Meilleurs effets de fond de réaction
Bienvenue! Si vous êtes à la recherche d’effets d’arrière-plan React sympas à ajouter à votre projet, alors vous êtes au bon endroit ! Dans ce guide, nous allons examiner une grande variété d’animations et d’effets d’arrière-plan que vous pouvez ajouter à votre projet React dès maintenant.
Je vais également énumérer de nombreux composants utiles pour vous aider, ainsi que d’excellentes bibliothèques pour ajouter des animations fascinantes à vos projets !
Commençons!

Découvrez une variété d’effets de fond React super cool dans cette liste ultime !
1. Arrière-plans de l’interface utilisateur isotopique
Isotope UI a un fantastique pack d’arrière-plans avec plus de 30 arrière-plans animés incroyables, y compris ceux de bulles, d’effets de particules et bien plus encore.
L’un de mes arrière-plans préférés est illustré ci-dessous, avec un superbe dégradé bleu et rose en toile de fond. Les particules se déplacent lentement à travers l’arrière-plan, ce qui donne un effet époustouflant dans l’ensemble !
La vague SVG fait également partie de l’arrière-plan, ce qui est incroyable en combinaison avec les particules, je dois dire !

Cet arrière-plan époustouflant aurait l’air incroyable pour les pages de destination!
Interface utilisateur isotopique
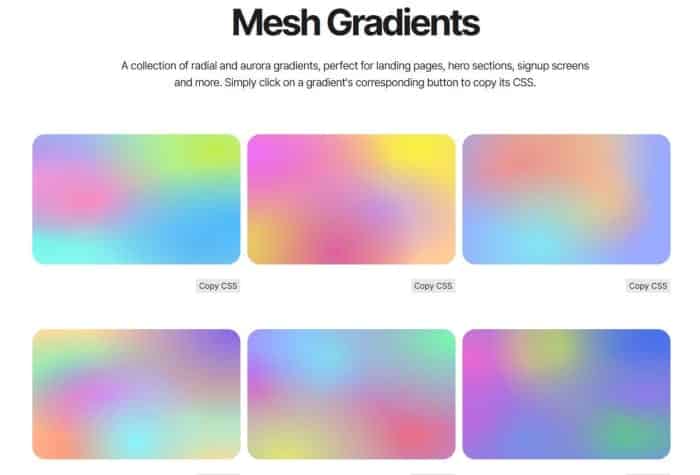
En plus des animations de particules, vous obtenez également toute une variété de dégradés de maillage, ce qui serait fantastique pour les écrans d’inscription, les formulaires de connexion et bien d’autres contextes. Vous pouvez copier et coller ces dégradés pour les utiliser dans votre propre site, et j’ai trouvé très rapide et facile de les ajouter à mes projets Web.

Voici quelques superbes dégradés de maillage disponibles dans le cadre de la bibliothèque.
Interface utilisateur isotopique
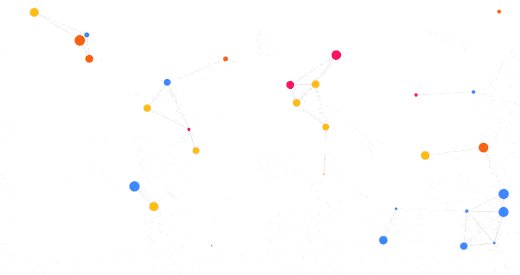
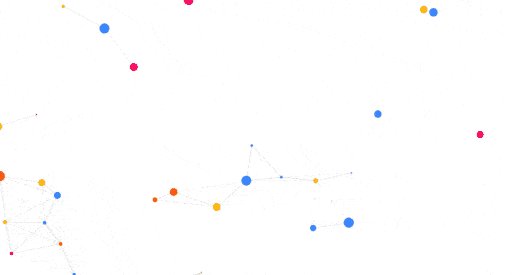
2. Constellations primaires
Il existe d’autres exemples d’effets de constellation dans le pack d’arrière-plan d’Isotope UI, y compris l’animation ci-dessous ! Vous pouvez également créer davantage de variations de cette animation en mettant à jour ou en modifiant les couleurs.
Cet arrière-plan serait fantastique derrière les formulaires de connexion, les écrans d’inscription et bien plus encore ! Je recommanderais certainement de l’essayer pour votre projet, et également de faire différentes modifications aux couleurs des particules afin de voir ce qui fonctionne le mieux pour votre projet.

