Susan est programmeuse, contributrice open source et adore créer des expériences numériques interactives.

Voici quelques sites sympas qui ont des arrière-plans de sites Web gratuits que vous pouvez utiliser.
Vous voulez créer vos propres arrière-plans de site Web gratuits ?
Les arrière-plans de sites Web sont un excellent moyen d’ajouter une touche unique à vos sites Web, et si vous cherchez à trouver des sites Web qui vous offrent des arrière-plans gratuits, vous êtes au bon endroit !
Dans ce guide, nous allons découvrir certains des sites Web les plus populaires qui offrent des arrière-plans et des images pour votre prochain projet Web. Nous allons jeter un œil aux sites qui offrent des images gratuites, des dégradés, des illustrations SVG et plus encore, alors commençons !
1. Vision frontale
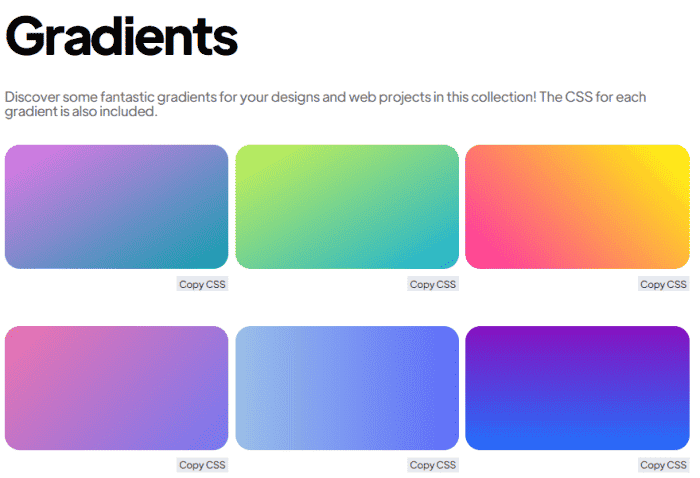
Les dégradés créent des arrière-plans fantastiques et peuvent ajouter une véritable touche d’intérêt visuel à votre site. Ils sont particulièrement fantastiques pour les écrans de connexion, les pages d’inscription et les bannières de héros.
Si vous recherchez une collection de dégradés magnifiques et rafraîchissants qui constituent des arrière-plans de site Web parfaits, je vous recommande la collection de dégradés de Frontend Vision. Ils ont une grande variété et une sélection parmi lesquelles choisir, des roses corail aux violets cosmiques et tout ce qui se trouve entre les deux, vous êtes sûr de trouver un dégradé qui correspond au style unique de votre site. L’ensemble est également aléatoire, vous obtiendrez donc un ordre différent des dégradés à chaque fois, ce qui peut être très utile si vous souhaitez découvrir des dégradés que vous n’avez peut-être pas encore vus.

Certains des beaux dégradés disponibles!
2. Inixia
Inixia vous permet de générer toute une variété d’arrière-plans, notamment :
- Arrière-plans de particules animés
- Dégradés
- Dégradés radiaux
- Arrière-plans triangulaires
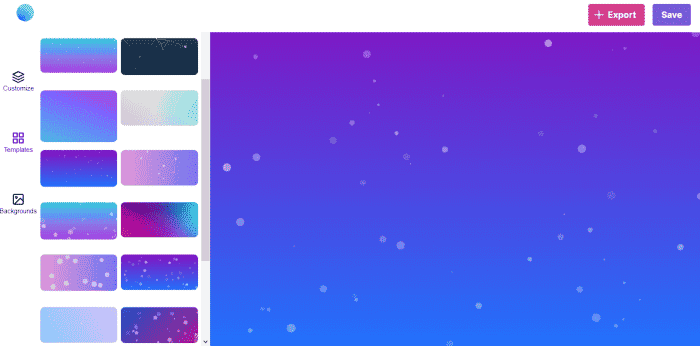
et bien d’autres. Ce que j’aime dans ce site, c’est que les arrière-plans peuvent être animés facilement et que vous pouvez ainsi ajouter des effets sympas à votre arrière-plan. La page d’accueil du site Web affiche en fait un exemple de l’un de leurs arrière-plans, alors assurez-vous de le vérifier si vous cherchez à voir un exemple sympa de l’un de leurs arrière-plans de particules.
Pour commencer, visitez simplement leur site afin de créer des arrière-plans de site Web et cliquez sur « Commencer ». Ensuite, vous serez amené à une variété de modèles que vous pourrez essayer, notamment des dégradés, des triangles, des vagues SVG, etc. Choisissez le modèle que vous souhaitez et vous pourrez ensuite personnaliser ce modèle à votre guise, en modifiant sa couleur d’arrière-plan ou son dégradé.

