Susan est programmeuse et contributrice open source, actuellement spécialisée dans React et JavaScript.

Découvrez comment ajouter une lightbox React à votre site Web dans ce guide ultime !
Ajouter une Lightbox React
Si vous espérez actuellement ajouter une lightbox React à votre site Web, ne cherchez pas plus loin ! Dans ce guide, nous allons voir comment ajouter cette fonctionnalité à votre site Web, ainsi que des captures d’écran et des exemples de code.
L’ajout d’une lightbox React à votre site Web peut être un excellent moyen d’aider les utilisateurs à zoomer sur les images ou à afficher une vue agrandie d’une image. Cela peut être utile pour présenter des photos de produits sur des sites Web de commerce électronique et bien plus encore.
Commençons!
Choisir une bibliothèque React Lightbox
Lors du choix d’une bibliothèque lightbox, il est essentiel de s’assurer que la bibliothèque couvre les exigences et les besoins de vos projets. Par exemple, si vous exploitez un site de commerce électronique, il est important d’avoir une lightbox qui permet l’agrandissement des images ainsi que la prise en charge mobile.
Certaines des solutions lightbox les plus populaires incluent Lightgallery et Fancyapps, et celles-ci ont des licences commerciales, vous devrez donc les payer si vous souhaitez que votre code source reste propriétaire.
Dans ce didacticiel, nous allons utiliser Lightbox.js pour ajouter un diaporama d’images à notre site Web.

La page de destination du site Lightbox.js
Démo
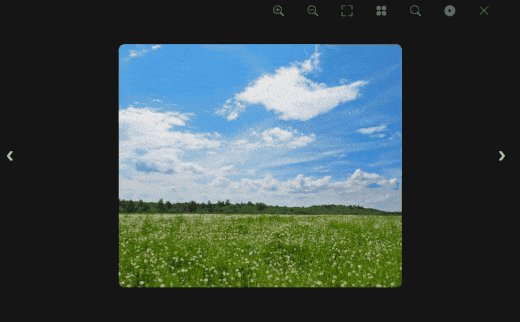
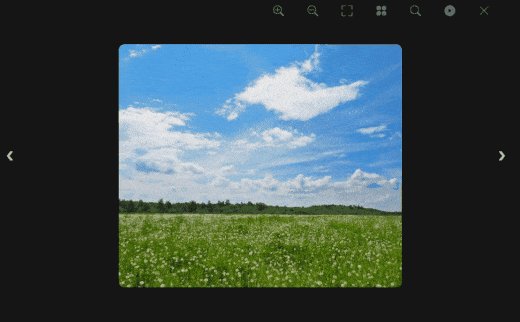
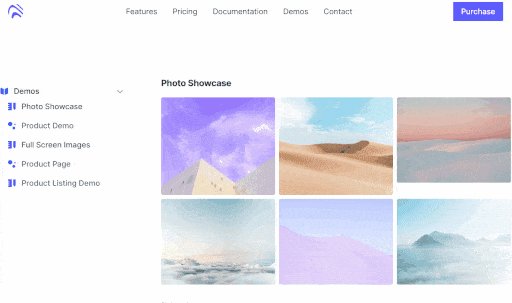
Vous pouvez voir un exemple du type de lightbox que nous allons créer dans l’exemple GIF ci-dessous, qui parcourt les différentes images de la nature que nous inclurons également à partir d’Unsplash. Bien sûr, le thème peut également être ajusté ainsi que les couleurs d’icône et d’arrière-plan de la lightbox, et nous vous montrerons également comment procéder ci-dessous.

