Ravi Rajan est un directeur de programme travaillant en Inde. Il écrit des articles sur la gestion, la créativité et la création d’une philosophie de conception centrée sur l’utilisateur

La clé d’un bon design n’est pas de « dépouiller » quelque chose juste pour le rendre simple, mais de s’assurer qu’il est facile à comprendre avec le moins de distractions possible. Ainsi, un bon design est clair mais pas nécessairement simple.
gabriel-beaudry-5X5dCf4Pp44-unsplash-clean
La simplicité est-elle surestimée ?
Au XVe siècle, le philosophe et mathématicien français Blaise Pascal a écrit dans une lettre à un ami : « Si j’avais eu plus de temps, j’aurais écrit une lettre plus courte.
Ce que Pascal voulait dire, c’est que ce qu’il venait d’écrire était improvisé, et qu’il ne pouvait pas passer assez de temps à transformer ses idées et ses pensées en une pièce plus simple et bien conçue.
Cela dit, créer quelque chose de simple sans s’écarter de l’essence du thème est vraiment difficile, qu’il s’agisse d’une lettre à un ami ou de concevoir une application mobile.
Et la plupart des concepteurs s’efforcent de créer des interfaces utilisateur simples, des interactions utilisateur simples et des expériences utilisateur simples tout en créant de nouveaux produits. Nous reconnaissons que c’est cette simplicité qui rend notre produit « bien » pour l’utilisateur. La simplicité est sans aucun doute considérée comme l’un des principes fondamentaux d’un bon design.
C’est pourquoi le poids lourd du design, Nielsen Norman Group, l’inclut à juste titre dans sa définition de l’expérience utilisateur :
« La première exigence pour une expérience utilisateur exemplaire est de répondre aux besoins exacts du client, sans chichis ni tracas. Viennent ensuite la simplicité et l’élégance qui produisent des produits qui sont un plaisir à posséder, un plaisir à utiliser.
Mais cela nous amène à une question intéressante : la simplicité est-elle surestimée ? Ou est-ce que le design est la poursuite de quelque chose d’entièrement différent ?
Simplicité dans la conception Web
En tant que concepteurs, nous partons du principe que la simplicité est le but ultime d’un bon design. Les designers se prêchent cette notion les uns aux autres. Ils transmettent l’évangile à leurs mentorés et designers en herbe. Ils en parlent dans des articles. La simplicité est partout. Et nous l’aimons vraiment quand nous le voyons.
Mais quand, exactement, le voyons-nous ? Qu’est-ce qui constitue aussi simple?
« Simple » est un mot relatif. Il n’a pas de valeur définitive. La simplicité d’une chose ne peut être mesurée que par rapport à quelque chose de plus complexe. La simplicité est un concept difficile à quantifier et à définir.
Tom Krcha, auteur au Web Designer Depot, affirme que sa subjectivité découle de ses multiples significations ; cela peut faire référence à la propreté de la conception, à la complexité de la construction, à son intuitivité ou au nombre de fonctionnalités incluses. Il définit enfin la simplicité comme le fait de servir aux utilisateurs ce dont ils ont besoin, quand ils en ont besoin de la manière la plus directe possible.
Mais alors, servir aux utilisateurs ce dont ils ont besoin de la manière la plus directe possible n’est pas si simple.
Prenez l’iPhone, par exemple. Pratiquement tous les concepteurs appellent l’iPhone l’exemple caractéristique de la simplicité. Ceci est absurde. L’iPhone, qui gère les appels téléphoniques, les bulletins météo, les listes de tâches, les cartes, les messages texte, la vidéo, la photographie, l’enregistrement audio, les jeux, l’utilisation du Web et environ un million d’autres choses, est loin d’être simple. C’est insupportablement complexe quand on pense à toutes les fonctionnalités qui y sont intégrées.
En d’autres termes, c’est un exemple incroyable de logiciel de conception complexe.
Faites défiler pour continuer
Idem avec l’interface Google également. Le site Google se charge en un peu plus d’une seconde, ce qui est bien car chaque seconde supplémentaire qu’un utilisateur doit attendre le rend plus susceptible de partir. La conception de sa page d’accueil de recherche est simple et propre, et offre de nombreuses options dès la page d’accueil.