Cette animation a l’air incroyable!
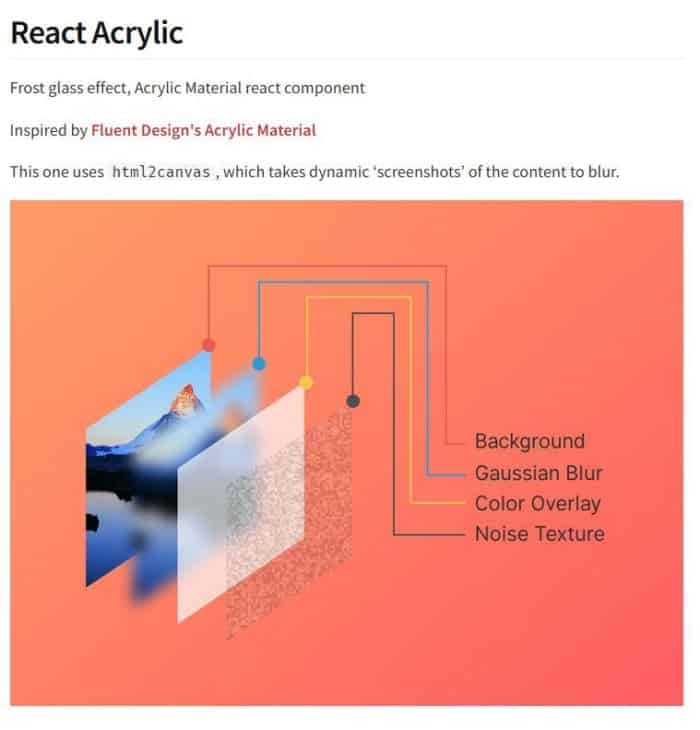
3. Réagissez l’acrylique
Si vous souhaitez ajouter un effet de verre dépoli à votre projet, je vous recommande la bibliothèque React Acrylic.
Cela pourrait être utile pour les interfaces utilisateur glassmorphes, qui sont une tendance de conception populaire ces dernières années.
Vous pouvez ajouter cet effet aux volets, aux formulaires de connexion et bien plus encore. Je recommanderais certainement de l’essayer dans votre propre projet et de l’ajouter à différentes sections pour voir où cela fonctionnerait le mieux pour votre cas d’utilisation.

React Acrylic est une bibliothèque pour créer des effets de verre dépoli.
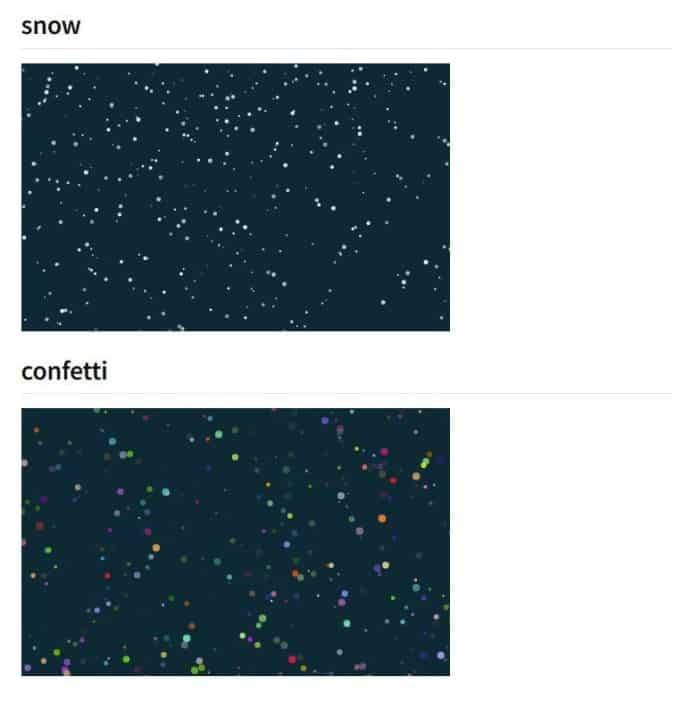
4. Réagissez Snowfetti
Si vous souhaitez ajouter des effets de type confettis à votre page, le package React Snowfetti NPM serait idéal pour cela !
Vous pouvez ajouter un effet de neige époustouflant par exemple, ou une animation de confettis sympa aussi. Des exemples de ceux-ci sont également fournis dans le fichier Lisez-moi. Un exemple de code est également fourni, ce qui est excellent pour voir comment ajouter le composant à votre site.
Je recommanderais certainement de jeter un œil à cette bibliothèque pour des effets incroyables!

