Ellen est rédactrice en ligne depuis plus de douze ans. Ses articles portent sur tout, du jardinage à l’ingénierie.
Création de GIF 101
Il existe différents créateurs de GIF en ligne, mais ils ne me satisfont pas. Je dois pouvoir créer rapidement et facilement des GIF sous forme d’icônes animées pour Tumblr et d’autres sites de médias sociaux. Alors j’ai finalement commencé à apprendre comment faire.
Ce tutoriel est spécifiquement pour MacOSX, VLC Player (qui est gratuit) et Photoshop (qui coûte votre premier enfant et un prêt immobilier).
VLC sert à créer des captures d’écran et Photoshop à les transformer en GIF.
Pour commencer, trouvons-nous un film. Naturellement, enterré dans mon répertoire iPhotos, j’ai des films de mon chat.

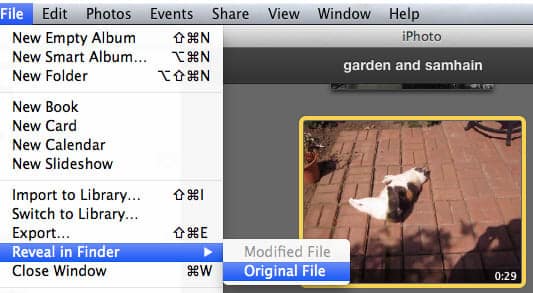
Avant de commencer, déterminez où iPhoto a enregistré votre vidéo.
Première étape : capturer des images dans VLC
- Faites glisser le fichier vidéo sur l’icône de l’application VLC sur le Dock, ou Fichier > Ouvrir le fichier depuis VLC.
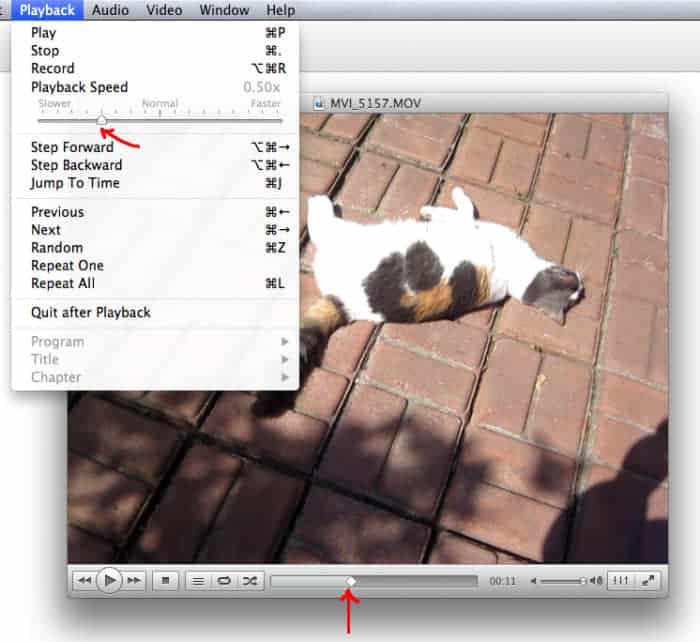
- Dans le menu Lecture, réglez la vitesse de lecture sur une vitesse inférieure à la normale, ce qui vous donne plus d’images avec lesquelles travailler.
- Déplacez maintenant la chronologie du film vers l’avant jusqu’à un peu avant la séquence que vous souhaitez saisir. (Vous pouvez supprimer des cadres inutiles.)

