Matt Bird écrit toutes sortes de bêtises, mais il consacre une grande partie de son temps à écrire des soluces de jeux.

Captures d’écran par moi. Unity développé et détenu par Unity Technologies.
Le fondu au noir est un effet assez standard dans les jeux vidéo. Il est utilisé dans une grande variété de situations, telles que :
- écrans de chargement
- Transitions d’écran
- La fin des scènes coupées
- Scènes de mort / Game Over
- La création de quelques effets spéciaux
- Menus
- Dans de nombreuses autres situations, il existe des tonnes d’exemples.
Presque tous les concepteurs de jeux devront se fondre vers et depuis un écran noir à un moment ou à un autre. Il existe des moyens assez techniques pour obtenir cet effet, mais le plus simple implique de loin quelques extraits de code et un gros carré noir.
Méthode 1 : Attacher à la caméra
Pour créer votre effet de fondu au noir, vous aurez besoin d’une image noire rectangulaire au moins aussi grande que la résolution de votre écran. Le carré lui-même peut être de n’importe quelle taille, tant qu’il s’agit d’un noir plat et continu. Vous pouvez créer celui-ci de deux manières :
- Dans unitéaller à Les atouts dans le menu du haut, puis Créerpuis jusqu’à Lutins, et vers Square. Cela va créer un petit carré blanc GameObject. changer la Couleur dans le Lutin moteur de rendu à le noir. Voilà.
- Vous pouvez également en créer un dans un programme graphique de votre choix et l’importer dans Unity au format .png. Créez une nouvelle image, définissez votre couleur de peinture sur noir et utilisez le remplir outil pour rendre toute l’image noire. Part de gâteau.
Quelle que soit la façon dont vous le faites, vous avez maintenant un GameObject qui semble entièrement noir. Définissez sa couche de tri sur quelque chose au-dessus de tous les autres GameObject afin qu’il apparaisse toujours en haut. Vous pouvez maintenant étirer le GameObject pour l’adapter à votre écran, en le rendant aussi grand ou légèrement plus grand que votre caméra, couvrant tout ce que la caméra voit lorsqu’elle est active. Vous pouvez également l’associer à votre caméra afin qu’elle suive la caméra, vous permettant de noircir la zone de visualisation des caméras à volonté.
C’est une façon de le faire, mais personnellement, je préfère une méthode différente : utiliser un canevas d’interface utilisateur pour adapter votre carré à l’écran.

Méthode 2 : Utiliser un canevas d’interface utilisateur
Semblable aux écrans de fondu, la plupart des jeux vidéo auront un Canevas de l’interface utilisateur (UI) d’une sorte qui permettra aux joueurs d’accéder aux menus et d’afficher des informations importantes pendant que le jeu est en cours. Les toiles d’interface utilisateur placeront automatiquement tous vos éléments d’interface utilisateur sur une couche au-dessus du reste de votre jeu et suivront la caméra principale de votre jeu où qu’elle aille.
- Pour créer un canevas d’interface utilisateur, faites un clic droit sur votre Hiérarchie et faites défiler jusqu’à OIGNON, près du bas. Choisir Toile. Cela créera un canevas d’interface utilisateur dans la hiérarchie et le canevas apparaîtra sous la forme d’un énorme carré dans la vue scène. Cela vous permet de manipuler les éléments de l’interface utilisateur sans toucher au reste de votre jeu.
- Une fois cela fait, faites un clic droit sur le Toile dans le Hiérarchiedescendre à OIGNON à nouveau et choisissez Image. Cela créera une image vide sur votre Toile. Cliquer sur Image source dans le composant Image de l’image et vous pouvez choisir votre carré, choisi dans la méthode précédente.
- Définissez la couleur sur noir si vous ne l’avez pas déjà fait, puis modifiez l’échelle de l’image pour l’adapter à la résolution de votre écran. Vous êtes prêt à basculer.
