Simeon Visser est un écrivain qui aime couvrir des sujets tels que la technologie et les voyages.
Dans ce didacticiel, je couvrirai divers effets que vous pouvez utiliser lorsque vous dessinez du texte sur un canevas HTML5. Certains d’entre eux vous rappelleront les effets WordArt bien connus de Microsoft Word ! Ce tutoriel s’appuie sur mon autre tutoriel sur les bases du dessin sur un canevas HTML5. Cet article précédent explique la signification du code HTML5 et couvre d’autres bases du canevas HTML5, comme son système de coordonnées.
En HTML5, vous pouvez donner à votre texte un aspect sophistiqué en ajoutant une ombre, un dégradé de couleur et en faisant pivoter le texte. Nous allons pratiquer chacun de ces effets, et si vous les combinez, cela sera très joli.
Commençons par une page Web HTML5 vide :
HTML5 Tutorial: Text Drawing with Fancy Colors and Effects

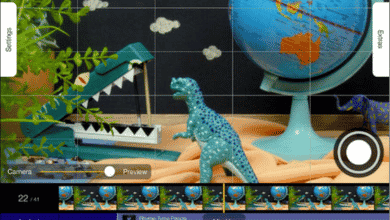
Le résultat final de ce tutoriel
Principes de base du dessin de texte en HTML5
Vous pouvez dessiner du texte à un emplacement particulier sur le canevas en utilisant strokeText ou fillText. Comme pour dessiner des formes, strokeText ne dessine que le contour du texte et fillText colore également l’intérieur du texte. Ces commandes prennent trois arguments : le texte lui-même, la coordonnée x où dessiner le texte et la coordonnée y. Pour commencer, les coordonnées sont à peu près le coin inférieur gauche de la boîte qui entoure la partie principale du texte. Vous pouvez le voir comme le point de départ de la ligne sur laquelle les caractères du texte sont dessinés. En discuter serait un sujet en soi et cela dépasse le cadre de ce didacticiel.
Nous pouvons spécifier la police en utilisant l’attribut font du contexte :
ctx.font = "bold 36px sans-serif";
Il s’agit d’une description textuelle de la police qui doit être utilisée pour dessiner le texte. Vous pouvez spécifier le style (gras/italique), la taille (36px) et le nom de la police ou de la famille de polices (dans ce cas la famille de polices sans-serif). Vous pouvez spécifier une police par son nom (comme Arial) mais vous pouvez également spécifier une famille de polices qui est un groupe de polices. L’ordinateur sur lequel la page Web est affichée décide laquelle de cette famille de polices il s’agira. Les utilisateurs peuvent modifier la police à utiliser dans les paramètres de leur navigateur Web.
Par exemple, le sans-serif représente une famille de polices de polices sans empattements. Essayez de le changer en serif ou monospace pour voir quelle police vous obtenez!
ctx.font = "bold 36px sans-serif";
ctx.fillText("HubPages", 10, 100);
Ce qui précède spécifie la police et remplit le texte « HubPages » à l’emplacement (10, 100). Bon, maintenant nous avons du texte dessus mais ce n’est pas encore compliqué : c’est juste du texte noir ! Comme toute autre forme, vous pouvez modifier le fillStyle pour changer la couleur du texte. Mettre la ligne suivante avant la commande fillText vous donnera du texte rouge :
ctx.fillStyle = "rgb(255, 0, 0)";
Dessiner du texte avec une ombre sur HTML5 Canvas
L’ajout d’ombre est un moyen simple de rendre votre texte un peu plus élégant. Vous devez spécifier la couleur de l’ombre et vous devez indiquer où l’ombre doit être relative au texte (ou à toute autre forme d’ailleurs, car ce qui suit fonctionne pour tout ce que vous dessinez sur un canevas HTML5).
Modifiez votre code pour qu’il ressemble à ceci :
ctx.font = "bold 36px sans-serif";
ctx.shadowColor = "rgb(190, 190, 190)";
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 10;
ctx.fillStyle = "rgb(255, 0, 0)";
ctx.fillText("HubPages", 10, 100);
Comme vous pouvez le voir, nous avons shadowColor, shadowOffsetX et shadowOffsetY. Le shadowColor est gris mais vous pouvez également utiliser une couleur différente. Les shadowOffsetX et shadowOffsetY éloignent l’ombre du dessous du texte. Si vous deviez les laisser tous les deux à 0, la lumière viendrait d’en haut et vous ne verriez pas l’ombre. Ces valeurs de décalage (la valeur 10 pour x et y) signifient que l’ombre est déplacée vers la droite et vers le bas de 10 pas le long des deux axes de coordonnées (pas nécessairement des pixels).
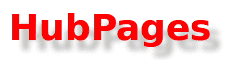
Mais attendez! L’ombre est très nette – ce n’est pas très réaliste car les ombres ont tendance à être plus floues. Heureusement, nous pouvons changer cela facilement en donnant une valeur à shadowBlur. Plus cette valeur est élevée, plus l’ombre sera floue.
Faites défiler pour continuer
ctx.font = "bold 36px sans-serif";
ctx.shadowColor = "rgb(190, 190, 190)";
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 10;
ctx.shadowBlur = 10;
ctx.fillStyle = "rgb(255, 0, 0)";
ctx.fillText("HubPages", 10, 100);
C’est un bon début : nous avons du texte coloré et une ombre. Mais nous pouvons faire plus. Introduisons les dégradés – ils peuvent vraiment faire passer vos textes de l’ordinaire à la fantaisie !
Dessiner du texte avec dégradé sur HTML5 Canvas
Au lieu de remplir vos textes en une seule couleur, vous pouvez les remplir en utilisant plusieurs couleurs. C’est ce qu’on appelle un dégradé où une couleur coule progressivement dans la suivante. Nous allons utiliser un dégradé linéaire qui fait exactement cela : nous spécifions deux couleurs et toutes les couleurs intermédiaires sont automatiquement calculées. Cela donne un texte joliment coloré.
Nous allons ajouter un dégradé du rouge au jaune. Remplacez simplement la ligne par fillStyle par ce qui suit :
var gradient = ctx.createLinearGradient(0, 0, 150, 100); gradient.addColorStop(0, "rgb(255, 0, 0)"); gradient.addColorStop(1, "rgb(255, 255, 0)"); ctx.fillStyle = gradient;