Voici deux effets étonnants créés avec la bibliothèque ; gardez à l’esprit que ceux-ci sont également animés!
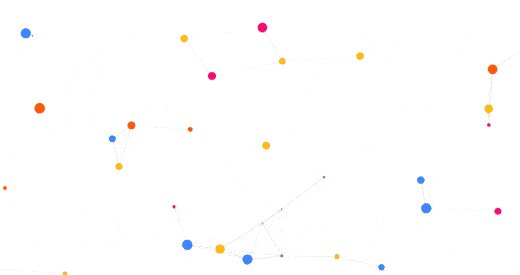
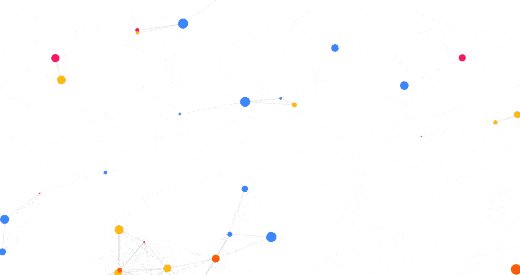
5. Constellations
Le prochain arrière-plan que nous allons examiner consiste en de superbes constellations, créées à l’aide de la bibliothèque TsParticles. Il est disponible dans le cadre du pack d’arrière-plan d’Isotope UI.
Si vous souhaitez utiliser cette bibliothèque pour React, je vous recommande d’utiliser le composant tsparticles-react, qui est rapide et facile à configurer. Vous obtenez également de nombreux exemples de code fournis dans le fichier Lisez-moi de la page du package NPM. Cette bibliothèque offre d’excellentes performances dans l’ensemble, alors assurez-vous d’y jeter un coup d’œil si vous souhaitez ajouter ces effets à votre projet React ou à votre application Web.
Vous pouvez créer des variations intéressantes de cet arrière-plan en mettant à jour les couleurs des particules et des lignes, ou également la couleur d’arrière-plan globale.

Voici un fond de particules fantastique avec un joli fond dégradé!
Interface utilisateur isotopique
6. Réagissez l’animation de particules
Si vous souhaitez ajouter un effet de constellation époustouflant à votre site, je vous recommande React Particle Animation.
Vous pouvez également mettre à jour la couleur d’arrière-plan ainsi que les couleurs des particules.
Je recommanderais certainement de consulter la démo pour cela afin de voir l’animation en action !

Ce composant présente un bel effet de constellation !
7. Particules Ts
Si vous souhaitez ajouter des particules React à votre projet, je vous recommande la bibliothèque TsParticles.
Il y a une gamme étonnante de démos sympas à découvrir sur le site officiel, alors assurez-vous de jeter un coup d’œil à celles-ci ! De ceux avec des effets d’émetteur aux formes en mouvement, il existe toute une gamme d’animations de particules sympas disponibles.
De plus, des préréglages sont également disponibles, que vous pouvez installer et utiliser rapidement dans votre projet. J’ai fourni un exemple d’un superbe préréglage disponible dans l’image ci-dessous.

De nombreux préréglages sympas sont disponibles, y compris celui-ci !
Meilleurs effets de fond de réaction
J’espère que vous avez découvert de superbes effets d’arrière-plan React !
Merci beaucoup d’avoir lu, j’espère que vous avez découvert de fantastiques effets d’arrière-plan React !
Nous avons jeté un coup d’œil à une grande variété, y compris des bulles, des constellations, des animations de neige et bien d’autres. J’ai également inclus quelques bibliothèques et outils utiles que vous pouvez utiliser pour vous aider à les ajouter à votre site.
Avez-vous d’autres bibliothèques ou composants d’animation que vous aimeriez recommander ? Assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car je suis toujours à la recherche de nouvelles bibliothèques et générateurs à essayer !
Merci encore d’avoir lu et je vous souhaite le meilleur en ajoutant des effets d’arrière-plan React sympas à votre site !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.