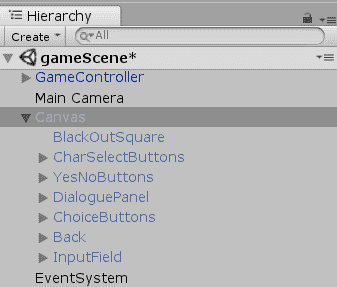
Pourquoi cette méthode est-elle meilleure ? Une raison : cela vous permet de masquer les éléments de l’interface utilisateur à côté du reste de l’écran. Les éléments enfants sous un parent sont classés par couche en fonction de leur position dans la hiérarchie. Dans la capture d’écran ci-dessus, vous verrez que « BlackOutSquare » est en haut de la hiérarchie parent/enfant de Canvas, ce qui signifie que tout ce qui vient après apparaîtra toujours, car ils se trouvent sur des couches supérieures par rapport à BlackOutSquare. Cela permet aux joueurs de toujours voir les menus lorsque le carré noir s’estompe…
… et, selon la même logique, il vous permet de masquer les éléments de l’interface utilisateur que vous préféreriez ne pas voir. Placez simplement les éléments que vous souhaitez masquer au-dessus du BlackOutSquare dans la hiérarchie et le carré les couvrira chaque fois qu’il sera actif. C’est un moyen facile d’étouffer les choses que vous ne voulez pas voir sans avoir recours au code.
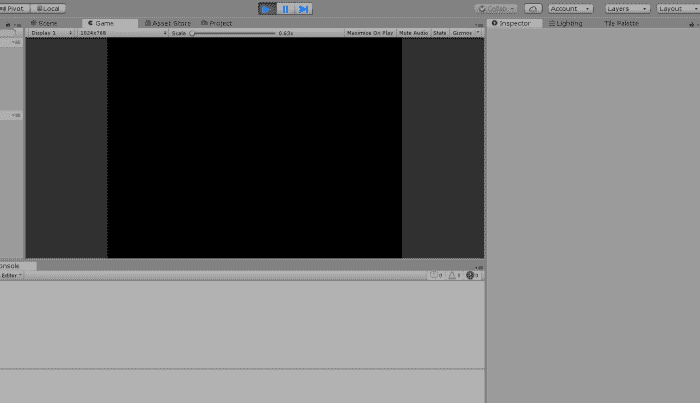
Allez dans le paramètre Couleur de BlackOutSquare et changez l’Alpha (A) à 0. Cela fera disparaître complètement BlackOutSquare en préparation de l’étape suivante.
Le codage
Maintenant que votre image fondue au noir est en place, vous avez besoin de code pour la faire apparaître et disparaître. Il existe plusieurs façons de faire le travail, mais dans ce cas, nous allons utiliser Coroutines. Les coroutines sont des fonctions qui agissent comme des minuteries, vous permettant de progresser à travers une série d’étapes chronométrées et de déterminer combien de temps une fonction prendra pour se terminer avant qu’elle ne se termine.
Faites défiler pour continuer
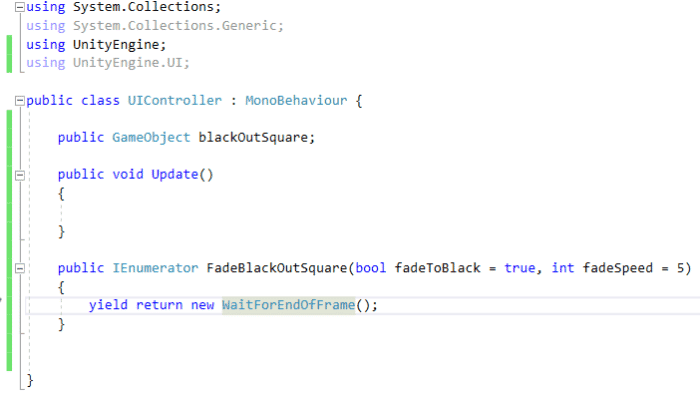
Créez un nouveau script dans le but de coder votre fonction de fondu au noir. (Si vous avez opté pour la méthode UI Canvas, vous utiliserez probablement ce même script pour de nombreuses tâches liées à l’interface utilisateur, je suggère donc un nom assez générique. UIController, peut-être ? À vous de décider.) Maintenant, vous devez créer quelques variables et fonctions :

Tout d’abord, vous devez ajouter UnityEngine.UI à votre liste d’espaces de noms en haut de votre script. Les espaces de noms sont des collections de classes qui vous donnent accès à une variété de fonctions différentes. C# ne peut normalement pas analyser les éléments de l’interface utilisateur comme les images dans les scripts, donc l’ajout de UnityEngine.UI est une nécessité pour manipuler votre interface utilisateur.
