Andrew est un artiste indépendant et étudiant en illustration, travaillant actuellement sur un MFA.
Lorsque vous travaillez dans Photoshop, il est souvent nécessaire de dupliquer un calque plusieurs fois pour obtenir l’effet recherché. Vous souhaitez peut-être créer un motif d’arrière-plan ou créer une série de fenêtres sur le côté d’un bâtiment. Quoi qu’il en soit, les créer individuellement est non seulement assez fastidieux, mais sujet à des imprécisions. Heureusement, Adobe a intégré un outil simple mais efficace pour faciliter ce processus. Malheureusement, ils l’ont rendu accessible uniquement par des combinaisons de touches de raccourci, ce qui rend l’outil quelque peu inaccessible à ceux qui ne sont pas habitués à utiliser des raccourcis.
Pour ce didacticiel, je vais travailler avec quelques formes primitives et créer un motif à pois. Bien qu’il s’agisse d’un exemple simple, j’espère que vous pourrez voir un certain nombre de façons d’appliquer cette technique à votre propre travail.
Je travaille avec Photoshop CS5, mais je n’ai aucun moyen de tester si cela fonctionne ou non dans les versions antérieures. Pour ceux qui travaillent avec différentes versions, je vous serais très reconnaissant de me faire savoir dans les commentaires comment cela fonctionne dans votre version de Photoshop.

Étape 1 : Ouvrez Photoshop et activez la grille
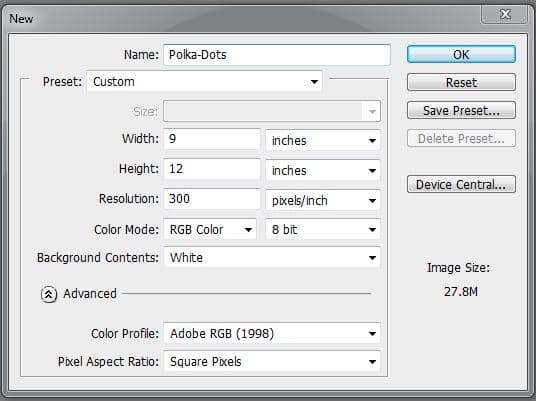
Tout d’abord, ouvrez Photoshop et appuyez sur Ctr/commande +N sur le clavier ou allez à fichier>nouveau. Si vous souhaitez suivre avec moi, je vais travailler avec un document 9 « x12 » à 300 ppp avec un fond blanc. Vous pouvez également activer la grille (raccourci Ctrl/commande + ‘) et magnétisme, (raccourci Maj + Ctrl/Commande + ;) pour faciliter l’espacement. Vous pouvez également vérifier qu’il est configuré pour s’aligner sur la grille sous (Affichage > accrocher à > grille).

Étape 2 : Choisissez ou créez votre forme
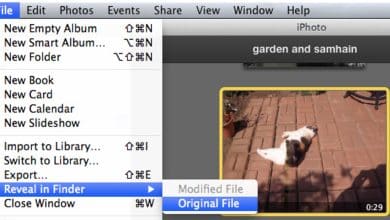
La prochaine chose à faire est simplement de créer la forme que vous voulez dupliquer. Si vous utilisez votre propre morceau de photographie ou de peinture, vous voudrez le découper et le placer sur un calque séparé. Une fois que vous avez fait cela, passez à la troisième étape.
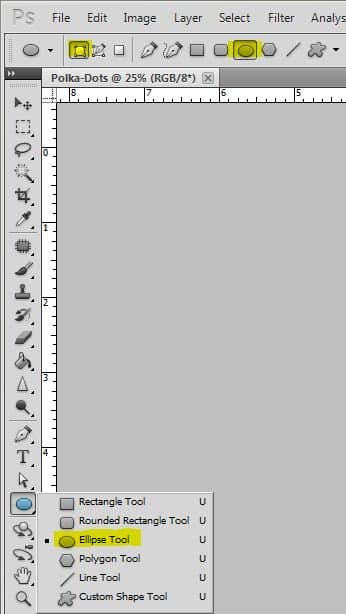
Si vous suivez, je vais utiliser des formes vectorielles pour ce motif à pois. Vous trouverez l’outil ellipse sur la palette d’outils avec les autres formes primitives comme l’outil rectangle, ligne et polygone.
