Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.
Arrière-plans de sites Web esthétiques 101
Envie de découvrir des arrière-plans esthétiques de sites Web ? Vous êtes arrivé au bon endroit! Dans ce guide, nous allons examiner certains des types d’arrière-plans les plus esthétiques. Des dégradés pastel rêveurs aux particules animées sereines, il existe de nombreux types différents que vous pouvez intégrer à votre site Web.
Nous examinerons également des sites intéressants qui vous aideront à générer et à exporter vos propres arrière-plans Web. Ajouter une toile de fond cool à votre page de destination ne doit pas être trop difficile, car il existe de nombreuses ressources intéressantes pour vous aider.
Commençons!

Découvrez quelques-uns des arrière-plans de sites Web les plus esthétiques dans cette liste ultime !
1. Dégradés de maillage
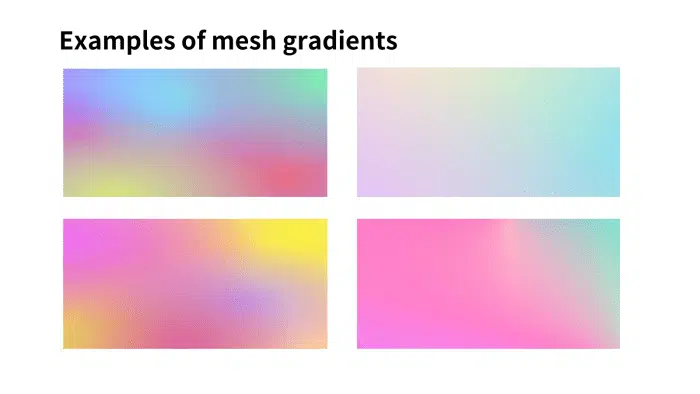
Les dégradés de maillage sont une belle variation sur le dégradé standard, en superposant plusieurs couleurs ensemble afin de créer un effet harmonieux et visuellement époustouflant. De nombreux sites Web ont utilisé des dégradés de maillage au cours de la dernière année, et la popularité de cette tendance en matière de conception a augmenté en popularité !
Vous trouverez de nombreux exemples dans le guide ci-dessous. J’ai également écrit un tutoriel qui montre comment créer des dégradés de maillage CSS à ajouter à votre site Web.

Voici quelques exemples sympas de dégradés de maillage !
2. Nuage Pastel
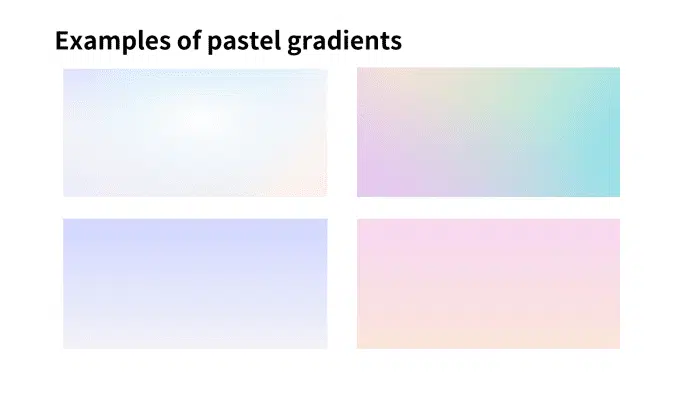
Si vous recherchez un arrière-plan de site Web super esthétique, je vous recommande de jeter un coup d’œil aux dégradés subtils et pastel qui ajouteraient une touche agréable et sereine aux arrière-plans Web. Ceux-ci peuvent être créés en créant des dégradés linéaires ou en maille avec des couleurs douces et pastel telles que les jaunes citron, les bleus doux et les roses corail.
Vous en trouverez quelques exemples dans l’image ci-dessous.
Je recommanderais certainement d’expérimenter différentes teintes et nuances pour voir ce qui fonctionne le mieux pour votre site Web.

Voici quelques exemples de dégradés pastel de rêve !
Meilleurs sites pour trouver des arrière-plans esthétiques
Si vous êtes à la recherche d’arrière-plans esthétiques à ajouter à votre site et que vous souhaitez exporter rapidement le CSS/SVG requis, il existe de nombreux sites pour vous aider.
Créer un arrière-plan sympa à ajouter à votre site ne doit pas être trop difficile, et vous n’avez pas non plus besoin d’outils de conception complexes, car il existe de nombreux sites pour vous aider à les générer rapidement et facilement.
Arrière-plans isotopiques
Par exemple, Isotope UI dispose d’un pack d’arrière-plans de plus de 100 arrière-plans de sites Web que vous pouvez utiliser dans vos sites commerciaux et personnels. Certains des types d’arrière-plan incluent :
- Particules animées
- Dégradés pastel nuage
- Dégradés de maillage
- Vagues SVG
J’utilise cette excellente ressource pour mes projets et je l’ai trouvée incroyablement rapide et transparente à utiliser. Si je souhaite un type d’arrière-plan particulier pour mon site Web, tel qu’un arrière-plan de particules animées, il me suffit de parcourir la bibliothèque et d’exporter l’arrière-plan souhaité. Vous pouvez voir le pack de fond ici.
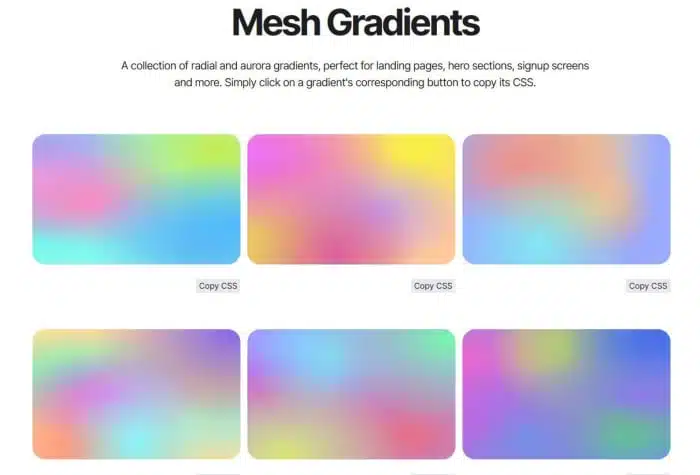
Dégradés Web
Si vous souhaitez ajouter des dégradés esthétiques à votre site, assurez-vous de consulter la collection fournie par Web Gradients. Il contient 180 dégradés prédéfinis sympas que vous pouvez rapidement et facilement exporter pour les utiliser dans vos propres projets. J’ai absolument adoré la sélection fournie par cette ressource et j’ai utilisé les dégradés dans plusieurs de mes propres projets. Je le recommanderais certainement!