Le GameObject public en haut, blackOutSquare, est l’emplacement de référence pour votre GameObject fondu au noir. Revenez dans Unity une fois que vous avez créé la variable et déposez le carré que vous avez créé dans l’inspecteur. Vous pouvez maintenant appeler et manipuler les attributs du carré. Très facile.
Le Coroutine FadeBlackOutSquare est un peu plus complexe, nous allons donc le décomposer un peu :
- Tout d’abord, dans cet exemple, nous avons choisi de créer une fonction plutôt que deux. tu pourrait créez deux fonctions pour y parvenir – une pour faire apparaître le carré, une pour le faire disparaître, mais vous finirez par traiter moins de code si vous n’en faites qu’une seule Coroutine.
- Ensuite, nous avons le booléen fadeToBlack = true. Dans ce cas, si la fonction est appelée et que fadeToBlack est vrai, blackOutSquare deviendra complètement opaque, noircissant l’écran. Si vous appelez la fonction et définissez fadeToBlack sur false à la place, blackOutSquare disparaîtra et révélera les GameObjects en dessous. Ce booléen est ce qui nous permet de transformer deux fonctions en une seule. Nous l’avons défini sur true par défaut, donc si vous ne dites pas le code autrement lors de l’appel de Coroutine Unity supposera que vous essayez de passer au noir.
- La prochaine étape est int fadeSpeed = 5. Cela nous permettra de contrôler à quelle vitesse blackOutSquare apparaîtra ou disparaîtra. Par défaut, fadeSpeed est 5, mais vous pouvez le changer en n’importe quel nombre que vous aimez lorsque vous appelez la Coroutine.
- Enfin, nous avons yield return new WaitForEndOfFrame();. Les coroutines ont besoin d’une certaine mesure de temps de présence pour éviter les erreurs, donc c’est principalement en place pour éviter les erreurs. Nous nous en débarrasserons dans une minute, vous n’avez donc pas besoin de le mettre vous-même.
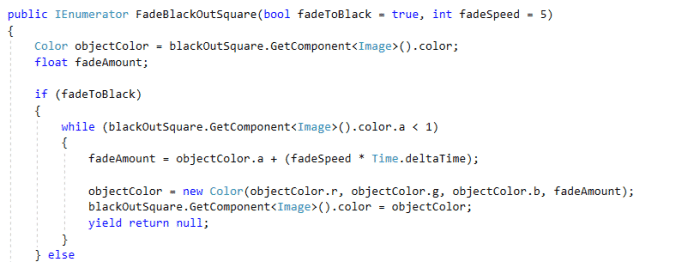
Maintenant pour le gros du travail. Pour fondre dans blackOutSquare, nous devons coder notre Coroutine comme suit :

Étant donné que Unity ne permet pas la manipulation directe des quatre variables qui composent la couleur d’un GameObject (r, g, b, a), nous devons modifier la couleur entière en une seule fois. À cette fin, nous saisissons les attributs de couleur de blackOutSquare en tant que nouvelle couleur, objectColor, et l’utilisons à l’avenir. Nous avons également besoin d’un flottant, dans ce cas fadeAmount, qui nous aidera à calculer à quel point l’opacité du GameObject changera à chaque image.
Emboîtez tout dans un bool fadeToBlack, puis créez une instruction while(). Ce while() indiquera à Unity de continuer à parcourir ce code jusqu’à ce que l’Alpha de blackOutSquare soit supérieur à 1, c’est-à-dire entièrement visible. Ensuite, nous calculons fadeAmount – l’alpha actuel de objectColor, plus un modificateur qui ajuste la vitesse du fondu en fonction du temps qui passe et du nombre fadeSpeed - et connectons ce nombre à objectColor en tant que nouvel Alpha. Les trois autres attributs objectColor n’ont pas besoin de changer, alors laissez-les comme objectColor.r, objectColor.g et objectColor.b.