* s’il n’est pas en haut de la pile, vous devrez peut-être cliquer et maintenir enfoncé pendant un moment sur l’outil qui se trouve en haut pour y accéder. * Sinon, vous pouvez simplement maintenir enfoncé décalage et appuyez sur TU pour faire défiler la pile d’outils des primitives jusqu’à ce qu’elle atterrisse sur l’outil ellipse. Vous voudrez également vous assurer qu’il est défini sur le type de chemin approprié pour ce que vous faites. Je l’ai réglé sur « couches de forme » pour le moment, mais cela fonctionnera avec n’importe quel type de forme ou de chemin.
Faites glisser votre forme en tenant le décalage clé pour s’assurer que c’est un cercle parfait. Si vous détenez également le alt/option clé, il se développera à partir du centre au lieu du coin supérieur gauche. Il est utile de s’assurer qu’il est centré sur une intersection de la grille. Je vous laisse la taille mais la mienne a un rayon de trois cases sur la grille.



Étape 3 : Transformez votre silhouette
Une fois que votre forme est prête, la prochaine étape est un peu difficile à retenir car elle dépend d’une combinaison spécifique de raccourcis clavier pour la faire fonctionner. Nous allons utiliser une variante du raccourci de l’outil « transformation libre » qui duplique les éléments au fur et à mesure que vous les transformez.
Remarque à prendre en compte avant de terminer cette étape
Si vous travaillez avec des calques raster réguliers, Photoshop créera automatiquement un nouveau calque pour chaque doublon. Si vous ne voulez pas vous retrouver avec une énorme pile de calques, il existe un moyen simple de conserver toutes les formes ajoutées sur le même calque. Utilisez simplement l’outil marquis ou la baguette magique ou l’une des autres techniques de sélection pour sélectionner la forme que vous souhaitez transformer, puis, avec les petites fourmis qui marchent autour, continuez.
