
Découvrez de nombreux arrière-plans dégradés de sites Web époustouflants et des outils utiles dans cette liste ultime!
Arrière-plans dégradés de site Web cool
Bienvenue! Si vous êtes à la recherche d’arrière-plans dégradés de sites Web sympas à ajouter à votre site, alors vous êtes au bon endroit !
Dans ce guide, nous allons examiner de nombreux dégradés différents que vous pouvez ajouter à votre site, ainsi que des générateurs et des outils utiles pour vous aider à créer ces types d’arrière-plans.
Ils peuvent constituer d’excellents arrière-plans d’écran de connexion ou peuvent également être ajoutés aux pages de destination, mais il existe une pléthore de cas d’utilisation potentiels pour ceux-ci. De plus, ils peuvent vraiment améliorer l’esthétique visuelle de n’importe quelle section de site Web !
Commençons!
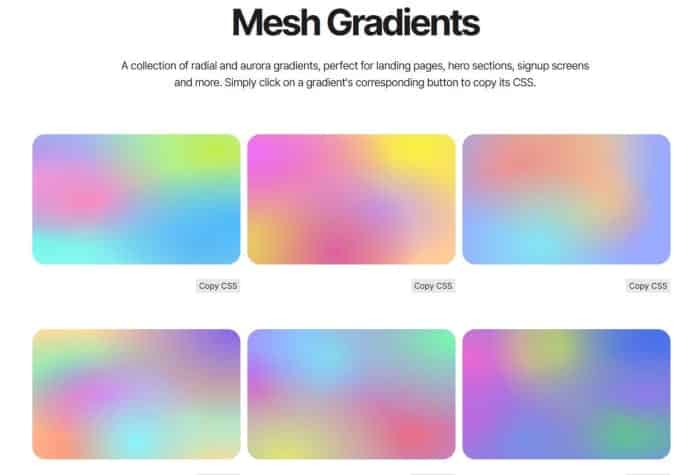
1. Dégradés de maillage
Isotope UI propose de nombreux dégradés de maillage époustouflants que vous pouvez ajouter à votre site.
Les dégradés de maillage sont un choix de conception populaire pour de nombreux sites Web, et vous avez peut-être vu ce type de dégradé ajouté à des sites sur le Web. C’est l’un de mes types de fond préférés là-bas!
Ceux-ci pourraient être utilisés dans les pages de destination, les bannières de héros, les écrans de connexion et bien d’autres contextes. Les couleurs tourbillonnent ensemble pour créer un effet époustouflant dans l’ensemble.
Si vous recherchez des dégradés de maillage sympas à copier et coller sur votre site, je recommanderais sans hésiter le pack d’arrière-plan d’Isotope UI !

Voici quelques superbes dégradés de maillage disponibles avec Isotope UI !
Interface utilisateur isotopique
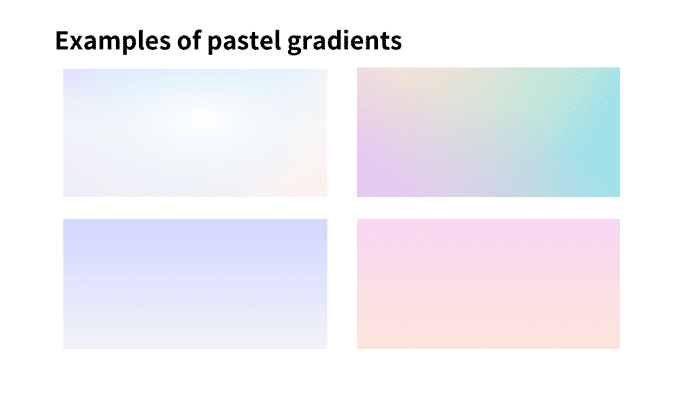
2. Pastels
Pour un effet plus subtil, je recommanderais d’essayer des dégradés de pastel.
Si vous préférez un effet plus subtil au lieu d’un dégradé audacieux et dynamique, les arrière-plans pastel sont une excellente alternative. Cela a été une tendance de conception populaire, en particulier pour les sites Web qui visent à imiter une esthétique plus minimale.
Vous trouverez ci-dessous quelques exemples d’aperçu des dégradés pastel disponibles avec le pack d’arrière-plan Isotope UI.