En conséquence, l’expérience est extrêmement fluide car il faut très peu de temps aux utilisateurs pour saisir leurs requêtes et trouver les résultats souhaités. L’expérience utilisateur est également amusante lorsque des occasions spéciales sont notées avec des animations sur la page d’accueil (ajoutant un peu de personnalité délicieuse au design).
En d’autres termes, c’est un site incroyablement conçu et complexe.
L’iPhone et la page de recherche Google peuvent tous deux être qualifiés de sophistiqués, magnifiquement conçus, soigneusement étudiés et extraordinairement attentifs à leurs utilisateurs, mais une chose qu’ils ne pourraient certainement pas appeler est « simple ».
Alors, de quoi parle-t-on vraiment quand on parle de simplicité ? C’est la clarté.
Tout ne peut pas être simplifié. Tout ne peut pas être rendu facile à utiliser. De nombreuses applications et services sont nécessairement complexes. Les systèmes massifs de site de gestion des fournisseurs, par exemple, ou les systèmes de gestion d’entreprise peuvent être incroyablement complexes.
Mais une chose qu’ils peuvent tous faire est un peu plus propre. Quelle que soit la complexité d’une conception, le nombre de tâches qu’elle prend en charge, le nombre de rôles d’utilisateurs pris en charge ou le nombre de façons différentes d’effectuer les mêmes actions quotidiennes, chaque écran et chaque détail de ces écrans peuvent être rendus plus propres.
C’est la philosophie de base sous-jacente au design minimaliste d’Apple ou de Google. La clé n’est pas de « dépouiller » quelque chose juste pour le rendre simple, mais de s’assurer qu’il est facile à comprendre et à accéder avec le moins de distractions possible. En un mot, un bon design est propre mais pas nécessairement simple.
Voici trois règles d’or d’une conception Web propre :
- Moins de choix = plus de satisfaction
- La hiérarchie est la clé de la clarté
- Utiliser les échecs des utilisateurs

Moins de choix = plus de satisfaction
egor-myznik-DRs9XsNlAZw-unsplash-choix
1. Moins de choix = Plus de satisfaction
Tout a commencé par une confiture. En 2000, les psychologues Sheena Iyengar et Mark Lepper ont publié une étude remarquable. Un jour, les acheteurs d’un marché alimentaire haut de gamme ont vu une table d’exposition avec 24 variétés de confitures gastronomiques. Ceux qui ont goûté aux tartinades ont reçu un coupon de 1 $ sur n’importe quelle confiture. Un autre jour, les acheteurs ont vu une table similaire, sauf que seules six variétés de confiture étaient exposées.
À quel stand êtes-vous le plus susceptible de vous arrêter et de goûter la confiture ?
Oui, les gens aiment les choix et nous croyons surtout que plus il y a de choix, mieux c’est. Mais les résultats étaient étonnamment différents. Ils ont constaté que lorsqu’il s’agissait d’acheter de la confiture, 30 % des personnes achetaient un pot au stand vendant 6 types, mais seulement 3 % des personnes achetaient un pot au stand vendant 24 types. En d’autres termes, les clients qui ont trop de choix ont dix fois moins de chances d’acheter !
Pourquoi en est-il ainsi ? Parce que lorsque nous avons plus d’options, nous souffrons de « paralysie du choix ». Il y a trop d’options pour que nous puissions les comparer de manière satisfaisante et avoir le sentiment que nous sommes en mesure de faire un choix adéquat. Et au lieu de faire un mauvais choix, on finit par ne pas choisir du tout et s’éloigner du site une fois pour toutes.
Dans son livre, Le paradoxe du choixle psychologue Barry Schwartz a écrit :
« Lorsque vous avez tous ces choix, vous avez un énorme problème à rassembler toutes les informations pour décider laquelle est la bonne. Vous commencez à regarder par-dessus votre épaule, pensant que si vous aviez fait un choix différent, vous auriez fait mieux. Donc, il y a le regret, qui vous rend moins satisfait de ce que vous avez choisi, qu’il y ait ou non de bonnes raisons d’avoir des regrets. Il est facile d’imaginer qu’il y avait une meilleure option, même si ce n’était pas vraiment le cas, car il est impossible de toutes les examiner.