Voici quelques exemples de dégradés de maillage fournis dans le pack d’arrière-plan d’Isotope UI.
Interface utilisateur isotopique
3. Particules animées
Des arrière-plans de particules animées peuvent également être créés afin d’ajouter une toile de fond plus dynamique et attrayante aux pages de destination et aux écrans d’inscription. Celles-ci sont super esthétiques et sereines, et vous pouvez mélanger et assortir les couleurs de la toile de fond pour créer également des variations de pastel et de dégradé.
Certains types d’arrière-plans animés incluent des constellations ou ceux avec des liens entre les particules, conduisant à un bel effet global. Ou vous pouvez utiliser un modèle avec des particules semi-opaques qui clignotent pour créer un effet super serein dans l’ensemble.
Vous pouvez trouver de nombreux modèles de particules animées dans le pack d’arrière-plan d’Isotope UI, qui est lié ci-dessus, ainsi que les démos fournies sur le site officiel de tsParticles également. Je recommanderais également de créer des variations en mettant à jour le fond dégradé ou en modifiant également la forme des particules. Il y a tellement de possibilités dans l’ensemble, alors assurez-vous de personnaliser les configurations en fonction de votre cas d’utilisation et de votre conception !

Voici un exemple d’un beau fond de particules avec quelques carrés animés !
4. Vagues SVG
Les vagues SVG ont été une tendance de conception qui a gagné en popularité ces dernières années. Vous pouvez également ajouter des animations sympas à ces vagues SVG pour qu’elles semblent aussi bouger !
Il existe de nombreux outils pour vous aider à générer des vagues SVG, et vous pouvez également les utiliser pour créer plusieurs variantes afin de voir ce qui fonctionne le mieux pour votre site. Par exemple, je recommanderais l’outil Get Waves pour générer et exporter une grande variété de waves SVG que vous pourrez ensuite utiliser sur votre site Web.

Où peut-on ajouter des arrière-plans esthétiques ?
Vous pouvez ajouter des arrière-plans esthétiques à de nombreux endroits, des formulaires d’inscription aux sections de héros d’atterrissage. Ils ne se limitent pas non plus aux pages, vous pouvez les inclure dans les formulaires de tarification, les volets et bien plus encore.
5. Dégradés linéaires
Les dégradés linéaires peuvent être un moyen fantastique d’ajouter une touche de couleur à n’importe quel site. Vous pouvez ajouter des couleurs vives et vives pour un effet cool, par exemple en combinant des couleurs chaudes, comme le magenta, l’orange vif et le jaune citron. Ou vous pouvez créer un dégradé avec un ensemble de couleurs cool, comme le bleu glacé, les violets et le vert forêt. Il y a tellement de superbes combinaisons de couleurs qui fonctionneraient si bien. Ces types de dégradés fonctionneraient étonnamment bien comme toile de fond pour les héros de débarquement ou les formulaires de connexion.
Si vous êtes à la recherche de plus de dégradés, je vous recommande de consulter un autre article que j’ai écrit et qui présente les meilleurs sites pour trouver et générer des dégradés.

Quelques exemples esthétiques de dégradés linéaires.
Meilleurs arrière-plans esthétiques
Voici quelques exemples d’arrière-plans super esthétiques qui fonctionneraient très bien dans les applications Web et les sites Web !
NomDétails
Dégradé de maille
Vous pouvez superposer plusieurs dégradés radiaux pour créer une toile de fond cool. Ceux-ci sont très populaires depuis un certain temps maintenant.
Nuage pastel
Des couleurs subtiles et pastel peuvent créer un effet rêveur et esthétique.
Particules animées
Pourquoi ne pas inclure également des particules animées ? Vous pouvez choisir parmi de nombreux préréglages différents, tels que des constellations ou de petites particules de zoom.
Vagues SVG
Des vagues SVG peuvent être ajoutées en tant que séparateurs de page à vos arrière-plans.
J’espère que vous avez découvert des arrière-plans super esthétiques !
Merci beaucoup d’avoir jeté un œil à cette liste, j’espère que vous avez découvert des arrière-plans sympas et esthétiques ici! Nous avons examiné de nombreux types différents, des motifs pastel aux dégradés de mailles et bien plus encore.
Si vous recherchez plus de ressources ou d’outils, je vous recommande ma liste ultime des meilleurs sites pour créer des arrière-plans sympas.
Avez-vous d’autres sites Web ou générateurs que vous aimeriez recommander ? Assurez-vous de me faire part de vos types d’arrière-plans esthétiques préférés dans les commentaires ci-dessous, car je suis toujours à la recherche de nouveaux à découvrir. De plus, si vous avez des questions ou des questions sur la façon de les ajouter à votre site Web, assurez-vous de me le faire savoir, car je serais ravi de vous aider !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.








