Je suis un photographe de stock avec une passion pour l’écriture. J’ai une vaste expérience de l’utilisation de GIMP pour éditer des photos et créer de nouveaux designs.

Arrière-plan avec motif à pois réalisé dans GIMP 2.8
Dans ce tutoriel, je veux vous montrer comment créer un motif simple dans GIMP. A titre d’exemple, j’ai décidé de faire un motif à pois qui se voit partout : sur les torchons et les ustensiles de cuisine, et en fond
Comment créer un motif à pois avec GIMP
Vous devrez d’abord télécharger GIMP si vous ne l’avez pas déjà.
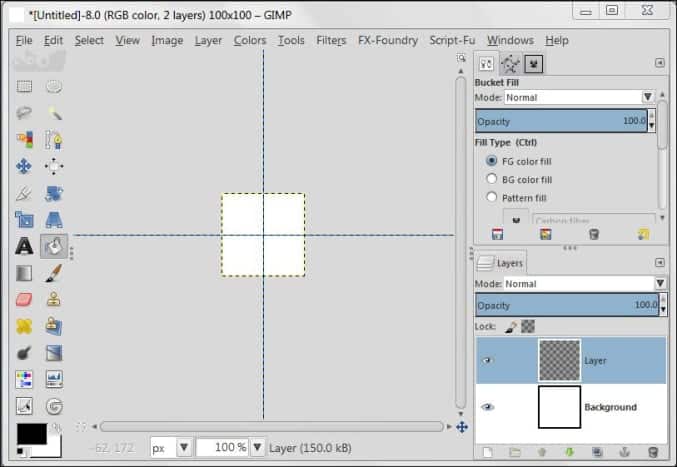
- Ouvrez GIMP et créez un nouveau fichier en allant dans Fichier/Nouveau/100 x 100px.
- Créez un nouveau calque transparent en allant dans Calque / Nouveau / Transparence.
- Créez des guides en allant dans Image / Guides / Nouveau guide (par présent) / Horizontal / 50 %
- Maintenant, répétez chaque étape, mais changez Horizontal en Vertical. Vous devriez avoir une image avec deux lignes qui se croisent comme dans la figure 1.
Activez « Snap to Guide » en allant sur View / Snap to Guides et cochez-le.
Activez « Snap to Canvas Edges » en allant dans View / Snap to Canvas Edges et cochez-le.
- L’activation de « Snaps » nous aidera à placer les points.
- Sélectionnez un pinceau 100 % de dureté et définissez la taille sur 30 px.
- Définissez votre couleur de premier plan sur Blanc, rendez le calque d’arrière-plan invisible en cliquant sur l’icône en forme d’œil à côté et placez 4 points comme indiqué sur la figure 2. Lorsque vous créez des points, vous devriez sentir comment votre bras est légèrement magnétisé aux guides et au bords de la toile.
- Enregistrez votre motif en allant dans Fichier / Exporter (notez que j’utilise GIMP 2.8) / Nom d’utilisateur / GIMP 2.8 / Motifs. Créez un nom de motif de votre choix et allez dans « Sélectionner le type de fichier (par extension) » cliquez sur le motif GIMP. Maintenant, le nom de votre motif devrait se terminer par .pat
- Allez maintenant dans votre boîte de dialogue Patterns et cliquez sur le bouton Actualiser comme indiqué sur la figure 3. Si vos modèles ne sont pas activés, accédez à Windows / Boîtes de dialogue ancrables / Patterns.
- Trouvez votre motif à pois et cliquez dessus.
- Créez une nouvelle image en allant dans Fichier / Nouveau / 1000 x 1000.
- En utilisant Bucket Fill, ajoutez de la couleur rouge à votre image.
- Avec votre outil Seau activé, allez dans Options d’outils et passez du remplissage de couleur FG au remplissage de motif. Assurez-vous que Remplir toute la sélection est sélectionné.
- Maintenant, cliquez n’importe où sur l’image, elle devrait maintenant être remplie de points comme indiqué sur la figure 4.
- Enregistrez votre arrière-plan en allant dans Fichier / Exporter / Sélectionner un dossier / Donnez un nom à votre arrière-plan et sélectionnez JPG dans « Sélectionner le type de fichier (par extension) », appuyez sur Exporter.
Remarque finale : Ce motif est sans couture, donc si vous dupliquez l’arrière-plan avec ce motif et que vous placez l’un à côté de l’autre, vous obtiendrez un motif continu identique.
Cet article est exact et fidèle au meilleur de la connaissance de l’auteur. Le contenu est uniquement à des fins d’information ou de divertissement et ne remplace pas un conseil personnel ou un conseil professionnel en matière commerciale, financière, juridique ou technique.
dahan le 22 juillet 2020 :
N’a pas fonctionné pour moi :/ La nouvelle texture est disponible mais elle est toute transparente. Lorsque j’en remplis une couche, rien ne se passe. C’est comme si je peignais sans encre
Kacey le 19 février 2019 :
Génial merci beaucoup ! M’a tellement aidé!
PETRA ALVAREZ le 27 mars 2016 :
j’ai suivi cette étape par étape mais je ne peux jamais l’obtenir quand je vais à l’exportation, puis faites-le, cela ne fonctionne pas
Dina Blaszczak (auteur) de Pologne le 21 juin 2014 :
Faites défiler pour continuer
@Payton C’est super ! :RÉ
Payton le 20 juin 2014 :
Super tuto, ça m’a beaucoup aidé ! Merci!! 🙂
Dina Blaszczak (auteur) de Pologne le 11 juin 2014 :
@Little Miss Katy Je suis très heureuse que vous ayez apprécié mon tutoriel 😉
Petite Miss Katy le 10 juin 2014 :
Super utile ! Merci!!! :DI a créé l’arrière-plan de mon site Web à l’aide de ce didacticiel.
www.littlemisskaty.co.uk
Dina Blaszczak (auteur) de Pologne le 05 novembre 2013 :
@Adam McCollough Bravo d’avoir essayé de faire quelque chose de nouveau sur GIMP 😉
Adam McCollough le 05 novembre 2013 :
Quel tutoriel brillant et simple. Cela n’a vraiment pris que quelques minutes comme promis, résultat parfait. Merci!
Dina Blaszczak (auteur) de Pologne le 22 mars 2013 :
@Caroline Je suis tellement contente de l’entendre ! :)))
caroline le 21 mars 2013 :
Wow, cela m’a beaucoup aidé. Merci beaucoup! Continuez le bon travail. =)