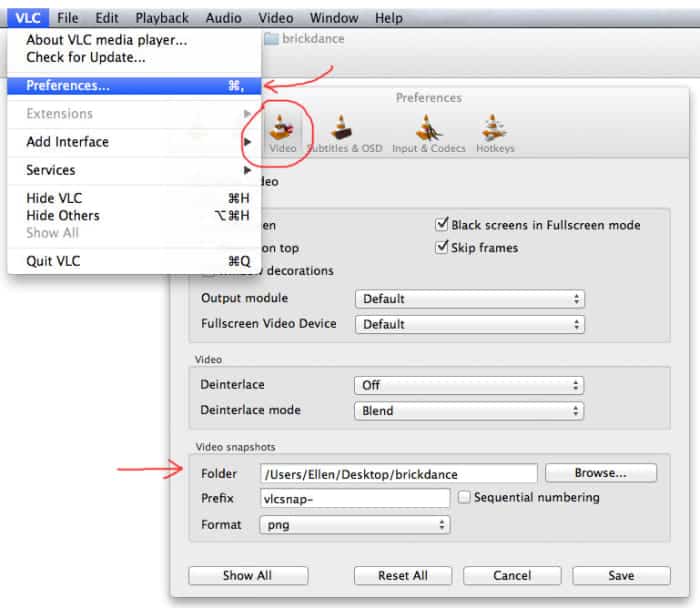
En théorie, vous devriez pouvoir créer et choisir un dossier dans lequel VLC enregistrera toutes vos captures d’écran, comme ceci :
VLC > Préférences… > Volet Vidéo > Dossier > Parcourir…
En pratique, ma version de VLC a vidé toutes les captures d’écran dans mon dossier Utilisateur> Images, puis j’ai dû y aller et les faire glisser dans le dossier de capture d’écran que j’avais créé pour elles.

ne sais pas pourquoi cela ne fonctionne pas pour moi.
Dans tous les cas, pour capturer des images dans VLC, appuyez sur lecture (ou barre d’espace), puis maintenez Commande-Option-S enfoncée pendant que VLC lit les images que vous souhaitez saisir.
Cela enregistre les captures d’écran jusqu’à ce que vous les laissiez aller.
Vous verrez le nom de fichier de chaque capture d’écran apparaître en blanc lors de son enregistrement (ne vous inquiétez pas, ces lettres ne sont pas enregistrées).
Il est maintenant temps pour Photoshop.
Faites défiler pour continuer

Deuxième étape : assembler le GIF dans Photoshop
Voici l’une de ces parties étranges de Photoshop dont nous ignorions l’existence.
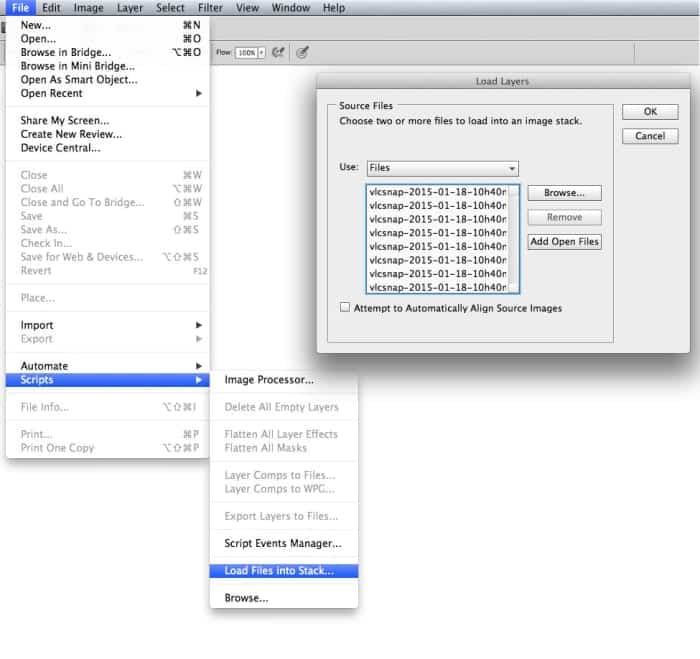
Menu Fichier > Scripts > Charger les fichiers dans la pile…
vous permet de charger un tas de fichiers graphiques individuels dans le même document Photoshop sous forme de couches.
Parcourir… pour trouver et choisir les captures d’écran que vous souhaitez utiliser pour votre animation. (Vous pouvez supprimer des cadres dont vous n’avez pas besoin dans Photoshop, mais il est plus simple de sélectionner ceux dont vous avez besoin).
D’ACCORD à charger dans ceux que vous avez choisis.
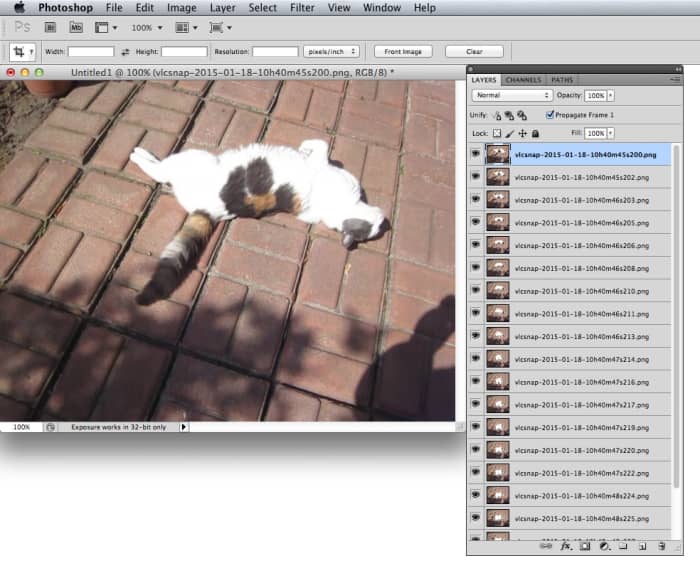
Couches ouvertes sous le menu Fenêtre (ou appuyez sur F7) si ce volet n’est pas déjà visible :

