Susan est programmeuse et contributrice open source, actuellement spécialisée dans le développement frontend.

Découvrez comment ajouter un arrière-plan dégradé linéaire à votre site Web dans ce guide ultime !
Ajout d’un arrière-plan dégradé linéaire
Accueillir! Dans ce didacticiel, vous allez apprendre à ajouter un arrière-plan dégradé linéaire à votre site Web. En quelques étapes simples, vous aurez un arrière-plan dégradé de site Web en un rien de temps ! Les dégradés linéaires créent des arrière-plans fantastiques dans l’ensemble et peuvent vraiment ajouter une touche merveilleuse à la toile de fond. Ils sont très populaires dans la communauté des concepteurs de sites Web depuis un certain temps maintenant, et de nombreuses pages de destination de sites Web les présentent dans leurs conceptions.
Nous allons examiner les étapes nécessaires pour en ajouter un à votre site Web, ainsi que de l’inspiration et des échantillons intéressants que vous pourrez également consulter.
Commençons!

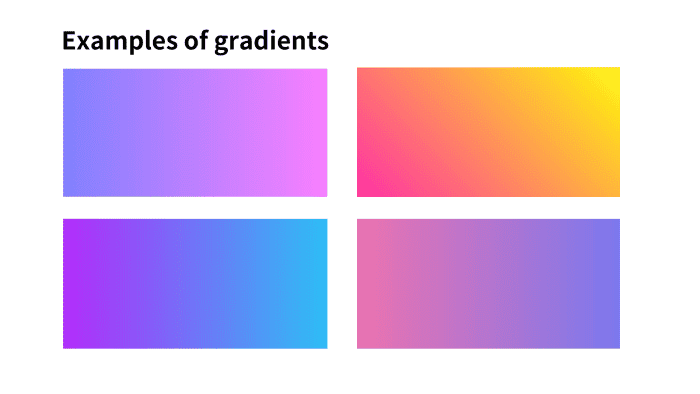
Voici quelques exemples de superbes dégradés linéaires pour vous inspirer!
1. Création de l’arrière-plan
Tout d’abord, vous devrez créer l’élément HTML qui contiendra l’arrière-plan dégradé linéaire.
Ajoutez le code suivant :
Ensuite, une fois l’élément ajouté, il est temps de modifier le style. Nous devrons modifier les propriétés de hauteur et de largeur afin que l’arrière-plan occupe la largeur et la hauteur de l’écran.
Cela étant dit, la largeur et la hauteur de l’arrière-plan dégradé du site Web dépendent entièrement des exigences et du cas d’utilisation de votre projet. Par exemple, si vous souhaitez que le dégradé n’occupe que la moitié de la hauteur de l’écran, réduisez simplement de moitié la valeur de hauteur indiquée dans le CSS ci-dessous.
Ajoutez le CSS suivant et modifiez les valeurs de hauteur et de largeur en fonction de votre cas d’utilisation :
.gradient_background {
height: 100vh;
width: 100vw;
}2. Ajout du CSS dégradé linéaire
Ensuite, il est temps d’ajouter le CSS dégradé linéaire à votre arrière-plan. Dans ce didacticiel, je vais créer un dégradé violet-bleu, qui passe d’une couleur violet violet à un bleu riche.
Ajoutez simplement le CSS suivant à votre classe d’arrière-plan dégradé :
background: linear-gradient(180deg, hsla(280, 95%, 57%, 1) 0%, hsla(193, 90%, 55%, 1) 100%);
Le CSS complet devrait maintenant ressembler à ceci :
.gradient_background {
height: 100vh;
width: 100vw;
background: linear-gradient(180deg, hsla(280, 95%, 57%, 1) 0%, hsla(193, 90%, 55%, 1) 100%);
}C’est tout ce qu’il faut ! Maintenant, si vous jetez un coup d’œil à votre page et que vous l’actualisez, vous devriez voir l’arrière-plan affiché.
Faites défiler pour continuer
Voici un aperçu de ce à quoi il ressemble :

