À titre expérimental, j’ai créé une application qui dessine des images à l’aide de texte. Les photos pixel sont converties en images ASCII.

Photo en image texte ASCII. Si vous regardez attentivement, vous pouvez voir les caractères du clavier.
Michel H
Images ASCII
La plupart des images numériques sont créées avec de minuscules rectangles appelés pixels. Ils ont des valeurs de couleur rouge, verte et bleue allant de 0 à 255. Soit 255*255*255 couleurs possibles. Une photo en niveaux de gris peut contenir jusqu’à 255 nuances de gris.
Les pixels contiennent également un canal alpha qui définit l’opacité. En utilisant une seule couleur, vous pouvez créer une image en niveaux de noir, de rouge, de vert ou de bleu. La valeur de couleur RVB reste la même, mais vous définissez la transparence en fonction de l’intensité de la couleur d’origine.
Les images ASCII ou textuelles sont créées à l’aide de caractères du clavier. Les lettres, chiffres et symboles de votre clavier sont de formes et de tailles différentes. Ils ont donc des intensités différentes. A# est plus foncé que le symbole ^. L’utilisation de 70 caractères ASCII différents me donne 70 nuances de noir.
Essayez d’afficher l’art ASCII à sa taille d’origine.
Comment faire de l’art ASCII
L’art ASCII classique a été créé en tapant. Vous pouvez taper une image sur une machine à écrire ou un ordinateur. L’idée était d’utiliser les caractères du clavier pour former des motifs qui ressemblent à une personne, un animal ou un paysage.
Le moyen le plus simple de créer manuellement de l’art ASCII est de se concentrer sur les bords. Créez des contours de base qui ressemblent à quelque chose. Restez simple, comme un dessin d’enfant.
Quand c’est fait automatiquement, c’est plus facile de tout dessiner. Il était plus facile de faire en sorte qu’un programme informatique parcoure chaque pixel en boucle que de lui faire reconnaître des formes et des motifs.
Simplifiez l’image d’origine en la réduisant et en supprimant l’arrière-plan.

Image ASCII classique créée avec une application de conversion d’image en ASCII.
Michel H
Ombrage du texte
Il existe différentes formules pour trouver l’intensité d’une couleur. Le plus simple est d’additionner les valeurs RVB et de diviser par 3. Vous terminez par des valeurs qui vont de 0 à 255. Avec l’ombrage du texte, les couleurs ou les intensités de couleurs sont remplacées par des caractères du clavier.
Si vous avez 255 symboles, vous pouvez faire correspondre chaque valeur d’intensité avec un caractère. Pour 95 symboles, vous multipliez les résultats par (95/255). Lorsque l’intensité de la couleur était de 127, l’image pixel au convertisseur ASCII affichait un V.
Habituellement, le fond serait blanc. Les couleurs identiques ou presque identiques à l’arrière-plan ne recevraient pas de symbole. Passer de millions de couleurs possibles à 95 symboles et espaces blancs simplifie l’image. Différentes couleurs seront représentées par le même caractère de texte.
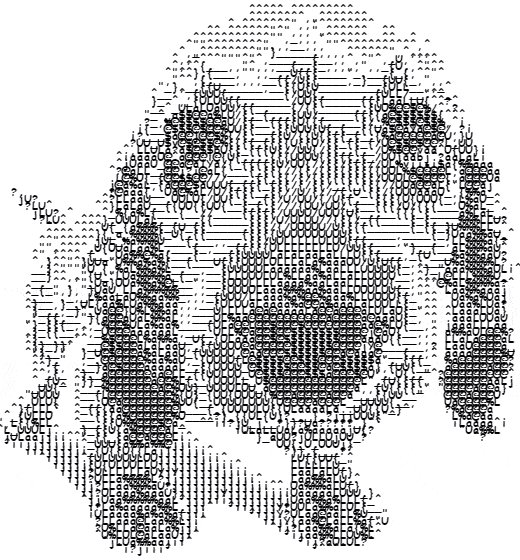
Les images de texte noir avec une taille de police de 1 px ressemblent à des images en noir et blanc.