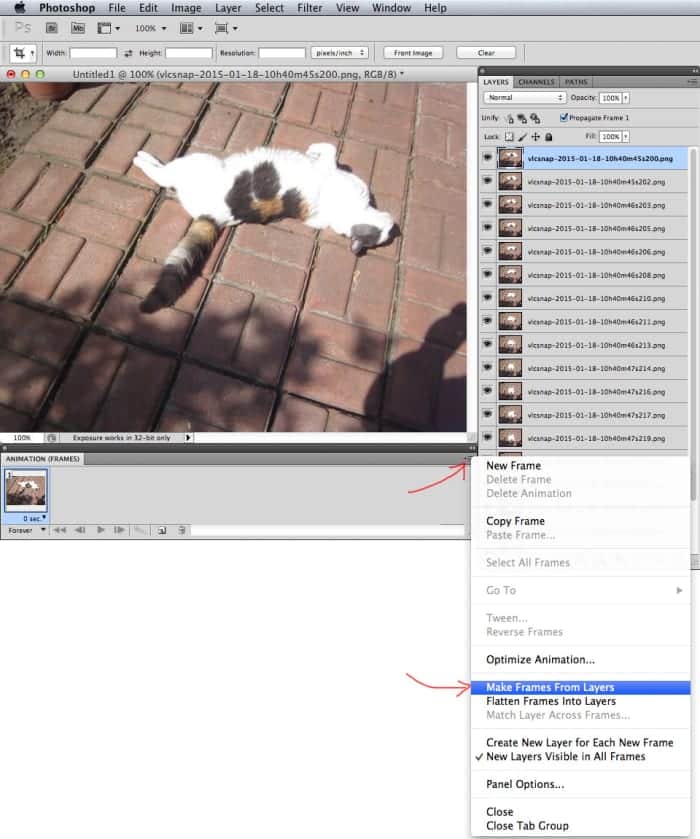
Ouvrir l’animation sous le menu Fenêtre.
Dans le petit menu déroulant en haut à droite du volet Animation, choisissez Créer des cadres à partir de calques.