Presque fini. Ensuite, nous devons changer la couleur de blackOutSquare pour qu’elle corresponde à celle de objectColor, ce qui est facile à faire, et mettre une commande pour que la Coroutine renvoie null. Cela indique à la Coroutine de ne plus progresser. Lorsque yield return null est inclus dans une instruction while(), il arrête simplement tout jusqu’à ce que la condition de l’instruction while() soit satisfaite. Dans ce cas, une fois que l’objet est opaque, le while() se termine.
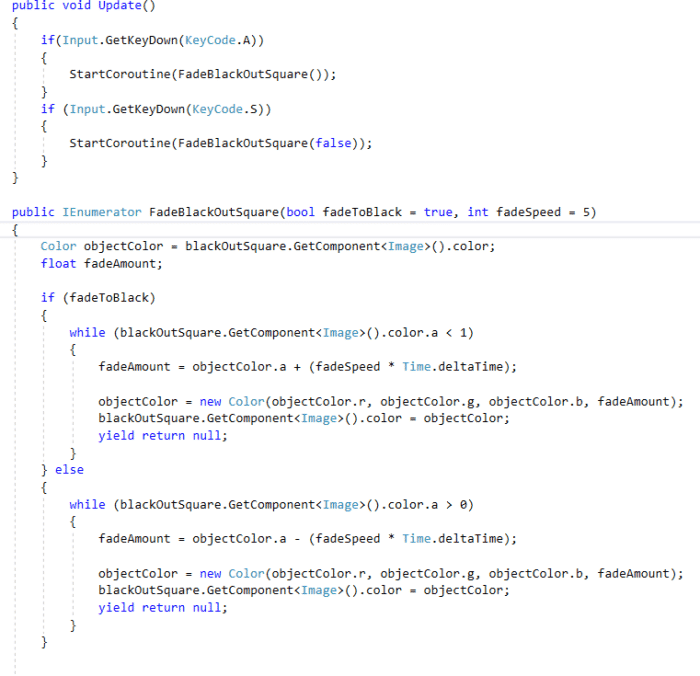
Vous êtes maintenant prêt pour le fondu au noir. Huzah ! Que diriez-vous de vous éloigner du noir ? Heureusement, c’est un simple cas de copier-coller. Prenez tout à l’intérieur de if(fadeToBlack) et placez-le après l’instruction else en bas. Ensuite, modifiez la condition while () de < 1 to > 0 et le calcul fadeAmount de l’addition à la soustraction. Cela indique à Unity de déplacer l’Alpha de blackOutSquare vers zéro, en ne s’arrêtant que lorsqu’il atteint zéro. Maintenant, votre GameObject est à nouveau invisible. Double Houzah !
Ajoutez quelques instructions if(Input) dans votre fonction Update() et vous obtenez quelque chose comme ceci :

En supposant que vous avez tout fait correctement, lorsque vous appuyez sur le bouton A de votre clavier pendant que le jeu est actif, votre BlackOutSquare GameObject apparaît. Appuyez sur S et il disparaîtra à nouveau. Vous avez une fonction de fondu au noir réussie ! Toutes nos félicitations! Vous aurez probablement besoin de bools pour éviter les erreurs si vous l’utilisez dans un cadre de jeu, bien sûr – et les joueurs ne devraient pas pouvoir accéder à la fonctionnalité de fondu au noir à partir de leurs claviers – mais cette approche vous aidera à créer un écran approprié séquences de transition pour votre jeu.
Une dernière remarque concernant les Coroutines. Vous remarquerez dans les instructions if(Input) que les appels de fonction sont imbriqués dans les instructions StartCoroutine(). Bien que vous ne receviez pas d’erreur si vous appelez une Coroutine sans utiliser StartCoroutine(), la Coroutine ne démarre pas si vous n’incluez pas ce morceau de code supplémentaire. Donc, si vous ne parvenez pas à faire apparaître et disparaître votre GameObject, c’est peut-être pour cela.
© 2020 Matt Bird