Lola Thomas est une passionnée de design et adore travailler avec Photoshop et Illustrator

Apprenez à créer un arrière-plan en marbre dans Adobe Photoshop
Toile
Création d’un fond de marbre dans Adobe Photoshop
Si vous recherchez un arrière-plan en marbre pour un dessin ou une image, mais que vous ne voulez pas avoir à payer pour une photo d’archive, ce didacticiel est fait pour vous. Je vous guide pas à pas à travers un processus simple pour créer un arrière-plan que vous pouvez utiliser sans restriction dans vos conceptions, épingles ou photos de blog.
Ce didacticiel est basé sur Adobe Photoshop CC 2019. Si vous disposez d’une version différente de Photoshop, il peut y avoir de légères variations dans la manière d’obtenir le même effet.
Étape 1
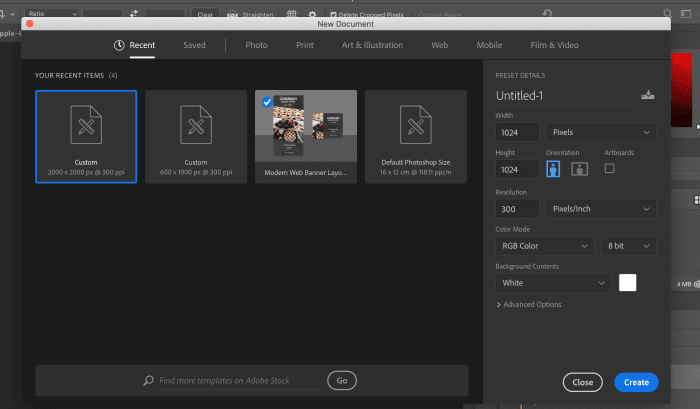
La première étape consiste simplement à créer un nouveau document Photoshop. Pour ce faire, je suggère de commencer avec un document de taille 1024 x 1024 px. Assurez-vous de définir l’arrière-plan sur blanc. Cliquez ensuite sur créer pour créer le nouveau document.

Étape 1 pour créer un fond de marbre
Étape 2
La prochaine étape est très simple. Cliquez dans le coin inférieur gauche sur le bouton de premier plan et d’arrière-plan par défaut qui est une petite boîte noire et blanche au-dessus des deux plus grandes boîtes. Cela définira les couleurs utilisées sur leur noir et blanc par défaut.

après
Étape 3
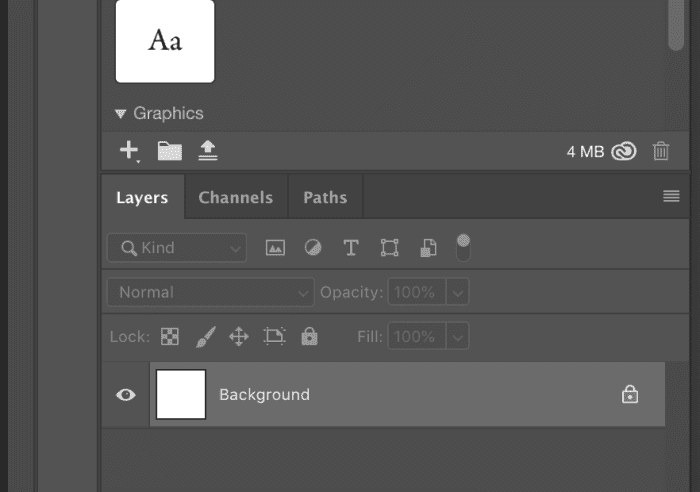
Ensuite, déverrouillez le calque d’arrière-plan. Cela se fait en double-cliquant dessus et en cliquant sur OK dans la boîte qui s’ouvre. Si le panneau des calques n’est pas visible, allez dans Fenêtre-Calques pour l’afficher.