Faites défiler pour continuer
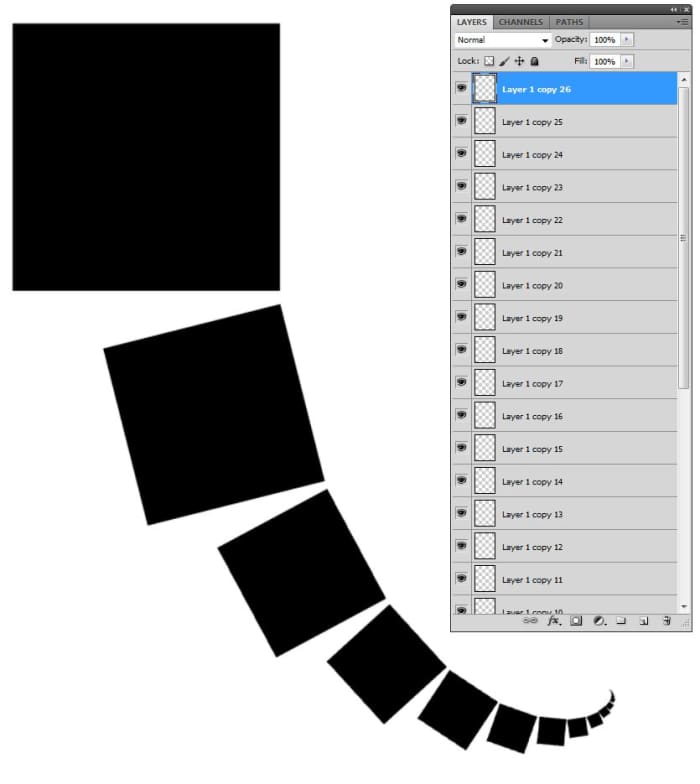
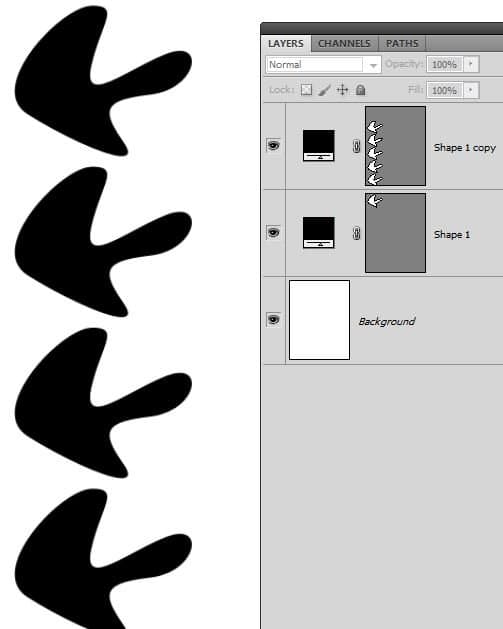
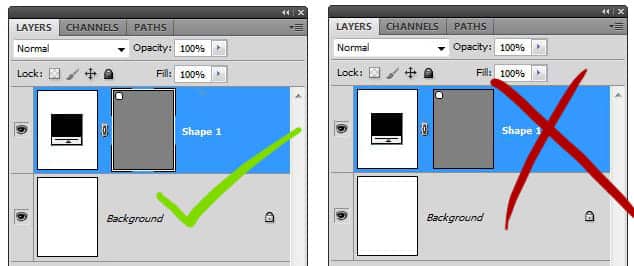
Si vous travaillez avec des calques de forme vectorielle comme moi, Photoshop se comporte un peu étrangement à cause de la façon dont il les traite comme des vecteurs masques sur des couches de couleur pure. Lorsque vous effectuez cette étape et que vous transformez et dupliquez la forme avec uniquement le calque sélectionné, pas le masque de calque cela créera un nouveau calque. Plus tard, lorsque vous commencerez l’étape quatre et effectuerez les transformations par lots, Photoshop cessera de créer de nouveaux calques. Au lieu de cela, il créera tous vos doublons par lots sur le même masque de calque, vous laissant avec un calque avec la forme d’origine et un autre avec tous les doublons. Pour éviter d’avoir à remettre les formes sur le même calque plus tard, il est plus simple de s’assurer de sélectionner le masque de calque lui-même à ce stade.
Instructions pour transformer votre silhouette
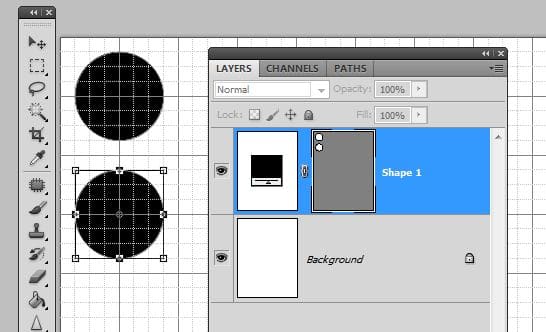
presse ctrl/commande + alt/option +T
La boîte de transformation typique apparaît autour de la forme que vous avez sélectionnée, mais lorsque vous la faites glisser, vous remarquerez qu’un doublon apparaît et qu’il y a maintenant un calque supplémentaire dans votre palette de calques. maintenant décalage lorsque vous faites glisser, il se déplacera en une ligne parfaitement droite. Si vous avez activé la grille plus tôt, elle se mettra en place. Faites-le glisser suffisamment loin pour qu’il y ait deux espaces de grille entre lui et la forme d’origine.
