Susan est programmeuse et contributrice open source, actuellement spécialisée dans React et JavaScript.
Meilleures visionneuses React
Si vous êtes à la recherche de certaines des meilleures lightbox React, alors vous êtes au bon endroit ! Dans ce guide, nous allons explorer certaines des meilleures options disponibles, y compris les plus populaires ainsi que bien d’autres, chacune regorgeant de fonctionnalités intéressantes.
Lors du choix d’une lightbox React, il est important de trouver une lightbox contenant toutes les fonctionnalités que vous recherchez, qu’il s’agisse d’un support mobile, d’une fonctionnalité de zoom, etc.
Nous en explorerons beaucoup dans ce guide détaillé ! Commençons!

Découvrez quelques-unes des meilleures visionneuses React dans cette liste ultime !
Caractéristiques importantes à rechercher
Lors de l’exploration des différentes visionneuses React disponibles, il est important de s’assurer qu’elles disposent d’un support mobile, car une grande partie du trafic Web est désormais du trafic mobile. De plus, la fonctionnalité de zoom est une autre fonctionnalité intéressante, de sorte que les utilisateurs peuvent zoomer sur les images en utilisant un mouvement de pincement pour zoomer ou avec la molette de leur souris. Les autres fonctionnalités incluent des vignettes, des animations et des transitions entre les images.
1. Lightbox.js
Lightbox.js est une solution lightbox relativement nouvelle, conçue pour le Web moderne et offre un nombre fantastique de fonctionnalités, du zoom d’image à la réactivité totale sur les appareils mobiles et les tablettes, et bien plus encore.
Les fonctionnalités incluent:
- Réactivité mobile
- Zoom sur les images
- Pincer pour zoomer
- Panoramique d’image
- Thèmes prédéfinis
- Vignettes
- Animations à l’entrée et à la sortie
Ce que j’aime le plus dans ce composant React, c’est la façon dont il a fourni des gestes de mouvement pour les appareils mobiles, afin que les utilisateurs puissent zoomer sur les images à l’aide d’un geste de pincement pour zoomer. Cela semble incroyablement intuitif sur un appareil mobile !

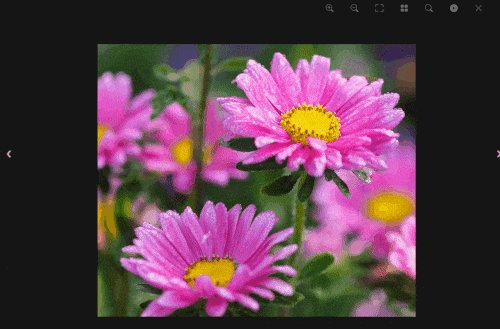
Un exemple de zoom avec Lightbox.js
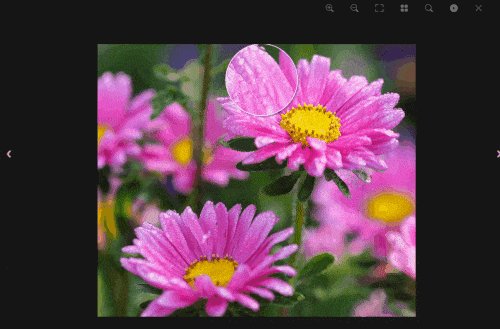
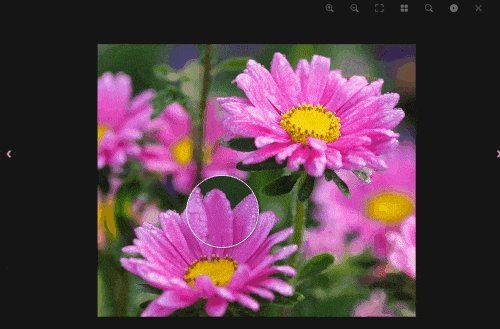
Une autre fonctionnalité très utile est la fonction de loupe, qui permet aux utilisateurs de zoomer sur l’image et de visualiser les petits détails avec plus de clarté. Vous en verrez un exemple dans le GIF ci-dessous, qui montre la loupe en action !

Voici un exemple de la fonction de loupe, permettant aux utilisateurs de voir les détails des images.
Il y a beaucoup de démos à découvrir, donc je vous recommande vivement de les parcourir, vous pouvez les voir sur la page de démonstration ici. Certaines des démos incluent des exemples de boutique de commerce électronique, qui sont parfaits si vous souhaitez prévisualiser un exemple de page de produit, avec la lightbox configurée pour les photos de produits.
Dans l’ensemble, cette lightbox est dotée de nombreuses fonctionnalités fantastiques et offre également un bon rapport qualité-prix, par rapport à de nombreuses autres offres de lightbox dans cet espace.
2. Boîte à lumière React Spring
React Spring Lightbox est une solution lightbox qui offre un zoom fluide et une variété d’autres fonctionnalités, notamment :
Faites défiler pour continuer
- Raccourcis clavier et commandes
- Pincez pour zoomer, ainsi que zoomer avec la molette de la souris et cliquer sur l’image
- Animations entre les transitions d’images
Vous pouvez zoomer sur les images de différentes manières, notamment en pinçant pour zoomer, en cliquant sur l’image et bien plus encore. Avec l’augmentation du trafic mobile au cours des dernières années, il est extrêmement important d’avoir un support mobile, en particulier avec le zoom d’image, c’est donc une excellente fonctionnalité de la lightbox dans son ensemble.
Ce projet est actuellement libre d’utilisation (cependant, assurez-vous de revérifier la licence dans le référentiel GitHub), il est donc idéal pour ceux qui souhaitent incorporer une solution lightbox sans licence commerciale.