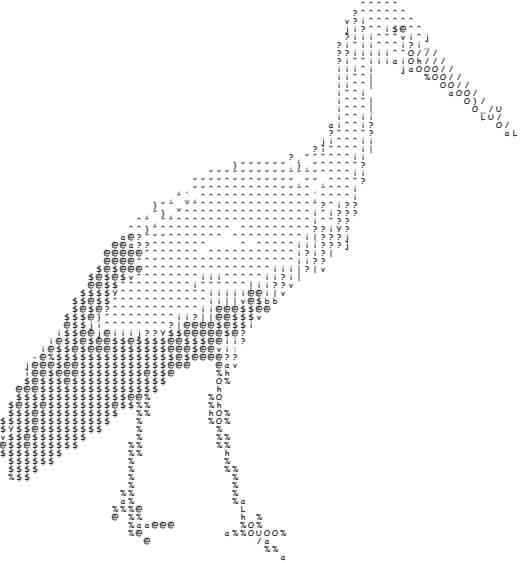
Photo de mon chien en image texte ASCII en utilisant une petite police.
Michel H
Faites défiler pour continuer
Taille de police
Les images ASCII classiques utilisent une grande police visible. Les caractères sont suffisamment grands pour être lus et il y a un espace blanc entre eux. Les lettres, chiffres et symboles séparés forment des motifs. Une série de X pourrait être un sourcil si elle est proche de quelque chose qui pourrait être des yeux et un nez.
Avec une petite taille de police, les lettres et les chiffres ressemblent au point à la fin de cette phrase. Les personnages sont minuscules et rapprochés. Si vous ajoutez de la couleur, la version texte pourrait ressembler presque à l’original. Les différences peuvent le rendre plus artistique.
Chaque pixel de l’image d’origine est représenté par du texte. Ainsi, une taille de police de 10 rendrait la version ASCII 10 fois plus grande. Pour créer une image ASCII classique, vous devrez peut-être réduire la source à la taille d’une grande vignette. Pour de meilleurs résultats, assurez-vous que l’image source semble bonne à la plus petite taille.
L’utilisation d’une taille de police de 1 a transformé les photos numériques en dessins. Une grande police créait une série de caractères qui formaient des motifs.
Réduire la taille de l’image source réduit la qualité.
Couleur de la police
Les gens associent généralement le texte et les caractères ASCII au noir. L’utilisation d’un noir pur peut donner l’impression d’une image ASCII à l’ancienne ou d’un dessin au crayon. La plupart des images ASCII noires ont des arrière-plans transparents ou simples. Il empêche l’arrière-plan et le premier plan de se mélanger.
Le noir droit fonctionne mieux sur des photos simples. Si le style ASCII classique ne vous convient pas, modifiez la couleur de la police. L’utilisation de la couleur ou des niveaux de gris augmente le contraste entre les objets. Il est plus facile de voir les motifs. J’aime utiliser la couleur et une petite police pour le faire ressembler à une peinture.
Dessiner avec du texte modifie l’intensité et la transparence des couleurs. Un % rouge n’aura pas la même apparence qu’un carré rouge rempli. Les couleurs peuvent sembler édulcorées. Mes résultats me rappelaient les peintures à l’eau.
Après avoir remplacé une couleur par un chiffre, une lettre ou un symbole, vous pouvez définir la couleur de la police sur la couleur de pixel d’origine.
Effet de flou liquide
J’ai accidentellement créé un effet de flou liquide après avoir flouté la photo source. Flouter l’image avant de la convertir en image texte m’a donné des résultats intéressants. On dirait que j’ai pressé des tubes de peinture sur la toile.