Voila ! Vous avez maintenant une animation de toutes les captures d’écran que vous avez chargées.
Sauf qu’ils sont dans l’ordre inverse. ARGH. Parfois, cela n’a pas d’importance, mais si c’est le cas, alors vous avez deux options.
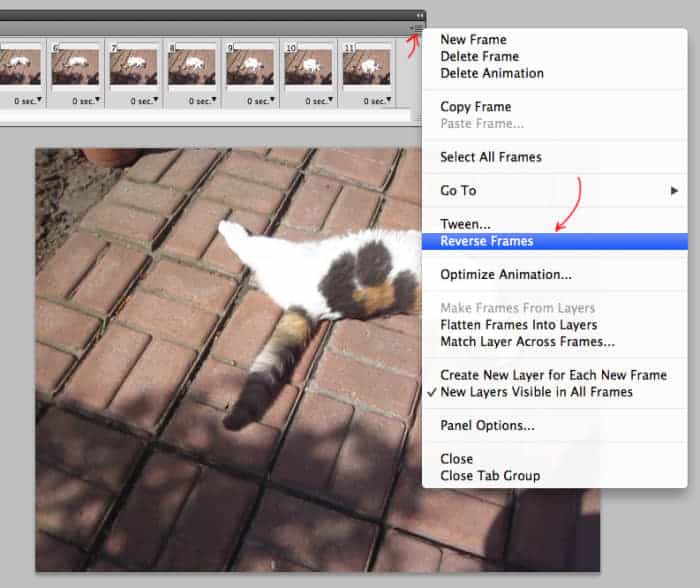
- Dans les versions plus récentes de Photoshop, le menu déroulant de la fenêtre Animation (qui peut maintenant s’appeler Chronologie), il y a un Images inversées option. Sélectionnez d’abord toutes les images dans la fenêtre d’animation, sinon l’option sera grisée.
Voici où se trouve l’option « Inverser les images » dans ma version de Photoshop, mais elle a été déplacée dans les éditions plus récentes. Consultez ce didacticiel pour savoir où trouver les « images inversées » dans d’autres versions de Photoshop.

- Si vous avez des versions plus anciennes de Photoshop, il se peut qu’il n’y ait pas de moyen automatique d’inverser les images. Dans ce cas, vous devez soit faire glisser les images dans le bon ordre à la main (EW !) Ou créer une application Automator qui enregistre comme par magie tous les fichiers dans un dossier d’images dans l’ordre inverse. Et alors, lorsque vous les chargez dans Photoshop avec Charger des fichiers dans la pile et Faire des cadres à partir de calques, ils se retrouveront dans le bon ordre.
D’accord, je suppose que vous avez maintenant les images dans le bon ordre. Cliquez sur la flèche de lecture pour voir à quoi cela ressemble.
Vous souhaiterez probablement définir un léger délai pour la lecture.
Sélectionnez TOUS les cadres dans le panneau Animation en cliquant sur la première image, puis en faisant défiler vers la droite et en maintenant la touche Maj enfoncée et en cliquant sur la dernière image.
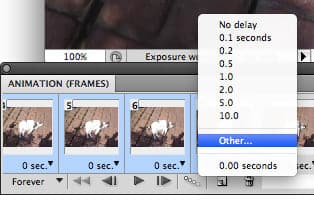
Cliquez sur la flèche vers le bas sous l’un d’eux et choisissez « Autre » pour définir la durée d’affichage de chaque image avant de passer au cel suivant de l’animation.
Je suggère un délai d’environ 0,1 seconde.