Une capture d’écran d’Inixia en action, montrant un fond de particules qui peut également être animé.
3. Unsplash
Si vous recherchez des images à couper le souffle à ajouter en arrière-plan à votre site Web, assurez-vous de parcourir la sélection fascinante d’images d’Unsplash.
Des sommets vertigineux aux ciels nocturnes cosmiques et aux gros plans de belles fleurs, la gamme d’images d’Unsplash couvre toutes les catégories auxquelles vous pouvez penser.
Ces images sont entièrement gratuites, mais un lien vers le photographe d’origine peut les aider à gagner en visibilité, même si ce n’est pas une nécessité.
Il existe plusieurs façons d’intégrer une image dans votre site Web. Vous pouvez ajouter une image Unsplash et ajouter un effet bicolore cool en utilisant les couleurs de la marque de votre entreprise, par exemple. Ou vous pouvez ajouter un effet de parallaxe, avec l’image dans le héros principal de votre site Web également.
Faites défiler pour continuer

Quelques exemples des superbes images disponibles sur Unsplash, le tout gratuitement !
4. Arrière-plans sympas
Ce site vous permet de créer et d’exporter des arrière-plans avec des designs et des motifs sympas. Ils incluent des dégradés, des arrière-plans de topologie, ainsi que des arrière-plans de constellation amusants. Vous pouvez également ajouter des thèmes uniques à vos créations ; cela vous permet de changer la couleur d’arrière-plan et les couleurs de conception, ce qui donne des résultats plutôt sympas !
Cependant, j’aurais préféré une plus grande sélection de motifs d’arrière-plan, pour le moment seuls quatre sont fournis et il y a aussi un nombre limité de thèmes. En conséquence, j’ai dû passer à d’autres outils lors de la génération d’arrière-plans, car le choix sur ce site est assez limité. Cela dit, il offre des arrière-plans abstraits intéressants que vous devriez absolument consulter !

5. Pixabay
Pixabay propose également une gamme éblouissante d’images et d’illustrations gratuites que vous pouvez ajouter à l’arrière-plan de votre site Web. Par exemple, il existe une gamme étonnante d’images de la nature, de motifs, d’arrière-plans abstraits et bien plus encore.
Les images sont libres d’utilisation, mais un lien vers le photographe d’origine serait formidable pour les aider à gagner en visibilité, même si ce n’est pas obligatoire.
Vous êtes sûr de trouver ici des images époustouflantes, qui pourraient faire de superbes arrière-plans de héros.
Avoir votre mot à dire
6. Modèle géographique
Si vous souhaitez ajouter des motifs abstraits à votre site Web, vous devriez essayer GeoPattern, qui génère des arrière-plans uniques et aléatoires.
Il existe une variété de motifs d’arrière-plan disponibles, y compris des triangles, des hexagones, etc. Pour créer un arrière-plan, visitez simplement leur site et commencez à taper du texte pour générer des motifs aléatoires !
Les couleurs sont également aléatoires, vous êtes donc sûr d’obtenir des motifs uniques et aléatoires à chaque fois. Ces motifs auraient fière allure comme arrière-plans de héros ou dans les publications sur les réseaux sociaux.
7. Dégradés Web
Web Gradients propose une sélection fantastique de mélanges de dégradés parmi lesquels vous pouvez choisir. Si vous souhaitez afficher plusieurs dégradés à la fois, cet outil est fantastique car vous pouvez afficher plusieurs dégradés ensemble.
Les dégradés vont des mélanges subtils aux mélanges audacieux et tropicaux, alors assurez-vous de jeter un coup d’œil et de voir s’il existe des dégradés qui correspondent au style unique de votre site.
Certains de mes mélanges préférés incluent « Spring Warmth » et « Near Moon », des mélanges si délicats mais si beaux, je dois dire !
Si vous souhaitez voir d’autres générateurs de dégradés, assurez-vous de consulter mon autre article sur les générateurs de dégradés, qui détaille certains des meilleurs générateurs de dégradés.
8. Annuler
Les illustrations sont également incroyablement populaires et sont à la mode dans le monde de la conception Web depuis un certain temps déjà. Si vous concevez un atterrissage et que vous souhaitez présenter les fonctionnalités de votre produit de manière amusante, les illustrations seraient parfaites en arrière-plan de votre site ou en tant qu’images de héros.
Je recommanderais les illustrations d’Undraw, qui sont gratuites et peuvent également être personnalisées. Ce site propose une sélection croissante d’illustrations qui couvrent plusieurs catégories; il y a sûrement une illustration qui pourrait être présentée sur votre site, alors assurez-vous de jeter un coup d’œil à cette excellente ressource.
Alors que les captures d’écran de produits peuvent souvent présenter votre produit de manière plus détaillée, une illustration placée par les écrans de connexion de votre site ou dans votre page 404 peut ajouter une touche agréable à votre site et peut également accueillir vos utilisateurs !
Un résumé des meilleurs sites
Comme vous pouvez le constater, il existe un éventail fantastique de ressources en ligne pour vous aider à ajouter des arrière-plans à votre site Web. Les arrière-plans peuvent vraiment ajouter une touche visuelle à votre site et constituent une belle touche de design que les utilisateurs adorent voir. Un arrière-plan animé sympa pourrait même augmenter les taux d’engagement de votre site !
Merci d’avoir lu! Si vous avez des questions ou des suggestions, assurez-vous de les laisser dans les commentaires ci-dessous, j’aimerais les lire!
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.
© 2021 Susan W.