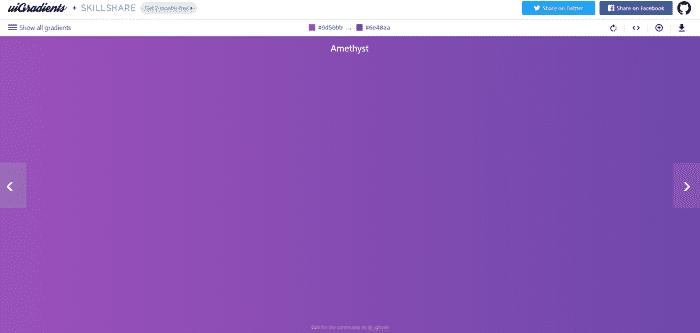
3. Fond d’améthyste
J’ai inclus un superbe dégradé qui pourrait être utilisé comme arrière-plan ci-dessous. Il s’appelle « Amethyst » et est disponible dans la bibliothèque UI Gradients.
Si vous souhaitez ajouter une belle toile de fond à votre site, je vous recommande vivement de jeter un coup d’œil à ce dégradé, ainsi qu’à certains des autres ! Il y a tellement d’options incroyables parmi lesquelles choisir, et vous pouvez parcourir les dégradés en cliquant sur les touches fléchées ou sur les touches fléchées de votre clavier.

Voici un exemple intéressant disponible dans le cadre de la bibliothèque UI Gradients.
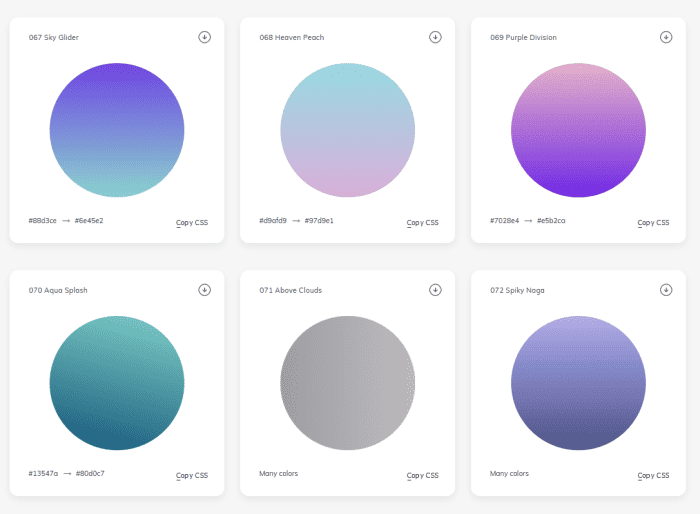
4. Exemple de dégradés Web
Si vous êtes à la recherche de superbes dégradés Web à ajouter à votre site, je vous recommande Web Gradients, qui propose de nombreux dégradés sympas à découvrir!
L’un de mes favoris s’appelle « Purple Division », qui est illustré ci-dessous. Il présente un joli dégradé horizontal qui passe d’une nuance de violet à l’autre.
J’ai inclus un aperçu de ce dégradé ci-dessous:

Assurez-vous également de jeter un coup d’œil aux autres dégradés disponibles, car il s’agit d’une ressource fantastique.
Du pastel, des dégradés subtils aux variations audacieuses et saisissantes, il y a tellement d’options sympas ici ! Si vous cliquez sur un dégradé, il s’étendra également au reste de l’écran, afin que vous puissiez le prévisualiser en arrière-plan.
Lorsque vous avez trouvé une option que vous souhaitez ajouter à votre site, cliquez simplement sur la ligne « Copier le CSS » à côté de chaque dégradé, puis collez-la simplement dans votre site.

Web Gradients est une ressource fantastique, avec tant de dégradés époustouflants !
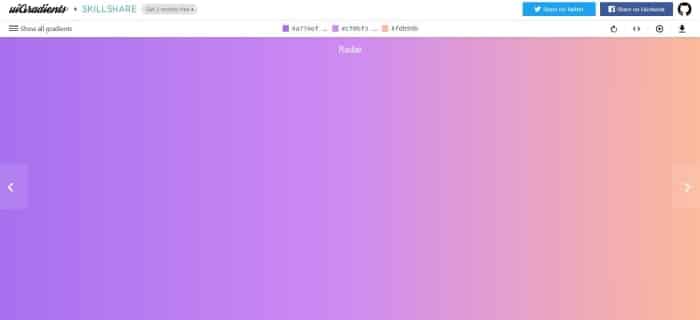
5. Un autre exemple sympa de dégradés d’interface utilisateur
Un dégradé époustouflant que j’ai trouvé sur UI Gradients s’appelle « Radar », et c’est tout simplement époustouflant dans l’ensemble !
Dans cet exemple, un joli ton violet passe à une couleur rose-violet puis à un orange vif. Il a l’air fantastique, je dois dire, et serait excellent comme toile de fond pour les formulaires de connexion, les bannières et tant d’autres contextes.
Assurez-vous de jeter un œil aux différents exemples et options disponibles sur les dégradés de l’interface utilisateur pour plus d’inspiration !