Double-cliquez sur le calque d’arrière-plan pour le déverrouiller.
Étape 4
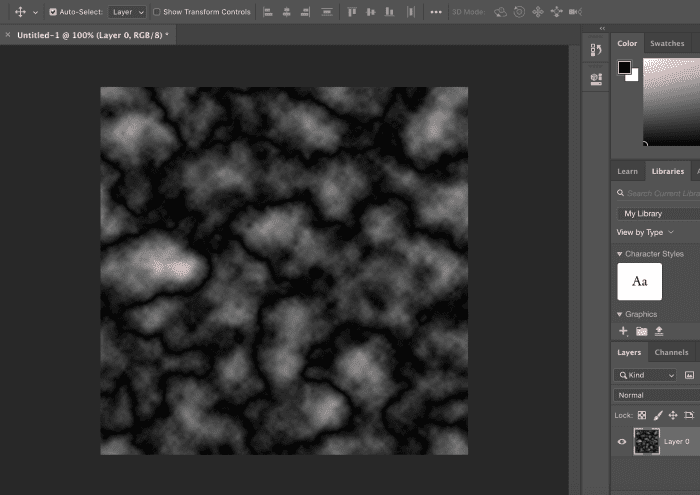
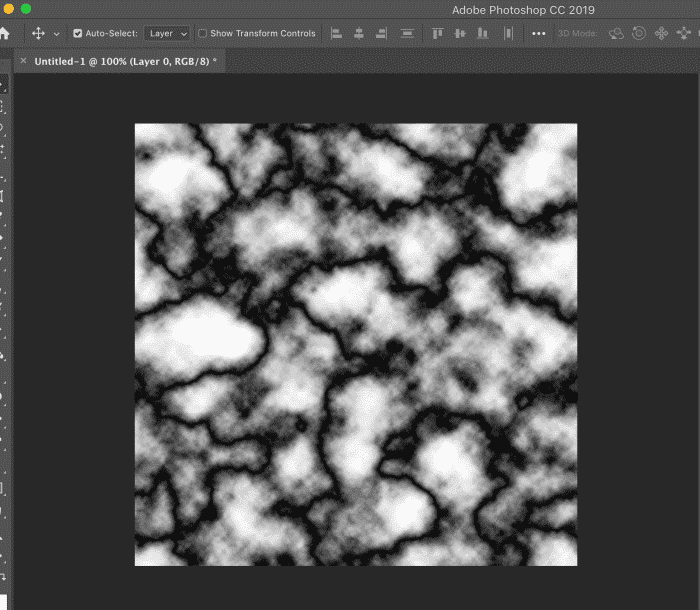
Nous sommes maintenant prêts à commencer à créer le fond en marbre. Cliquez sur Filter-Render-Difference Clouds. Faites-le une fois, puis répétez-le pour l’avoir fait deux fois au total. Vous devriez alors avoir un effet similaire à celui ci-dessous :

Résultat après avoir fait deux fois des nuages de différence de rendu de filtre.
Étape 5
Cliquez ensuite sur Image-Adjustments-Equalize. Cela fera ressortir les veines noires du marbre et les pièces plus claires deviendront également plus claires. Il devrait ressembler à l’image ci-dessous :

Faites défiler pour continuer
Étape 6
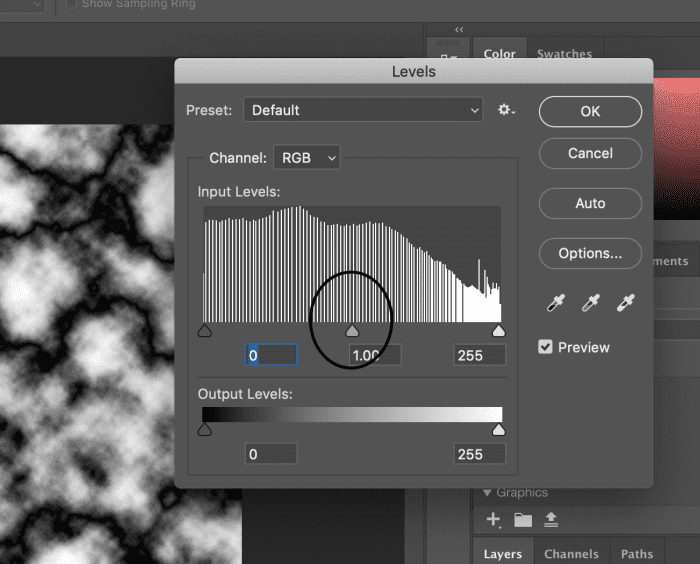
Ensuite, nous devons modifier les niveaux pour obtenir l’effet de fond de marbre. Allez dans Image-Adjustments-Levels et une fenêtre contextuelle apparaîtra. Nous nous intéressons à la petite flèche encerclée dans l’image ci-dessous :