Il est maintenant temps pour l’édition facultative de corriger l’éclairage, la coloration, les vibrations, etc. de votre animation.
Nous allons le faire en utilisant Calques de réglage qui appliquent le même effet à chaque image de l’animation.
Cliquez sur le petit menu déroulant dans la partie supérieure droite de la fenêtre d’animation et assurez-vous que l’option « Nouveaux calques visibles dans toutes les images » est cochée. Cela signifie que si vous créez de nouveaux calques (par exemple, des formes, du texte ou les calques de réglage que nous sommes sur le point de créer), ils seront automatiquement activés pour chaque image de l’animation. (Décochez cette option si vous devez créer des légendes de texte ou d’autres effets qui changent d’une image à l’autre.)
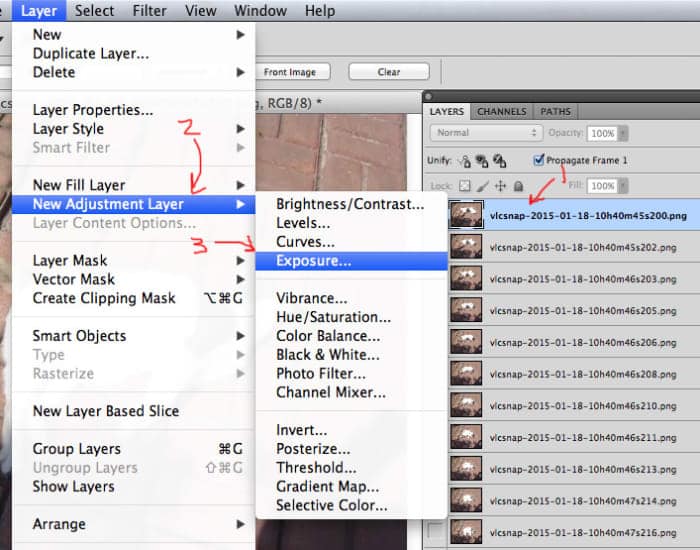
Mon type préféré de calque de réglage est l’exposition, qui vous permet d’ajuster la luminosité/l’éclairage. (Il en va de même pour les niveaux, les courbes et la luminosité/contraste, mais l’exposition est généralement l’outil le plus simple pour faire le travail.)
Alors.
Dans le menu Calques, cliquez sur le calque SUPÉRIEUR, qui est en fait la dernière capture d’écran du lot.

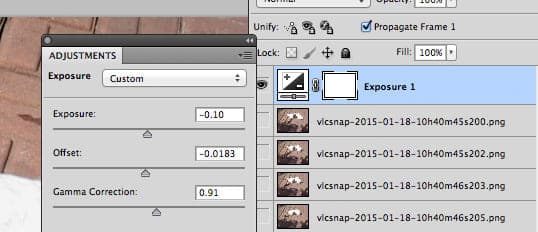
Utilisez les curseurs du calque de réglage de l’exposition pour éclaircir, assombrir ou ajuster les zones claires/sombres de l’image.

Autres calques de réglage utiles que vous voudrez peut-être essayer :
- courbes: Pour affiner les zones claires, les zones sombres et les tons moyens.
- Vibreur: Aide à faire ressortir différentes parties de l’image (ou essayez de régler la saturation).
- Filtre photo: moyen rapide d’ajouter un peu de soleil ou de chaleur à une scène.
- Couleur sélective: C’est ma façon préférée d’ajuster la couleur.
EG, Est-ce que les teints de peau des gens ont l’air un peu maladifs, grâce à l’éclairage vert, bleu ou jaune ? Ensuite, ajoutez un calque de réglage de couleur sélective, choisissez le canal jaune et utilisez les curseurs pour réduire le jaune et/ou le cyan.
Conseil de couleur sélective: Pour déterminer quelles parties de la photo vous affectez avec chaque canal, déplacez le curseur Noir d’avant en arrière pour voir ce qui devient plus clair ou plus sombre.
Montrons quelques exemples de la façon dont j’utilise les calques de réglage de couleur sélective.
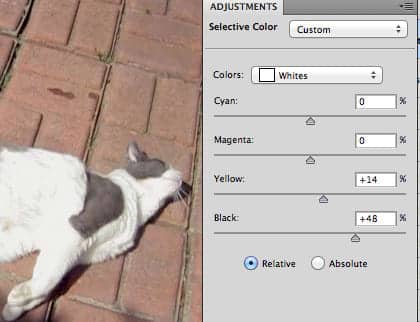
1) Je souhaite faire ressortir un peu plus les détails des zones blanches surexposées de mon chat. J’ai donc créé un Calque de réglage> Couleur sélectivea choisi le canal blanc dans le menu « Couleurs » et a augmenté le noir (ainsi qu’en ajoutant une touche de jaune pour correspondre à la lumière du soleil).