6. Planeur céleste
Un joli dégradé que j’ai découvert à partir de Web Gradients (lié ci-dessus) s’appelle « Sky Glider », qui est illustré ci-dessous.
Ce dégradé se compose d’une superbe couleur bleue qui se transforme en une couleur vert d’eau, et il a l’air tout simplement incroyable, je dois dire !
Cela pourrait être utilisé dans de nombreux contextes, des sections de sites Web aux bannières et aux pages de destination. Je recommanderais certainement de jeter un coup d’œil à ce dégradé, ainsi qu’aux nombreux autres disponibles dans le cadre des dégradés Web.

Ce dégradé s’appelle « Sky Glider », disponible sur Web Gradients !
7. Dégradé
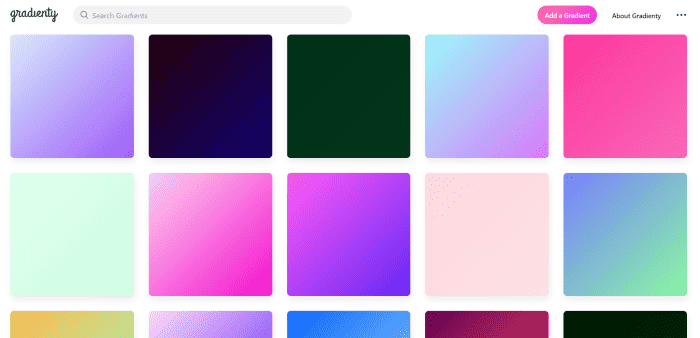
Si vous êtes à la recherche d’inspiration dégradée, je recommanderais Gradienty, qui est une excellente ressource dans l’ensemble !
Il y a beaucoup de beaux dégradés disponibles ici, y compris ceux avec de superbes combinaisons de couleurs, des options avec des violets et des bleus frais, à ceux avec des couleurs fuschia.
Si vous recherchez un excellent arrière-plan dégradé pour site Web, je vous recommande de jeter un coup d’œil à Gradienty pour voir s’il y a des idées de dégradé que vous aimeriez ajouter à votre site.

Gradienty fournit beaucoup d’inspiration pour les dégradés !
8. Dégrader
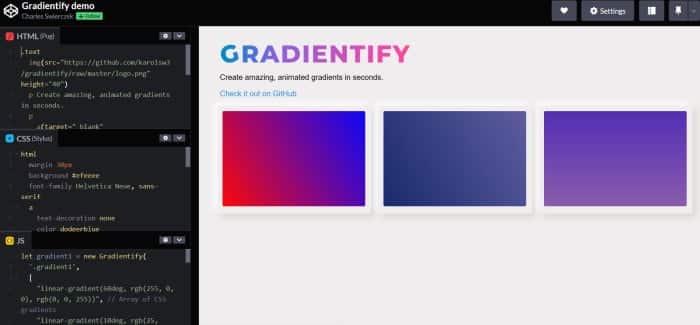
Gradientify est une bibliothèque pour créer des dégradés animés sympas. Je recommanderais certainement de jeter un coup d’œil à la démo Codepen, qui contient trois superbes exemples d’animations de dégradé créées avec la bibliothèque !
Ces exemples feraient des arrière-plans d’applications Web sympas! Vous pouvez ajouter ce type d’animation comme toile de fond aux écrans de connexion ou aux bannières de héros pour un effet amusant et cool.

La démo Codepen contient des exemples sympas de la bibliothèque en action !
Types sympas d’arrière-plans dégradés de sites Web
J’espère que vous avez découvert des dégradés d’arrière-plan de site Web sympas à essayer !
Merci beaucoup d’avoir lu ce guide, j’espère que vous avez découvert des dégradés d’arrière-plan de sites Web sympas que vous pouvez ajouter à votre site ! Dans ce guide, nous avons examiné de nombreuses ressources, outils et bibliothèques différents que vous pouvez utiliser pour créer des dégradés pour votre site Web.
Nous avons également examiné de nombreuses sources d’inspiration intéressantes et des exemples amusants. Ceux-ci peuvent être parfaits pour les arrière-plans, les pages de destination et bien plus encore.
Avez-vous d’autres générateurs de dégradés de sites Web que vous aimeriez recommander ? Assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car j’aimerais découvrir de nouvelles ressources!
Merci encore d’avoir lu et je vous souhaite le meilleur en ajoutant un dégradé d’arrière-plan de site Web à votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.