L’augmentation du flou rend l’image plus abstraite. Je ne pouvais pas dupliquer l’effet avec des filtres de pixels. Pour un effet de peinture à l’eau, utilisez une petite police avec de la couleur et estompez-la un peu. Voyez ce que vous pouvez en faire.

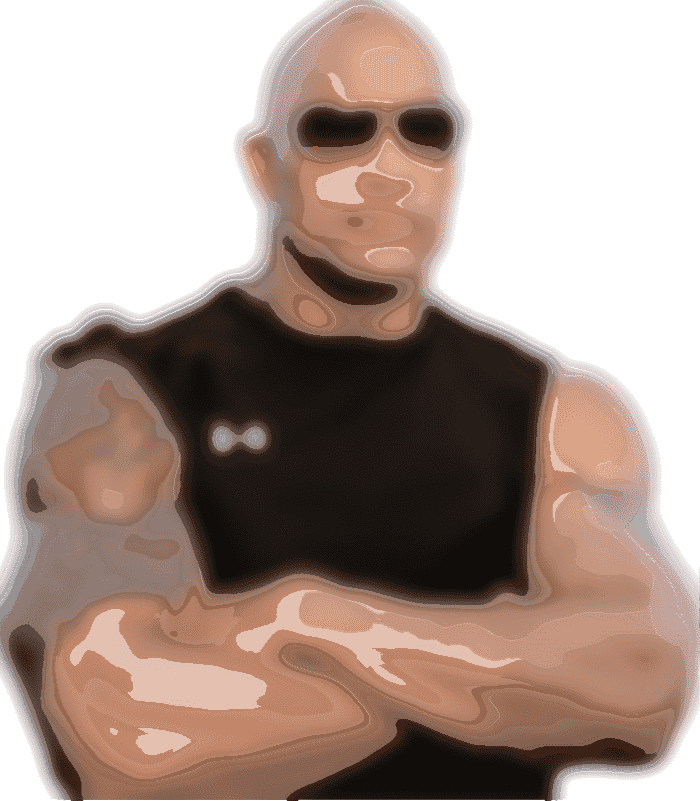
Dwayne Johnson Image ASCII avec effet de flou liquide.
Michel H
Simplifier l’image et réduire le réalisme la fait ressembler davantage à de l’art fait à la main.
Convertisseur de photo en art Ascii
Toutes les images d’ombrage de texte sur cette page ont été créées avec mon image au générateur d’art ASCII. Sélectionnez une image. Appuyez sur le bouton ASCII et attendez quelques secondes. Le convertisseur de photo en ASCII transformera rapidement chaque pixel en un caractère de texte.
Utilisez de petites photos ou une petite police. Lorsque vous augmentez la taille de la police, affichez l’original dans une taille plus petite afin que la version ASCII ne soit pas trop grande. J’ai limité la taille de la police pour les grandes photos afin que vous ne fassiez pas accidentellement une grande photo 10 fois plus grande.
Il existe de nombreux styles de police différents et différentes façons de calculer l’intensité d’une couleur. Faites des essais en essayant différentes valeurs. Modifiez les valeurs du texte et l’apparence de la photo d’origine.
La conversion d’images en pixels en caractères de clavier est rapide et facile si vous utilisez une application informatique pour le faire pour vous. Si vous le faites manuellement, cela peut prendre beaucoup de temps.
- Choisissez une photo.
- Sélectionnez une taille d’affichage.
- Choisissez une taille de police.
- Choisissez une formule d’intensité alpha.
- Choisissez un style de police.
- Décidez si vous voulez de la couleur.
- Créez une image ASCII.
- Expérience

Photo de plage tropicale à la peinture ASCII. Fabriqué avec de petits symboles de clavier.
Michel H
Copier et coller l’art du texte
Le texte peut être ajouté aux canevas d’image ou aux zones de texte. S’il doit être ajouté à une zone de texte ou à un document, sa hauteur doit être comprise entre 10 et 14 pixels. Lors de l’ajout à un canevas, il peut être aussi petit que 1px.