Allez dans Image-Adjustments-Levels et une fenêtre contextuelle apparaîtra. Notez la petite flèche entourée ici.
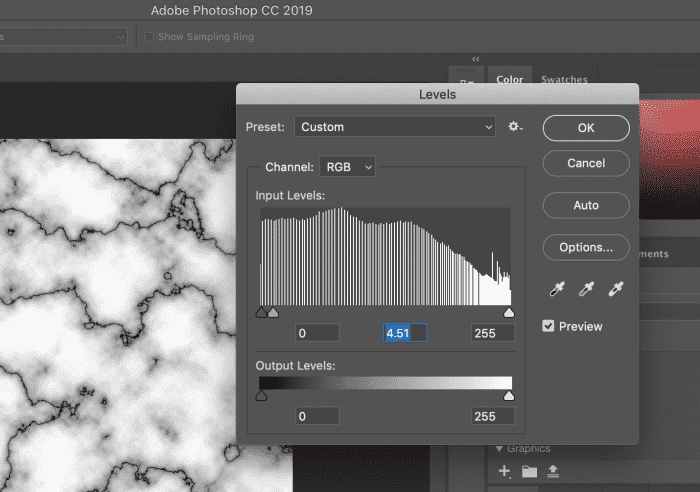
Déplacez la flèche vers l’extrême gauche, presque jusqu’au bout. Vous pouvez jouer légèrement avec l’ajustement pour obtenir l’effet souhaité, mais cela devrait ressembler à ceci :

Vous pouvez jouer légèrement avec le réglage pour obtenir l’effet souhaité.
Étape 7 : dupliquer le calque
L’étape suivante consiste à dupliquer le calque. Pour ce faire, sélectionnez le calque dans le panneau des calques, cliquez dessus avec le bouton droit de la souris et sélectionnez le calque en double. Cliquez ensuite sur le calque dupliqué pour le sélectionner.

Étape 8 : Ajouter un autre effet
L’étape suivante consiste à ajouter un autre filtre. Allez dans Filter-Distort-Twirl et dans la fenêtre contextuelle, réglez l’angle sur 25 degrés. Cliquez sur OK. Cela a pour effet de tordre légèrement l’effet marbré, ce qui le rend plus réaliste.
Étape 9 : Faites pivoter le calque dupliqué
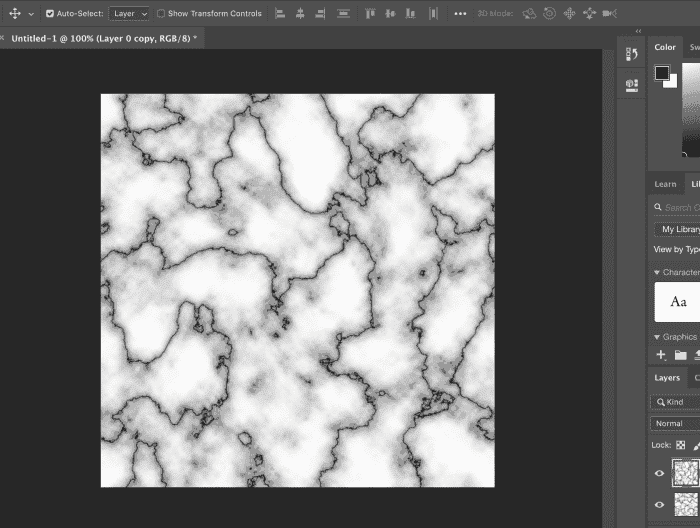
Ensuite, sélectionnez le calque dupliqué et accédez à Édition-Transformer-Rotation de 90 degrés dans le sens des aiguilles d’une montre. Votre arrière-plan en marbre devrait ressembler à ce qui suit à ce stade :