Si vous travaillez sur votre propre projet, vous pouvez aussi, bien sûr, l’écraser, l’étirer, le redimensionner et le faire pivoter. Essayez de déplacer le point central (le petit cercle au milieu de votre objet) pour que la rotation tourne autour de différents endroits, plutôt que juste autour du centre de l’objet.
La clé est de se rappeler que la transformation que vous faites à ce stade sera répété plusieurs fois plus tard et essayez d’anticiper comment cela va se passer. Vous pouvez créer des designs intéressants, mais cela peut prendre un peu de temps.
Succès Entrer lorsque vous avez terminé la transformation.


Étape 4 : Réappliquez les transformations par lots
Enfin, c’est la partie où cette technique peut vous faire gagner un temps ÉNORME : la réapplication des transformations par lots.
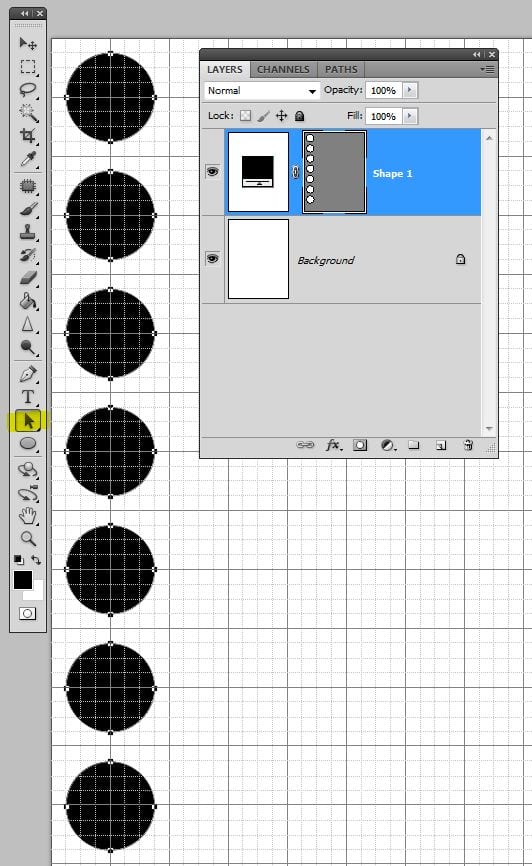
presse Ctrl/Commande + Maj + Alt/Option +T et Photoshop créera un autre doublon et appliquera la même transformation. Plus vous appuyez sur J tout en tenant le Ctrl/Commande + Maj et autre/Option enfoncées, plus Photoshop dupliquera la forme et réappliquera la transformation.
Pour mon petit exemple à pois ici, je viens de faire glisser un cercle en double vers le bas de deux espaces de grille, un tiers de son diamètre total, pressé Entrer pour appliquer la transformation, puis en maintenant enfoncé Ctrl/Commande + Maj + Alt/Option je frappe J cinq fois. Maintenant, j’ai un total de sept cercles.
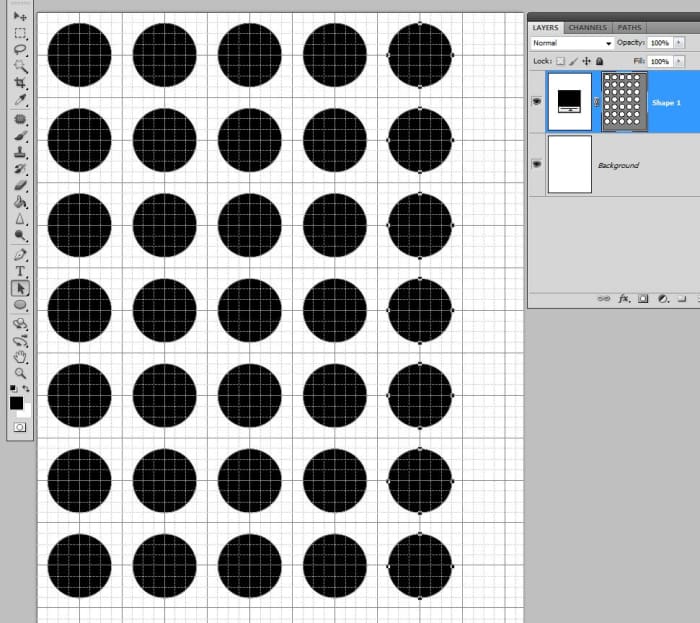
Pour remplir la page, il suffit de re-sélectionner le masque vectoriel, d’appuyer sur ctrl/commande + alt/option +T et faites glisser les doublons de tous les points vers la droite des deux mêmes espaces de grille, appuyez sur Entrerpuis maintenez enfoncé Ctrl/Commande + Maj + Alt/Option et appuyez sur J plusieurs fois et la page est pleine.