Les mots d’une phrase ne restent pas toujours sur la même ligne et les paragraphes peuvent changer de forme. Le fait de coller des caractères du clavier dans un autre document ou une autre zone de texte peut modifier la police et l’espacement. Il peut également supprimer les espaces et les lignes de retour à la ligne.
Les images sont stables. Lorsqu’ils sont affichés dans différents programmes ou sur différents écrans, ils conservent le format d’image d’origine. Réduire la taille ne déforme pas l’image. C’est l’une des raisons pour lesquelles j’ai ajouté des caractères ASCII à un canevas au lieu d’une zone de texte.
Copier et coller l’art ASCII doit être petit et simple. Il est difficile de reconnaître les objets en fonction de leur couleur lors de l’utilisation de grands caractères noirs. Vous avez donc besoin de formes reconnaissables comme un rectangle avec un triangle sur le dessus.
Trouver la bonne photo pour copier et coller du texte peut être difficile. Il peut être plus facile de faire un dessin simple ou de taper manuellement les symboles vous-même.
Je vous recommande de sauvegarder votre art sous forme d’image. Placez les symboles sur un canevas et enregistrez-le en tant qu’image, ou ajoutez-le à une zone de texte et faites une capture d’écran. Faites-le uniquement en tant que copie et collez l’art du caractère du clavier si vous avez besoin de texte.
La capsule de code ci-dessous contient des caractères qui représentent une image. C’était ma première tentative de création d’une image ASCII dans une zone de texte, de la copier, puis de la coller dans une zone de texte sur un autre site Web.
||jjjjjj|
r0jjjjj||
jj||ji
@ i|rjjjjj ]JJJJ
%1a ?|jj||jj JJcJcc8JJ
%0000% %%a kJJJ8JJJcJck
%000000% @01 kcJJJcJcJJk8cJ|
%00000000r%0k Jzc8zzJJ%zJJJJJJJkkJ
%0000000000r%% cJJJJJcJJJJcJJJJ8zJJc
%00000000000001a cJz%cJaJJJJcJJJJkLJJJJcb
vr000000000000001a kJJckcJJJkkcJzzJJzJk8c8kJ
^@00000000000000rrrr1% JJJJJcJJJccJccJJJJJJJJJJJ
babbbb@@%%%%a%@kJrrrr%%% :JJJ%LJJJJJJJJc8JJzJJcJc
a000000000000000000rk JczcczckcJ%zc8JJJJJczJJJ
%000@kr00000@brr000r J8kJ8JJcJckczJJJJJJ8cJc
%00k``.`%00k``%`.r0% JJJJJhJJJJ%JJcJJJJJJz
%00k.%%%%00%``%.%00% cJccJLJJJJ%cJz8cccJzJ
%00k%%%%%00@%arrr00a cJcJcc8JJJJ::
%00000000000000000r LJJJkcc
%0a%%kJJJb00000000@ aaaaa
%0%00000Jr0%%%%%r0@ aaaaL
%0%00000a00%`%`%00@ XXX UXXi aaaaaa X`X XlXj
J0b0@00br00aJ11r00@ X ff UXlX aaaaaaa II: I
Jr10000%0000000000@ I ffI I/XX aLaaaaaa III III
kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk
kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk%hkkkkkkkkkkkkkkkkkk
kkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkkk
A house with smoke coming out of its chimney and an apple tree.Si la zone de texte étire l’image, la rendant plus haute, raccourcissez-la en supprimant des lignes.
Code HTML pour une zone de texte
Text Area for ASCII Art
Copiez et collez le code HTML dans un document texte. Enregistrez-le sous TextArea.htm. Ouvrez-le ensuite. Tapez pour créer une image de clavier ou collez une image de texte existante.
Vous pouvez modifier la taille, le style et l’espacement de la police ainsi que le nombre de lignes et de colonnes. Si vous collez l’image ci-dessus dans la nouvelle zone de texte, les lignes seront plus rapprochées et la police sera un peu plus petite.