Le fillStyle est maintenant un dégradé au lieu d’une couleur. Nous créons le dégradé en appelant createLinearGradient du contexte de dessin. Vous devez donner deux points et entre ces points, le dégradé sera appliqué. Nous utilisons le point de départ (0, 0) et le point final (150, 100).
Nous spécifions ensuite les couleurs à l’aide de addColorStop. Le premier argument nous indique à quelle distance la couleur est située du point de départ. Il s’agit d’une valeur comprise entre 0 et 1, où 0 signifie au point de départ et 1 signifie au point final. Ainsi, une valeur de 0 signifie que la couleur que vous spécifiez est pour le point de départ, une valeur de 0,5 signifie à mi-chemin entre les deux coordonnées données et 1 signifie au point final. Nous donnons au point de départ la couleur rouge et le point final la couleur jaune. Nous utilisons deux couleurs pour notre dégradé mais vous pouvez en utiliser plus de deux si vous le souhaitez.
Notez que ces coordonnées sont indépendantes de votre texte et si vous décidez de changer l’emplacement de votre texte, il aura probablement un aspect différent car il recherchera alors les informations de couleur à cet emplacement. Lorsque vous utilisez un dégradé pour fillStyle, vous modifiez les couleurs de toutes les commandes de remplissage (fillText, fillRect, etc.), vous devez donc jouer un peu avec les coordonnées de votre dégradé et de votre texte s’il ne semble pas le chemin. tu le veux.
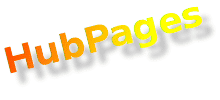
Ça commence vraiment à avoir l’air chic maintenant. Nous avons encore un tour dans notre manche et c’est d’utiliser des transformations pour faire pivoter le texte.
Faire pivoter du texte sur HTML5 Canvas
Pour faire pivoter le texte, ajoutez simplement la commande de rotation. L’argument est l’angle de rotation dans le sens des aiguilles d’une montre en radians, utilisez donc une valeur négative pour tourner dans le sens inverse des aiguilles d’une montre :
ctx.rotate(-0.25);
Nous avons maintenant notre résultat final : un texte fantaisie avec un dégradé, une ombre et un peu de rotation !

Plus de façons d’utiliser HTML5
- Tutoriel HTML5 : Dessiner des cercles et des arcs
Dessiner des cercles et des arcs en HTML5 peut être un vrai défi. Dans ce tutoriel, j’explique comment dessiner des cercles et des arcs et comment les angles des arcs sont mesurés. Ce tutoriel contient de nombreux exemples.
Cet article est exact et fidèle au meilleur de la connaissance de l’auteur. Le contenu est uniquement à des fins d’information ou de divertissement et ne remplace pas un conseil personnel ou un conseil professionnel en matière commerciale, financière, juridique ou technique.
trans mai le 29 novembre 2012 :
phân phối máy sưởi số lượng lớn
http://vinastar.vn/c185/may-suoi.html
VINASTAR – Nhà phân phối máy văn phòng, máy photocopie, máy công nghiệp, máy nông nghiệp, máy chấm công, máy chiếu, màn chiếu, máy đánh giần, máyn. »
Ligne directe : 0989 650 250 – 0165 654 9999
ramcha le 14 octobre 2012 :
bon travail!!! je l’aime bien
InduswebiTech de Rama Road, Kirti Nagar, New Delhi, Inde le 6 janvier 2012 :
vraiment de bons conseils .. merci
siméon pêcheur (auteur) le 07 janvier 2011 :
@wavegirl22 : Je suis ravie que les tutoriels puissent être utiles ! Il suffit de poster un commentaire si j’ai besoin de clarifier quelque chose.
Chari de New York, NY le 07 janvier 2011 :
super incroyable. Et je pense que je comprends réellement une chose ou 2. Vos tutoriels sont exactement ce que je cherchais !!
siméon pêcheur (auteur) le 14 décembre 2010 :
Merci pour ça! Je peux même écrire plus de tutoriels HTML5 lorsque plus de fonctionnalités sont implémentées dans les navigateurs Web. C’est vraiment le prochain langage du web et plus il y a de tutoriels, mieux c’est.
Jason Menayan de San Francisco le 14 décembre 2010 :
wow! Assez incroyable, et un tutoriel très facile à suivre.