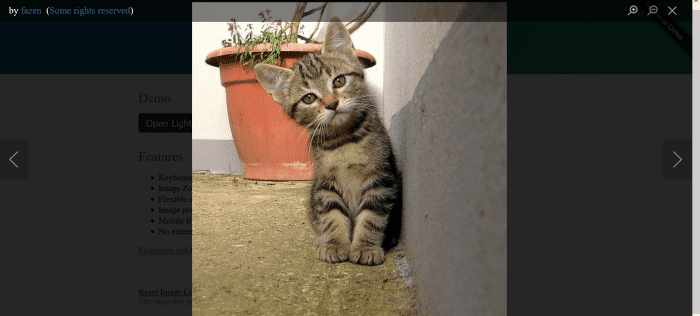
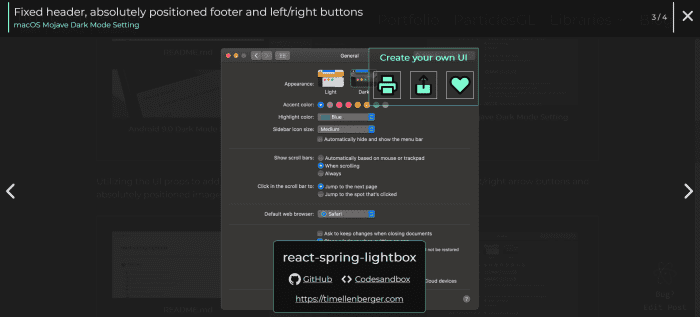
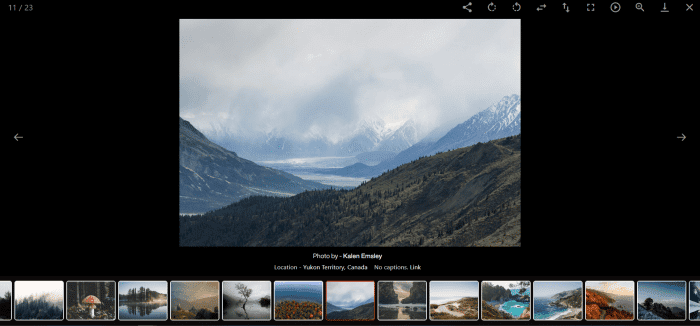
Voici un exemple de React Image Lightbox en action !
3. FsLightbox
FsLightbox est une solution lightbox disponible pour une variété de frameworks, y compris Vue et React également.
La version gratuite inclut une option plein écran ainsi qu’une transition en fondu entre les images, mais elle n’inclut pas les vignettes.
La version pro contient de nombreuses autres fonctionnalités, notamment des vignettes, ainsi qu’un zoom et une fonction de diaporama, où les images sont parcourues automatiquement. Il dispose également d’une fonctionnalité plein écran, ce qui peut être utile si vous souhaitez uniquement afficher la lightbox ou ses images.

La version gratuite de Fslightbox offre une option plein écran, ainsi qu’une animation en fondu entre les images.
4. Des applications fantaisistes
Une autre visionneuse est la solution proposée par FancyApps, qui propose une gamme étonnante de fonctionnalités dans l’ensemble.
Ceux-ci inclus:
- Style personnalisable
- Zoom par un clic de souris ou par pincement pour zoomer
- Vignettes
- Beaucoup d’exemples
Il y a beaucoup d’idées et d’exemples disponibles dans leur galerie de vitrines, qui comprend des lightbox super cool que vous pouvez utiliser une fois que vous avez installé la bibliothèque et acheté une licence commerciale. Ces exemples incluent des visionneuses d’images pleine largeur, ainsi que des visionneuses de présentation de produits !
Pour utiliser cette lightbox, vous devrez acheter une licence commerciale, ce que vous pouvez faire via leur site Web. Dans l’ensemble, si vous êtes à la recherche d’une excellente lightbox JS, je recommanderais certainement celle-ci !