Lors de la création d’un design, les designers veulent souvent tout inclure. « Notre produit a tellement d’excellentes options et nous devrions donner toutes les options aux utilisateurs. Ils apprécieront notre service car il a plus de choses intéressantes que nos concurrents, n’est-ce pas ? » Eh bien, pas tout à fait.
Les utilisateurs, lorsqu’ils sont confrontés à trop de choix, restent bloqués et finissent souvent par devenir confus, frustrés et prêts à partir. Vous pensez peut-être qu’il est utile de proposer aux utilisateurs une infinité d’options, mais en réalité, cela augmente la charge cognitive ou la « pensée excessive ». C’est pourquoi moins les choix sont nombreux, plus les utilisateurs sont satisfaits et plus le design sera propre.

La hiérarchie est la clé de la clarté
edvard-alexander-rolvaag-E75ZuAIpCzo-unsplash-Hiérarchie
2. La hiérarchie est la clé de la clarté
Le cerveau humain catégorise les informations en regroupant des éléments visuels similaires et en les organisant en modèles significatifs. En tant que concepteurs, nous devons tirer parti de la capacité d’organisation naturelle de notre cerveau en créant une hiérarchie des informations au sein de nos sites.
Les informations organisées hiérarchiquement seront plus efficaces dans la communication par rapport aux informations non organisées. Cela aide l’utilisateur à se concentrer sur les éléments importants, plutôt que sur l’encombrement des informations et rend l’expérience utilisateur simple et intuitive.
Les recherches suggèrent qu’une mauvaise navigation fait que près de 35 % des utilisateurs sont incapables de localiser les bonnes informations. Vous avez donc besoin d’une navigation claire qui a du sens pour l’utilisateur et lui donne le contrôle.
Amazon, par exemple, commence par de larges catégories qui mènent à des catégories plus spécifiques au fur et à mesure que vous avancez. Facebook se concentre sur le fil d’actualité (le contenu principal qu’un utilisateur souhaite voir), qui contient toutes les mises à jour importantes sur ce que vos amis partagent.
Sur Facebook, vous avez un tableau de bord avec les détails de votre profil, des photos, des amis, des événements, des sujets tendance et des mises à jour de statut de l’autre côté. Twitter, d’autre part, contient une barre latérale gauche organisée avec des boutons d’exploration et de navigation pour accéder à vos favoris, votre profil, vos listes, vos moments, vos paramètres et votre affichage.
La clé ici est la divulgation progressive. Cela signifie mettre en avant les éléments les plus courants et les plus nécessaires d’une tâche, puis disperser tout le reste dans une série d’éléments qui deviennent de plus en plus granulaires à mesure que nous approfondissons à l’intérieur. Cela rend non seulement les écrans plus propres, mais donne à l’utilisateur le contrôle lorsqu’il navigue dans l’application ou le site.
N’oubliez pas que l’utilisateur n’a pas besoin de tout savoir à l’avance. Il/elle a juste besoin de suffisamment d’informations pour poursuivre sa tâche. C’est ça!