Voici ce que nous allons créer dans ce tutoriel !
1. Installation de la bibliothèque
Tout d’abord, nous devrons installer la bibliothèque à l’aide de NPM. Ouvrez un outil de ligne de commande tel que cmd si vous êtes sous Windows ou un terminal Linux si vous êtes sous Linux, puis saisissez la commande suivante :
npm install lightbox.js-react
Cela lancera le processus d’installation et ajoutera le composant NPM au dossier des modules Node de votre projet. Une fois terminé, il est temps d’ajouter la lightbox à votre site Web !
2. Importation de composants
Ensuite, il est temps d’importer le fichier CSS requis et d’initialiser la lightbox avec votre clé de licence. Ajoutez ce qui suit au fichier index.js de votre application React afin d’importer le fichier CSS et la fonction d’initialisation requise :
import {initLightboxJS} from 'lightbox.js-react'
import 'lightbox.js-react/dist/index.css'Maintenant que la fonction d’initialisation a été importée de la bibliothèque, vous pouvez simplement l’appeler dans la fonction useEffect dans le fichier index.js, comme ceci :
useEffect(() => {
initLightboxJS("Insert License key", "Insert plan type here");
}, []);Ajout d’une clé de licence
Si vous n’avez pas de clé de licence, vous pouvez en obtenir une sur le site officiel Lightbox.js. Si vous avez un produit commercial ou un site Web qui n’est pas open source, vous devrez acheter une clé de licence. Il existe deux plans disponibles, un pour les développeurs individuels et un autre pour les organisations.
Faites défiler pour continuer
Si votre projet est open source, vous pouvez demander une clé de licence gratuite via le formulaire de contact du site.
Passez simplement votre clé de licence dans le premier paramètre de la fonction, puis ajoutez le type de plan dans le deuxième paramètre de la fonction. Les deux types de plans disponibles sont « d’équipe » et « individuel ».
3. Ajouter la Lightbox
Ensuite, accédez au fichier dans lequel vous souhaitez ajouter une lightbox et importez le composant Slideshow Lightbox pour cela :
import {SlideshowLightbox} from 'lightbox.js-react'Maintenant que tout a été importé et configuré correctement, il est temps d’ajouter notre lightbox !
Tout d’abord, choisissez les images que vous souhaitez inclure dans la galerie et créez des éléments d’image avec leurs liens. Vous les verrez inclus dans l’extrait de code ci-dessous.
Ensuite, encapsulez ces images dans un composant `SlideshowLightbox` comme indiqué dans l’exemple de code. Pour ce faire, créez simplement un composant parent `SlideshowLightbox` et incluez des éléments d’image en tant qu’enfants de cet élément.
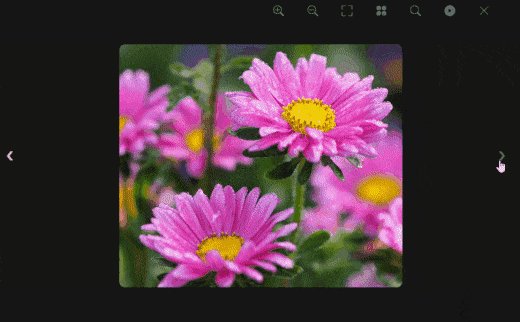
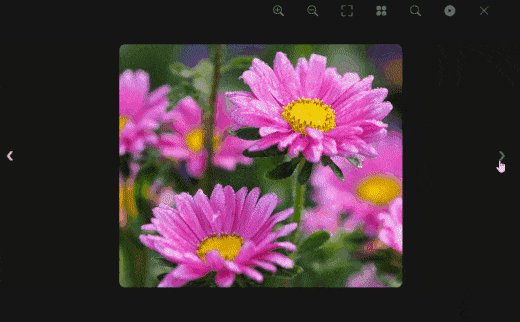
Et voila ! Cela donnera la galerie suivante :

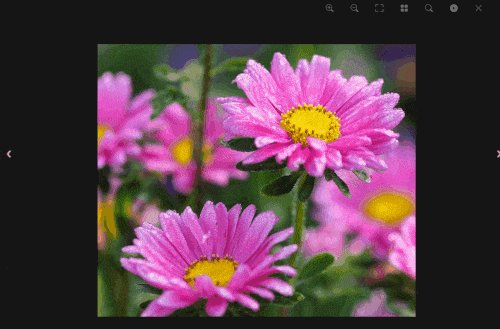
Voici à quoi ressemble la lightbox et ses images !
Personnalisation de la Lightbox
Vous pouvez également utiliser des accessoires pour personnaliser la lightbox. Par exemple, vous pouvez modifier la couleur d’arrière-plan, les couleurs des icônes et choisir d’inclure ou non des vignettes. Ce ne sont là que quelques-unes des options de personnalisation disponibles, mais il y en a bien d’autres !
Personnalisation
Bien qu’il existe trois thèmes disponibles, de nombreuses options de personnalisation sont également disponibles. Vous pouvez ajuster l’apparence de la lightbox en spécifiant les accessoires et leurs valeurs.
Voici un exemple, où la couleur d’arrière-plan est ajustée en spécifiant le Couleur de l’arrière plan soutenir:
D’autres aspects de la lightbox peuvent également être personnalisés, notamment :
- Vignettes : Si vous préférez afficher les vignettes, vous pouvez définir la propriété showThumbnails sur true.
- Couleur de l’icône : La couleur des icônes d’en-tête peut également être spécifiée sous forme de valeur RGBA, HEX ou de nom de couleur CSS.
- Type d’animation : Vous pouvez également spécifier le type d’animation que vous souhaitez afficher lorsque l’utilisateur navigue vers l’image suivante. Celles-ci incluent une animation de fondu et une animation de balayage, idéales pour les diaporamas.
Pour voir toutes les options de personnalisation disponibles, ainsi que la documentation complète, assurez-vous de consulter la documentation du produit pour plus d’informations.