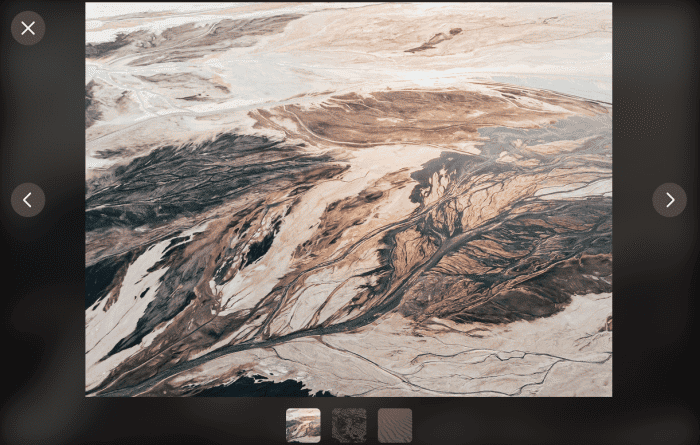
Voici un exemple d’une des lightbox de Fancyapps en action !
5. Boîte à lumière d’image de réaction
React Image Lightbox est un module NPM qui reçoit plus de cent mille téléchargements par semaine et est une lightbox très populaire pour React.
Il contient des fonctionnalités telles que le zoom intuitif sur les images, ainsi que des raccourcis clavier pour ceux qui souhaitent naviguer dans les images avec leur clavier. Il est également très réactif, parfait pour la visualisation sur les appareils mobiles également.
Cette bibliothèque est également simple à configurer, vous aurez donc une lightbox fonctionnelle pour votre projet React en un rien de temps !

React Spring Lightbox est une excellente solution lightbox avec des animations d’images et un zoom intuitif.
6. Galerie de lumière
Lightgallery est l’une des lightbox les plus populaires, disponible pour HTML, React, Vue et Angular. Il possède une variété de fonctionnalités intégrées, du zoom aux vignettes et bien plus encore.
Les fonctionnalités incroyablement utiles de Lightgallery incluent :
- Assistance mobile
- Fonctionnalité de zoom
- Options de personnalisation complètes
- Retourner/faire pivoter les images
- Boutons de partage social
- Vignettes
Il s’agit d’une visionneuse fantastique dans l’ensemble, et elle est très populaire en ligne, vous la verrez utilisée par de nombreux sites Web sur Internet. Il est également disponible avec Vue et avec JavaScript vanille également, ainsi qu’avec Angular. Si vous recherchez une lightbox complète, je recommanderais certainement cette solution de lightbox particulière.
Ceci est gratuit pour les projets open source, mais si vous avez une licence commerciale, une licence commerciale devra être achetée auprès de Lightgallery.

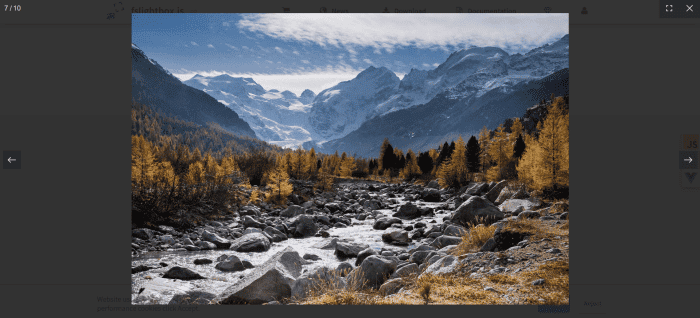
Voici un exemple de Lightgallery en action !
7 boîtes lumineuses React
7. Boîte à lumière simple de réaction
Simple React Lightbox est une solution lightbox avec un plan pro payant et contient des fonctionnalités intéressantes qui valent la peine d’être examinées. Vous pouvez transmettre des images en créant un tableau d’images, puis en le transmettant au composant.
Ce que j’aime le plus dans cette bibliothèque, c’est qu’elle offre aux développeurs la possibilité de personnaliser tout ce qui concerne la lightbox, de l’apparence de la lightbox à l’interface utilisateur et bien plus encore. Si vous avez utilisé des composants dans le passé et souhaitez modifier leur interface utilisateur afin qu’ils s’intègrent de manière plus transparente à l’interface utilisateur de votre site Web, je recommanderais certainement cette bibliothèque pour cela !
Merci beaucoup d’avoir lu, j’espère que vous avez découvert d’excellentes visionneuses React !
Merci encore d’avoir lu ce guide, j’espère que vous avez trouvé de fantastiques solutions lightbox dans cet article. Nous avons examiné une grande variété dans l’ensemble et exploré leurs caractéristiques. Alors que certains nécessitent une licence commerciale, d’autres sont également disponibles gratuitement. Cela dépend du type de fonctionnalités que vous recherchez, et j’ai constaté que l’achat d’une licence commerciale peut être un investissement globalement rentable, d’autant plus que vous bénéficiez également d’un support dédié avec un certain nombre de ces offres.
Avez-vous d’autres caissons lumineux que vous aimeriez recommander ? Assurez-vous de me le faire savoir dans la section des commentaires ci-dessous, car je suis toujours à la recherche de ceux-ci.
En vous souhaitant le meilleur avec votre recherche lightbox React, et merci encore pour votre lecture !
Ce contenu est exact et fidèle au meilleur de la connaissance de l’auteur et ne vise pas à remplacer les conseils formels et individualisés d’un professionnel qualifié.
© 2022 Susan W.