Fixation du format d’image
Le problème avec l’utilisation de texte pour représenter des pixels carrés est que la largeur et la hauteur ne sont pas égales. À 10 pixels, la hauteur du texte est de 10 mais la largeur peut être de 6. Une image de 600 par 600 devient 360 par 600.
Lors de l’utilisation d’une zone de texte, il existe quelques options pour fixer le rapport d’aspect.
- Réduisez la hauteur de ligne et augmentez l’espacement des lettres.
- Réduisez la hauteur de l’image source sans modifier la largeur.
- Supprimez manuellement les lignes de l’image de texte.
- Comment créer et utiliser une image transparente
Les images d’arrière-plan transparentes se concentrent sur le sujet et sont faciles à modifier. Vous pouvez rapidement les ajouter à d’autres images ou les transformer en animation. Les photos transparentes peuvent être fusionnées avec d’autres images. Apprenez à créer et à utiliser une image transparente - Comment transformer une photo en peinture ou en dessin avec…
Prenez une photo avec votre appareil photo, puis faites-la ressembler à un dessin ou à une peinture à l’aide de filtres de couleur. Les peintures et les dessins peuvent être plus intéressants à regarder que les photos ordinaires. Si vous n’avez pas le temps, les matériaux ou les compétences nécessaires pour faire de l’art à la main, vous - Meilleurs filtres photo
Créez des images sympas à l’aide de filtres photo. Changez les couleurs pour les rendre plus intéressantes. Transformez vos vieilles photos en nouvelles. Vous pouvez faire beaucoup avec une image numérique.
Dernières pensées
Les images en pixels sont courantes. L’art du texte est intéressant parce qu’il est différent. Les minuscules carrés de la taille d’un point de crayon sont remplacés par des lettres, des chiffres et des symboles. Les résultats semblent souvent très différents de l’original tout en représentant la même chose.
Les petits écrans et l’affichage des images à une taille plus petite peuvent ruiner l’effet. Les programmes photo peuvent avoir des difficultés à afficher de grandes images ASCII. Le plus difficile est de s’assurer que la version ASCII sera affichée en taille réelle sans réduire la qualité de l’image.
Vous pouvez transformer des photos en croquis, dessins, peintures à l’huile, peintures au pistolet et dessins à la craie à l’aide de filtres de couleur qui modifient les couleurs des pixels. La conversion des couleurs de pixels en texte est une autre façon de transformer des photos en art.
J’aime à quel point la version ASCII est différente. Ils ne ressemblent à rien de ce que j’ai fait auparavant.
Les images de texte peuvent être des caractères du clavier dans une zone de texte ou sur un canevas. Je préfère mettre le texte sur une toile numérique et l’enregistrer en tant qu’image. Lorsque j’utilise une zone de texte, j’aime réduire l’interligne et prendre une capture d’écran.
Transformer une photo en art du clavier à l’aide d’une toile d’image est facile. Avec la taille de la police, l’espacement, les limites de largeur et la vérification orthographique, il serait difficile de créer une belle image ASCII dans cette capsule de texte.

Conversion d’un GIF de chien animé en ASCII.
Michel H
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.
© 2021 Michel H.
Michel H (auteur) du Canada le 24 juillet 2021 :
Votre hypothèse est probablement juste pour les images ASCII simples qui contiennent un petit nombre de symboles. Certaines des images de texte que j’ai trouvées ne contenaient que deux symboles.
Si la petite version de l’image textuelle ressemble à une photo en noir et blanc avec de nombreuses nuances de gris différentes, l’artiste a probablement associé des symboles à des intensités de couleur.
RêveurMeg d’Irlande du Nord le 23 juillet 2021 :
C’est très intéressant. Je ne me suis jamais vraiment demandé comment ils étaient fabriqués auparavant, j’ai juste supposé qu’un artiste les avait tapés en suivant un modèle qu’ils avaient créé.