Étape 5 : Sélectionnez et recadrez
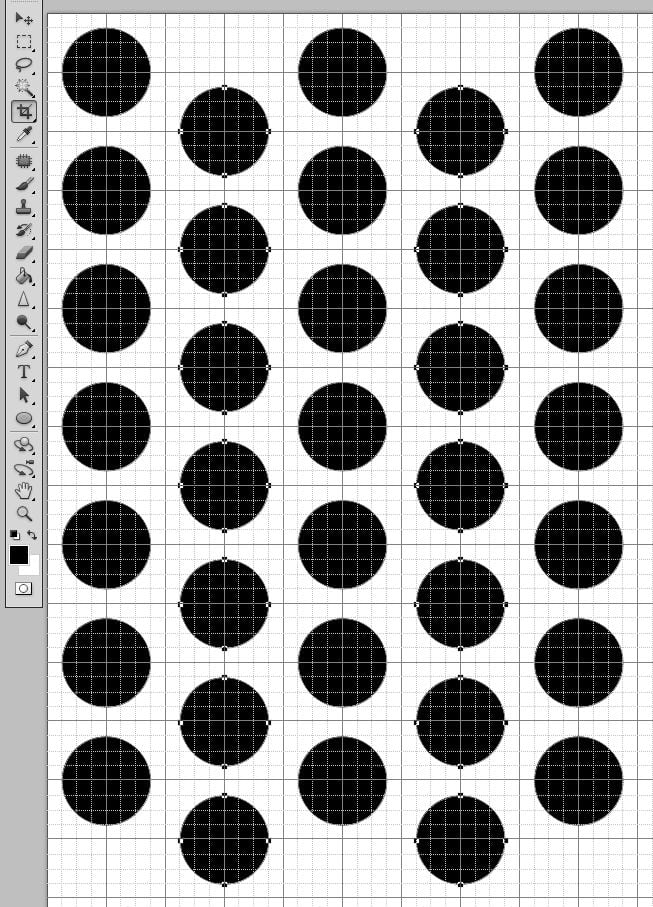
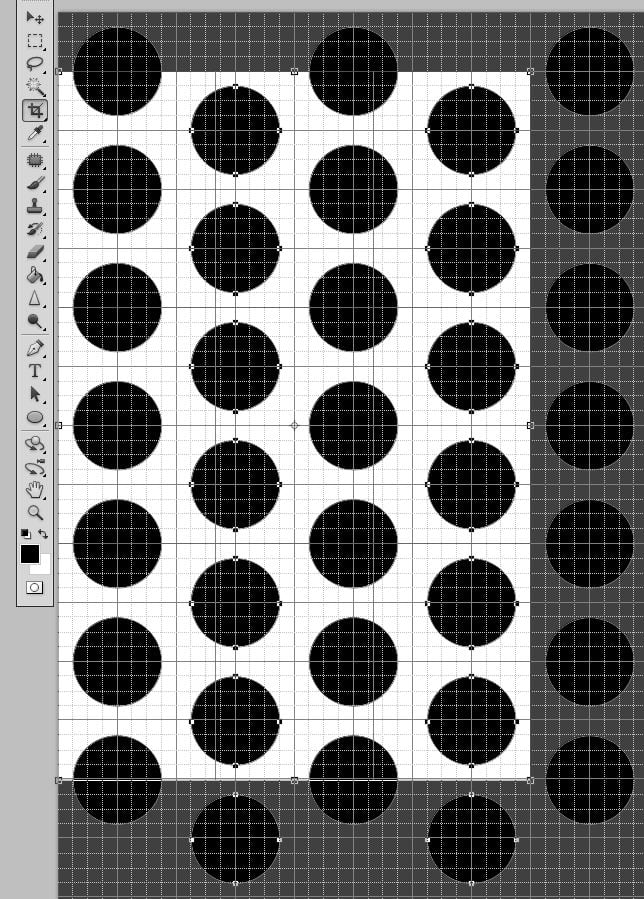
A partir de là, il ne reste plus qu’à faire apparaître le motif à pois pour compléter le noir outil de sélection de chemin encore (raccourci un) et sélectionnez toutes les autres colonnes de points. Cliquez et faites glisser une case sur la première colonne, puis maintenez décalage et faites glisser une autre case sur la prochaine colonne de points. Une fois vos colonnes sélectionnées, appuyez sur le raccourci de transformation habituel : Ctrl/commande +T et faites-le glisser vers le bas comme indiqué.
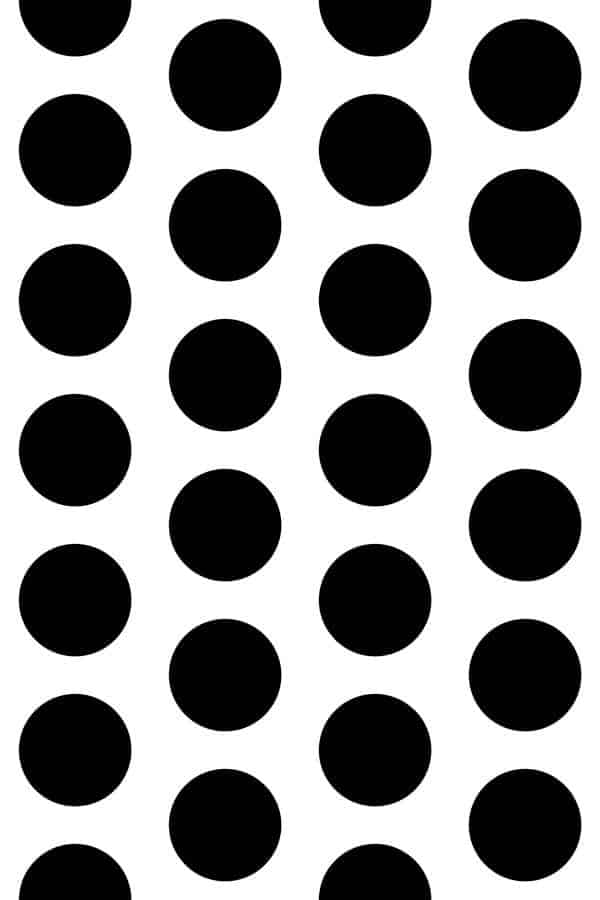
Vous pouvez également le recadrer pour que les pois soient égaux sur les bords.

Cela résume à peu près tout. J’espère que cette technique peut vous faire gagner du temps dans votre propre travail, qu’il s’agisse de créer des arrière-plans avec des motifs répétitifs, de créer des détails répétitifs dans une peinture ou un dessin ou de créer des effets de superposition répétitifs.

Cet article est exact et fidèle au meilleur de la connaissance de l’auteur. Le contenu est uniquement à des fins d’information ou de divertissement et ne remplace pas un conseil personnel ou un conseil professionnel en matière commerciale, financière, juridique ou technique.