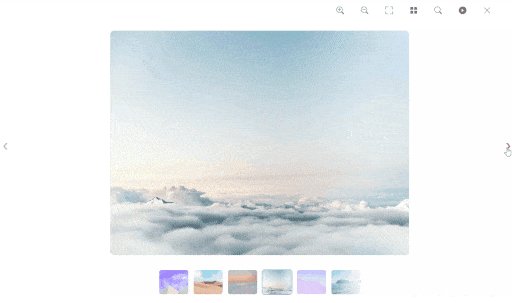
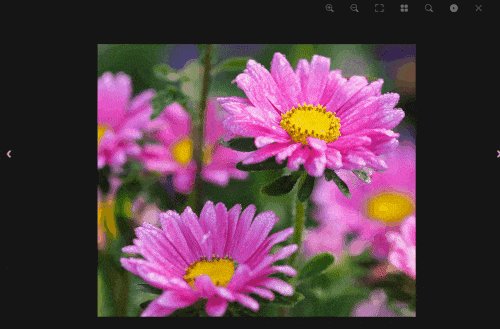
Voici un exemple de démonstration du thème du jour, qui a un fond blanc et des icônes grises.
Explorer les fonctionnalités
Dans cette section, nous allons jeter un œil à certaines des fonctionnalités intéressantes disponibles.
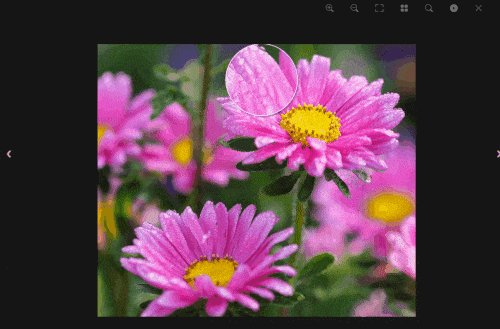
- Loupe: La bibliothèque est équipée d’une loupe intégrée, ce qui est fantastique pour visualiser les détails les plus fins de l’imagerie. Cela peut être extrêmement utile si vous avez un site de commerce électronique et que vous souhaitez que les utilisateurs puissent zoomer sur vos produits et afficher les détails à l’aide de la loupe.

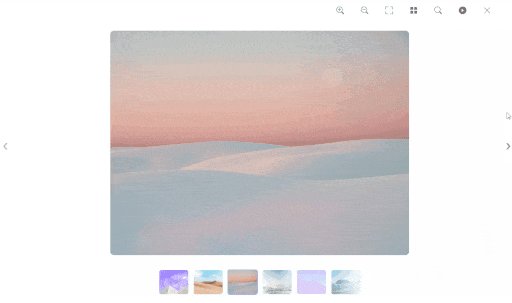
Voici un exemple de la loupe, qui vous permet de voir les détails de n’importe quelle photo.
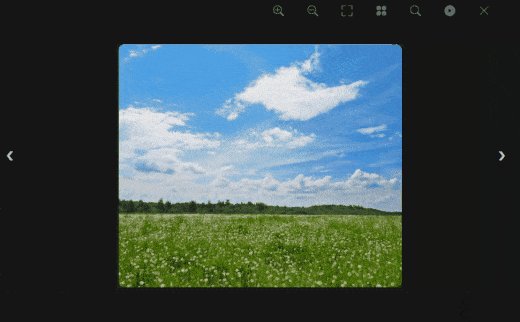
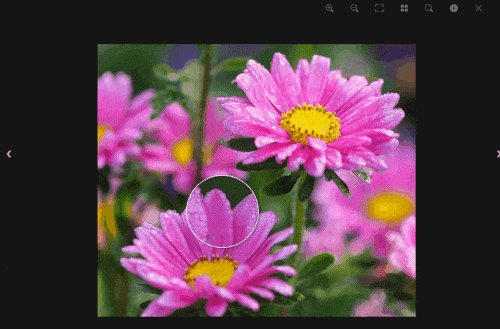
- Zoom: Une autre fonctionnalité intéressante est la fonctionnalité de zoom fournie, qui peut être effectuée de différentes manières, par exemple avec la molette de la souris ou un simple clic sur un bureau, ainsi que par pincement pour zoomer sur les appareils mobiles. Le pincement pour zoomer est une fonctionnalité extrêmement importante pour ceux qui utilisent des appareils mobiles, et avec une telle partie du trafic mondial désormais sur mobile, il est essentiel de fournir cette fonctionnalité à ceux qui explorent votre site Web sur un appareil mobile.

