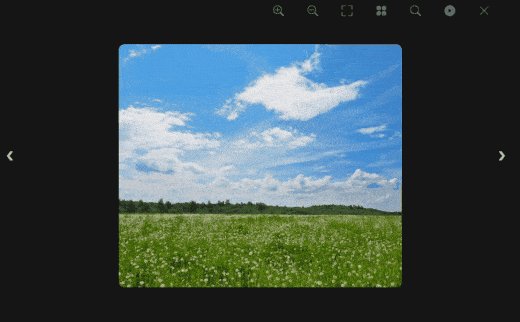
Lightbox.js est également un carrousel d’images avec une fonctionnalité de zoom !
3. Curseur animé de réaction
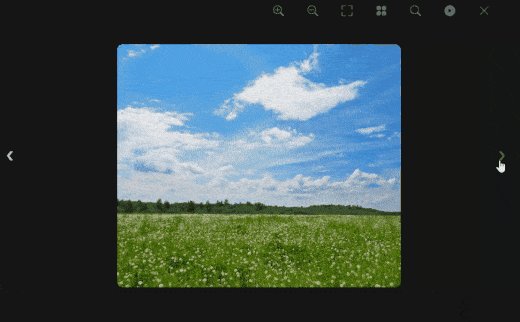
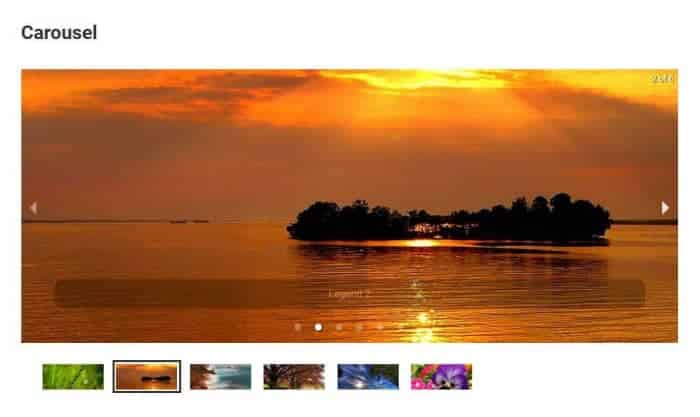
React Animated Slider est un composant de carrousel qui serait idéal pour les magasins de commerce électronique, etc. Il est rapide et transparent à configurer, grâce aux différents exemples de code disponibles qui vous aident à démarrer facilement. Le site officiel propose également de nombreuses démos intéressantes à découvrir, alors n’hésitez pas à les consulter également !
Vous pouvez également intégrer une lightbox à ce composant, de sorte que lorsque les utilisateurs cliquent sur une image, une lightbox s’affiche, permettant aux utilisateurs de zoomer sur les images, etc. L’ensemble du composant est très personnalisable ; par exemple, vous pouvez ajouter des titres et des légendes à chaque diapositive et personnaliser le curseur en fonction du cas d’utilisation de votre projet.

Voici un exemple d’une des démos disponibles sur le site officiel !
4. Réagissez au carrousel réactif
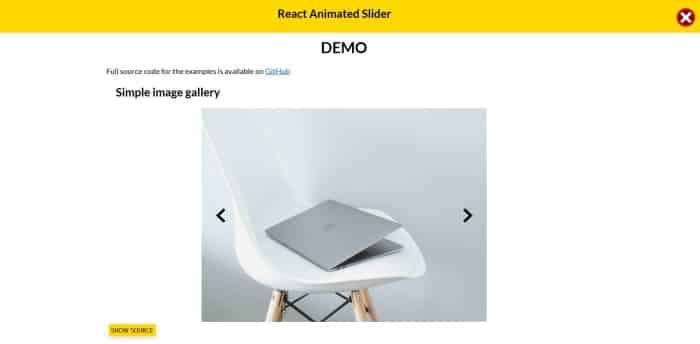
React Responsive Carousel est un excellent composant que je recommanderais à ceux qui souhaitent ajouter un curseur d’image à leurs projets. Si vous souhaitez que les utilisateurs puissent naviguer d’une image à l’autre, je vous recommande vivement de jeter un œil à cette bibliothèque.
Ses fonctionnalités incluent :
- Lecture automatique
- Légendes des images
- Numérotation des diapositives
- Excellente documentation
Le site officiel propose également une démo intéressante à découvrir, où vous pouvez essayer le carrousel interactif et naviguer à travers les images. J’ai également inclus une capture d’écran de la démo ci-dessous également.