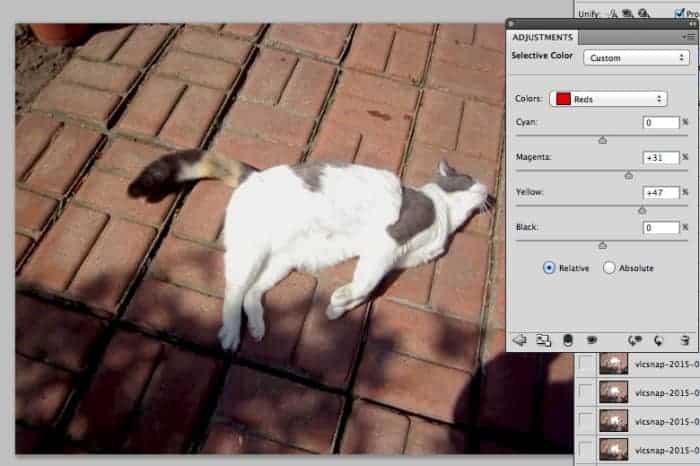
2) En jouant avec la coloration globale, j’ai choisi le canal des rouges dans le menu des couleurs et j’ai augmenté le magenta et le jaune pour faire ressortir les briques un peu plus fortement :

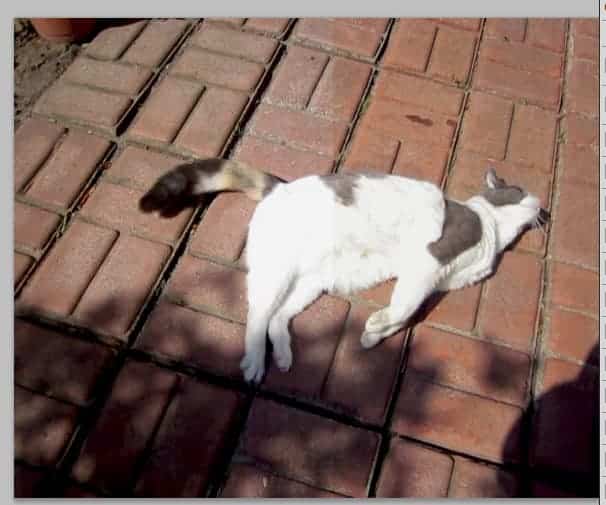
Dans la capture d’écran ci-dessous, le côté gauche montre l’image avec le calque de réglage des couleurs sélectives que je viens de désactiver, le côté droit le montre activé. Regardez bien les briques et les zones blanches du chat, et vous verrez la différence (j’espère).