Le zoom dans Lightbox.js peut être effectué via la molette de la souris ou avec un mouvement de pincement pour zoomer sur les appareils mobiles.
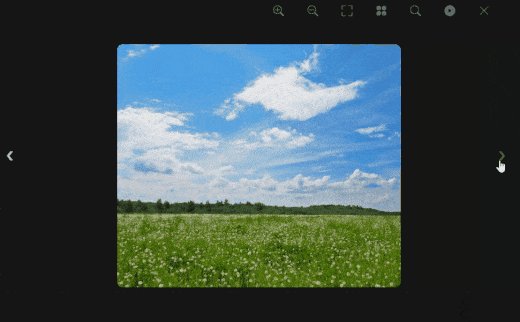
- Raccourcis clavier: Vous pouvez naviguer dans les images à l’aide des flèches de votre clavier et fermer la visionneuse à l’aide de la touche Échap.
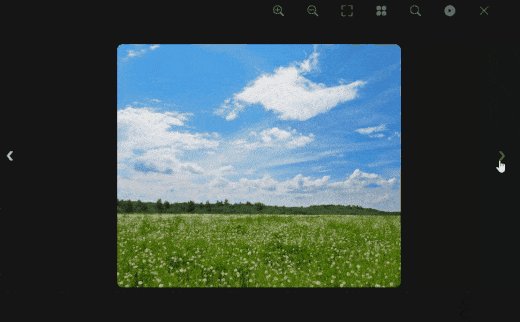
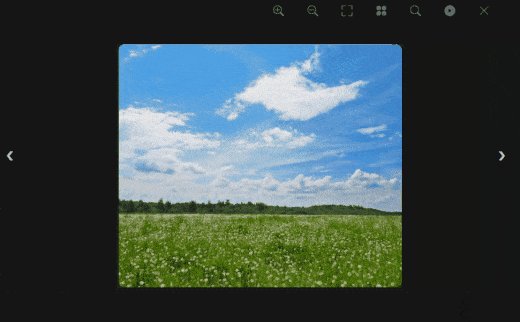
- Lecture du diaporama : Si vous souhaitez lire un diaporama qui parcourt les images de votre lightbox, cliquez simplement sur le bouton de lecture dans le coin supérieur. Vous pouvez également ajuster la durée d’affichage des images avant de passer également à la suivante.
- Mode plein écran: Si vous souhaitez passer en mode plein écran, cette fonctionnalité est également disponible ! Cliquez simplement sur l’icône plein écran et le navigateur passera en mode plein écran.
Étapes pour ajouter une lightbox
Allez de l’avant et créez !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez découvert comment ajouter une lightbox React à votre site Web ! Si vous souhaitez obtenir tous les détails concernant la personnalisation de votre implémentation, etc., je vous recommande de consulter le référentiel GitHub ou le package NPM pour plus de détails. Le référentiel GitHub est également idéal pour ouvrir et suivre les problèmes, donc si vous avez des demandes de fonctionnalités pour la bibliothèque, assurez-vous de créer un nouveau problème et d’y ajouter vos réflexions.
Si vous avez des questions, des commentaires ou des suggestions, assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car je serais ravi de vous aider! Si vous avez d’autres bibliothèques lightbox qui, selon vous, devraient être mentionnées ou que vous aimeriez recommander, assurez-vous de me le faire savoir également ! J’ai également inclus plus de solutions lightbox dans ce guide pour React lightboxes.
Merci encore de votre lecture et je vous souhaite le meilleur pour l’intégration de Lightbox.js dans votre site Web !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.
© 2022 Susan W.