Le site officiel propose de nombreuses démonstrations de carrousels et de curseurs à découvrir.
5. Visionneuse d’images de réaction
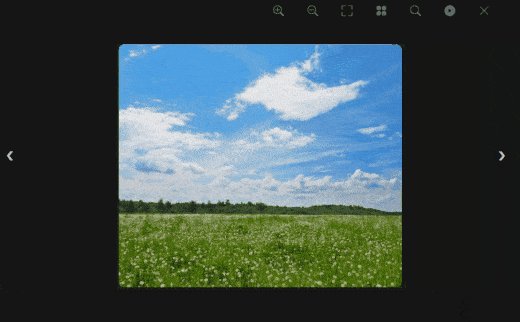
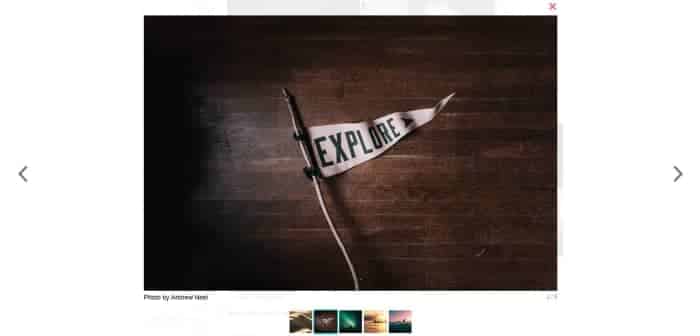
React Images Viewer est un carrousel et une lightbox tout-en-un ! C’est une excellente option si vous recherchez un curseur d’image qui affiche plusieurs images à la fois.
Il a une variété de fonctionnalités, notamment:
- Vignettes des images
- Numérotage
- Excellente documentation
- Options de personnalisation
- Thématisation
- Démos interactives à essayer
Vous pouvez également personnaliser et mettre à jour le thème de la lightbox, et un exemple d’option thématique se trouve sur le site Web. Si vous êtes à la recherche d’un carrousel de galerie React, assurez-vous d’y jeter un œil !

Cette visionneuse d’images React est idéale pour ajouter un carrousel d’images !
Réagissez aux carrousels de la galerie pour vérifier
6. Réagissez au multi-carrousel
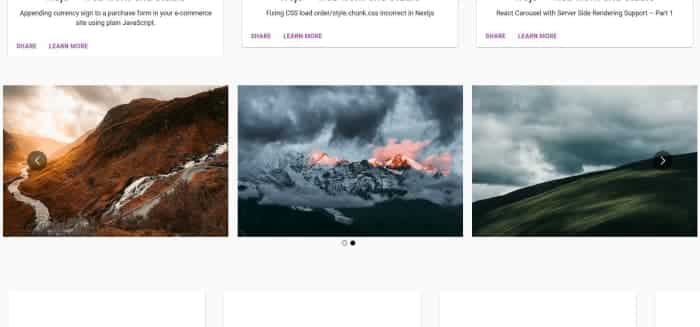
Cette bibliothèque est un package NPM qui permet aux développeurs de créer des curseurs d’image contenant plusieurs éléments. Si vous souhaitez créer un carrousel de photos à glisser, cette bibliothèque est faite pour vous ! C’est une bibliothèque très populaire avec plus de cent mille téléchargements chaque semaine sur NPM, et les développeurs de cette bibliothèque travaillent toujours à l’améliorer.
Les fonctionnalités incluent:
- Options de personnalisation étendues
- Prise en charge de Next.js
- Lecture automatique
- Prise en charge des vidéos et des images
- Excellente documentation
Assurez-vous également de jeter un coup d’œil aux démos CodeSandbox, afin de voir le carrousel en action ! Ceux-ci sont liés sur la page du package NPM, et la même page comprend également un lien vers une démo Next.js également. Si vous êtes intéressé par les curseurs d’image spécifiques à Next.js, je vous recommande mon article sur les carrousels Next.js !

Voici une des démos disponibles sur le site officiel.
J’espère que vous avez découvert des carrousels de galerie React !
Merci beaucoup d’avoir lu, j’espère que vous avez découvert des bibliothèques intéressantes à découvrir ! Nous avons examiné une grande variété de composants, des visionneuses d’images aux curseurs et bien plus encore.
Avez-vous d’autres composants de carrousel de galerie React à partager ? Assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car je suis toujours à la recherche de nouvelles bibliothèques à consulter. L’ajout d’une galerie d’images à votre site ne devrait pas être trop lourd ou difficile, car il existe de nombreuses solutions prédéfinies pour vous aider à vous installer rapidement et facilement.
Merci encore d’avoir lu et je vous souhaite le meilleur en ajoutant un carrousel de galerie React à votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.