Avant (à gauche) et après (à droite) la couleur sélective a été ajustée.
Remarquez, certains de ces détails seront perdus lorsque nous comprimerons cette image en GIF, alors ne perdez pas aussi fou avec l’éclairage et la coloration peaufinés. Mais autant commencer avec les images les plus claires possibles.
Appuyez sur le bouton de lecture de l’animation pour voir à quoi cela ressemble.
Une fois que vous êtes satisfait de l’animation, avant le recadrage, choisir Enregistrer sous… et enregistrer le tout sous forme de document Photoshop. De cette façon, tous vos calques et cadres sont enregistrés en taille réelle, au cas où vous auriez besoin de revenir en arrière et de les modifier ultérieurement.
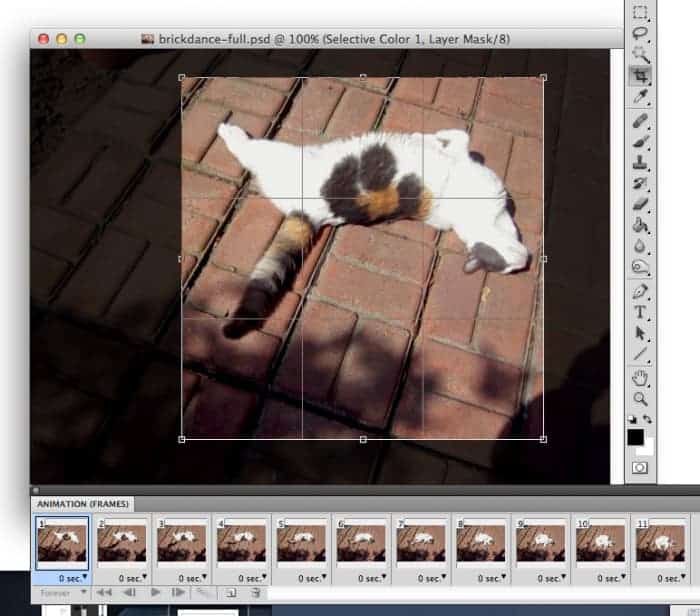
Il est maintenant temps de recadrer.
Souvent, je crée des icônes animées 100×100 pour Tumblr.
Tout d’abord, saisissez le Outil de recadrage et maintenez la touche Maj enfoncée pour sélectionner une zone carrée.

Jouez l’animation pour vous assurer que vous n’avez rien coupé dont vous avez besoin. Appuyez sur Annuler si nécessaire et réessayez.
Une fois que vous avez un recadrage carré,
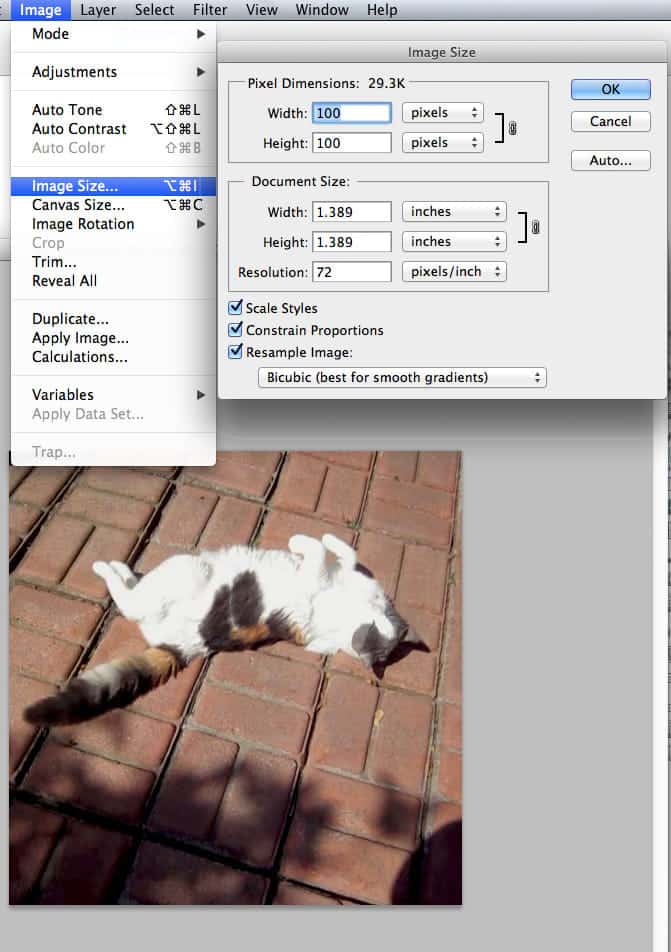
Image > Taille de l’image… > 100×100 ou quelle que soit la taille que vous visez.