L’arrière-plan dégradé que nous avons créé dans ce didacticiel.
Obtenez plus d’idées de dégradé
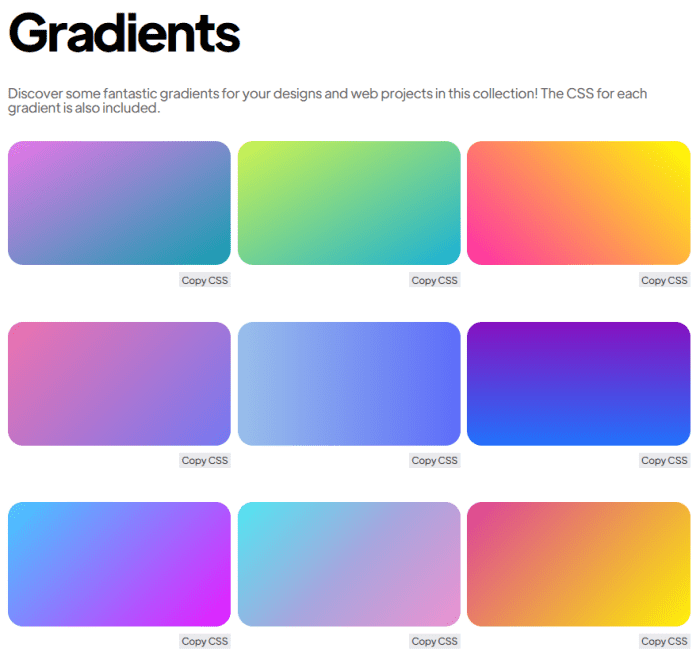
Si vous souhaitez plus d’inspiration dégradée, il existe de nombreux sites qui compilent les meilleures idées pour vous aider. Voici quelques exemples pour vous aider à démarrer :
- Dégradés Web : Ce site fournit une belle inspiration de dégradé, alors assurez-vous de le vérifier! Des dégradés subtils et pastel aux variantes audacieuses et dynamiques, il y a tellement de choix. J’ai toujours aimé la sélection proposée par ce site.
- Dégradés de l’interface utilisateur : Cette application Web propose une gamme incroyable de dégradés pour vous inspirer, alors n’hésitez pas à y jeter un coup d’œil si vous souhaitez plus d’idées. Vous pouvez parcourir des dégradés aléatoires ou parcourir la bibliothèque.
Bien sûr, vous n’êtes pas limité aux dégradés prédéfinis, alors assurez-vous d’essayer d’expérimenter avec des outils de dégradé en ligne afin de générer des variations intéressantes. Je recommanderais certainement d’essayer les différents générateurs en ligne et d’expérimenter des combinaisons de couleurs pour voir celles qui fonctionnent le mieux sur votre site Web.
Il existe de nombreux générateurs de dégradés disponibles en ligne, et cet article contient certains des meilleurs sur le Web. Ces générateurs peuvent créer de superbes dégradés à la volée, ce qui semblerait incroyable dans les écrans d’inscription, les formulaires de connexion et bien plus encore. Je recommanderais certainement de jeter un coup d’œil aux outils répertoriés pour voir s’il y en a que vous aimeriez utiliser.

Quelques exemples d’inspiration dégradée.
Comment ajouter un arrière-plan dégradé linéaire
Autres horizons
Bien sûr, vous n’êtes pas limité à la création d’arrière-plans dégradés linéaires sur le Web. D’autres arrière-plans que vous pouvez ajouter incluent :
- Dégradés de maillage : Celles-ci impliquent de superposer des dégradés radiaux afin de recréer un effet de dégradé de maillage. Cette technique de conception est très populaire sur le Web depuis un certain temps déjà, et de nombreux sites Web l’ont intégrée dans les pages de destination. Si vous souhaitez créer le vôtre, consultez ce didacticiel sur la création d’un dégradé de maillage CSS pour voir comment.
- Arrière-plans de particules : Les arrière-plans de particules animées sont également parfaits comme toile de fond pour les pages de destination. Vous pouvez utiliser des bibliothèques de particules en JavaScript et elles sont globalement assez rapides à configurer.
- Vagues: Vous pouvez également ajouter des ondes SVG amusantes et cool au dégradé linéaire pour un effet amusant. Ceux-ci peuvent également être animés.
J’espère que vous avez découvert comment ajouter un arrière-plan dégradé linéaire !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez découvert comment ajouter un arrière-plan dégradé linéaire ! Ceux-ci auraient l’air fantastiques dans de nombreux cas d’utilisation, des écrans d’inscription aux arrière-plans de héros et aux pages de destination.
Les dégradés linéaires peuvent être un excellent moyen de décorer l’arrière-plan d’un site Web et sont assez rapides à ajouter à votre CSS. Assurez-vous également d’expérimenter différentes variations et combinaisons de couleurs.
Si vous avez d’autres questions ou si vous souhaitez partager d’autres sites d’inspiration dégradés, assurez-vous de me le faire savoir dans la section commentaires ci-dessous! Je suis toujours à la recherche de nouveaux générateurs de dégradés, alors assurez-vous de me faire part des autres que vous aimeriez recommander.
Merci encore de votre lecture et je vous souhaite le meilleur avec votre site Web !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.