Sélectionnez le calque dupliqué et accédez à Édition-Transformer-Rotation de 90 degrés dans le sens des aiguilles d’une montre. Votre fond de marbre devrait ressembler à ceci.
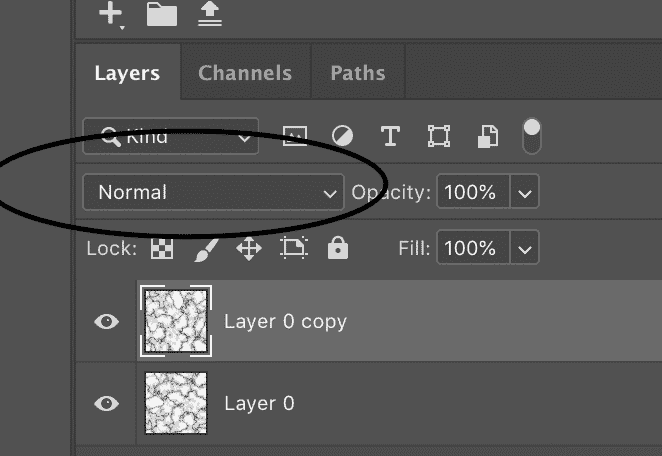
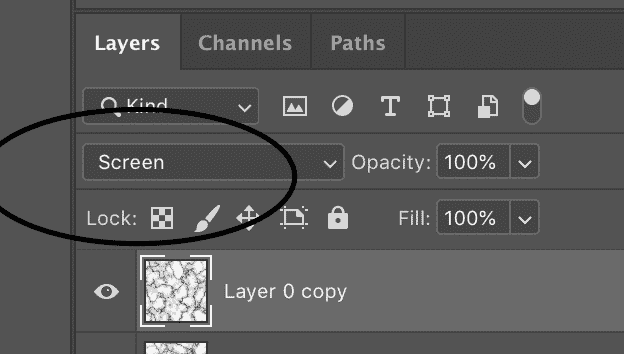
Étape 10 : Modifier le mode de fusion
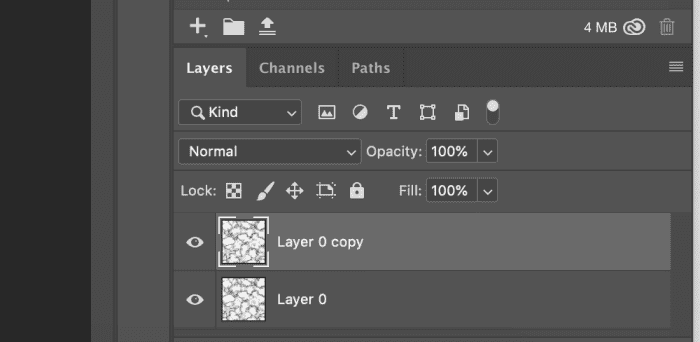
Enfin, nous devons changer le mode de fusion sur le calque dupliqué de « normal » à « écran ». Faites-le dans le panneau Calques comme indiqué ci-dessous :

avant de

après
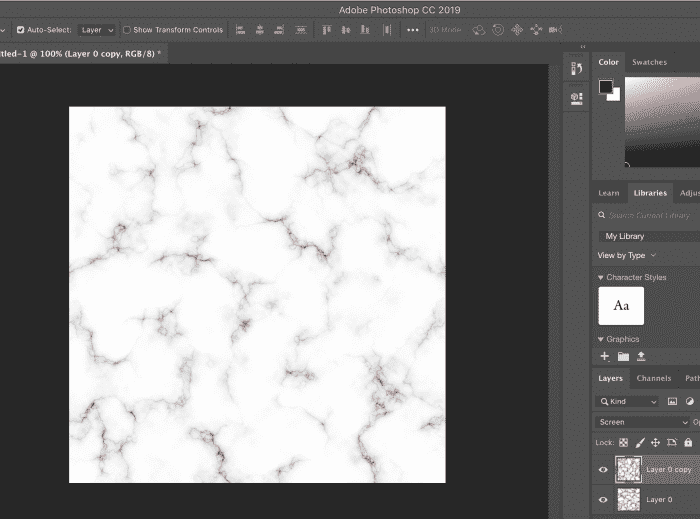
Résultat final
Cela vous donne alors votre résultat final d’un fond de marbre blanc réaliste avec des veines sombres à travers. Enregistrez-le pour l’utiliser tout au long de vos projets.

Résultat final d’un fond en marbre blanc avec des veines sombres à travers.
Faites-moi savoir si vous avez trouvé cela utile via les commentaires ci-dessous!
© 2019 Lola Thomas