Utiliser les défaillances des utilisateurs
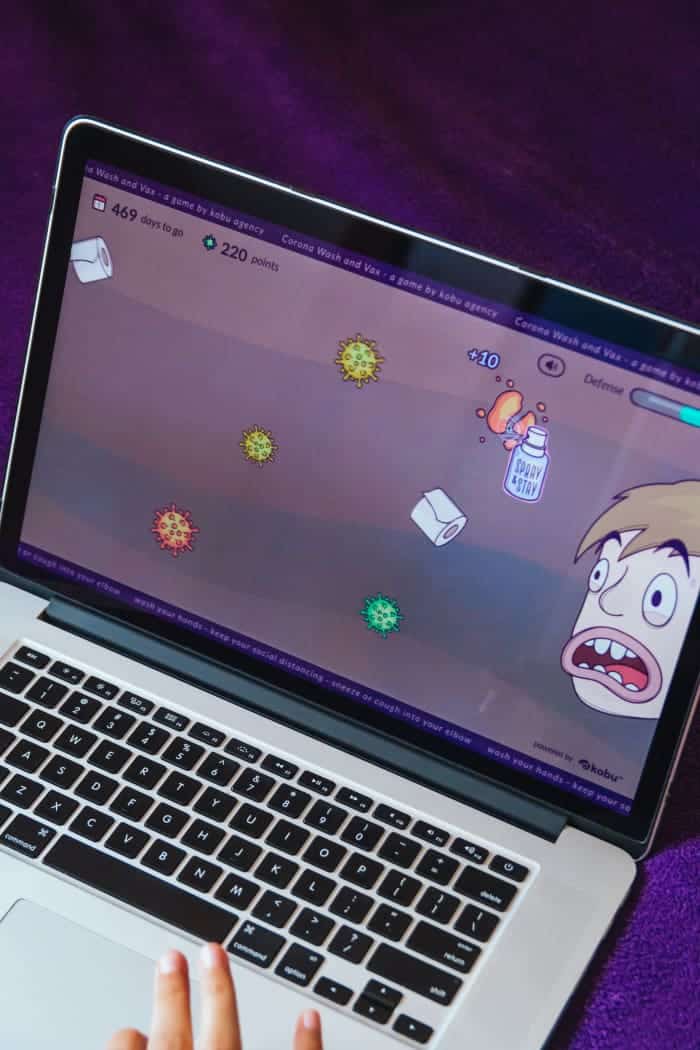
kobu-agency-PXfJmTRwTZY-unsplash-Échecs de l’utilisateur
3. Utiliser les défaillances des utilisateurs
L’une des principales erreurs commises par tous les concepteurs est d’essayer de créer l’interface « idéale ».
Cependant, obtenir un résultat parfait est impossible car les gens sont différents et même une expérience d’une seule fonctionnalité peut aller de bonne à moche. C’est pourquoi il est important de traiter les points faibles des utilisateurs et de les intégrer dans la conception pour éviter les problèmes clés et minimiser l’impact.
Par conséquent, il est nécessaire de le découvrir, puis d’utiliser les modèles de défaillance standard. La cartographie des défaillances est un moyen de vous assurer que vous disposez de suffisamment d’informations pour prendre des décisions éclairées sur l’optimisation de l’expérience utilisateur et l’augmentation des conversions.
il s’agit d’identifier les scénarios d’utilisation du produit et les fonctionnalités à l’origine des problèmes. Une liste de ces scénarios devrait suffire à couvrir les problèmes clés avec des suggestions de personnalisation maximale pour les clients présentant différents facteurs démographiques et de personnalité.
Facebook est un excellent exemple d’une bonne conception développée par des exercices répétés de cartographie des défaillances. Facebook est souvent la première introduction à Internet pour les pays en développement et ils doivent s’assurer que leur conception est très intuitive. Sinon, ils courent le risque que l’adoption soit faible et les échecs élevés.
N’oubliez pas que la clé pour rendre votre conception propre est de ne pas avoir peur des échecs. Les défaillances des utilisateurs ne sont qu’un moyen d’obtenir et d’identifier les connaissances nécessaires pour recommercialiser votre site auprès des utilisateurs avec plus de précision et les réintégrer dans votre parcours utilisateur.
Comme Roger Ebert l’a dit à juste titre,
« Identifier ce qui ne va pas est souvent le meilleur moyen de découvrir ce qui est bien. »
Sources
- Le paradoxe du choix — Barry Schwartz
- Design épuré : le bien-être pour votre style de vie —Robin Wilson
- Conception pour la façon dont les gens pensent — John Whalen PhD
- Conception centrée sur l’utilisateur : Guide du développeur pour la création d’applications conviviales — Travis Lowdermilk
- Le Tao du design et de l’expérience utilisateur : la meilleure expérience n’est pas une expérience — Andrew Ou
- Les bases de la conception de l’expérience utilisateur : un livre de conception UX par l’Interaction Design Foundation —Mads Soegaard
- La conception comme art —Bruno Munari
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.
© 2022 Ravi Rajan