Rejoue-le, Sam !
Tout a l’air bien ? Il est temps de sauvegarder votre animation !
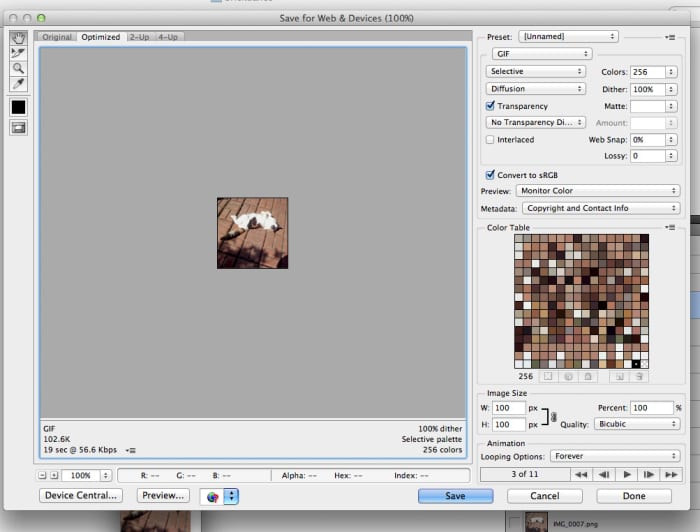
Fichier > Enregistrer pour le Web et les appareils ….
- Choisissez GIF.
- J’ai oublié de désactiver la transparence ici, mais il est préférable de décocher cela juste pour être sûr.
- En bas à droite, utilisez les flèches avant et arrière pour décider quelle image vous voulez comme début (elle se chargera en premier sur des sites comme Tumblr avant la lecture de l’animation.
- Assurez-vous que Looping est réglé sur Forever.
- ENREGISTRER!

Réduire la taille du fichier
Pour une seule icône animée de 100 x 100 pixels, les instructions ci-dessus fonctionnent très bien.
Cependant, vous voudrez peut-être une culture de plus grande taille. Ce qui signifie plus de pixels, plus de mémoire et une grande taille de fichier. Ensuite, vous devrez commencer à rogner pour réduire la taille du fichier afin qu’il se charge plus rapidement et/ou entre dans les limites de taille de fichier de votre site Web.
Conseils pour réduire la taille du fichier :
- Supprimez tous les cadres dont vous n’avez pas besoin. (Jusqu’à et y compris revenir à VLC et augmenter la vitesse de lecture, si vous êtes désespéré).
- Recadrez et réduisez la taille de l’image autant que vous le pouvez.
- Lors de l’enregistrement du GIF, réduisez le nombre de couleurs.
- Ou vous pouvez utiliser un calque de réglage de postérisation pour simplifier les couleurs.
- Plus il y a de zones sombres ou uniformes, plus la taille du fichier est petite.
- Essayez l’option « Optimiser les images » dans le petit menu déroulant de la fenêtre Animation.
- Voici d’autres conseils pour réduire la taille des fichiers.
Cet article est exact et fidèle au meilleur de la connaissance de l’auteur. Le contenu est uniquement à des fins d’information ou de divertissement et ne remplace pas un conseil personnel ou un conseil professionnel en matière commerciale, financière, juridique ou technique.
© 2015 Ellen
kennedyyy97 le 27 septembre 2016 :
Contenu merveilleux ! J’ai en fait un site Web dédié à la création de gif dans le format temporel ainsi que d’autres ressources si quelqu’un souhaite rechercher plus d’informations http://easygifmaking.netne.net cheers x
Chitrangada Sharan de New Delhi, Inde le 19 janvier 2015 :
C’est un hub très utile, intéressant et informatif !
Je voudrais certainement essayer ceci selon vos instructions. Les photos vont être d’une grande aide.
Merci pour le partage, voté et tweeté !